Notebook Jupyter - Células Markdown
A célula de marcação exibe o texto que pode ser formatado usando a linguagem de marcação. Para inserir um texto que não deve ser tratado como código pelo servidor Notebook, ele deve ser primeiro convertido como célula de marcação a partir do menu da célula ou usando o atalho de teclado M enquanto no modo de comando. O prompt In [] antes que a célula desapareça.
Célula de cabeçalho
Uma célula de redução pode exibir texto de cabeçalho de 6 tamanhos, semelhantes aos cabeçalhos HTML. Comece o texto na célula markdown pelo símbolo #. Use quantos símbolos # correspondentes ao nível de cabeçalho desejado. Significa que o # único renderizará a maior linha de cabeçalho e os seis símbolos # renderão o cabeçalho do menor tamanho de fonte. A renderização ocorrerá quando você executar a célula a partir do menu da célula ou do botão Executar da barra de ferramentas.
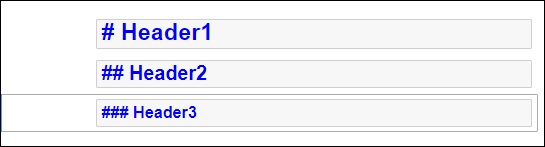
A captura de tela a seguir mostra células de redução no modo de edição com cabeçalhos de três níveis diferentes.

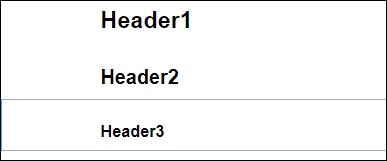
Quando as células são executadas, a saída é a seguinte -

Observe que o markdown do notebook Jupyter não oferece suporte ao recurso WYSWYG. O efeito da formatação será renderizado somente depois que a célula de redução for executada.
Listas Ordenadas
Para renderizar uma lista numerada como é feito pela tag <ol> do HTML, o primeiro item da lista deve ser numerado como 1. Os itens subsequentes podem receber qualquer número. Ele será renderizado em série quando a célula de redução for executada. Para mostrar uma lista recuada, pressione a tecla tab e inicie o primeiro item em cada sublista com 1.
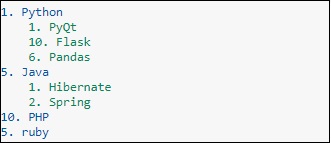
Se você fornecer os seguintes dados para redução -

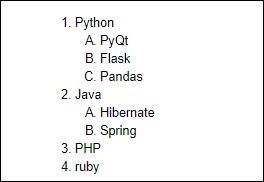
Ele exibirá a seguinte lista -

Lista de marcadores
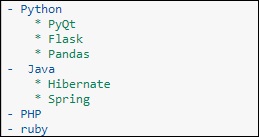
Cada item na lista exibirá um círculo sólido se começar com - símbolo onde um símbolo de quadrado sólido será exibido se a lista começar com o símbolo *. O exemplo a seguir explica esse recurso -

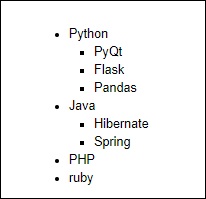
A redução renderizada aparece como abaixo -

Hiperlinks
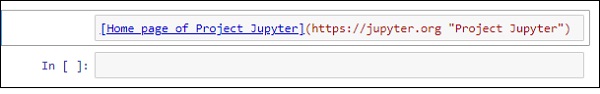
Texto de marcação começando com http ou https renderiza automaticamente o hiperlink. Para anexar um link ao texto, coloque o texto entre colchetes [] e o link entre parênteses (), opcionalmente incluindo texto flutuante. A captura de tela a seguir irá explicar isso.

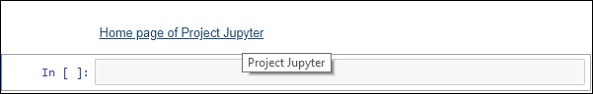
A marcação renderizada aparece como mostrado abaixo -

Negrito e Itálico
Para mostrar um texto em negrito, coloque-o entre dois sublinhados ou dois asteriscos. Para mostrar em itálico, coloque-o entre sublinhados simples ou asteriscos simples.

O resultado é mostrado abaixo -

Imagens
Para exibir a imagem em uma célula de redução, escolha a opção 'Inserir imagem' no menu Editar e navegue até o arquivo de imagem desejado. A célula de redução mostra sua sintaxe da seguinte maneira -

A imagem será renderizada no notebook conforme mostrado abaixo -

Mesa
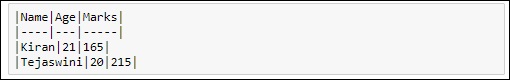
Em uma célula de redução, uma tabela pode ser construída usando | (símbolo de barra vertical) e - (traço) para marcar colunas e linhas. Observe que os símbolos não precisam ser alinhados exatamente durante a digitação. Deve ocupar o lugar respectivo das bordas das colunas e das linhas. O notebook será redimensionado automaticamente de acordo com o conteúdo. Uma tabela é construída conforme mostrado abaixo -

A tabela de saída será renderizada conforme mostrado abaixo -
