Fundação - Guia Rápido
O que é Fundação?
Foundation é uma das estruturas front-end avançadas para projetar sites responsivos bonitos. Funciona em todos os tipos de dispositivos e fornece plug-ins HTML, CSS e JavaScript.
A fundação começou como um guia de estilo interno, construído pela ZURB em 2008. ZURB é uma empresa de design de produto em Campbell, Califórnia. Lançou o Foundation 2.0 como código aberto em outubro de 2011. A versão mais recente do Foundation é 6.1.1, lançado em dezembro de 2015.
Por que usar a Fundação?
Ele fornece um desenvolvimento mais rápido usando o compilador Sass, que funciona muito mais rápido do que o compilador padrão.
Ele enriquece o seu site com tabelas de preços, interruptores, joyride, controles deslizantes de faixa, lightbox e muito mais.
Ele vem com um pacote de desenvolvimento como Grunt e Libsass para codificação e controle mais rápidos.
O Foundation for sites fornece HTML, CSS e JS para criar sites rapidamente.
A estrutura de e-mail fornece e-mails em HTML responsivos, que podem ser lidos em qualquer dispositivo.
O Foundation for Apps permite que você crie aplicativos da web totalmente responsivos.
Características
Ele tem um sistema de grade poderoso e alguns componentes de IU úteis e plug-ins interessantes de JavaScript.
Ele fornece um design responsivo, que atende a todos os tipos de dispositivos.
Ele é otimizado para dispositivos móveis e realmente oferece suporte à primeira abordagem móvel.
Ele fornece modelos HTML, que são personalizáveis e extensíveis.
Vantagens
É fácil de aprender, uma vez que você tenha o conhecimento básico de HTML e CSS.
Você pode usar o Foundation gratuitamente, pois é um código-fonte aberto.
Ele fornece vários modelos, o que ajuda você a começar a desenvolver o site imediatamente.
O Foundation suporta pré-processadores como SASS e Compass, o que torna o desenvolvimento mais rápido.
Desvantagens
Por causa da popularidade do Twitter Bootstrap, o suporte da comunidade para o Twitter Bootstrap é melhor do que o Foundation.
Pode levar algum tempo para que os iniciantes aprendam e aproveitem as vantagens do suporte do pré-processador.
Falta de suporte mais amplo, como sites de controle de qualidade e fóruns para corrigir problemas.
A Fundação tem menos temas em comparação com outras.
Neste capítulo, discutiremos sobre como instalar e usar o Foundation no site.
Baixe a Fundação
Ao abrir o link Foundation.zurb.com , você verá uma tela conforme mostrado abaixo -

Clique no Download Foundation 6 botão, você será redirecionado para outra página.
Aqui você pode ver quatro botões -

Download Everything - Você pode baixar esta versão do Foundation, se desejar ter tudo no framework, ou seja, CSS e JS vanilla.
Download Essentials - Vai baixar a versão simples que inclui a grade, botões, tipografia etc.
Custom Download - Isso fará o download da biblioteca customizada para Foundation, inclui elementos e define o tamanho das colunas, tamanho da fonte, cor etc.
Install via SCSS - Isso o redirecionará para a página de documentação para instalar o Foundation para sites.
Você pode clicar no Download Everythingbotão para obter tudo no framework, ou seja, CSS e JS. Como os arquivos consistem em todas as coisas na estrutura, sempre que você não precisa incluir arquivos separados para funcionalidade individual. No momento em que este tutorial foi escrito, a versão mais recente (Foundation 6) foi baixada.
Estrutura do Arquivo
Depois de fazer o download do Foundation, extraia o arquivo ZIP e você verá a seguinte estrutura de arquivo / diretório -

Como você pode ver, existem CSS e JS compilados (Foundation. *), Bem como CSS e JS compilados e minimizados (Foundation.min. *).
Estamos usando as versões CDN da biblioteca em todo este tutorial.
Modelo HTML
Um modelo HTML básico usando Foundation é mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>As seções a seguir descrevem o código acima em detalhes.
Doctype HTML5
O Foundation consiste em certos elementos HTML e propriedades CSS que requerem o uso do doctype HTML5. Portanto, o código a seguir para doctype HTML5 deve ser incluído no início de todos os seus projetos usando Foundation.
<!DOCTYPE html>
<html>
....
</html>Mobile First
Ajuda ser responsivo a dispositivos móveis. Você precisa incluir oviewport meta tag ao elemento <head>, para garantir renderização adequada e zoom de toque em dispositivos móveis.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">A propriedade width controla a largura do dispositivo. Configurá-lo para a largura do dispositivo garantirá que ele seja renderizado em vários dispositivos (celulares, desktops, tablets ...) corretamente.
escala inicial = 1,0 garante que, quando carregada, sua página da web será renderizada em uma escala de 1: 1, e nenhum zoom será aplicado fora da caixa.
Inicialização de componentes
O script jQuery é necessário no Foundation para componentes como modais e suspensos.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js">
</script>Resultado
Vamos realizar as seguintes etapas para ver como funciona o código fornecido acima -
Salve o código html fornecido acima firstexample.html Arquivo.
Abra este arquivo HTML em um navegador, uma saída é exibida conforme mostrado abaixo.
Você pode começar com o desenvolvimento do seu projeto com alguns modelos disponíveis que podem ser instalados através do Yeti Launch ouFoundation CLI. Você pode começar com o novo projeto usando esses modelos, usando o sistema de compilação Gulp para o processamento do Sass, JavaScript, cópia de arquivos etc.
Modelo Básico
O modelo básico é algo como o modelo SASS, que inclui a estrutura de diretório simples e compila apenas arquivos SASS e é bom ter este modelo simples enquanto usa apenas SASS. Você pode usar o modelo básico usando Yeti Launch ou usando Foundation CLI usando o seguinte comando -
$ foundation new --framework sites --template basicPara configurar isso, primeiro execute o npm install , bower install e use o comando npm start para executá-lo. Você também pode baixar os arquivos de modelo do Github .
Template ZURB
É uma combinação de CSS / SCSS, JavaScript, template Handlebars, estrutura de marcação, compressão de imagem e usa processamento SASS. Você pode usar o template ZURB usando Yeti Launch ou usando Foundation CLI usando o comando abaixo -
$ foundation new --framework sites --template zurbPara executar este modelo, siga as mesmas etapas especificadas no modelo básico. Você também pode baixar os arquivos de modelo do Github .
Cópia de ativos
Você pode copiar o conteúdo na pasta src / assets usando o Gulp, no qual os ativos serão a pasta do seu projeto. O importante aqui é que os arquivos SASS, arquivos JavaScript e imagens não passarão por este processo de cópia de ativos, pois eles terão seu próprio processo para copiar o conteúdo.
Compilação de página
Você pode criar páginas HTML em três pastas: páginas , layouts e parciais que residem no diretório src / . Você pode usar o compilador de arquivo plano Panini que cria layouts para páginas usando modelos, páginas, HTML parciais. Esse processo pode ser feito usando a linguagem de modelagem do Handlebars .
Compilação SASS
Você pode compilar o SASS para CSS usando Libsass e o arquivo SASS principal será armazenado em src / assets / scss / app.scss e também os parciais SASS recém-criados serão armazenados nesta pasta. A saída do CSS será como o CSS normal, que está no estilo aninhado. Você pode compactar o CSS com clean-css e remover o CSS não utilizado da folha de estilo usando UnCSS .
Compilação JavaScript
Os arquivos JavaScript serão armazenados na pasta src / assets / js junto com o Foundation e todas as dependências serão agrupadas no arquivo app.js. Os arquivos serão agrupados conforme especificado na ordem abaixo -
- Dependências da Fundação.
- Os arquivos serão armazenados na pasta src / assets / js .
- Os arquivos são empacotados em um arquivo chamado app.js .
Compressão de imagem
Por padrão, todas as imagens serão armazenadas na pasta assets / img na pasta dist . Você pode compactar as imagens enquanto constrói para produção usando gulp-imagemin, que oferece suporte a arquivos JPEG, PNG, SVG e GIF.
BrowserSync
Você pode criar um servidor BrowserSync que é um teste de navegador sincronizado disponível emhttp://localhost:8000e capaz de ver os modelos compilados usando este URL. Enquanto o servidor está em execução, a página é atualizada automaticamente quando você salva o arquivo e você pode ver as alterações feitas na página em tempo real enquanto trabalha.
