Gulp - Guia Rápido
O que é Gulp?
Gulp é um executor de tarefas que usa Node.js como plataforma. Gulp usa puramente o código JavaScript e ajuda a executar tarefas front-end e aplicativos da web em grande escala. Ele cria tarefas automatizadas de sistema, como CSS e minificação de HTML, concatenando arquivos de biblioteca e compilando os arquivos SASS. Essas tarefas podem ser executadas usando scripts Shell ou Bash na linha de comando.
Por que usar o Gulp?
- É mais curto, mais simples e mais rápido em comparação com outro executor de tarefas.
- Usa SASS e LESS como pré-processador CSS.
- Atualiza a página automaticamente após editar os arquivos de origem.
- Fácil de entender e construir o Gulpfile.js porque ele usa código JavaScript puro para construir a tarefa.
História
Toda a documentação do Gulp é coberta pela licença CC0. Inicialmente, Gulp v1.0.0 foi lançado em 15 de janeiro de 2015, e a versão atual do Gulp év3.9.0.
Características
- Fornece minificação e concatenação.
- Usa código JavaScript puro.
- Converte LESS ou SASS para compilação CSS.
- Gerencia a manipulação de arquivos na memória e aumenta a velocidade usando a plataforma Node.js.
Vantagens
- Grande vantagem de velocidade sobre qualquer outro executor de tarefas
- Fácil de codificar e entender.
- Fácil de testar os aplicativos da web.
- Os plug-ins são simples de usar e são projetados para fazer uma coisa de cada vez.
- Executa tarefas repetitivas repetidamente, como minificar folhas de estilo, compactar imagens etc.
Desvantagens
- Mais número de dependências e é um novato em comparação com Grunt.
- Usando plug-ins Gulp, você não pode executar várias tarefas.
- A configuração não é tão limpa quanto Grunt.
Este artigo fornece um procedimento passo a passo da instalação do Gulp.
Requisitos do sistema para Gulp
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Instalação de Gulp
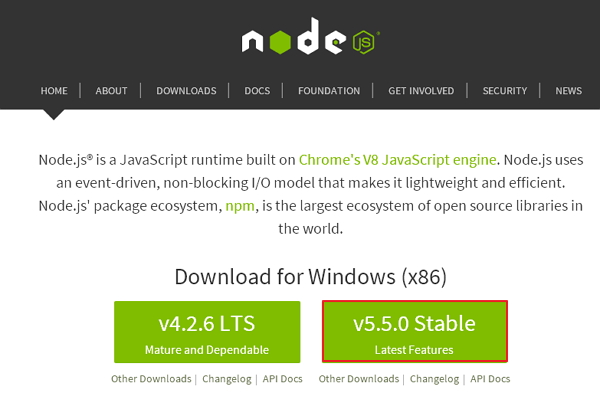
Step 1- Precisamos do Node.js para rodar exemplos do Gulp. Para baixar o Node.js, abra ohttps://nodejs.org/en/, você verá uma tela conforme mostrado abaixo -

Baixe a versão mais recente dos recursos do arquivo zip.
Step 2- Em seguida, execute a configuração para instalar o NodeJs em seu computador.
Step 3 - Você precisa definir variáveis de ambiente.
Variável de usuário do caminho
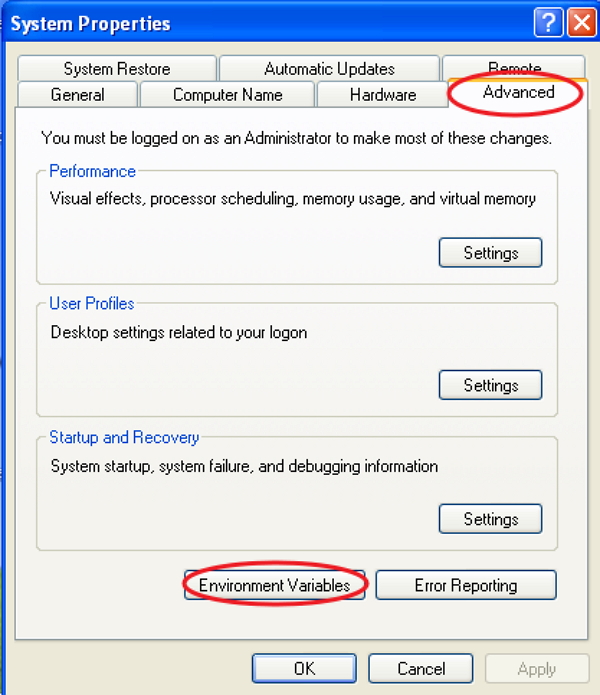
- Clique com o botão direito em Meu Computador.
