EmberJS - Guia rápido
O que é Ember.js?
Ember.js é uma estrutura do lado do cliente JavaScript gratuita e de código aberto usada para desenvolver aplicativos da web. Ele permite a construção de aplicativos JavaScript do lado do cliente, fornecendo uma solução completa que contém gerenciamento de dados e um fluxo de aplicativo.
O nome original do Ember.js era SproutCore MVC framework . Foi desenvolvido por Yehuda Katz e lançado inicialmente em dezembro de 2011 . A versão estável do Ember.js é 2.10.0 e foi lançada em 28 de novembro de 2016.
Por que Ember.js?
Considere os seguintes pontos para entender o uso de Ember.js -
Ember.js é uma estrutura JavaScript de código aberto sob licença do MIT.
Ele fornece a nova sintaxe de vinculação usando o mecanismo de modelo HTMLBars , que é um superconjunto do mecanismo de modelo Handerlbars .
Ele fornece o mecanismo de renderização Glimmer para aumentar a velocidade de renderização.
Ele fornece o utilitário Command Line Interface que integra padrões Ember ao processo de desenvolvimento e se concentra facilmente na produtividade do desenvolvedor.
Ele oferece suporte à vinculação de dados para criar o vínculo entre duas propriedades e, quando uma propriedade for alterada, a outra propriedade será atualizada com o novo valor.
Recursos do Ember.js
A seguir estão alguns dos recursos mais importantes do Ember.js -
Ember.js é usado para criar aplicativos da web JavaScript reutilizáveis e sustentáveis.
Ember.js tem HTML e CSS no centro do modelo de desenvolvimento.
Ele fornece os inicializadores de instância.
As rotas são os principais recursos do Ember.js, usados para gerenciar os URLs.
Ember.js fornece a ferramenta Ember Inspector para depurar aplicativos Ember.
Ember.js usa modelos que ajudam a atualizar automaticamente o modelo, se o conteúdo dos aplicativos for alterado.
É fácil configurar o Ember.js em seu sistema. Usando o utilitário Ember CLI (Command Line Interface), você pode criar e gerenciar seus projetos Ember. O Ember CLI lida com diferentes tipos de gerenciamento de ativos de aplicativos, como concatenação, minificação e controle de versão e também fornece geradores para produzir componentes, rotas, etc.
Para instalar o Ember CLI, você precisa ter as seguintes dependências -
Git- É um sistema de controle de versão de código aberto para rastrear as alterações feitas nos arquivos. Para obter mais informações, verifique o site oficial do git . O Ember usa Git para gerenciar suas dependências.
Instalando Git no Linux : instale o Git no Linux usando este link -http://git-scm.com/download/linux
Instalando Git no Mac : instale o Git no Mac OS usando este link -https://git-scm.com/download/mac
Instalando Git no Linux : instale o Git no Windows usando este link -https://git-scm.com/download/win
Node.js and npm- Node.js é um código aberto, usado para desenvolver aplicativos de rede e do lado do servidor. Está escrito em JavaScript. NPM é um gerenciador de pacotes de nó usado para instalar, compartilhar e gerenciar as dependências nos projetos. Ember CLI usa o tempo de execução Node.js e npm para obter as dependências.
Bower - É usado para gerenciar os componentes como HTML, CSS, JavaScript, arquivos de imagem etc e pode ser instalado usando o npm.
Watchman - Esta dependência opcional pode ser usada para observar os arquivos ou diretórios e executar algumas ações quando eles mudam.
PhantomJS - Esta dependência opcional pode ser usada para executar testes de unidade baseados em navegador para interagir com a página da web.
Instalando Ember CLI
Ember CLI integra padrões Ember no processo de desenvolvimento e foca facilmente na produtividade do desenvolvedor. Ele é usado para criar aplicativos Ember com dados Ember.js e Ember.