Descrição
Inclui os elementos de base para trabalhar com os aplicativos da web sem problemas. A tabela a seguir lista alguns dos componentes do Foundation -
| Sr. Não. | Descrição do componente |
|---|---|
| 1 | Acordeão Os acordeões contêm guias verticais que são usadas em sites para expandir e recolher uma grande quantidade de dados. |
| 2 | Menu de acordeão Ele exibe o menu recolhível com efeitos de acordeão. |
| 3 | Distintivo Os emblemas são semelhantes aos rótulos, que são usados para destacar as informações, como notas e mensagens importantes. |
| 4 | Migalhas de pão Ele especifica a localização atual de um site na hierarquia de navegação. |
| 5 | Botões O Foundation suporta botões padrão com estilos diferentes. |
| 6 | Chamar Callout é um elemento que pode ser usado para inserir o conteúdo. |
| 7 | Botão Fechar É usado para descartar a caixa de alerta. |
| 8 | Menu Detalhado O menu de busca detalhada muda as listas aninhadas em menu de busca vertical. |
| 9 | Menu suspenso O menu suspenso é usado para exibir links em formato de lista. |
| 10 | Painel Suspenso O painel suspenso exibe o conteúdo quando você clica no botão. |
| 11 | Flex Video Ele é usado para criar objetos de vídeo nas páginas da web. |
| 12 | Float Classes É usado para adicionar classes utilitárias a elementos HTML. |
| 13 | Formulários É usado para criar um layout de formulário para coletar a entrada do usuário. |
| 14 | Rótulo Rótulos são estilos embutidos, que definem um rótulo para um elemento de entrada. |
| 15 | Objeto de mídia Ele é usado para adicionar objetos de mídia, como imagens, vídeo, comentários de blog, etc. que podem ser colocados à esquerda ou à direita do bloco de conteúdo. |
| 16 | Cardápio Ele fornece acesso a diferentes modos no site. |
| 17 | Paginação É um tipo de navegação que divide o conteúdo em uma série de páginas relacionadas. |
| 18 | Slider Ele especifica o intervalo de valores arrastando uma alça. |
| 19 | Interruptor É usado para alternar entre o estado ligado e desligado. |
| 20 | Mesa Ele representa os dados em formato de linhas e colunas. |
| 21 | Abas É uma guia baseada em navegação que exibe o conteúdo em painéis diferentes sem sair da página. |
| 22 | Miniatura Ele estiliza as imagens em forma de miniatura. |
| 23 | Barra de titulo É usado para exibir a tela atual usada pelo usuário com outros itens de menu. |
| 24 | Dica de ferramenta É uma pequena caixa pop-up que descreve as informações quando você passa o mouse sobre o link. |
| 25 | Barra superior Ele é usado para criar um cabeçalho de navegação no site. |
| 26 | Órbita É um controle deslizante fácil e poderoso que desliza os elementos usando a classe orbit . |
Neste capítulo, estudaremos sobre Estilos Globais . O CSS global da estrutura Foundation inclui redefinições úteis que garantem que o estilo seja consistente em todos os navegadores.
Tamanho da fonte
O tamanho da fonte da folha de estilo do navegador é definido como 100% por padrão. O tamanho da fonte padrão é definido em 16 pixels. Dependendo do tamanho da fonte, o tamanho da grade é calculado. Para ter um tamanho de fonte de base distinto e pontos de interrupção de grade não afetados, defina $ rem-base para o valor de $ global-font-size , que deve ser em pixels.
Cores
Elementos interativos como links e botões usam o tom de azul padrão que vem da variável SASS $ primary-color . Os componentes também podem ter cores como: secundário, alerta, sucesso e aviso . Para mais informações, clique aqui .
Referência SASS
Variáveis
A tabela a seguir lista as variáveis SASS, que são usadas para personalizar os estilos padrão de componentes em seu projeto _settings.scss .
| Sr. Não. | Nome e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $global-width Ele representa a largura global do site. Usado para determinar a largura da linha da grade. |
Número | rem-calc (1200) |
| 2 | $global-font-size Representa o tamanho da fonte aplicada a <html> e <body> . Ele é definido como 100% por padrão e o valor das configurações do navegador do usuário será herdado. |
Número | 100% |
| 3 | $global-lineheight Ele representa todos os tipos de altura de linha padrão. $ global-lineheight é 24px enquanto $ global-font-size definido para 16px. |
Número | 1,5 |
| 4 | $primary-color Ele dá cor aos componentes interativos, como links e botões. |
Cor | # 2199e8 |
| 5 | $secondary-color É usado com componentes que oferecem suporte à classe .secondary . |
Cor | # 777 |
| 6 | $success-color Ele representa o status ou ação positiva quando usado com a classe .success . |
Cor | # 3adb76 |
| 7 | $warning-color Ele representa um status ou ação de cuidado quando usado com a classe .warning . |
Cor | # ffae00 |
| 8 | $alert-color Representa um status ou ação negativa quando usado com a classe .alert . |
Cor | # ec5840 |
| 9 | $light-gray É usado para itens de IU em cinza claro. |
Cor | # e6e6e6 |
| 10 | $medium-gray É usado para itens de interface do usuário cinza médio. |
Cor | #cacaca |
| 11 | $dark-gray Ele é usado para itens de IU em cinza escuro. |
Cor | # 8a8a8a |
| 12 | $black É usado para itens de IU pretos. |
Cor | # 0a0a0a |
| 13 | $white Ele é usado para itens de IU brancos. |
Cor | #fefefe |
| 14 | $body-background Ele representa a cor de fundo do corpo. |
Cor | $ branco |
| 15 | $body-font-color Ele representa a cor do texto do corpo. |
Cor | $ preto |
| 16 | $body-font-family Representa a lista de fontes do corpo. |
Lista | 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif |
| 17 | $body-antialiased O tipo suavizado é ativado configurando este atributo para true usando as propriedades CSS -webkit-font-smoothing e -moz-osx-font-smoothing . |
boleano | verdadeiro |
| 18 | $global-margin Ele representa o valor da margem global nos componentes. |
Número | 1rem |
| 19 | $global-padding Ele representa o valor de preenchimento global nos componentes. |
Número | 1rem |
| 20 | $global-margin Ele representa o valor da margem global usado entre os componentes. |
Número | 1rem |
| 21 | $global-weight-normal Representa o peso global da fonte para o tipo normal. |
Palavra-chave ou número | normal |
| 22 | $global-weight-bold Representa o peso global da fonte para negrito. |
Palavra-chave ou número | negrito |
| 23 | $global-radius Ele representa o valor global de todos os elementos que possuem um raio de borda. |
Número | 0 |
| 24 | $global-text-direction Ele define a direção do texto do CSS para ltr ou rtl |
ltr |
SASS ajuda a tornar o código mais flexível e customizável no Foundation.
Compatibilidade
Para instalar a versão baseada em SASS para o Foundation, Ruby deve ser instalado no Windows. O Foundation pode ser compilado com Ruby SASS e libsass. Nós recomendamosnode-sass 3.4.2+ versão para compilar SASS.
Autoprefixer necessário
Autoprefixer lida com arquivos SASS. gulp-autoprefixer é usado para construir o processo. A seguinte configuração autoprefixer é usada para obter o suporte adequado do navegador.
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});Carregando o Framework
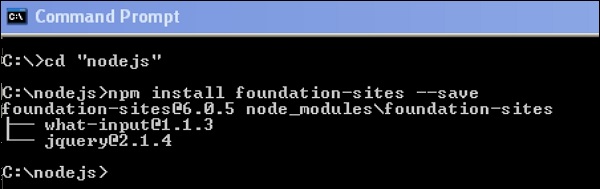
Podemos instalar os arquivos da estrutura usando NPM. Usando a interface de linha de comando (CLI), podemos compilar os arquivos Sass. A seguir está o comando para carregar o framework -
npm install foundation-sites --saveDepois de executar o código de linha de comando acima, você obterá as seguintes linhas -

Compilando Manualmente
Os arquivos de estrutura podem ser adicionados como um caminho de importação dependendo do seu processo de construção, mas o caminho será o mesmo packages_folder / Foundation-sites / scss . A instrução @import está incluída no início do arquivo foundation-sites.scss . A próxima linha no código fornecido é explicada noAdjusting CSS Output seção.