- Selecione Propriedades.
- Selecione a guia Avançado e clique em 'Variáveis de ambiente'.

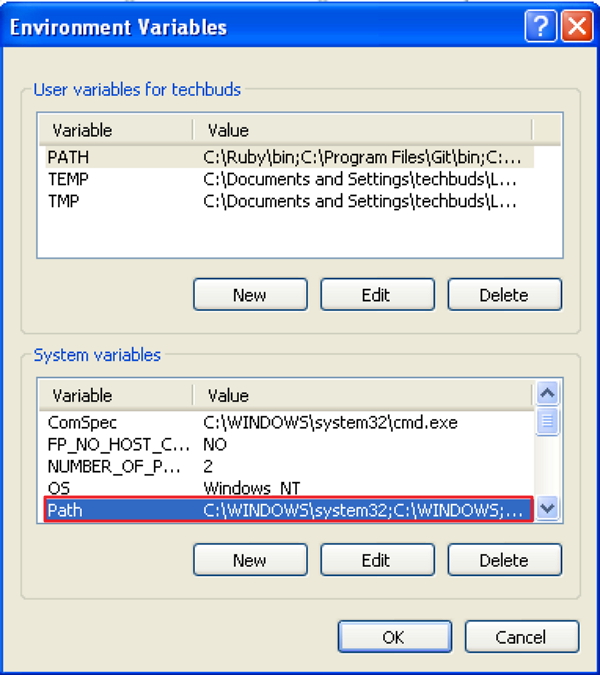
Na janela Variáveis de ambiente, clique duas vezes no PATH conforme mostrado na tela a seguir.

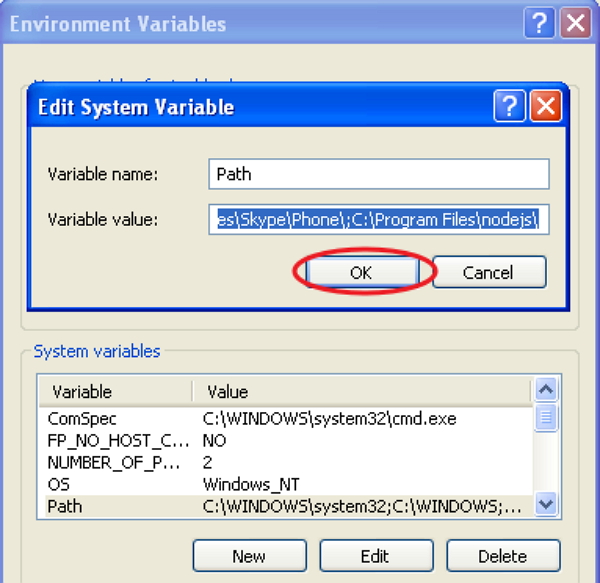
Você obterá uma janela Editar variável do usuário, conforme mostrado na captura de tela a seguir. Adicione o caminho da pasta Node.js no campo Variable Value como C: \ Program Files \ nodejs \ node_modules \ npm. Se o caminho já estiver definido para outros arquivos, você precisará colocar um ponto-e-vírgula (;) depois disso e adicionar o caminho Node.js conforme mostrado na captura de tela a seguir.

No final, clique no botão 'Ok'.
System Variable
Em Variáveis do sistema, clique duas vezes em Caminho conforme mostrado na tela a seguir.

