Concordion - Primeira Aplicação
Vamos começar a programar com Concordion. Antes de começar a escrever seu primeiro exemplo usando o Concordion, você deve se certificar de que configurou o ambiente do Concordion corretamente, conforme explicado no tutorial Concordion - Configuração do ambiente . Também presumimos que você tenha um pouco de conhecimento prático do Eclipse IDE.
Então, vamos continuar a escrever um aplicativo Concordion simples que irá imprimir o seguinte teste de aceitação -
Example
When Robert logs in the system, a greeting "Hello Robert!" is displayed.Etapa 1 - Criar projeto Java
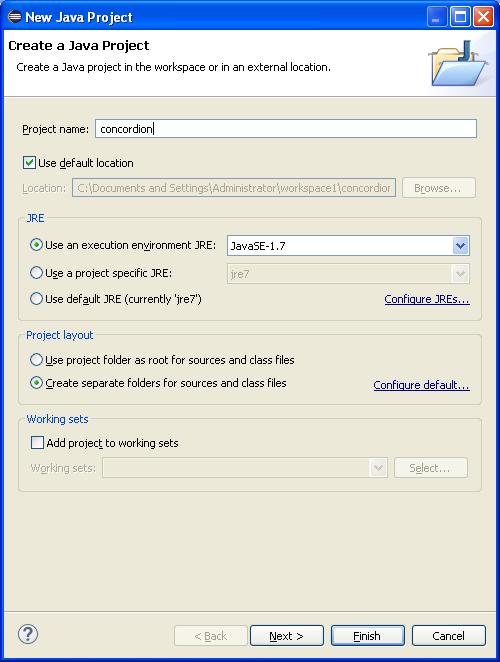
A primeira etapa é criar um projeto Java simples usando Eclipse IDE. Siga a opçãoFile → New → Project e finalmente selecione Java Projectassistente da lista de assistentes. Agora nomeie seu projeto comoConcordion usando a janela do assistente da seguinte forma -

Assim que seu projeto for criado com sucesso, você terá o seguinte conteúdo em seu Project Explorer -

Etapa 2 - Adicionar bibliotecas necessárias
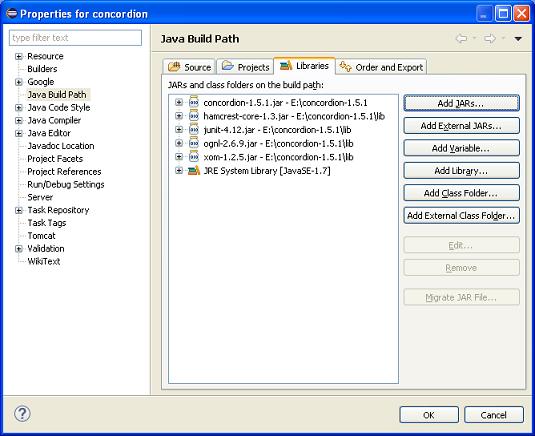
Vamos adicionar a concordância e suas dependências em nosso projeto. Para fazer isso, clique com o botão direito no nome do seu projetoconcordion e depois siga as opções disponíveis no menu de contexto: Build Path → Configure Build Path para exibir a janela Java Build Path da seguinte maneira -

Agora usa Add External JARs botão disponível em Libraries para adicionar o seguinte JAR principal da pasta Concordion.
- concordion-1.5.1
- hamcrest-core-1.3
- junit-4.12
- ognl-2.6.9
- xom-1.2.5
Etapa 3 - Criar arquivos de origem
Agora vamos criar arquivos de origem reais sob o concordionprojeto. Primeiro, precisamos criar um pacote chamadocom.tutorialspoint. Para fazer isso, clique com o botão direito emsrc na seção Package Explorer e siga a opção: New → Package.
A seguir, vamos criar o sistema .java arquivo no pacote com.tutorialspoint.

Aqui está o conteúdo de System.java arquivo -
package com.tutorialspoint;
public class System {
public String getGreeting(String userName){
return "Hello " + userName + "!";
}
}Etapa 4 - Criar arquivos de especificação
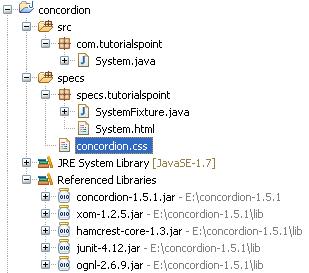
Agora vamos criar arquivos de especificação reais sob o concordionprojeto. Primeiro, precisamos criar uma nova pasta de origem chamadaspecs. Esta pasta conterá arquivos de especificação como JUnitFixture ou executor de teste e arquivos html que são especificações. Agora precisamos criar um pacote chamadospecs.tutorialspoint. Para fazer isso, clique com o botão direito emspec na seção Package Explorer e siga a opção: New → Package.
Em seguida, vamos criar System.html e SystemFixture.javaarquivos no pacote specs.tutorialspoint. Depois disso, iremos adicionarconcordion.css sob a pasta de origem das especificações.