@import 'foundation';
@include foundation-everything;Usando CSS Compilado
Você pode incluir os arquivos CSS pré-compilados. Existem dois tipos de arquivos CSS, ou seja, minimizados e não minimizados. A versão reduzida é usada para produção e a versão não reduzida é usada para editar diretamente o CSS do framework.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">Ajuste de saída CSS
Para vários componentes, a saída do Foundation consiste em várias classes. É usado para controlar a saída CSS da estrutura. Adicione a seguinte linha única de código para incluir todos os componentes de uma vez.
@include foundation-everything;A seguir está a lista dos componentes importados quando você escreve o código acima em seu arquivo scss. Os componentes que não são necessários podem ser comentados. Você pode visualizar as linhas de código fornecidas abaixo no arquivo Your_folder_name / node_modules / Foundation-sites / scss / Foundation.scss .
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....O arquivo de configurações
Um arquivo de configurações está incluído em todo o projeto de fundação, ou seja, _settings.scss . Se estiver usando o Yeti Launch ou a CLI para criar um projeto do Foundation for Sites, você pode encontrar o arquivo de configurações em src / assets / scss /.
Instalamos o Foundation usando o npm, portanto, você pode encontrar o arquivo de configurações incluído em your_folder_name / node_modules / foundation-sites / scss / settings / _settings.scss . Você pode mover isso para seus próprios arquivos Sass para trabalhar.
Você pode escrever seu próprio CSS, se não for capaz de personalizá-lo com variáveis. A seguir está um conjunto de variáveis, que alteram o estilo padrão dos botões.
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;Neste capítulo, estudaremos sobre JavaScript . É fácil configurar o JavaScript no Foundation; a única coisa que você precisa é jQuery.
Instalação de JavaScript
Você pode usar o download de ZIP, gerenciador de pacotes ou CDN para obter o arquivo Foundation JavaScript. Em seu código, você pode fornecer links para jQuery e Foundation como tags <script>, colocadas antes do <body> de fechamento e verificar se o Foundation é carregado após jQuery. Para mais informações clique aqui .
Estrutura do Arquivo
Quando você instala o Foundation por meio da linha de comando, os plug-ins do Foundation são baixados como arquivos individuais, como Foundation.tabs.js , Foundation.dropdownMenu.js , Foundation.slider.js e assim por diante. Todos esses arquivos são combinados em Foundation.js , que fornece todos os plug-ins de uma vez. Se você deseja usar algum plugin, primeiro o Foundation.core.js deve ser carregado.
Por exemplo -
<script src = "js/jquery.min.js"></script>
<script src = "js/foundation.core.js"></script>
<script src = "js/foundation.tabs.js"></script>Certos plug-ins podem exigir bibliotecas de utilitários específicos, que vêm com a instalação do Foundation. Você pode estudar em detalhes sobre os requisitos de plug-ins específicos no próximo capítulo Utilitários de JavaScript .
Carregar arquivos individuais cria sobrecarga de rede, especificamente para usuários móveis. Para carregamento mais rápido da página, o uso de grunhido ou gole é recomendado.
Inicializando
A função Foundation () é usada para inicializar todo o plugin Foundation de uma vez.
Por exemplo -
(document).foundation();Usando Plugins
Usando atributos de dados, os plug-ins são conectados a elementos HTML conforme eles correspondem ao nome dos plug-ins. Um único elemento HTML pode ter apenas um plug-in por vez, embora a maioria dos plug-ins possa ser aninhada em outros. Por exemplo, o link de dica de ferramenta é criado adicionando dados-dica de ferramenta . Para mais informações clique aqui .
Configurando Plugins
Os plug-ins podem ser personalizados usando suas configurações. Por exemplo, você pode definir a velocidade dos slides do acordeão para cima e para baixo. As configurações do plugin podem ser alteradas globalmente usando oDEFAULTSpropriedade. Para mais informações clique aqui .
Adicionando Plugins após o Carregamento da Página
Quando um novo HTML é adicionado ao DOM, qualquer um dos plug-ins nesses elementos não será inicializado por padrão. Você pode verificar se há novos plug-ins chamando novamente a função .foundation () .
Por exemplo -
$.ajax('assets/partials/kitten-carousel.html', function(data) {
$('#kitten-carousel'</span>).html(data).foundation();
});Uso Programático
Em JavaScript, os plug-ins podem ser criados programaticamente e cada plug-in é uma classe do objeto Foundation global , com um construtor que leva dois parâmetros, como um elemento e um objeto.
var $accordion = new Foundation.Accordion($('#accordion'), {
slideSpeed: 600, multiExpand: true
});A maioria dos plug-ins são fornecidos com API pública, que permite manipulá-los via JavaScript. Você pode olhar através da documentação do plugin para estudar as funções disponíveis e os métodos podem ser chamados facilmente.
Por exemplo -
$('.tooltip').foundation('destroy');
// this will destroy all Tooltips on the page.
$('#reveal').foundation('open');
// this will open a Reveal modal with id `reveal`.
$('[data-tabs]').eq(0).foundation('selectTab', $('#example'));
// this will change the first Tabs on the page to whatever panel you choose.Você tem permissão para escolher qualquer seletor jQuery e se o seletor contém vários plug-ins, então todos eles terão um método escolhido idêntico chamado.
Os argumentos podem ser transmitidos da mesma forma que os argumentos do JavaScript.
Métodos prefixados com sublinhado (_) são considerados parte da API interna, o que significa que sem aviso eles podem quebrar, mudar ou até mesmo desaparecer.
Eventos
Sempre que uma função específica termina, o DOM dispara um evento. Por exemplo, sempre que as guias são alteradas, pode-se ouvir e criar uma resposta de retorno. Cada plugin pode disparar uma lista de eventos, que será documentada na documentação do plugin. No Foundation 6, os plug-ins de retorno de chamada são removidos e devem ser considerados ouvintes de eventos.
Por exemplo -
$('[data-tabs]').on('change.zf.tabs', function() {
console.log('Tabs are changed!');
});O Foundation inclui utilitários JavaScript que são usados para adicionar funcionalidades comuns. É muito útil e fácil de usar. Esta biblioteca de utilitários JavaScript pode ser encontrada na pasta Your_folder_name / node_modules / foundation-sites / js
Caixa
A biblioteca Foundation.Box consiste em alguns métodos.
o js/foundation.util.box.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
Objetos jQuery ou elementos JavaScript simples podem ser passados para ambos os métodos.
var dims = Foundation.Box.GetDimensions(element);O objeto retornado especifica a dimensão do elemento como -
{
height: 54,
width: 521,
offset: {
left: 198,
top: 1047
},
parentDims: {
height: ... //The same format is share for parentDims and windowDims as the element dimensions.
},
windowDims: {
height: ...
}
}A função ImNotTouchingYou está incluída.
Com base no elemento passado, um valor booleano é retornado, que é um conflito com a borda da janela ou opcional ou um elemento pai.
As duas opções especificadas na linha fornecida abaixo, isto é, leftAndRightOnly, topAndBottomOnly é usado para identificar a colisão em apenas um eixo.
var clear = Foundation.Box.ImNotTouchingYou (
element [, parent, leftAndRightOnly, topAndBottomOnly]);Teclado
Existem muitos métodos em Foundation.Keyboard , que ajudam a tornar a interação de eventos do teclado mais fácil.
o js/foundation.util.keyboard.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
O objeto Foundation.Keyboard.keys consiste em pares de chave / valor, quais chaves são usadas na estrutura com mais freqüência.
Sempre que a tecla é pressionada, Foundation.Keyboard.parseKey é chamada para obter uma string. Isso ajuda a gerenciar suas próprias entradas de teclado.
O código a seguir é usado para localizar todos os elementos focalizáveis em um determinado $ elemento . Portanto, não há necessidade de escrever nenhuma função e seletor por você.
var focusable = Foundation.Keyboard.findFocusable($('#content'));A função handleKey é uma função principal desta biblioteca.
Este método é usado para manipular o evento do teclado; ele pode ser chamado sempre que qualquer plugin for registrado com o utilitário.