Você obterá uma janela Editar Variável do Sistema, conforme mostrado na imagem a seguir. Adicione o caminho da pasta Node.js no campo Variable Value como C: \ Program Files \ nodejs \ e clique em 'Ok' conforme mostrado na captura de tela a seguir.

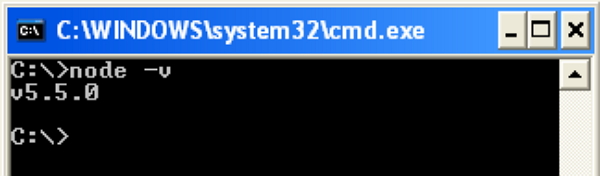
Step 4- Abra o prompt de comando em seu sistema e digite o seguinte comando. Ele exibirá a versão Node.js instalada.
node -v
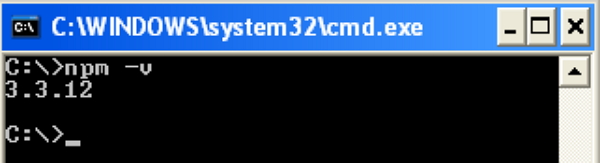
Step 5- No prompt de comando, digite o seguinte comando para exibir a versão do npm (gerenciador de pacotes Node.js) que é usado para instalar os módulos. Ele exibirá a versão Node.js instalada.
npm -v
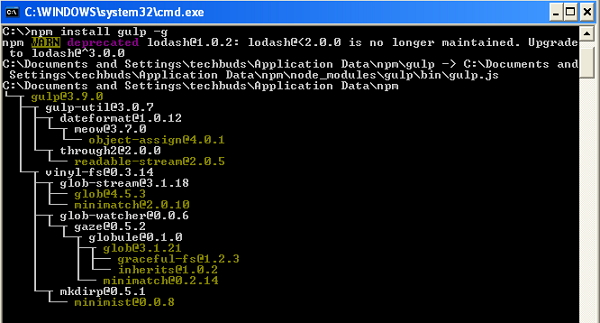
Step 6- No prompt de comando, digite o seguinte comando para instalar o Gulp. Adicionar o sinalizador “-g” garante que o Gulp esteja globalmente disponível para qualquer projeto.
npm install gulp -g
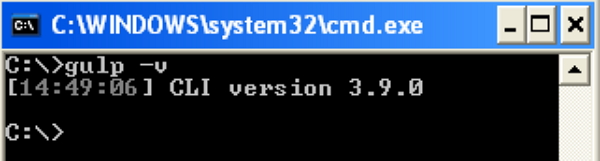
Step 7 - Para verificar se o Gulp foi instalado com sucesso, digite o seguinte comando para exibir a versão do Gulp.
gulp -v
Neste capítulo, você vai se familiarizar com alguns princípios básicos relacionados ao Gulp.
O que é um Build System?
Um Build System é conhecido como coleção de tarefas (chamadas coletivamente como task runners), que automatizam o trabalho repetitivo.
A seguir está uma lista de algumas das tarefas que podem ser realizadas usando o sistema de compilação -
- Compilação de CSS e JavaScript de pré-processamento.
- Minificação de arquivos para reduzir seu tamanho.
- Concatenação de arquivos em um.
- Acionando o servidor para recarregamento automático.
- Criação de compilações de implantação para armazenar os arquivos resultantes em um local.
No fluxo de trabalho de front-end moderno, o sistema de construção funciona com 3 componentes -
- Gerenciadores de pacotes
- Preprocessors
- Executores de tarefas e ferramentas de construção
Gestores de Pacotes
É usado para automatizar a atualização da instalação, remoção das dependências necessárias, limpar bibliotecas e pacotes usados no ambiente de desenvolvimento. Exemplo para gerenciadores de pacotes sãobower e npm.
Pré-processadores
Os pré-processadores são muito úteis para um fluxo de trabalho moderno e eficiente, adicionando uma sintaxe otimizada e recursos adicionais que compilam em seu idioma nativo.
Alguns dos pré-processadores populares são -
CSS - SASS, LESS e Stylus.
JS - CoffeeScript, LiveScript, TypeScript, etc.
HTML - Markdown, HAML, Slim, Jade, etc.