Você pode instalar o Ember usando npm como no comando fornecido abaixo -
npm install -g ember-cliPara instalar a versão beta, use o seguinte comando -
npm install -g [email protected]Para verificar o sucesso da instalação do Ember, use o seguinte comando -
ember -vDepois de executar o comando acima, ele mostrará algo assim -
ember-cli: 2.10.1
node: 0.12.7
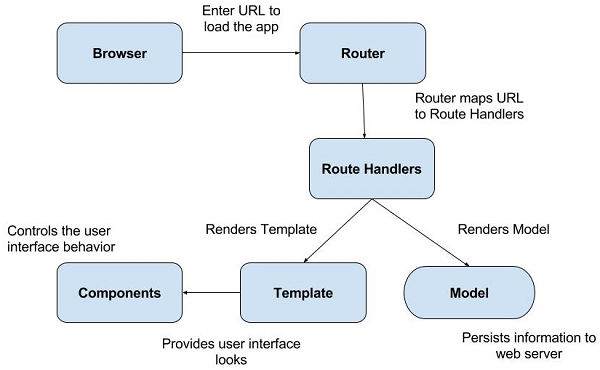
os: win32 ia32Ember.js tem os seguintes conceitos principais -
- Router
- Templates
- Models
- Components

Roteador e manipuladores de rota
O URL carrega o aplicativo inserindo o URL na barra de endereço e o usuário clica em um link dentro do aplicativo. O Ember usa o roteador para mapear o URL para um manipulador de rota. O roteador combina a URL existente com a rota que é então usada para carregar dados, exibir os modelos e configurar um estado de aplicativo.
O manipulador de rota executa as seguintes ações -
Ele fornece o modelo.
Ele define o modelo que estará acessível ao modelo.
Se não houver permissão para o usuário visitar uma parte específica do aplicativo, o roteador irá redirecionar para uma nova rota.
Modelos
Os modelos são uma interface de usuário poderosa para os usuários finais. O modelo Ember fornece a aparência da interface do usuário de um aplicativo que usa a sintaxe dos modelos Handlebars . Ele constrói o aplicativo front-end, que é como o HTML normal. Ele também suporta a expressão regular e atualiza dinamicamente a expressão.
Modelo
Os manipuladores de rota renderizam o modelo que persiste com informações para o servidor da web. Ele manipula os dados armazenados no banco de dados. O modelo é a classe simples que estende a funcionalidade do Ember Data. Ember Data é uma biblioteca fortemente acoplada ao Ember.js para manipular os dados armazenados no banco de dados.
Componentes
O componente controla o comportamento da interface do usuário, que inclui duas partes -
um modelo que é escrito em JavaScript
um arquivo de origem que é escrito em JavaScript que fornece o comportamento dos componentes.
Você pode configurar facilmente o Ember.js em seu sistema. A instalação do Ember.js é explicada no capítulo Instalação do EmberJS .
Criando aplicativo
Vamos criar um aplicativo simples usando Ember.js. Primeiro crie uma pasta onde você cria seus aplicativos. Por exemplo, se você criou a pasta "emberjs-app", navegue até esta pasta como -
$ cd ~/emberjs-appDentro da pasta "emberjs = app", crie um novo projeto usando o novo comando -
$ ember new demo-appQuando você cria um projeto, o novo comando fornece a seguinte estrutura de diretório com arquivos e diretórios -
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Especifica as pastas e arquivos de modelos, rotas, componentes, modelos e estilos.
bower_components / bower.json- É usado para gerenciar os componentes como HTML, CSS, JavaScript, arquivos de imagem etc e pode ser instalado usando o npm. O diretório bower_components contém todos os componentes do Bower e bower.json contém a lista de dependências que são instaladas pelo Ember, Ember CLI Shims e QUnit.
config- Ele contém o diretório environment.js que é usado para definir as configurações de um aplicativo.
dist - Inclui os arquivos de saída que são implantados durante a construção do aplicativo.
node_modules / package.json- NPM é um gerenciador de pacotes de nó para Node.js que é usado para instalar, compartilhar e gerenciar as dependências nos projetos. O arquivo package.json inclui as dependências npm atuais de um aplicativo e os pacotes listados são instalados nonode_modules diretório.
public - Inclui recursos como imagens, fontes, etc.
vendor - É um diretório no qual as dependências de front-end como JavaScript, CSS não são controladas pelo Bower go.
tests / testem.js- Os testes automatizados são armazenados na pasta de testes e o testem do executor de teste do Ember CLI é organizado em testem.js .
tmp - Contém os arquivos temporários do Ember CLI.
ember-cli-build.js - Ele especifica como construir o aplicativo usando o Ember CLI.