Foundation.Keyboard.register('pluginName', {
'TAB': 'next'
});
...//in event callback
Foundation.Keyboard.handleKey(event, 'pluginName', {
next: function(){
//do stuff
}
});A função Foundation.Keyboard.register pode ser chamada quando você deseja usar suas próprias combinações de teclas.
MediaQuery
A biblioteca MediaQuery é a espinha dorsal de todas as técnicas de CSS responsivas.
o js/foundation.util.mediaQuery.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
O Foundation.MediaQuery.atLeast ('large') é usado para verificar se a tela é pelo menos tão larga quanto um ponto de interrupção.
O Foundation.MediaQuery.get ('medium') obtém a consulta de mídia de um ponto de interrupção.
O Foundation.MediaQuery.queries é uma matriz de consultas de mídia que o Foundation usa para pontos de interrupção.
O Foundation.MediaQuery.current é uma string do tamanho do ponto de interrupção atual.
Foundation.MediaQuery.get('medium');
Foundation.MediaQuery.atLeast('large');
Foundation.MediaQuery.queries;
Foundation.MediaQuery.current;O código a seguir transmite a alteração da consulta de mídia na janela.
$(window).on('changed.zf.mediaquery', function(event, newSize, oldSize){});Movimento e movimento
Foundation.Motion javascript é semelhante à biblioteca Motion UI, que está incluída no Foundation 6. É usada para criar transições e animações CSS personalizadas.
o js/foundation.util.motion.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
Foundation.Move é usado para tornar a animação baseada em CSS3 simples e elegante.
requestAnimationFrame();método diz ao navegador para executar uma animação; ele solicita que sua função de animação seja chamada antes que o navegador execute a próxima repintura.
Foundation.Move(durationInMS, $element, function() {
//animation logic
});Quando a animação é concluída, finish.zf.animate é disparado.
Temporizador e imagens carregadas
O Orbit usa ambos, o temporizador de função e a imagem carregada. ojs/foundation.util.timerAndImageLoader.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
var timer = new Foundation.Timer($element, {duration: ms, infinite: bool}, callback);O método carregado por imagem executa uma função de retorno de chamada em sua coleção jQuery quando as imagens são completamente carregadas.
Foundation.onImagesLoaded($images, callback);Tocar
Os métodos são usados para adicionar eventos pseudo-arrastar e deslizar para elementos.
o js/foundation.util.touch.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
O método addTouch é usado para vincular elementos a eventos de toque no plug-in Slider para dispositivos móveis.
O método spotSwipe vincula os elementos a eventos de deslizamento no plug-in Orbit para dispositivos móveis.
$('selector').addTouch().on('mousemove', handleDrag);
$('selector').spotSwipe().on('swipeleft', handleLeftSwipe);Gatilhos
Ele aciona o evento especificado para os elementos selecionados.
o js/foundation.util.triggers.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
Os gatilhos são utilizados em muitos plugins do Foundation.
$('selector').on('open.zf.trigger', handleOpen);
$('selector').on('close.zf.trigger', handleClose);
$('selector').on('toggle.zf.trigger', handleToggle);Os dois métodos a seguir são usados nesta biblioteca, ou seja, redimensionar e rolar.
O método resize () dispara o evento resize quando ocorre um evento resize.
O método scroll () aciona o evento scroll quando ocorre um evento scroll.
$('#someId').on('scrollme.zf.trigger', handleScroll);
$('#someId').on('resizeme.zf.trigger', handleResize);Diversos
O Foundation contém poucos recursos na biblioteca principal, que são usados em muitos lugares.
o js/foundation.core.js é o nome do arquivo do script, que pode ser incluído ao escrever o código.
Foundation.GetYoDigits ([número, namespace]) retorna um uid de base 36 aleatório com namespacing. Ele retorna o comprimento da string de 6 caracteres por padrão.
Foundation.getFnName (fn) retorna um nome de função JavaScript.
Foundation.transitionend ocorre quando a transição CSS é concluída.
Consultas de mídia são módulos CSS3 que incluem recursos de mídia como largura, altura, cor e exibe o conteúdo de acordo com a resolução de tela especificada.
O Foundation usa as seguintes consultas de mídia para criar intervalos de detalhamento -
Small - Usado para qualquer tela.
Medium - É usado para telas de 640 pixels ou mais.
Large - É usado para telas de 1024 pixels e mais largas.
Você pode alterar o tamanho da tela usando as classes de ponto de interrupção . Por exemplo, você pode usar a classe .small-6 para telas de tamanho pequeno e a classe .medium-4 para telas de tamanho médio, conforme mostrado no seguinte snippet de código -
<div class = "row">
<div class = "small-6 medium-4 columns"></div>
<div class = "small-6 medium-8 columns"></div>
</div>Mudando os Breakpoints
Você pode alterar os pontos de interrupção, se seu aplicativo usar a versão SASS do Foundation. Você pode colocar o nome dos pontos de interrupção sob a variável $ breakpoints no arquivo de configurações, conforme mostrado abaixo -
$breakpoints: (
small: 0px,
medium: 640px,
large: 1024px,
xlarge: 1200px,
xxlarge: 1440px,
);Você pode alterar as classes dos pontos de interrupção no arquivo de configurações, modificando a variável $ breakpoint-classes . Se você quiser usar a classe .large no CSS, adicione-a ao final da lista como mostrado abaixo -
$breakpoints-classes: (small medium large);Suponha que você queira usar a classe .xlarge no CSS e, em seguida, adicionar essa classe ao final da lista, conforme mostrado abaixo -
$breakpoints-classes: (small medium large xlarge);SASS
The Breakpoint Mixin
Você pode escrever as consultas de mídia usando o mixin breakpoint () junto com @include .
Use as palavras-chave para baixo ou somente junto com o valor do ponto de interrupção para alterar o comportamento da consulta de mídia, conforme mostrado no seguinte formato de código -
.class_name {
// code for medium screens and smaller
@include breakpoint(medium down) { }
// code for medium screens only
@include breakpoint(medium only) { }
}Você pode usar três consultas de mídia retrato , paisagem e retina para orientação do dispositivo ou densidade de pixels e não são consultas de mídia baseadas em largura.
Função Breakpoint
Você pode usar a funcionalidade do mixin breakpoint () usando a função interna.
A funcionalidade breakpoint () pode ser usada diretamente para escrever suas próprias consultas de mídia -
@media screen and #{breakpoint(medium)} {
// code for medium screens and up styles
}JavaScript
Trabalho com consultas de mídia
O Foundation JavaScript fornece a função MediaQuery.current para acessar o nome do ponto de interrupção atual no objeto Foundation.MediaQuery conforme especificado abaixo -
Foundation.MediaQuery.currentA função MediaQuery.current exibe pequenos , médios e grandes como nomes de ponto de interrupção atuais.
Você pode obter a consulta de mídia do ponto de interrupção usando a função MediaQuery.get conforme mostrado abaixo -
Foundation.MediaQuery.get('small')Referência Sass
Variáveis
A tabela a seguir lista as variáveis SASS, que podem ser usadas para personalizar os estilos padrão do componente -
| Sr. Não. | Nome e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $breakpoints É um nome de ponto de interrupção que pode ser usado para escrever as consultas de mídia usando o mixin de breakpoint () . |
Mapa | pequeno: 0px meio: 640px grande: 1024 px xlarge: 1200px xxlarge: 1440px |
| 2 | $breakpoint-classes Você pode alterar a saída da classe CSS modificando a variável $ breakpoint-classes . |
Lista | pequeno médio grande |
Mixins
Mixins cria um grupo de estilos para construir sua estrutura de classes CSS para os componentes Foundation.
BREAKPOINT
Ele usa o mixin breakpoint () para criar consultas de mídia e inclui as seguintes atividades -
Se string for passada, o mixin pesquisa a string no mapa de $ breakpoints e cria a consulta de mídia.
Se você estiver usando o valor do pixel, converta-o para o valor em usando $ rem-base .
Se o valor rem for passado, ele muda sua unidade para em.
Se você estiver usando o valor em, ele poderá ser usado como está.
A tabela a seguir especifica o parâmetro usado pelo ponto de interrupção -
| Sr. Não. | Nome e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $value Ele processa os valores usando o nome do ponto de interrupção, valores px, rem ou em. |
palavra-chave ou número | Nenhum |
Funções
BREAKPOINT
Ele usa o mixin breakpoint () para criar consultas de mídia com valores de entrada correspondentes.