Executores de tarefas
Os executores de tarefas automatizam tarefas como a conversão de SASS em CSS, reduzem os arquivos, otimizam imagens e muitas outras tarefas usadas no fluxo de trabalho de desenvolvimento. Gulp é um dos executores de tarefas no ambiente de trabalho front-end moderno e é executado no Node.
Configurando Seu Projeto
Para configurar seu projeto em seu computador, crie uma pasta chamada “trabalho” por exemplo. A pasta de trabalho contém as seguintes subpastas e arquivos -
Src - Localização de arquivos e pastas de origem HTML pré-processados.
Images - Contém imagens não compactadas.
Scripts - Contém vários arquivos de script pré-processados.
Styles - Contém vários arquivos CSS pré-processados.
Build - Esta pasta será criada automaticamente, contendo os arquivos de produção.
Images - Contém imagens compactadas.
Scripts - Arquivo de script único que contém códigos minificados.
Styles - Arquivo CSS único que contém códigos reduzidos.
gulpfile.js - É o arquivo de configuração, que é usado para definir nossas tarefas.
Nos capítulos anteriores, você estudou sobre a instalação do Gulp e os fundamentos do Gulp, que incluem o sistema de compilação do Gulp, gerenciador de pacotes, executor de tarefas, estrutura do Gulp, etc.
Neste capítulo, veremos o básico para o desenvolvimento de um aplicativo, que inclui o seguinte -
- Declarando dependências necessárias
- Criação de tarefa para as dependências
- Executando a tarefa
- Observando a tarefa
Declaração de Dependências
Ao instalar plug-ins para o aplicativo, você precisa especificar dependências para os plug-ins. As dependências são tratadas pelo gerenciador de pacotes, como bower e npm.
Vamos pegar um plugin chamado gulp-imageminpara definir dependências para ele no arquivo de configuração. Este plugin pode ser usado para compactar o arquivo de imagem e pode ser instalado usando a seguinte linha de comando -
npm install gulp-imagemin --save-devVocê pode adicionar dependências ao seu arquivo de configuração, conforme mostrado no código a seguir.
var imagemin = require('gulp-imagemin');A linha acima inclui o plug-in e está incluído como um objeto denominado imagemin.
Criação de tarefa para dependências
A tarefa permite uma abordagem modular para configurar o Gulp. Precisamos criar uma tarefa para cada dependência, que adicionaríamos à medida que localizássemos e instalássemos outros plug-ins. A tarefa Gulp terá a seguinte estrutura -
gulp.task('task-name', function() {
//do stuff here
});Onde 'task-name' é um nome de string e 'function ()' executa sua tarefa. O 'gulp.task' registra a função como uma tarefa dentro do nome e especifica as dependências de outras tarefas.
Você pode criar a tarefa para a dependência definida acima, conforme mostrado no código a seguir.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});As imagens estão localizadas em src/images/**/*que é salvo no img_srcobject. É canalizado para outra função criada pelo construtor imagemin. Ele compacta as imagens da pasta src e copia para a pasta build chamandodest método com um argumento, que representa o diretório de destino.
Executando a Tarefa
O arquivo Gulp está configurado e pronto para ser executado. Use o seguinte comando no diretório do seu projeto para executar a tarefa -
gulp imageminAo executar a tarefa usando o comando acima, você verá o seguinte resultado no prompt de comando -
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)A tarefa permite uma abordagem modular para configurar o Gulp. Precisamos criar tarefas para cada dependência, que adicionaríamos à medida que localizamos e instalamos outros plug-ins. A tarefa Gulp terá a seguinte estrutura -
gulp.task('task-name', function() {
//do stuff here
});Onde “task-name” é um nome de string e “function ()” executa sua tarefa. O “gulp.task” registra a função como uma tarefa dentro do nome e especifica as dependências de outras tarefas.