Aplicação em execução
Para executar o aplicativo, navegue até o diretório do projeto recém-criado -
$ cd demo-appCriamos o novo projeto e ele está pronto para ser executado com o comando fornecido a seguir -
$ ember serverAgora abra o navegador e navegue até http://localhost:4200/. Você obterá a página de boas-vindas do Ember conforme mostrado na imagem abaixo -

No Ember.js, todos os objetos são derivados do Ember.Object. A análise orientada a objetos e técnica de design é chamadaobject modeling. O Ember.Object oferece suporte a recursos como mixins e métodos de construtor usando o sistema de classes. O Ember usa a interface Ember.Enumerable para estender o protótipo do JavaScript Array para fornecer as alterações de observação para os arrays e também usa os métodos de formatação e localização para estender o protótipo String .
A tabela a seguir lista os diferentes tipos de modelo de objeto em Ember.js junto com sua descrição -
| S.No. | Tipos e descrição |
|---|---|
| 1 | Classes e instâncias Classe é um template ou blue print, que possui uma coleção de variáveis e funções, enquanto as instâncias estão relacionadas ao objeto daquela classe. Você pode criar uma nova classe Ember usando o método extend () do Ember.Object . |
| 2 | Reabertura de classes e instâncias Isso nada mais é do que atualizar a implementação da classe sem redefini-la. |
| 3 | Propriedades Computadas Uma propriedade computada declara funções como propriedades e Ember.js chama automaticamente as propriedades computadas quando necessário e combina uma ou mais propriedades em uma variável. |
| 4 | Propriedades Computadas e Dados Agregados A propriedade computada acessa todos os itens em uma matriz para determinar seu valor. |
| 5 | Observadores O observador observa a propriedade como propriedades computadas e atualiza o texto da propriedade computada. |
| 6 | Bindings A vinculação é um recurso poderoso do Ember.js que ajuda a criar um vínculo entre duas propriedades e, se uma das propriedades for alterada, a outra será atualizada automaticamente. |
O roteador é um recurso central do EmberJs que traduz uma URL em uma série de modelos e representa o estado de um aplicativo. O Ember usa o roteador para mapear a URL para um manipulador de rotas. O roteador combina a URL atual com outras rotas que são usadas para carregar dados, exibir os modelos e configurar um estado de aplicativo.
O manipulador de rotas executa algumas ações como -
Ele fornece o modelo.
Ele define o modelo e estará acessível ao modelo.
Se não houver permissão para o usuário visitar uma parte específica de um aplicativo, o roteador irá redirecionar para uma nova rota.
A tabela a seguir lista os diferentes roteadores em Ember.js junto com suas descrições -
| S.No. | Tipos e descrição |
|---|---|
| 1 | Definindo Rotas O roteador combina o URL atual com as rotas responsáveis por exibir o modelo, carregar dados e configurar o estado do aplicativo. |
| 2 | Especificando um modelo de rota Para especificar um modelo de rotas, você precisa de um modelo para exibir os dados do modelo. |
| 3 | Renderizando um modelo As rotas são usadas para renderizar o modelo externo na tela. |
| 4 | Redirecionando É um mecanismo de redirecionamento de URL que redireciona o usuário para uma página diferente quando a URL solicitada não é encontrada. |
| 5 | Prevenindo e tentando novamente as transições Os métodos transição.abort () e transição.retry () podem ser usados para abortar e tentar novamente a transição, respectivamente, durante uma transição de rota. |
| 6 | Carregando / Subestados de erro O roteador Ember fornece informações de carregamento de uma rota e erros que ocorrem durante o carregamento de uma rota. |
| 7 | Parâmetros de consulta Os parâmetros de consulta aparecem no lado direito do “?” marca em um URL representado como pares de valores-chave opcionais. |
| 8 | Roteamento Assíncrono O roteador Ember.js tem a capacidade de lidar com lógica assíncrona complexa em um aplicativo usando o roteamento assíncrono. |
Um modelo é usado para criar um layout padrão em várias páginas. Quando você altera um modelo, as páginas baseadas nesse modelo são alteradas automaticamente. Os modelos fornecem controles de padronização .