A tabela a seguir especifica o valor de entrada possível usado pelo ponto de interrupção -
| Sr. Não. | Nome e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $val Ele processa os valores usando o nome do ponto de interrupção, valores px, rem ou em. |
palavra-chave ou número | pequeno |
Referência de JavaScript
Funções
Existem dois tipos de funções -
.atLeast- Ele verifica a tela. Deve ser amplo, pelo menos como um ponto de interrupção.
.get - É usado para obter a consulta de mídia do ponto de interrupção.
A tabela a seguir especifica o parâmetro usado pelas funções acima -
| Sr. Não. | Nome e Descrição | Tipo |
|---|---|---|
| 1 | size Ele verifica e obtém o nome do ponto de interrupção para as funções especificadas, respectivamente. |
Corda |
Descrição
O sistema de grade de base escala até 12 colunas na página. Os sistemas de grade são usados para criar layouts de página por meio de uma série de linhas e colunas que hospedam seu conteúdo.
Opções de grade
A tabela a seguir descreve brevemente como o sistema de grade Foundation funciona em vários dispositivos.
| Aparelhos pequenos telefones (<640px) | Tablets para dispositivos médios (> = 640px) | Dispositivos grandes, laptops e desktops (> = 1200 px) | |
|---|---|---|---|
| Comportamento de grade | Sempre horizontal | Recolhido para começar, horizontal acima dos pontos de interrupção | Recolhido para começar, horizontal acima dos pontos de interrupção |
| Prefixo de classe | .pequeno-* | .médio-* | .ampla-* |
| Numero de colunas | 12 | 12 | 12 |
| Nestable | sim | sim | sim |
| Offsets | sim | sim | sim |
| Ordem de coluna | sim | sim | sim |
Estrutura Básica de uma Grade de Fundação
A seguir está a estrutura básica de uma grade de Fundação -
<div class = "row">
<div class = "small-*"></div>
<div class = "medium-*"></div>
<div class = "large-*"></div>
</div>
<div class = "row">
...
</div>Primeiro, crie uma classe de linha para criar grupos horizontais de colunas.
O conteúdo deve ser colocado dentro das colunas e apenas as colunas podem ser filhos imediatos das linhas.
As colunas da grade são criadas especificando-se o número de doze colunas disponíveis que você deseja expandir. Por exemplo, para quatro colunas iguais, usaríamos .large-3
A seguir estão as três classes usadas no sistema de grade da Fundação -
| Sr. Não. | Classes de grade básica e descrição |
|---|---|
| 1 | ampla As classes large- * são usadas para os dispositivos grandes. |
| 2 | Médio A classe medium- * é usada para dispositivos médios. |
| 3 | Pequeno a classe small- * é usada para dispositivos pequenos. |
Grade Avançada
A seguir estão os formatos de grade avançados usados no Foundation.
| Sr. Não. | Grades e descrição avançadas |
|---|---|
| 1 | Coluna / linha combinada As classes de coluna e linha são usadas no mesmo elemento para obter a coluna de largura total para usar como um contêiner. |
| 2 | Nesting Podemos aninhar as colunas da grade dentro de outras colunas. |
| 3 | Offsets Usando a classe large-offset- * ou small-offset- * , você pode mover as colunas para a direita. |
| 4 | Linhas Incompletas A fundação flutua o último elemento automaticamente para a direita quando as linhas não incluem colunas de até 12. |
| 5 | Recolher / Desfazer Recolher Linhas Usando o tamanho da consulta de mídia, as classes de recolhimento e não recolhimento são incluídas no elemento de linha para mostrar os preenchimentos. |
| 6 | Colunas Centradas Incluindo a classe com centro pequeno na coluna, você pode fazer a coluna no centro. |
| 7 | Ordem de fonte A classe de ordenação de origem é usada para deslocar as colunas entre o ponto de interrupção. |
| 8 | Blocos de grades A grade de blocos é usada para dividir o conteúdo. |
Construindo Semanticamente
Usando o conjunto de mixins SASS, uma grade CSS é gerada, a qual é usada para construir sua própria grade semântica. Para mais informações clique aqui
Referência SASS
A seguir estão as referências SASS para grade usada no Foundation.
| Sr. Não. | Grades básicas e descrição |
|---|---|
| 1 | Variáveis Usando as variáveis sass, podemos modificar os estilos padrão deste componente. |
| 2 | Mixins A saída CSS final é construída usando o mixin. |
A grade depende da propriedade flex display. Ele consiste em uma série de recursos que estão disponíveis com o flexbox, como empilhamento automático, ordenação de fontes, alinhamento vertical e alinhamento horizontal.
Suporte de navegador
A grade flexível é compatível com Chrome, Firefox, Internet Explorer 10+, Safari 6+, Android 4+ e iOS 7+.
A tabela a seguir descreve os recursos do Flex Grid junto com a descrição.
| Sr. Não. | Características e descrição |
|---|---|
| 1 | Importando Inclui o mixin de exportação para a grade flexível para usar o CSS padrão. |
| 2 | Fundamentos A estrutura da grade flexível é semelhante à da grade flutuante. |
| 3 | Dimensionamento Avançado Se a classe de dimensionamento não estiver incluída na coluna, ela se expandirá e preencherá o espaço restante na coluna. |
| 4 | Ajustes responsivos Se o tamanho explícito da coluna na grade flexível não for fornecido, ele irá dimensionar automaticamente as colunas |
| 5 | Alinhamento de coluna As colunas da grade flexível podem ser alinhadas ao eixo horizontal ou vertical na linha pai. |
| 6 | Ordem de fonte A ordenação da fonte ajuda a reorganizar a coluna em diferentes tamanhos de telas. |
| 7 | Referência Sass SASS (Syntactically Awesome Stylesheet) é um pré-processador CSS que ajuda a reduzir a repetição com CSS e economiza tempo. |
Neste capítulo, estudaremos sobre Forms. O Foundation fornece um sistema de layout poderoso, fácil e versátil para Formulários , que combina estilos de formulário e suporte de grade.
A tabela a seguir lista os elementos de formulário usados no Foundation.
| Sr. Não. | Elemento e descrição do formulário |
|---|---|
| 1 | Noções básicas de formulário A criação de formulários é fácil e muito flexível, que são construídos com uma combinação de elementos de formulário padronizados e um sistema de grade poderoso. |
| 2 | Texto de ajuda É usado para notificar o usuário sobre a finalidade do elemento e geralmente é colocado abaixo de um campo. |
| 3 | Posicionamento da etiqueta Você pode posicionar seus rótulos à esquerda ou à direita de suas entradas. |
| 4 | Etiquetas e botões embutidos Texto extra ou controles podem ser anexados à esquerda / direita de um campo de entrada. |
| 5 | Controles personalizados Os controles personalizados, como seletores de data, interruptores ou controles deslizantes, requerem alguma atenção para acessá-los. |
| 6 | Referência SASS Você pode alterar os estilos dos componentes usando a Referência SASS. |
Descrição
O Foundation usa classes de visibilidade para mostrar ou ocultar elementos com base na orientação do dispositivo (retrato e paisagem) ou tamanho da tela (tela pequena, média, grande ou muito grande).
Ele permite que um usuário use elementos baseados no ambiente de navegação.
A tabela a seguir lista as classes de visibilidade do Foundation, que controlam os elementos com base em seu ambiente de navegação -
| Sr. Não. | Classe de visibilidade e descrição |
|---|---|
| 1 | Mostrar por tamanho de tela Mostra os elementos baseados no dispositivo usando a classe .show . |
| 2 | Ocultar por tamanho de tela Ele oculta os elementos com base no dispositivo usando a classe .hide . |
Fundação apoia algumas classes onde você pode esconder o conteúdo usando os .hide e .invisible classes e exibe nada na página.
Detecção de orientação
Os dispositivos podem determinar diferentes orientações usando a funcionalidade paisagem e retrato . Os dispositivos portáteis, como telefones celulares, especificam as diferentes orientações quando você os gira. Para desktop, a orientação será sempre paisagem.