Instalando Plugins
Vamos pegar um plugin chamado minify-csspara mesclar e reduzir todos os scripts CSS. Ele pode ser instalado usando npm conforme mostrado no seguinte comando -
npm install gulp-minify-css --save-devPara trabalhar com o “plugin gulp-minify-css”, você precisa instalar outro plugin chamado “gulp-autoprefixer” conforme mostrado no seguinte comando -
npm install gulp-autoprefixer --save-devPara concatenar os arquivos CSS, instale o gulp-concat conforme mostrado no comando a seguir -
npm install gulp-concat --save-devApós a instalação dos plug-ins, você precisa escrever dependências em seu arquivo de configuração da seguinte maneira -
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');Adicionando Tarefa ao arquivo Gulp
Precisamos criar tarefas para cada dependência, que adicionaríamos à medida que instalamos os plug-ins. A tarefa Gulp terá a seguinte estrutura -
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});O plugin 'concat' concatena os arquivos CSS e o plugin 'autoprefix' indica a versão atual e a anterior de todos os navegadores. Ele minimiza todos os scripts CSS da pasta src e copia para a pasta build chamando o método 'dest' com um argumento, que representa o diretório de destino.
Para executar a tarefa, use o seguinte comando no diretório do seu projeto -
gulp stylesDa mesma forma, usaremos outro plugin chamado 'gulp-imagemin' para compactar o arquivo de imagem, que pode ser instalado usando o seguinte comando -
npm install gulp-imagemin --save-devVocê pode adicionar dependências ao seu arquivo de configuração usando o seguinte comando -
var imagemin = require('gulp-imagemin');Você pode criar a tarefa para a dependência definida acima, conforme mostrado no código a seguir.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});As imagens estão localizadas em “src / images / ** / *” que são salvas no objeto img_sr. É canalizado para outras funções criadas pelo construtor 'imagemin'. Ele compacta as imagens da pasta src e as copia para a pasta build chamando o método 'dest' com um argumento, que representa o diretório de destino.
Para executar a tarefa, use o seguinte comando no diretório do seu projeto -
gulp imageminCombinando Múltiplas Tarefas
Você pode executar várias tarefas ao mesmo tempo criando uma tarefa padrão no arquivo de configuração, conforme mostrado no código a seguir -
gulp.task('default', ['imagemin', 'styles'], function() {
});O arquivo Gulp está configurado e pronto para ser executado. Execute o seguinte comando no diretório do seu projeto para executar as tarefas combinadas acima -
gulpAo executar a tarefa usando o comando acima, você obterá o seguinte resultado no prompt de comando -
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesO método Watch é usado para monitorar seus arquivos de origem. Quando qualquer alteração no arquivo de origem for feita, o relógio executará uma tarefa apropriada. Você pode usar a tarefa 'padrão' para observar as alterações nos arquivos HTML, CSS e JavaScript.
Atualizar Tarefa Padrão
No capítulo anterior, você aprendeu como engolir tarefas combinadas usando a tarefa padrão. Usamos gulp-minify-css, gulp-autoprefixer e gulp-concatplugins, e criamos tarefas de estilos para reduzir arquivos CSS.
Para assistir ao arquivo CSS, precisamos atualizar a tarefa 'padrão' conforme mostrado no seguinte código:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});Todos os arquivos CSS em work/src/styles/ pasta será monitorada e após as alterações feitas nesses arquivos, a tarefa de estilos será executada.
Executar Tarefa Padrão
Execute a tarefa 'padrão' usando o seguinte comando.
gulpDepois de executar o comando acima, você receberá a seguinte saída.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msSempre que qualquer alteração for feita nos arquivos CSS, você receberá a seguinte saída.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msO processo de observação permanecerá ativo e responderá às suas alterações. Você pode pressionarCtrl+Cpara encerrar o processo de monitoramento e retornar à linha de comando.
O Live Reload especifica as mudanças no sistema de arquivos. BrowserSyncé usado para observar todos os arquivos HTML e CSS no diretório CSS e realizar o recarregamento ao vivo para a página em todos os navegadores, sempre que os arquivos são alterados. O BrowserSync torna o fluxo de trabalho mais rápido sincronizando URLs, interações e alterações de código em vários dispositivos.
