Groovy - Construtores
Durante o processo de desenvolvimento de software, às vezes os desenvolvedores gastam muito tempo na criação de estruturas de dados, classes de domínio, XML, layouts de GUI, fluxos de saída etc. E às vezes o código usado para criar esses requisitos específicos resulta na repetição do mesmo trecho de código em muitos lugares. É aqui que entram os construtores Groovy. O Groovy tem construtores que podem ser usados para criar objetos e estruturas padrão. Esses construtores economizam tempo, pois o desenvolvedor não precisa escrever seu próprio código para criá-los. No início deste capítulo, veremos os diferentes construtores disponíveis no groovy.
Construtor de Swing
No groovy também é possível criar interfaces gráficas com o usuário usando os construtores de swing disponíveis no groovy. A classe principal para desenvolver componentes de swing é a classe SwingBuilder. Esta classe tem muitos métodos para criar componentes gráficos, como -
JFrame - Isso é para criar o elemento de quadro.
JTextField - Isso é usado para criar o componente de campo de texto.
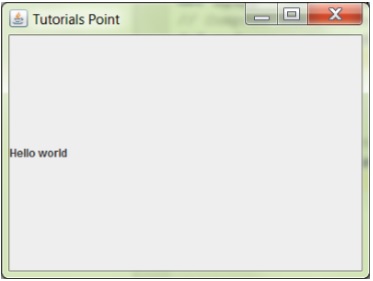
Vejamos um exemplo simples de como criar um aplicativo Swing usando a classe SwingBuilder. No exemplo a seguir, você pode ver os seguintes pontos -
Você precisa importar as classes groovy.swing.SwingBuilder e javax.swing. *.
Todos os componentes exibidos no aplicativo Swing fazem parte da classe SwingBuilder.
Para o próprio quadro, você pode especificar a localização inicial e o tamanho do quadro. Você também pode especificar o título do quadro.
Você precisa definir a propriedade Visibility como true para que o quadro seja mostrado.
import groovy.swing.SwingBuilder
import javax.swing.*
// Create a builder
def myapp = new SwingBuilder()
// Compose the builder
def myframe = myapp.frame(title : 'Tutorials Point', location : [200, 200],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE {
label(text : 'Hello world')
}
// The following statement is used for displaying the form
frame.setVisible(true)A saída do programa acima é fornecida abaixo. A saída a seguir mostra um JFrame junto com um JLabel com um texto de Hello World.

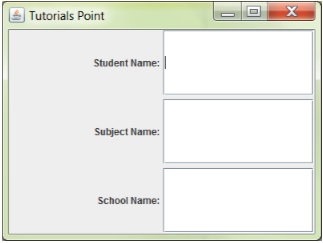
Vejamos nosso próximo exemplo de criação de uma tela de entrada com caixas de texto. No exemplo a seguir, queremos criar um formulário com caixas de texto para o nome do aluno, disciplina e nome da escola. No exemplo a seguir, você pode ver os seguintes pontos-chave -
- Estamos definindo um layout para nossos controles na tela. Neste caso, estamos usando o Layout de grade.
- Estamos usando uma propriedade de alinhamento para nossos rótulos.
- Estamos usando o método textField para exibir caixas de texto na tela.
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
// Create a builder
def myapp = new SwingBuilder()
// Compose the builder
def myframe = myapp.frame(title : 'Tutorials Point', location : [200, 200],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE) {
panel(layout: new GridLayout(3, 2, 5, 5)) {
label(text : 'Student Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
label(text : 'Subject Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
label(text : 'School Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
}
}
// The following statement is used for displaying the form
myframe.setVisible(true)O resultado do programa acima é dado abaixo -

Manipuladores de eventos
Agora, vamos examinar os manipuladores de eventos. Os manipuladores de eventos são usados para o botão para executar algum tipo de processamento quando um botão é pressionado. Cada chamada de pseudométodo de botão inclui o parâmetro actionPerformed. Isso representa um bloco de código apresentado como um encerramento.
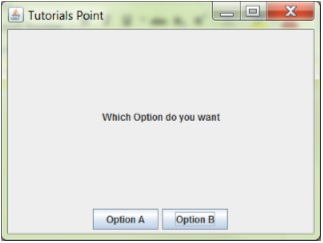
Vejamos nosso próximo exemplo de criação de uma tela com 2 botões. Quando qualquer botão é pressionado, uma mensagem correspondente é enviada para a tela do console. No exemplo a seguir, você pode ver os seguintes pontos-chave -
Para cada botão definido, estamos usando o método actionPerformed e definindo um encerramento para enviar alguma saída ao console quando o botão é clicado.
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
def myapp = new SwingBuilder()
def buttonPanel = {
myapp.panel(constraints : BorderLayout.SOUTH) {
button(text : 'Option A', actionPerformed : {
println 'Option A chosen'
})
button(text : 'Option B', actionPerformed : {
println 'Option B chosen'
})
}
}
def mainPanel = {
myapp.panel(layout : new BorderLayout()) {
label(text : 'Which Option do you want', horizontalAlignment :
JLabel.CENTER,
constraints : BorderLayout.CENTER)
buttonPanel()
}
}
def myframe = myapp.frame(title : 'Tutorials Point', location : [100, 100],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE){
mainPanel()
}
myframe.setVisible(true)A saída do programa acima é fornecida abaixo. Ao clicar em qualquer um dos botões, a mensagem necessária é enviada para a tela de registro do console.