Acessibilidade
A tabela a seguir lista as técnicas de acessibilidade para leitores de tela que ocultam o conteúdo enquanto o torna legível por leitores de tela -
| Sr. Não. | Classe de acessibilidade e descrição |
|---|---|
| 1 | Mostrar para leitores de tela Ele usa a classe show-for-sr para ocultar o conteúdo enquanto evita que os leitores de tela o leiam. |
| 2 | Esconder para leitores de tela Ele usa o atributo aria-hidden que torna o texto visível, mas não pode ser lido por um leitor de tela. |
| 3 | Criação de links para pular O leitor de tela criará um link de salto para obter a navegação para o conteúdo do seu site. |
Referência Sass
O Foundation usa os seguintes mixins para exibir a saída CSS, o que permite construir a própria estrutura de classes para seus componentes -
| Sr. Não. | Mixin e descrição | Parâmetro | Tipo |
|---|---|---|---|
| 1 | show-for Por padrão, ele oculta um elemento e o exibe acima de um determinado tamanho de tela. |
$ tamanho | Palavra-chave |
| 2 | show-for-only Por padrão, ele oculta um elemento e o exibe dentro do ponto de interrupção. |
$ tamanho | Palavra-chave |
| 3 | hide-for Por padrão, ele mostra um elemento e o oculta acima de um determinado tamanho de tela. |
$ tamanho | Palavra-chave |
| 4 | hide-for-only Por padrão, ele mostra um elemento e o oculta acima de um determinado tamanho de tela. |
$ tamanho | Palavra-chave |
O valor padrão de todos esses mixins será definido como nenhum .
Descrição
Typography in Foundation define títulos, parágrafos, listas e outros elementos embutidos que criam estilos padrão atraentes e simples para os elementos.
A tabela a seguir lista os diferentes tipos de tipografia usados no Foundation -
| Sr. Não. | Tipografia e descrição |
|---|---|
| 1 | Parágrafos Parágrafo é um grupo de frases definidas com diferentes tamanhos de fonte, palavras destacadas, altura da linha, etc. |
| 2 | Cabeçalho Ele define os cabeçalhos HTML de h1 a h6. |
| 3 | Links Ele cria um hiperlink que abre outro documento quando você clica no texto ou imagem. |
| 4 | Divisores É usado para fazer uma pausa entre as seções usando a tag <hr>. |
| 5 | Listas ordenadas e não ordenadas Foundation suporta listas ordenadas, listas não ordenadas para listar as coisas. |
| 6 | Listas de Definição Listas de definição são usadas para exibir pares de valores de nomes. |
| 7 | Citações em bloco Ele representa um bloco de texto, que é muito maior do que o normal. |
| 8 | Abreviações e Código Abreviação define um termo abreviado de palavra ou frase e o código representa um trecho de código. |
| 9 | Teclas É usado para executar uma função específica. |
| 10 | Acessibilidade A Foundation fornece algumas diretrizes para acessar o conteúdo da página. |
Referência Sass
Você pode alterar os estilos dos componentes usando as seguintes variáveis SASS, conforme listado na tabela.
| Sr. Não. | Nome e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $header-font-family Especifica a família da fonte para os elementos do cabeçalho. |
String ou Lista | $ body-font-family |
| 2 | $header-font-weight Especifica a espessura da fonte dos cabeçalhos. |
Corda | $ global-weight-normal |
| 3 | $header-font-style Fornece estilo de fonte de cabeçalhos. |
Corda | normal |
| 4 | $font-family-monospace Pilha de fontes usada para elementos que usam tipo monoespaçado, como amostras de código. |
String ou Lista | Consolas, 'Liberation Mono', Courier, monoespaço |
| 5 | $header-sizes Define os tamanhos de tela dos títulos e cada chave é um ponto de interrupção, e cada valor é um mapa de tamanhos de títulos. |
Mapa | |
| 6 | $header-color Fornece a cor dos cabeçalhos. |
Cor | herdar |
| 7 | $header-lineheight Define a altura da linha dos cabeçalhos. |
Número | 1,4 |
| 8 | $header-margin-bottom Fornece a margem inferior dos cabeçalhos. |
Número | 0,5 rem |
| 9 | $header-text-rendering Define o método para renderização de texto. |
Corda | OptimizeLegibility |
| 10 | $small-font-size Especifica o tamanho da fonte para elementos <small>. |
Número | 80% |
| 11 | $paragraph-margin-bottom Especifica a margem inferior dos parágrafos. |
Número | 1rem |
| 12 | $paragraph-text-rendering Métodos para parágrafo de processamento de texto. |
Corda | OptimizeLegibility |
| 13 | $code-color Fornece cor de texto para amostras de código. |
Cor | $ preto |
| 14 | $code-font-family Fornece família de fontes para os exemplos de código. |
String ou Lista | $ font-family-monospace |
| 15 | $code-border Especifica a borda ao redor do código. |
Lista | 1px sólido $ médio-cinza |
| 16 | $code-padding Especifica o preenchimento ao redor do texto. |
Número ou lista | rem-calc (2 5 1) |
| 17 | $anchor-color Cor padrão para links. |
Cor | $ cor primária |
| 18 | $anchor-color-hover Especifica a cor padrão para links ao pairar. |
Cor | escala-cor ($ âncora-cor, $ luminosidade: -14%) |
| 19 | $anchor-text-decoration Decoração de texto padrão para links. |
Corda | Nenhum |
| 20 | $anchor-text-decoration-hover Decoração de texto padrão para links em foco. |
Corda | Nenhum |
| 21 | $hr-width Define a largura máxima de um divisor. |
Número | $ largura global |
| 22 | $hr-border Especifica a borda padrão para um divisor. |
Lista | 1px sólido $ médio-cinza |
| 23 | $hr-margin Margem padrão para um divisor. |
Número ou lista | rem-calc (20) auto |
| 24 | $list-lineheight Ele define a altura da linha para itens em uma lista. |
Número | $ paragraph-lineheight |
| 25 | $list-style-type Fornece tipo de marcador para listas não ordenadas. |
Corda | disco |
| 26 | $list-style-position Ele define o posicionamento dos marcadores em listas não ordenadas. |
Corda | lado de fora |
| 27 | $list-side-margin Define a margem esquerda (ou direita). |
Número | 1,25 remo |
| 28 | $defnlist-term-weight Fornece espessura de fonte para elementos <dt>. |
Corda | $ global-weight-bold |
| 29 | $defnlist-term-margin-bottom Fornece espaçamento entre os elementos <dt> e <dd>. |
Número | 0,3 rem |
| 30 | $blockquote-color Ele aplica a cor do texto dos elementos <blockquote>. |
Cor | $ cinza escuro |
| 31 | $blockquote-padding Fornece preenchimento dentro de elementos <blockquote>. |
Número ou lista | rem-calc (9 20 0 19) |
| 32 | $blockquote-border Fornece borda lateral para os elementos <blockquote>. |
Lista | 1px sólido $ médio-cinza |
| 33 | $cite-font-size Define o tamanho da fonte para os elementos <cite>. |
Número | rem-calc (13) |
| 34 | $cite-color Fornece cor de texto para |
Cor | $ cinza escuro |
| 35 | $keystroke-font Define a família da fonte para os elementos <kbd>. |
String ou Lista | $ font-family-monospace |
| 36 | $keystroke-color Define a cor do texto para os elementos <kbd>. |
Cor | $ preto |
| 37 | $keystroke-background Fornece cor de fundo para os elementos <kbd>. |
Cor | $ cinza claro |
| 38 | $keystroke-padding Especifica o preenchimento para os elementos <kbd>. |
Número ou lista | rem-calc (2 4 0) |
| 39 | $keystroke-radius Exibe o raio da borda para os elementos <kbd>. |
Número ou lista | $ global-radius |
| 40 | $abbr-underline Fornece o estilo da borda inferior para os elementos <abbr>. |
Lista | 1px pontilhado $ preto |
Neste capítulo, estudaremos sobre Typography Helpers. Os auxiliares de tipografia são usados para formatar seu texto de maneiras semanticamente relevantes. As classes auxiliares no Foundation permitem que você crie alguns estilos tipográficos mais rapidamente.