Instalando o Plugin BrowserSync
O plug-in BrowserSync fornece injeção CSS em navegadores diferentes e pode ser instalado usando o seguinte comando.
npm install browser-sync --save-devConfigurando o Plug-in BrowserSync
Para usar o plug-in BrowserSync, você precisa escrever a dependência em seu arquivo de configuração, conforme mostrado no comando a seguir.
var browserSync = require('browser-sync').create();Você precisa criar uma tarefa para o BrowserSync funcionar com o servidor usando o Gulp. Como você está executando o servidor, será necessário informar ao BrowserSync sobre a raiz do seu servidor. Aqui, estamos usando o diretório base como 'build'.
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})Você também pode injetar novos estilos no navegador usando a seguinte tarefa para o arquivo CSS.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});Antes de criar uma tarefa para o BrowserSync, você precisa instalar os plug-ins usando o gerenciador de pacotes e escrever dependências em seu arquivo de configuração, conforme definido neste capítulo .
Quando terminar a configuração, execute o BrowserSync e watchTask para a ocorrência do efeito de recarregamento ao vivo. Em vez de executar duas linhas de comando separadamente, iremos executá-las juntas adicionando browserSynctask junto com watchTask, conforme mostrado no código a seguir.
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});Execute o seguinte comando no diretório do projeto para executar as tarefas combinadas acima.
gulpDepois de executar a tarefa usando o comando acima, você obterá o seguinte resultado no prompt de comando.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildIrá abrir a janela do navegador com o URL http://localhost:3000/. Todas as alterações feitas no arquivo CSS serão refletidas no prompt de comando e o navegador será recarregado automaticamente com os estilos alterados.
Neste capítulo, você aprenderá como otimizar CSS e JavaScript. A otimização é necessária para remover dados desnecessários (por exemplo, espaços e caracteres não utilizados) dos arquivos de origem. Reduz o tamanho dos arquivos e permite que carreguem mais rápido
Instale plug-ins para otimizar CSS e JavaScript
Vá para o diretório “work” da sua linha de comando e instale os plug-ins “gulp-uglify”, “gulp-minify-css” e “gulp-concat” usando o seguinte comando -
npm install gulp-uglify gulp-minify-css gulp-concatDeclare dependências e crie tarefas
Em seu arquivo de configuração gulpfile.js, primeiro declare as dependências conforme mostrado no código a seguir.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');Em seguida, você precisa criar tarefas para otimizar CSS e JavaScript, conforme mostrado no código a seguir.
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});o js tarefa aceitará .js arquivos de src/scripts/pasta. Ele concatena e feia ojs arquivos, então produz build/scripts/script.js Arquivo.
o CSS tarefa aceitará .css arquivos de src/styles/pasta. Ele concatena e minimizaCSS arquivos, então produz build/styles/styles.css Arquivo.
Execute as tarefas
O arquivo de configuração está configurado e pronto para ser executado. Use o seguinte comando para executar a tarefa.
gulpAo executar a tarefa usando o comando acima, você receberá o seguinte resultado no prompt de comando.
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsNeste capítulo, você aprenderá como otimizar imagens. A otimização reduzirá o tamanho das imagens e ajudará no carregamento mais rápido.
Instale plug-ins para otimizar imagens
Vá para o diretório “work” da linha de comando e instale os plug-ins “gulp-changed” e “gulp-imagemin” usando os seguintes comandos.
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devDeclare dependências e crie tarefas
Em seu arquivo de configuração gulpfile.js, primeiro declare as dependências conforme mostrado no comando a seguir.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');Em seguida, você precisa criar tarefas para otimizar imagens, conforme mostrado no código a seguir.
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});o imagemina tarefa aceitará imagens png, jpg e gif de src / images / pasta e as reduzirá antes de gravá-las no destino. ochanged()garante que apenas os novos arquivos sejam passados a cada vez para a minimização. O plugin gulp-alterado irá apenas processar os novos arquivos e, portanto, utilizar um tempo precioso.
Execute as tarefas
O arquivo de configuração está configurado e pronto para ser executado. Use o seguinte comando para executar a tarefa.
gulpAo executar a tarefa usando o comando acima, você receberá o seguinte resultado no prompt de comando.