Aqui está o conteúdo do System.html arquivo -
<html xmlns:concordion = "http://www.concordion.org/2007/concordion">
<head>
<link href = "../concordion.css" rel = "stylesheet" type="text/css" />
</head>
<body>
<h1>System Specifications</h1>
<p>We are building specifications for our online order tracking application.</p>
<p>Following is the requirement to show greeting to logged in user:</p>
<div class = "example">
<h3>Example</h3>
<p>When <span concordion:set = "#userName">Robert</span>
logs in the system, a greeting "<span concordion:assertEquals = "getGreeting(#userName)">
Hello Robert!</span>" is displayed.</p>
</div>
</body>
</html>Aqui está o conteúdo do SystemFixture.java arquivo -
package specs.tutorialspoint;
import com.tutorialspoint.System;
import org.concordion.integration.junit4.ConcordionRunner;
import org.junit.runner.RunWith;
@RunWith(ConcordionRunner.class)
public class SystemFixture {
System system = new System();
public String getGreeting(String userName){
return system.getGreeting(userName);
}
}Aqui está o conteúdo do concordion.css arquivo -
* {
font-family: Arial;
}
body {
padding: 32px;
}
pre {
padding: 6px 28px 6px 28px;
background-color: #E8EEF7;
}
pre, pre *, code, code *, kbd {
font-family: Courier New, Courier;
font-size: 10pt;
}
h1, h1 * {
font-size: 24pt;
}
p, td, th, li, .breadcrumbs {
font-size: 10pt;
}
p, li {
line-height: 140%;
}
table {
border-collapse: collapse;
empty-cells: show;
margin: 8px 0px 8px 0px;
}
th, td {
border: 1px solid black;
padding: 3px;
}
td {
background-color: white;
vertical-align: top;
}
th {
background-color: #C3D9FF;
}
li {
margin-top: 6px;
margin-bottom: 6px;
}
.example {
padding: 6px 16px 6px 16px;
border: 1px solid #D7D7D7;
margin: 6px 0px 28px 0px;
background-color: #F7F7F7;
}
.example h3 {
margin-top: 8px;
margin-bottom: 8px;
font-size: 12pt;
}
.special {
font-style: italic;
}
.idea {
font-size: 9pt;
color: #888;
font-style: italic;
}
.tight li {
margin-top: 1px;
margin-bottom: 1px;
}
.commentary {
float: right;
width: 200px;
background-color: #ffffd0;
padding:8px;
border: 3px solid #eeeeb0;
margin: 10px 0px 10px 10px;
}
.commentary, .commentary * {
font-size: 8pt;
}Existem dois pontos importantes a serem observados sobre o arquivo html de especificação e o acessório de teste -
System.html é o arquivo html de especificação que usa o namespace de concordância.
<html xmlns:concordion="http://www.concordion.org/2007/concordion">System.html usa o comando concordion: set para definir um valor de variáveis temporárias userName como Robert. Aqui, userName é o parâmetro a ser passado para o método getGreeting da fixação do sistema.
When <span concordion:set="#userName">Robert</span> logs in the systemSystem.html usa o comando concordion: assertEquals para verificar a saída da função getGreeting (userName) como Hello Robert !.
a greeting "<span concordion:assertEquals="getGreeting(#userName)">
Hello Robert!</span>" is displayed.SystemFixture é um dispositivo de teste JUnit anotado com ConcordionRunner.class.
@RunWith(ConcordionRunner.class)
public class SystemFixture {}SystemFixture tem um método getGreeting que retorna saudações ao usuário.
public String getGreeting(String userName){
return system.getGreeting(userName);
}Etapa 5 - Executando o programa
Clique com o botão direito na área de conteúdo de SystemFixture e selecione Run as > JUnit Test Case. Você verá a seguinte saída com o sucesso do junit.
C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\concordion\specs\tutorialspoint\System.html
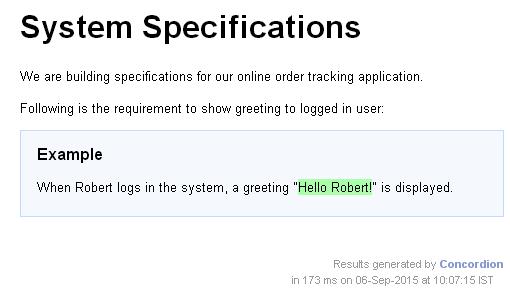
Successes: 1, Failures: 0System.html é o resultado da execução do teste Concordion.

Parabéns, você criou seu primeiro teste de aceitação de concordância com sucesso. Além disso, vamos começar a fazer algo mais interessante nos próximos capítulos.