Outra variação do exemplo acima é definir métodos que podem atuar como manipuladores. No exemplo a seguir, estamos definindo 2 manipuladores de DisplayA e DisplayB.
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
def myapp = new SwingBuilder()
def DisplayA = {
println("Option A")
}
def DisplayB = {
println("Option B")
}
def buttonPanel = {
myapp.panel(constraints : BorderLayout.SOUTH) {
button(text : 'Option A', actionPerformed : DisplayA)
button(text : 'Option B', actionPerformed : DisplayB)
}
}
def mainPanel = {
myapp.panel(layout : new BorderLayout()) {
label(text : 'Which Option do you want', horizontalAlignment : JLabel.CENTER,
constraints : BorderLayout.CENTER)
buttonPanel()
}
}
def myframe = myapp.frame(title : 'Tutorials Point', location : [100, 100],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE) {
mainPanel()
}
myframe.setVisible(true)A saída do programa acima permaneceria igual ao exemplo anterior.
DOM Builder
O construtor DOM pode ser usado para analisar HTML, XHTML e XML e convertê-lo em uma árvore DOM W3C.
O exemplo a seguir mostra como o construtor DOM pode ser usado.
String records = '''
<library>
<Student>
<StudentName division = 'A'>Joe</StudentName>
<StudentID>1</StudentID>
</Student>
<Student>
<StudentName division = 'B'>John</StudentName>
<StudentID>2</StudentID>
</Student>
<Student>
<StudentName division = 'C'>Mark</StudentName>
<StudentID>3</StudentID>
</Student>
</library>'''
def rd = new StringReader(records)
def doc = groovy.xml.DOMBuilder.parse(rd)JsonBuilder
O JsonBuilder é usado para criar objetos do tipo json.
O exemplo a seguir mostra como o construtor Json pode ser usado.
def builder = new groovy.json.JsonBuilder()
def root = builder.students {
student {
studentname 'Joe'
studentid '1'
Marks(
Subject1: 10,
Subject2: 20,
Subject3:30,
)
}
}
println(builder.toString());A saída do programa acima é fornecida abaixo. A saída clearlt mostra que o Jsonbuilder foi capaz de construir o objeto json a partir de um conjunto estruturado de nós.
{"students":{"student":{"studentname":"Joe","studentid":"1","Marks":{"Subject1":10,
"S ubject2":20,"Subject3":30}}}}O jsonbuilder também pode pegar uma lista e convertê-la em um objeto json. O exemplo a seguir mostra como isso pode ser feito.
def builder = new groovy.json.JsonBuilder()
def lst = builder([1, 2, 3])
println(builder.toString());A saída do programa acima é fornecida abaixo.
[1,2,3]O jsonBuilder também pode ser usado para classes. O exemplo a seguir mostra como os objetos de uma classe podem se tornar entradas para o construtor json.
def builder = new groovy.json.JsonBuilder()
class Student {
String name
}
def studentlist = [new Student (name: "Joe"), new Student (name: "Mark"),
new Student (name: "John")]
builder studentlist, { Student student ->name student.name}
println(builder)A saída do programa acima é fornecida abaixo.
[{"name":"Joe"},{"name":"Mark"},{"name":"John"}]NodeBuilder
NodeBuilder é usado para criar árvores aninhadas de objetos Node para lidar com dados arbitrários. Um exemplo de uso de um Nodebuilder é mostrado abaixo.
def nodeBuilder = new NodeBuilder()
def studentlist = nodeBuilder.userlist {
user(id: '1', studentname: 'John', Subject: 'Chemistry')
user(id: '2', studentname: 'Joe', Subject: 'Maths')
user(id: '3', studentname: 'Mark', Subject: 'Physics')
}
println(studentlist)FileTreeBuilder
FileTreeBuilder é um construtor para gerar uma estrutura de diretório de arquivos a partir de uma especificação. A seguir está um exemplo de como o FileTreeBuilder pode ser usado.
tmpDir = File.createTempDir()
def fileTreeBuilder = new FileTreeBuilder(tmpDir)
fileTreeBuilder.dir('main') {
dir('submain') {
dir('Tutorial') {
file('Sample.txt', 'println "Hello World"')
}
}
}A partir da execução do código acima, será criado um arquivo denominado sample.txt na pasta main / submain / Tutorial. E o arquivo sample.txt terá o texto “Hello World”.