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)Gulp fornece alguns plug-ins úteis para trabalhar com HTML e CSS, JavaScript, gráficos e algumas outras coisas, conforme descrito nas tabelas a seguir.
Plug-ins HTML e CSS
| Sr. Não. | Plugin e descrição |
|---|---|
| 1 | autoprefixer Inclui automaticamente prefixos para propriedades CSS. |
| 2 | gulp-browser-sync É usado para assistir todos os arquivos HTML e CSS no diretório CSS e executa o recarregamento ao vivo para a página em todos os navegadores, sempre que os arquivos são alterados |
| 3 | gulp-useref É usado para substituir referências a scripts ou folhas de estilo não otimizados. |
| 4 | gulp-email-design Ele cria modelos de e-mail HTML que convertem estilos CSS em embutidos. |
| 5 | gulp-uncss Otimiza arquivos CSS e encontra estilos não utilizados e duplicados. |
| 6 | gulp-csso É um otimizador CSS, que minimiza os arquivos CSS, resultando em um tamanho de arquivo menor. |
| 7 | gulp-htmlmin Ele minimiza os arquivos HTML. |
| 8 | gulp-csscomb É usado para fazer o formatador de estilo para CSS. |
| 9 | gulp-csslint Ele especifica um linter CSS. |
| 10 | gulp-htmlhint Ele especifica um validador HTML. |
Plugins JavaScript
| Sr. Não. | Plugin e descrição |
|---|---|
| 1 | gulp-autopolyfiller É o mesmo que autoprefixer, que inclui polyfills necessários para JavaScript. |
| 2 | gulp-jsfmt É usado para pesquisar trechos de código específicos. |
| 3 | gulp-jscs É usado para verificar o estilo do código JavaScript. |
| 4 | gulp-modernizr Ele especifica quais recursos HTML, CSS e JavaScript o navegador do usuário tem a oferecer. |
| 5 | gulp-express Ele inicia o servidor da web gulp express.js. |
| 6 | gulp-requirejs Ele usa require.js para combinar módulos AMD require.js em um arquivo. |
| 7 | gulp-plato Ele gera relatórios de análise de complexidade. |
| 8 | gulp-complexity Ele analisa a complexidade e a capacidade de manutenção do código. |
| 9 | fixmyjs Ele corrige os resultados JSHint. |
| 10 | gulp-jscpd É usado como detector de copiar / colar para o código-fonte. |
| 11 | gulp-jsonlint É um validador JSON. |
| 12 | gulp-uglify Ele minimiza os arquivos JavaScript. |
| 13 | gulp-concat Ele concatena os arquivos CSS. |
Plugins de testes de unidade
| Sr. Não. | Plugin e descrição |
|---|---|
| 1 | gulp-nodeunit Ele executa testes de unidade de nó do Gulp. |
| 2 | gulp-jasmine É usado para relatar os problemas relacionados à saída. |
| 3 | gulp-qunit Ele fornece saída de console básica para testes QUnit e usa o módulo de nó PhantomJS e o plugin QUnit de execução PhantomJS. |
| 4 | gulp-mocha Ele especifica o envoltório fino em torno do Mocha e executa os testes do Mocha. |
| 5 | gulp-karma Foi descontinuado no Gulp. |
Plugins gráficos
| Sr. Não. | Plugin e descrição |
|---|---|
| 1 | gulpicon Ele gera sprites de SVG e os converte em PNG. |
| 2 | gulp-iconfont É usado com fontes da web para criar arquivos WOFF, EOT, TTF a partir de SVG. |
| 3 | gulp-imacss Ele transforma arquivos de imagem em URIs de dados e os coloca em um único arquivo CSS. |
| 4 | gulp-responsive Ele gera imagens responsivas para diferentes dispositivos
|
| 5 | gulp-sharp É usado para alterar e redimensionar a orientação e o fundo da imagem. |
| 6 | gulp-svgstore Ele combina arquivos SVG em um com elementos <symbol>. |
| 7 | gulp-imagemin & gulp-tinypng Ele é usado para compactar imagens como PNG, JPEG, GIF, SVG. |
| 8 | gulp-spritesmith Ele é usado para criar spritesheet a partir de um conjunto de imagens e variáveis CSS. |
