.NET Core - Criar aplicativo UWP
Neste capítulo, discutiremos como criar um aplicativo UWP usando o .NET Core. O UWP também é conhecido como aplicativo UWP do Windows 10. Este aplicativo não é executado em versões anteriores do Windows, mas só será executado em versões futuras do Windows.
A seguir estão algumas exceções em que o UWP será executado sem problemas.
Se você deseja executá-lo localmente, deve ter o Windows 10, você também pode desenvolver no Windows 8 e depois executá-lo no emulador, mas é recomendável usar o Windows 10.
Para o aplicativo UWP, você também precisará do Windows 10 SDK. Vamos abrir a configuração do Visual Studio 2015 e, em seguida, modificar o Visual Studio.
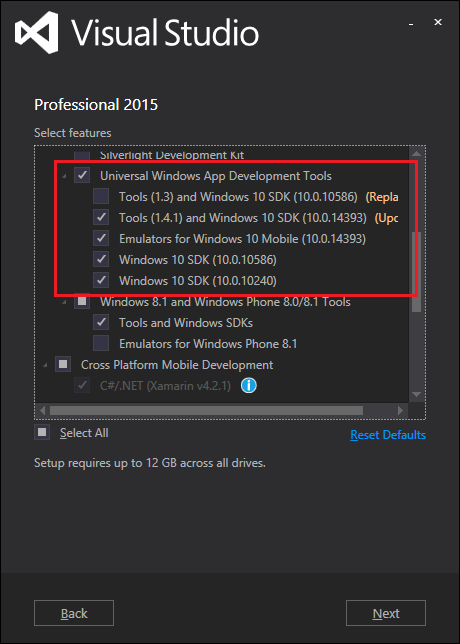
Na página de seleção de recursos, role para baixo e você verá Ferramentas Universais de Desenvolvimento de Aplicativos do Windows, marque essa opção conforme mostrado abaixo.
Aqui você pode ver as diferentes versões do SDK e também a atualização mais recente das ferramentas. Clique em Avançar.

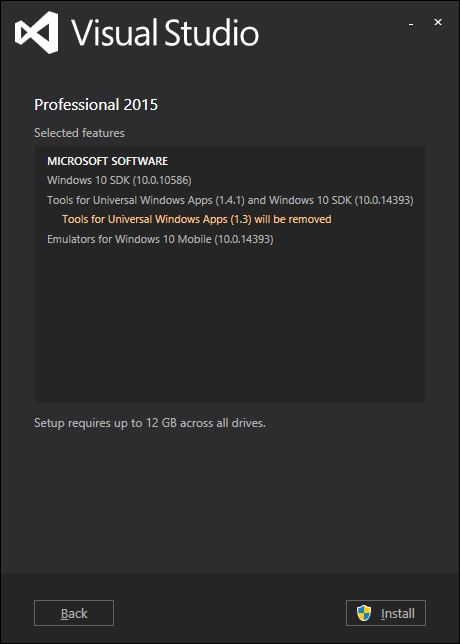
Agora, clique no Install botão.

Assim que a instalação for concluída, você precisará reiniciar o sistema.

Vamos agora implementar o UWP seguindo estas etapas.
Primeiro, inicie o Visual Studio 2015.
Clique no menu Arquivo e selecione Novo → Projeto; uma caixa de diálogo Novo projeto aparecerá. Você pode ver os diferentes tipos de modelos no painel esquerdo da caixa de diálogo.

No painel esquerdo, você pode ver a visualização em árvore, agora selecione Modelo universal em Modelos → Visual C # → Windows.
No painel central, selecione o modelo Aplicativo em branco (Windows universal).
Dê um nome ao projeto digitando UWPFirstApp no campo Nome e clique em OK.

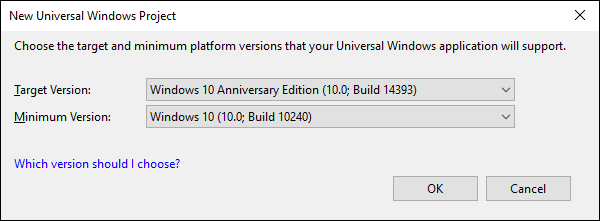
A caixa de diálogo de versão de destino / versão mínima é exibida. As configurações padrão são adequadas para este tutorial, então selecione OK para criar o projeto.

Aqui, temos um único projeto que pode ter como alvo todos os dispositivos Windows 10, e você notará que tanto o .NET Core quanto o UWP são uma simplificação do multi-direcionamento.
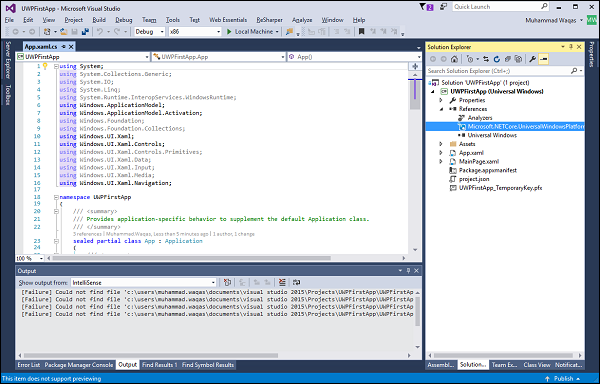
Quando um novo projeto é aberto, seus arquivos são exibidos no lado direito do painel Solution Explorer. Pode ser necessário escolher a guia Solution Explorer em vez da guia Propriedades para ver seus arquivos.
Embora o aplicativo em branco (janela universal) seja um modelo mínimo, ele ainda contém muitos arquivos. Esses arquivos são essenciais para todos os aplicativos UWP que usam C #. Cada projeto que você cria no Visual Studio contém os arquivos.
Para ver o exemplo em execução, vamos abrir MainPage.XAML e adicionar o código a seguir.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Abaixo está o evento de clique do botão em C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
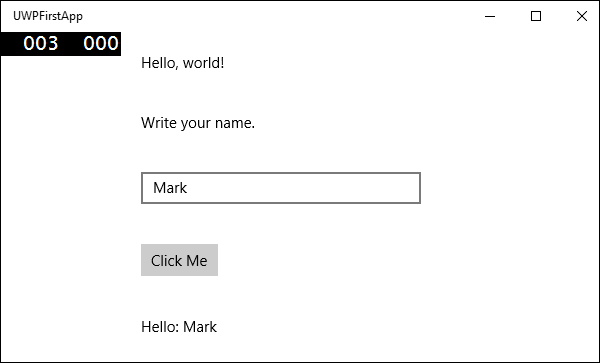
}Vamos agora executar o código acima na máquina local e você verá a seguinte janela. Agora digite qualquer nome na caixa de texto e pressione oClick Me botão.