A tabela abaixo mostra mais alguns detalhes sobre os modelos -
| S.No. | Tipos e descrição |
|---|---|
| 1 | Noções básicas do guiador A biblioteca de modelos do Handlebars permite a construção de uma interface de usuário rica, incluindo HTML estático e conteúdo dinâmico. |
| 2 | Assistentes integrados Os auxiliares fornecem funcionalidade extra aos modelos e modificam o valor bruto dos modelos e componentes para o formato adequado para os usuários. |
| 3 | Condicionais Ember.js define as duas declarações condicionais que ajudam a controlar o fluxo do programa. |
| 4 | Exibindo Lista de Itens Você pode exibir a lista de itens em uma matriz usando o #each helper. |
| 5 | Exibindo Chaves em um Objeto Você pode exibir as chaves no objeto usando o auxiliar # each-in . |
| 6 | Links O componente {{link-to}} pode ser usado para criar um link para uma rota. |
| 7 | Ações O elemento HTML pode ser clicado usando o helper {{action}} . |
| 8 | Auxiliares de entrada Os controles de formulário comuns podem ser criados usando os auxiliares {{input}} e {{textarea}} no Ember.js |
| 9 | Ajudantes de Desenvolvimento O desenvolvimento do modelo pode ser facilitado usando alguns ajudantes de Handlebars e Ember. |
| 10 | Escrevendo ajudantes Você pode adicionar funcionalidade extra aos modelos e converter os valores brutos de modelos e componentes em um formato adequado para os usuários. |
Os componentes Ember.js usam a especificação de componente da web W3C e fornecem widgets de UI de encapsulamento verdadeiros. Ele contém as três especificações principais como modelos , DOM sombra e elementos personalizados . O componente é declarado dentro do data-template-name que tem um nome de caminho em vez de uma string simples e é prefixado com "components /".
A tabela a seguir lista os eventos de ação das ações -
| S.No. | Eventos de ação e descrição |
|---|---|
| 1 | Definindo um Componente Você pode definir facilmente um componente em Ember.js e cada componente deve ter um traço em seu nome. |
| 2 | Ciclo de Vida do Componente O ciclo de vida do componente usa alguns dos métodos para executar o código em momentos específicos da vida do componente. |
| 3 | Passando propriedades para um componente O componente não acessa a propriedade diretamente no escopo do modelo. Portanto, basta declarar a propriedade no momento da desaceleração do componente. |
| 4 | Envolvendo o conteúdo em um componente Você pode envolver o conteúdo em um componente usando os modelos. |
| 5 | Personalizando um Elemento de Componente Você pode personalizar o elemento do componente, como atributos e nomes de classes, usando uma subclasse de Ember.Component no JavaScript. |
| 6 | Usando parâmetros de bloco As propriedades passadas em um componente podem retornar o resultado em uma expressão de bloco. |
| 7 | Tratamento de eventos Os eventos do usuário, como clique duplo, pairar, pressionamento de tecla, etc., podem ser manipulados por manipuladores de eventos. Para fazer isso, aplique o nome do evento como um método no componente. |
| 8 | Desencadeando Mudanças com Ações Os componentes podem acionar as mudanças e se comunicar com os eventos usando as ações. |
Model é uma classe que estende a funcionalidade do Ember Data. Quando um usuário atualiza a página, o conteúdo da página deve ser representado por um modelo. Em Ember.js, cada rota possui um modelo associado. O modelo ajuda a melhorar o desempenho do aplicativo. O Ember Data manipula os dados armazenados no servidor e também funciona facilmente com APIs de streaming como socket.io e Firebase ou WebSockets.
Conceitos Básicos
- Store
- Models
- Records
- Adapter
- Caching
Store
The store is a central repository and cache of all records available in an application. The route and controllers can access the stored data of your application. The DS.Store is created automatically to share the data among the entire object.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Models
Model is a class that extends the functionality of the Ember Data, which specifies relationships with other objects. When a user refreshes the page, the contents of page should be represented by a model.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Records
A record is an instance of a model that includes the information, which is loaded from a server and you can identify the record by its model type and ID.
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adapter
An adapter is an object that is responsible for translating requested records from Ember into appropriate calls to particular server backend. For instance, if you want to find a person with ID of 1, then Ember will load the URL by using HTTP as /person/1.
Caching
The records can be cached automatically by the store and returns the same object instance when you load the records from the server for the second time. This improves the performance of your application and displays the application UI to the user as fast as possible.
The following table lists down the details about models −
| S.No. | Model Ways & Description |
|---|---|
| 1 | Defining Models Model is a simple class that extends the functionality of the Ember Data. |
| 2 | Finding Records You can retrieve the records by using the Ember data store. |
| 3 | Creating and Deleting Records You can create and delete the records on the instance of model. |
| 4 | Relationships Ember.js provides relationship types to specify how the models are related to each other. |
| 5 | Pushing Records Into The Store You can push the records into the store's cache without requesting the records from an application. |
| 6 | Handling Metadata Metadata is a data that is used for specific model or type instead of using record. |
| 7 | Customizing Adapters Ember.js Adapter specifies how data is kept on at the backend data store such as URL format and REST API headers. |
Ember uses NPM and Bower for managing dependencies which are defined in package.json for NPM and bower.json for Bower. For instance, you may require installing SASS for your style sheets which is not installed by Ember while developing Ember app. To accomplish this, use the Ember Addons for sharing the reusable libraries. If you want to install any CSS framework or JavaScript datepicker dependencies, then use the Bower package manager.
