JSF - Internacionalização
A internacionalização é uma técnica na qual mensagens de status, rótulos de componentes GUI, moeda e data não são codificados no programa. Em vez disso, eles são armazenados fora do código-fonte em pacotes de recursos e recuperados dinamicamente. JSF fornece uma maneira muito conveniente de lidar com o pacote de recursos.
As etapas a seguir são necessárias para internalizar um aplicativo JSF.
Etapa 1: definir os arquivos de propriedades
Crie o arquivo de propriedades para cada local. O nome deve estar no formato <file-name> _ <locale> .properties.
O local padrão pode ser omitido no nome do arquivo.
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!Etapa 2: atualize faces-config.xml
faces-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>Etapa 3: usar var do pacote de recursos
home.xhtml
<h:outputText value = "#{msg['greeting']}" />Aplicação de exemplo
Vamos criar um aplicativo JSF de teste para testar a internacionalização em JSF.
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome helloworld sob um pacote com.tutorialspoint.test conforme explicado no capítulo JSF - Primeira Aplicação . |
| 2 | Crie a pasta de recursos na pasta src → mai . |
| 3 | Crie a pasta com sob src → principal → pasta de recursos . |
| 4 | Crie a pasta tutorialspoint na pasta src → principal → recursos → com . |
| 5 | Crie o arquivo messages.properties na pasta src → principal → recursos → com → pasta tutorialspoint . Modifique-o conforme explicado abaixo. |
| 6 | Crie o arquivo messages_fr.properties sob a pasta src → principal → recursos → com → tutorialspoint . Modifique-o conforme explicado abaixo. |
| 7 | Crie faces-config.xml em WEB-INFf mais antigo conforme explicado abaixo. |
| 8 | Crie UserData.java no pacote com.tutorialspoint.test conforme explicado abaixo. |
| 9 | Modifique home.xhtml conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 10 | Compile e execute o aplicativo para garantir que a lógica de negócios esteja funcionando de acordo com os requisitos. |
| 11 | Por fim, construa o aplicativo na forma de um arquivo war e implante-o no Apache Tomcat Webserver. |
| 12 | Inicie seu aplicativo da web usando o URL apropriado, conforme explicado a seguir na última etapa. |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
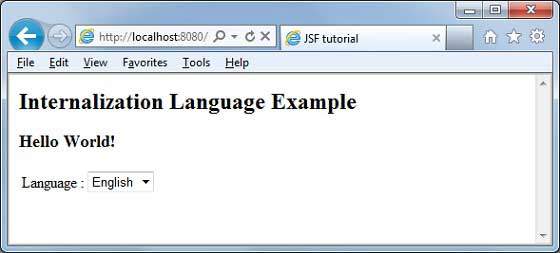
</html>Assim que você estiver pronto com todas as mudanças feitas, vamos compilar e rodar a aplicação como fizemos no capítulo JSF - Primeira Aplicação. Se tudo estiver bem com sua aplicação, isso produzirá o seguinte resultado.

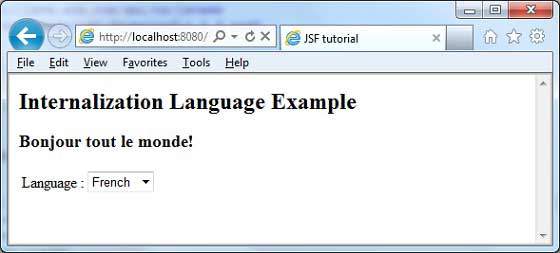
Altere o idioma no menu suspenso. Você verá a seguinte saída.