Plugins Compiladores
| Sr. Não. | Plugin e descrição |
|---|---|
| 1 | gulp-less Ele fornece um plugin LESS para Gulp. |
| 2 | gulp-sass Ele fornece o plugin SASS para Gulp. |
| 3 | gulp-compass Ele fornece um plugin de bússola para Gulp. |
| 4 | gulp-stylus É usado para manter a caneta em CSS. |
| 5 | gulp-coffee Ele fornece o plugin coffeescript para o Gulp. |
| 6 | gulp-handlebars Ele fornece um plugin de guiador para Gulp. |
| 7 | gulp-jst Ele fornece modelos de sublinhado em JST. |
| 8 | gulp-react Ele especifica os modelos JSX do Facebook React em JavaScript. |
| 9 | gulp-nunjucks Ele especifica modelos Nunjucks em JST. |
| 10 | gulp-dustjs Ele especifica modelos de poeira em JST. |
| 11 | gulp-angular-templatecache Ele especifica modelos AngularJS no templateCache. |
Outros Plugins
O plugin gulp-clean remove arquivos e pastas e o plugin gulp-copy copia os arquivos da origem para o novo destino.
| Sr. Não. | Plugin e descrição |
|---|---|
| 1 | gulp-grunt Ele executa as tarefas do Grunt do Gulp
|
| 2 | gulp-watch Ele observa os arquivos sempre que alterações são feitas. |
| 3 | gulp-notify Ele notifica a mensagem de erro sempre que uma tarefa falha. |
| 4 | gulp-git Ele permite usar comandos Git. |
| 5 | gulp-jsdoc Ele cria documentação JavaScript para Gulp. |
| 6 | gulp-rev Ele fornece revisão de ativos estáticos para nomes de arquivos. |
| 7 | gulp-bump Aumenta as versões do pacote JSON. |
| 8 | gulp-bower-files É usado para injetar pacotes de caramanchão. |
| 9 | gulp-removelogs Ele remove as instruções console.log. |
| 10 | gulp-preprocess Ele pré-processa HTML, JavaScript e outros arquivos com base no contexto ou na configuração do ambiente. |
| 11 | gulp-duration Ele especifica a duração das tarefas Gulp. |
| 12 | gulp-changed & gulp-newer Ele executa os arquivos modificados e os arquivos mais recentes. |
| 13 | gulp-connect Ele é usado para executar um servidor da web com LiveReload. |
| 14 | gulp-shell Ele executa comandos Shell. |
| 15 | gulp-ssh Ele se conecta usando tarefas SSH e SFTP. |
| 16 | gulp-zip Ele compacta os arquivos e pastas. |
| 17 | gulp-clean & gulp-copy |
| 18 | gulp-filesize Ele especifica o tamanho do arquivo em formato legível por humanos. |
| 19 | gulp-util Ele fornece utilitários para plug-ins gulp. |
Neste capítulo, você aprenderá como limpar os arquivos gerados. Como estamos gerando os arquivos automaticamente, certifique-se de que os arquivos desnecessários sejam excluídos antes de executar sua construção. Este procedimento é chamadocleaning. odel plugin pode ser usado para este propósito.
Instalando del Plugins
Em sua linha de comando, instale o plugin digitando o seguinte comando.
npm install del --save-devDeclare dependências e crie tarefas
Em seu arquivo de configuração gulpfile.js, declare as dependências conforme mostrado no comando a seguir.
var del = require('del');Em seguida, crie uma tarefa conforme mostrado no código a seguir.
gulp.task('clean:build', function() {
return del.sync('build');
});A tarefa acima limpará todo o build. A tarefa de limpeza limpa qualquer captura de imagem e remove todos os arquivos antigos presentes na construção.
É possível limpar apenas um arquivo ou pasta específica e deixar alguns deles intactos, conforme ilustrado no código a seguir.
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});Na tarefa acima, apenas o temp a pasta será limpa saindo package.json intocado.