GWT - Tratamento de Eventos
O GWT fornece um modelo de manipulador de eventos semelhante às estruturas Java AWT ou SWING User Interface.
Uma interface de ouvinte define um ou mais métodos que o widget chama para anunciar um evento. O GWT fornece uma lista de interfaces correspondentes a vários eventos possíveis.
Uma classe que deseja receber eventos de um tipo específico implementa a interface do manipulador associada e, em seguida, passa uma referência a si mesma para o widget para se inscrever em um conjunto de eventos.
Por exemplo, o Button classe publica click eventsentão você terá que escrever uma classe para implementar ClickHandler para lidar comclick evento.
Interfaces de manipulador de eventos
Todos os manipuladores de eventos GWT foram estendidos da interface EventHandler e cada manipulador tem apenas um único método com um único argumento. Este argumento é sempre um objeto do tipo de evento associado. Cadaeventobjeto tem vários métodos para manipular o objeto de evento passado. Por exemplo, para o evento de clique, você terá que escrever seu manipulador da seguinte forma -
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Agora, qualquer classe que deseje receber eventos de clique ligará addClickHandler() para registrar um manipulador de eventos da seguinte maneira -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Cada widget que suporta um tipo de evento terá um método da forma HandlerRegistration addFooHandler (FooEvento) onde Foo é o evento real, como Click, Error, KeyPress etc.
A seguir está a lista de importantes manipuladores de eventos GWT e eventos associados e métodos de registro de manipuladores -
| Sr. Não. | Interface de Eventos | Método e descrição do evento |
|---|---|---|
| 1 | Antes do manipulador de seleção <I> | void on Before Selection (Before Selection Event<I> event); Chamado quando BeforeSelectionEvent é disparado. |
| 2 | BlurHandler | void on Blur(Blur Event event); Chamado quando o Blur Event é disparado. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Chamado quando um evento de alteração é disparado. |
| 4 | ClickHandler | void on Click(ClickEvent event); Chamado quando um evento de clique nativo é disparado. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Chamado quando CloseEvent é disparado. |
| 6 | Manipulador de menu de contexto | void on Context Menu(Context Menu Event event); Chamado quando um evento de menu de contexto nativo é disparado. |
| 7 | Manipulador de duplo clique | void on Double Click(Double Click Event event); Chamado quando um evento de duplo clique é disparado. |
| 8 | Manipulador de Erros | void on Error(Error Event event); Chamado quando o evento de erro é disparado. |
| 9 | Focus Handler | void on Focus(Focus Event event); Chamado quando o Evento de foco é disparado. |
| 10 | Form Panel.Submit Complete Handler | void on Submit Complete(Form Panel.Submit Complete Event event); Disparado quando um formulário foi enviado com sucesso. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Disparado quando o formulário é enviado. |
| 12 | Key Down Handler | void on Key Down(Key Down Event event); Chamado quando KeyDownEvent é disparado. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Chamado quando KeyPressEvent é disparado. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Chamado quando KeyUpEvent é disparado. |
| 15 | LoadHandler | void on Load(LoadEvent event); Chamado quando LoadEvent é disparado. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Chamado quando MouseDown é disparado. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Chamado quando MouseMoveEvent é disparado. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Chamado quando MouseOutEvent é disparado. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Chamado quando MouseOverEvent é disparado. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Chamado quando MouseUpEvent é disparado. |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Chamado quando MouseWheelEvent é disparado. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Disparado quando o widget é redimensionado. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Chamado quando ScrollEvent é disparado. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Chamado quando SelectionEvent é disparado. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Chamado quando ValueChangeEvent é disparado. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Disparado pouco antes de a janela do navegador fechar ou navegar para um site diferente. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Disparado quando a janela do navegador é rolada. |
Métodos de Evento
Conforme mencionado anteriormente, cada manipulador tem um único método com um único argumento que contém o objeto de evento, por exemplo void onClick (evento ClickEvent) ou void onKeyDown (evento KeyDownEvent) . Os objetos de evento como ClickEvent e KeyDownEvent têm alguns métodos comuns que estão listados abaixo -
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Este método só deve ser chamado por HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Este método retorna o tipo usado para registrar Foo evento. |
| 3 | static DomEvent.Type<FooHandler> getType() Este método obtém o tipo de evento associado a Foo eventos. |
| 4 | public java.lang.Object getSource() Este método retorna a fonte que disparou este evento pela última vez. |
| 5 | protected final boolean isLive() Este método retorna se o evento é ao vivo. |
| 6 | protected void kill() Este método mata o evento |
Exemplo
Este exemplo irá guiá-lo através de etapas simples para mostrar o uso de um Click Evento e KeyDownTratamento de eventos no GWT. Siga as etapas a seguir para atualizar o aplicativo GWT que criamos no GWT - capítulo Criar aplicativo -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome HelloWorld em um pacote com.tutorialspoint conforme explicado no capítulo GWT - Criar aplicativo . |
| 2 | Modifique HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html e HelloWorld.java conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para verificar o resultado da lógica implementada. |
A seguir está o conteúdo do descritor do módulo modificado src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>A seguir está o conteúdo do arquivo de folha de estilo modificado war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}A seguir está o conteúdo do arquivo host HTML modificado war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Vamos ter o seguinte conteúdo do arquivo Java src/com.tutorialspoint/HelloWorld.java que demonstrará o uso de Manipulação de eventos no GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
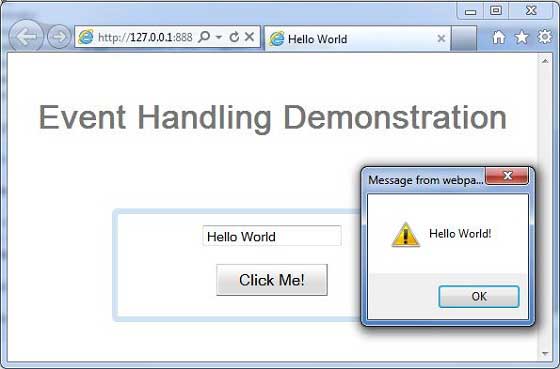
}Quando você estiver pronto com todas as alterações feitas, vamos compilar e rodar o aplicativo em modo de desenvolvimento como fizemos no capítulo GWT - Criar Aplicativo . Se tudo estiver bem com sua aplicação, isso produzirá o seguinte resultado -