Addons
The Ember CLI can be used to install the Ember Addons by using the following command −
ember install ember-cli-sassThe ember install command will save all the dependencies to the respective configuration file.
Bower
It is a package manager for the web which manages the components of HTML, CSS, JavaScript or image files. It basically maintains and monitors all packages and examines new updates. It uses the configuration file bower.json to keep track of applications placed at the root of the Ember CLI project.
You can install the project dependencies by using the following command −
bower install <dependencies> --saveAssets
You can place the third-party JavaScript in the vendor/ folder of your project which are not available as an Addon or Bower package and place the own assets such as robots.txt, favicon, etc. in the public/ folder of your project. The dependencies which are not installed by Ember while developing the Ember app, should be included by using the manifest file ember-cli-build.js.
AMD JavaScript modules
You can give the asset path as the first argument and the list of modules and exports as the second argument. You can include these assets in the ember-cli-build.js manifest file as −
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Environment Specific Assets
The different assets can be used in different environments by defining object as first parameter which is an environment name and the value of an object should be used as asset in that environment. In the ember-cli-build.js manifest file, you can include as −
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Other Assets
Once all the assets are placed in the public/ folder, they will get copied into the dist/ directory. For instance, if you copy a favicon placed at the public/images/favicon.ico folder, this will get copied into the dist/images/favicon.ico directory. The third-party assets can be added manually in the vendor/ folder or by using the Bower package manager via the import() option. The assets which are not added by using the import() option, will not be present in the final build.
For instance, consider the following line of code which imports the assets into the dist/ folder.
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');The above line of code creates a font file in dist/font-awesome/fonts/fontawesomewebfont.ttf. You can also place the above file at a different path as shown below −
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});It will copy the font file in dist/assets/fontawesome-webfont.ttf.
The Ember application can be extended by using the Ember.Application class which declares and configures the objects that are helpful in building your application.
Application creates the Ember.ApplicationInstance class while running which is used for managing its aspects and it acts as owner for instantiated objects. In short, the Ember.Application class defines the application and the Ember.ApplicationInstance class manages its state.
The following table lists down more details about models −
| S.No. | Model Ways & Description |
|---|---|
| 1 | Dependency Injection It is a process of supplying dependencies of one object to another and used by an Ember application to declare and instantiates the objects and dependencies classes between them. |
| 2 | Initializers Initializers are used to configure an application as it boots. |
| 3 | Services Service is an Ember object which can be made available in the different parts of the application. |
| 4 | The Run Loop It is a region where most of the application's internal code takes place. |
The Ember.js can be configured for managing the application's environment. The configuring Ember.js includes the following topics −
| S.No. | Configuring Ways & Description |
|---|---|
| 1 | Configuring App and Ember CLI You can configure the Ember App and CLI for managing the application's environment. |
| 2 | Disabling Prototype Extensions and Specifying URL Type The prototype extensions can be disabled by setting the EXTEND_PROTOTYPES flag to false and specifying the URL type by using the Ember router options. |
| 3 | Embedding Applications and Feature Flags You can Embed an application into an existing page by changing the root element and feature flags can be enabled based on the project's configuration. |
Ember inspector is a browser add-on which is used to debug the Ember applications. The Ember inspector includes the following topics −
| S.No. | Ember inspector Ways & Description |
|---|---|
| 1 | Installing the Inspector You can install the Ember inspector to debug your application. |
| 2 | Object Inspector The Ember inspector allows interacting with the Ember objects. |
| 3 | The View Tree The view tree provides the current state of an application. |
| 4 | Inspecting Routes, Data Tab and Library Info You can see the list of application's routes defined by the inspector and the Data tab is used to display the list of model types. |
| 5 | Debugging Promises Ember inspector provides promises based on their states. |
| 6 | Inspecting Objects and Rendering Performance Use the Container for inspecting the object instances and compute the application's render time by using the Render Performance option. |