A tabela a seguir lista os Auxiliares de Tipografia , que são usados no Foundation.
| Sr. Não. | Auxiliar de tipografia e descrição |
|---|---|
| 1 | Alinhamento de Texto Ajuda a mudar o alinhamento do texto do elemento como esquerda , direita , centro e justificar . |
| 2 | Subheader Subcabeçalhos podem ser adicionados a qualquer elemento de cabeçalho usando a classe .subheader . |
| 3 | Parágrafo inicial É um bloco de texto consideravelmente maior em comparação com o texto normal, que pode ser usado para propaganda ou outro texto descritivo. |
| 4 | Lista sem marcadores Por padrão, o <ul> é uma lista com marcadores no Foundation. Para remover os marcadores, você pode usar a classe .no-bullet . |
| 5 | Estatisticas Sempre que estiver lidando com painel, você precisa destacar alguns números importantes. Você pode conseguir isso usando a classe .stat . |
Referência Sass
Variáveis
A tabela a seguir lista as variáveis SASS no arquivo de configurações do projeto que faz com que os estilos padrão do componente sejam personalizados.
| Sr. Não. | Nome e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $lead-font-size Tamanho da fonte para parágrafos iniciais por padrão. |
Número | $ global-font-size * 1,25 |
| 2 | $lead-lineheight Altura da linha para o parágrafo inicial por padrão. |
Corda | 1,6 |
| 3 | $subheader-lineheight Altura da linha padrão do subtítulo. |
Número | 1,4 |
| 4 | $subheader-color Cor da fonte padrão do subtítulo. |
Cor | $ cinza escuro |
| 5 | $subheader-font-weight Peso da fonte padrão do subtítulo. |
Corda | $ global-weight-normal |
| 6 | $subheader-margin-top Margem superior padrão do subtítulo. |
Número | 0.2rem |
| 7 | $subheader-margin-bottom Margem inferior padrão do subtítulo. |
Número | 0,5 rem |
| 8 | $stat-font-size Tamanho de fonte padrão do número estático |
Número | 2,5 rem |
Neste capítulo, estudaremos sobre basic controls. O Foundation fornece controles básicos como botões , controles deslizantes e interruptores .
A tabela a seguir lista os controles básicos usados no Foundation.
| Sr. Não. | Controle básico e descrição |
|---|---|
| 1 | Botão O Foundation suporta muitos estilos de botão que podem ser personalizados de acordo com suas necessidades. |
| 2 | Grupo de Botões Eles são contêineres para elementos de ação correspondentes. Funciona bem quando o grupo de ações é exibido em uma barra. |
| 3 | Botão Fechar O botão Fechar é usado quando você deseja que algo desapareça clicando nele. |
| 4 | Slider Os controles deslizantes são muito úteis para definir certos valores dentro de um intervalo. |
| 5 | Interruptor Ele permite que você desligue ou ligue o botão clicando nele. |
Descrição
O Foundation fornece algumas opções diferentes para estilizar os elementos de navegação. Muitos padrões de navegação simples são agrupados; ele pode ser integrado no formulário para uma solução de navegação responsiva robusta.
A tabela a seguir descreve os diferentes tipos de navegação junto com a descrição.
| Sr. Não. | Tipo e descrição |
|---|---|
| 1 | Visão geral da navegação A navegação contém links para a outra seção e consiste em muitos padrões de navegação. |
| 2 | Cardápio Menu é usado para construir muitos componentes de navegação. |
| 3 | Menu suspenso O plugin do menu suspenso é usado para criar submenus abaixo do menu principal. |
| 4 | Menu Detalhado O plugin do menu detalhado é usado para criar submenus no menu principal no formato de controle deslizante. |
| 5 | Menu de acordeão Ele exibe o menu recolhível com efeitos de acordeão e oferece suporte para recolhimento automático usando o plugin Accordion Menu. |
| 6 | Barra superior A barra superior ajuda a exibir facilmente a complexa barra de navegação em diferentes tamanhos de tela. |
| 7 | Navegação responsiva O plugin de menu responsivo aloca o menu em diferentes tamanhos de tela. |
| 8 | Magalhães Magellan cria uma navegação, que fica em uma posição fixa; ele rastreia automaticamente a lista de navegação em uma página, com base na posição de rolagem. |
| 9 | Paginação A paginação, uma lista não ordenada, é tratada pelo Bootstrap como muitos outros elementos da interface. |
| 10 | Migalhas de pão Uma localização atual especifica a localização atual de um site na hierarquia de navegação. |
Os recipientes de base são usados para fazer a largura total dos navegadores em todos os momentos do site e envolver o conteúdo do site.
A tabela a seguir lista alguns dos recipientes usados no Foundation -
| Sr. Não. | Recipiente e descrição |
|---|---|
| 1 | Acordeão Os acordeões contêm guias verticais que são usadas em sites para expandir e recolher uma grande quantidade de dados. |
| 2 | Chamar Ele coloca o conteúdo dentro do componente. |
| 3 | Painéis suspensos Ele exibe o conteúdo quando você clica no botão. |
| 4 | Objeto de mídia Ele adiciona objetos de mídia, como imagens, vídeos, comentários de blogs, etc. junto com algum conteúdo. |
| 5 | Fora da tela Ele ativa o menu de navegação da área visível e exibe o conteúdo principal. |
| 6 | Revelar-Modal O Foundation permite a criação de diálogos modais ou janelas pop-up usando a classe de exibição . |
| 7 | Mesas O Foundation fornece layouts para exibição de dados em formato tabular. |
| 8 | Abas É uma guia baseada em navegação que exibe o conteúdo em painéis diferentes sem sair da página. |
Neste capítulo, estudaremos sobre mídia na Foundation. A Fundação consiste em vários tipos de mídia, como Flex Video , Label , orbit , barra de progresso e dica de ferramenta . A tabela a seguir lista todos os tipos de mídia.
| Sr. Não. | Tipo de mídia e descrição |
|---|---|
| 1 | Flex Video É usado para incorporar vídeos em um contêiner de vídeo flexível para manter a proporção correta, independentemente do tamanho da tela. |
| 2 | Rótulo Ele pode ser usado para estilização embutida que pode ser colocada no corpo para invocar uma seção específica ou para anexar metadados. |
| 3 | Órbita É um controle deslizante poderoso e responsivo, permitindo ao usuário deslizar em dispositivos com tela sensível ao toque. |
| 4 | Barra de progresso É usado para exibir o seu progresso e pode ser adicionado aos seus layouts. |
| 5 | Dicas de ferramentas É usado para exibir informações extras para um termo ou ação em uma página. |
Descrição
Plugin é um software que fornece funcionalidade adicional que não foi originalmente concluída pela funcionalidade principal do Foundation. Plug-ins de fundação podem ser carregados para expandir a funcionalidade do site. Plugins são usados para tornar seu trabalho mais fácil.
A tabela a seguir descreve os diferentes tipos de Plug-ins junto com a descrição.
| Sr. Não. | Tipo e descrição |
|---|---|
| 1 | Permanecer Abide é usado na biblioteca de validação de formulário HTML5 com API nativa usando os atributos e padrões necessários. |
| 2 | Equalizador Equalizer é uma maneira de criar vários conteúdos com alturas iguais em sua página. |
| 3 | Intercâmbio É utilizado para carregar o conteúdo responsivo de acordo com o dispositivo do usuário. |
| 4 | Toggler Alternar é usado para alternar de uma configuração para outra. |
| 5 | Pegajoso O plugin Sticky é usado para criar um conteúdo ou imagem constante no site. |
O Foundation fornece um conjunto de funções utilitárias SASS, que podem ser usadas com util , cor , seletor , unidade , valor e muito mais.
Você pode importar todos os arquivos de utilitário de uma vez usando a seguinte linha de código -
@import 'util/util';Você também pode importar arquivos de utilitário individuais, conforme mostrado abaixo -
@import 'util/color';
@import 'util/selector';
@import 'util/unit';
@import 'util/value';Referência Sass
Você pode alterar os estilos dos componentes usando as seguintes funções SASS.
primeiro plano
Ele fornece a cor de primeiro plano aos elementos com base na cor de fundo. Ele usa o seguinte formato para atribuir diferentes tipos de parâmetros -
foreground($color, $yes, $no, $threshold)Os parâmetros acima são especificados na tabela a seguir -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $color Ele verifica a claridade da cor. |
Cor | Nenhum |
| 2 | $yes Se a cor for clara, ele retornará $ yes color. |
Cor | $ preto |
| 3 | $no Se a cor for escura, ele retornará $ sem cor. |
Cor | $ branco |
| 4 | $threshold Ele representa o limiar da leveza. |
Percentagem | 60% |
escala inteligente
Fornece cor adequada aos elementos de acordo com sua leveza. Ele usa o seguinte formato para especificar a cor apropriada -
smart-scale($color, $scale, $threshold)Os parâmetros fornecidos acima são especificados na tabela a seguir -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $color É usado para dimensionar a cor. |
Cor | Nenhum |
| 2 | $scale Ele especifica a porcentagem para aumentar ou diminuir. |
Percentagem | 5% |
| 3 | $threshold Ele representa o limiar da leveza. |
Percentagem | 40% |
entradas de texto
Ele cria um seletor ao usar o tipo de entrada de texto. Ele usa o seguinte formato para especificar os tipos de entrada -
text-inputs($types)Ele usa o parâmetro conforme especificado na tabela a seguir -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $types Ele fornece vários tipos de entrada de texto para gerar um seletor. |
Cor | - |
tira
Ele remove a unidade do valor e retorna apenas o número. Ele usa o seguinte formato para remover a unidade do valor -
strip-unit($num)Ele usa o parâmetro conforme especificado na tabela a seguir -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $num Ele especifica o número quando você remove a unidade do valor. |
Cor | Nenhum |
rem-calc
Ele muda o valor do pixel para corresponder aos valores rem. Ele usa o seguinte formato para converter valores de pixel em valores rem -
rem-calc($values, $base)Ele usa os seguintes parâmetros, conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $values Ele converte os valores de pixel em valores rem e os separa usando espaços. Se você estiver convertendo uma lista separada por vírgulas, coloque a lista entre parênteses. |
Número ou lista | Nenhum |
| 2 | $base Ele fornece o valor base durante a conversão de pixel em valor rem. Se houver um valor nulo para a base, a função usará a variável $ base-font-size como base. |
Número | nulo |
tem valor
Ele especifica o valor se não for falso. Os valores falsos incluem nulo, nenhum, 0 ou uma lista vazia. Ele usa o seguinte formato para especificar o valor -
has-value($val)Ele usa o parâmetro conforme especificado na tabela a seguir -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $val Ele verifica o valor especificado. |
Misturado | Nenhum |
get-side
Ele especifica o lado de um valor e define os valores superior / direito / inferior / esquerdo no preenchimento, margem etc. Ele usa o seguinte formato para especificar o lado de um valor -
has-value($val)Ele usa os seguintes parâmetros, conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $val Ele especifica o lado de um valor. |
Lista ou número | Nenhum |
| 2 | $side Ele determina em qual lado o valor (superior / direito / inferior / esquerdo) deve retornar. |
Palavra-chave | Nenhum |
get-border-value
Ele determina o valor da borda de um elemento. Ele usa o seguinte formato para especificar o valor da borda -
get-border-value($val, $elem)Ele usa os seguintes parâmetros, conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $val Ele encontra um valor específico da fronteira. |
Lista | Nenhum |
| 2 | $elem Ele é usado para extrair o componente da borda. |
Palavra-chave | Nenhum |
Importando
Ele importa o conteúdo dos mixins SASS que são colocados no arquivo scss / util / _mixins.scss . Você pode importar os mixins SASS usando a seguinte linha de código -
@import 'util/mixins';Referência Sass
Você pode alterar os estilos dos componentes usando as funções SASS.
Mixins
Você pode usar os seguintes mixins para construir a estrutura de classes CSS para seus componentes.
CSS-TRIANGLE
É usado para criar setas suspensas, pips suspensas e muito mais. Ele usa o seletor <i> & :: before </i> ou <i> & :: after </i> para anexar um triângulo a um elemento existente. Ele usa o seguinte formato -
@include css-triangle($triangle-size, $triangle-color, $triangle-direction);Ele usa os seguintes parâmetros, conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $triangle-size Ele define a largura do triângulo. |
Número | Nenhum |
| 2 | $triangle-color Ele define a cor do triângulo. |
Cor | Nenhum |
| 3 | $triangle-direction Ele define a direção do triângulo, como para cima, para a direita, para baixo ou para a esquerda. |
Palavra-chave | Nenhum |
HAMBURGER
É usado para criar ícone de menu com largura, altura, número de barras e cores. Ele usa o seguinte formato -
@include hamburger($color, $color-hover, $width, $height, $weight, $bars);Ele usa os seguintes parâmetros, conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $color Ele define a cor do ícone. |
Cor | Nenhum |
| 2 | $color-hover Ele define a cor quando você passa o mouse sobre o ícone. |
Cor | Nenhum |
| 3 | $width Ele define a largura do ícone. |
Número | Nenhum |
| 4 | $height Ele define a altura do ícone. |
Número | Nenhum |
| 5 | $weight Ele define o peso de barras individuais no ícone. |
Número | Nenhum |
| 6 | $bars Ele define o número de barras no ícone. |
Número | Nenhum |
BACKGROUND-TRIANGLE
É usado para especificar a imagem de fundo de um elemento. Ele usa o seguinte formato -
@include background-triangle($color);Ele usa o parâmetro conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $color Ele define a cor do triângulo. |
Cor | $ preto |
CLEARFIX
Este mixin limpa automaticamente os elementos filhos, para que não haja necessidade de marcação adicional. Ele usa o seguinte formato -
@include clearfix;AUTO-WIDTH
Ele dimensiona automaticamente os elementos com base no número de elementos presentes no contêiner. Ele usa o seguinte formato -
@include auto-width($max, $elem);Ele usa os seguintes parâmetros, conforme especificado na tabela -
| Sr. Não. | Parâmetro e Descrição | Tipo | Valor padrão |
|---|---|---|---|
| 1 | $max Ele identifica o número máximo de itens no contêiner. |
Número | Nenhum |
| 2 | $elem Ele usa uma tag para seletores irmãos. |
Palavra-chave | li |
DISABLE-MOUSE-OUTLINE
Ele é usado para desativar o contorno ao redor do elemento quando identifica a ação de entrada do mouse. Ele usa o seguinte formato -
@include disable-mouse-outline;ELEMENT-INVISIBLE
Ele é usado para ocultar os elementos e pode estar disponível para teclados e outros dispositivos. Ele usa o seguinte formato -
@include element-invisible;ELEMENT-INVISIBLE-OFF
É usado para remover os elementos invisíveis e reverter a saída CSS usando o mixin element-invisible () . Ele usa o seguinte formato -
@include element-invisible-off;VERTICAL-CENTER
É usado para colocar os elementos centralizados verticalmente dentro do elemento pai não estático usando o seguinte formato -
@include vertical-center;HORIZONTAL-CENTER
É usado para colocar os elementos centralizados horizontalmente dentro do elemento pai não estático usando o seguinte formato -
@include horizontal-center;ABSOLUTE-CENTER
É usado para colocar os elementos absolutamente centralizados dentro do elemento pai não estático usando o seguinte formato -
@include absolute-center;O Foundation fornece a biblioteca Motion UI para a criação de transições e animações da UI e é usado por componentes do Foundation, como Toggler , Reveal e Orbit .
Instalando Motion UI
Você pode instalar a biblioteca Motion UI em seu projeto usando npm ou bower conforme mostrado na seguinte linha de código -
$ npm install motion-ui --save-dev
bower install motion-ui --save-devVocê pode adicionar um caminho para a biblioteca Motion UI na bússola usando config.rb conforme mostrado na seguinte linha de código -
add_import_path 'node_modules/motion-ui/src'Você pode incluir o caminho no gulp-sass usando as seguintes linhas de código -
gulp.src('./src/scss/app.scss')
.pipe(sass( {
includePaths: ['node_modules/motion-ui/src']
}));Importe a biblioteca Motion UI no arquivo SASS usando o seguinte código -
@import 'motion-ui'Transições integradas
O Foundation fornece efeitos de transição usando classes de transição que são criadas pela biblioteca Motion UI. Vamos criar um exemplo simples usando efeitos de transição.
Transições personalizadas
Você pode definir as classes de transição personalizadas usando a biblioteca Motion UI. Por exemplo, vamos definir classes personalizadas para a transição mui-hinge () , que gira o elemento -
@include mui-hinge(
$state: in,
$from: right,
$turn-origin: from-back,
$duration: 0.5s,
$timing: easeInOut
);Animação
Você pode usar efeitos de transição do Motion UI para criar animações CSS. Clique neste link para verificar como a animação funciona no modal usando a classe de animação de dados .