Jython - gerenciamento de layout
Gerenciadores de layout em Java são classes que gerenciam a colocação de controles nos objetos de contêiner como Frame, Dialog ou Panel. Os gerenciadores de layout mantêm o posicionamento relativo dos controles em um quadro, mesmo que a resolução seja alterada ou o próprio quadro seja redimensionado.
Essas classes implementam o Layout interface. Os seguintes gerenciadores de layout são definidos noAWT library -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Os seguintes gerenciadores de layout são definidos no Swing library -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
Usaremos gerenciadores de layout AWT, bem como gerenciadores de layout swing, nos exemplos a seguir.
- Layout absoluto
- Layout de fluxo
- Layout de grade
- Layout de borda
- Layout da caixa
- Layout de Grupo
Vamos agora discutir cada um deles em detalhes.
Layout absoluto
Antes de explorar todos os gerenciadores de Layout acima, devemos observar o posicionamento absoluto dos controles em um contêiner. Temos que definir o método de layout do objeto frame para 'Nenhum'.
frame.setLayout(None)Em seguida, coloque o controle chamando o setBounds()método. Aceita quatro argumentos - posição x, posição y, largura e altura.
Por exemplo - Para colocar um objeto de botão na posição absoluta e com o tamanho absoluto.
btn = JButton("Add")
btn.setBounds(60,80,60,20)Da mesma forma, todos os controles podem ser colocados alocando posição e tamanho apropriadamente. Este layout é relativamente fácil de usar, mas falha em manter sua aparência quando a janela é redimensionada ou se o programa é executado quando a resolução da tela muda.
No script Jython a seguir, três objetos Jlabel são usados para exibir o texto “phy”, “maths” e “Total”, respectivamente. Na frente desses três - os objetos JTextField são colocados. Um objeto Botão é colocado acima do rótulo “Total”.
Em primeiro lugar, a janela JFrame é criada com um layout definido como nenhum.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)Em seguida, controles diferentes são adicionados de acordo com sua posição e tamanho absolutos. O código completo é fornecido abaixo -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)A saída para o código acima é a seguinte.

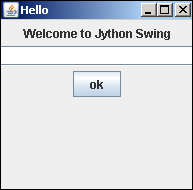
Jython FlowLayout
O FlowLayout é o gerenciador de layout padrão para classes de contêiner. Ele organiza o controle da esquerda para a direita e depois de cima para baixo.
No exemplo a seguir, um objeto Jlabel, um objeto JTextField e um objeto JButton devem ser exibidos em um JFrame usando o gerenciador FlowLayout. Para começar, vamos importar as classes necessárias dojavax.swing pacote e o java.awt pacote.
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayoutEm seguida, crie um objeto JFrame e defina seu Local, bem como as propriedades de tamanho.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())Agora declare objetos para as classes JLabel, JTextfield e JButton.
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")Por fim, adicione esses controles no quadro chamando o add() método da classe JFrame.
frame.add(label)
frame.add(txt)
frame.add(btn)Para exibir o quadro, defina sua propriedade visible como true. O script Jython completo e sua saída são fornecidos abaixo -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)
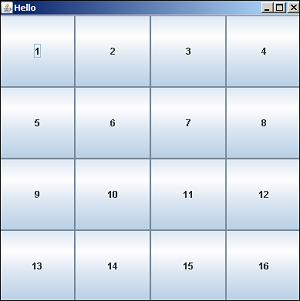
Jython GridLayout
O gerenciador Gridlayout permite a colocação de controles em uma grade retangular. Um controle é colocado em cada célula da grade.
No exemplo a seguir, o GridLayout é aplicado a um objeto JFrame dividindo-o em 4 linhas e 4 colunas. Um objeto JButton deve ser colocado em cada célula da grade.
Vamos primeiro importar as bibliotecas necessárias -
from javax.swing import JFrame, JButton
from java.awt import GridLayoutEm seguida, crie o contêiner JFrame -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)Agora, aplique GridLayout especificando suas dimensões como 4 por 4.
frame.setLayout(GridLayout(4,4))Devemos agora usar dois loops FOR, cada um indo de 1 a 4, de modo que dezesseis objetos JButton sejam colocados nas células subsequentes.
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))Por fim, defina a visibilidade do quadro como verdadeira. O código Jython completo é fornecido abaixo.
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)A saída do código acima é a seguinte -

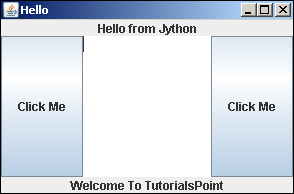
Jython BorderLayout
O gerenciador BorderLayout divide o contêiner em cinco regiões geográficas e locais com um componente em cada região. Essas regiões são representadas por constantes definidas como segue -
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
Vamos considerar o seguinte exemplo -

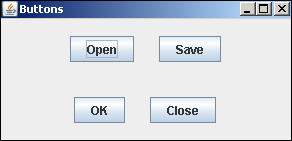
Jython BoxLayout
A classe BoxLayout é definida no javax.swing package. Ele é usado para organizar os componentes no contêiner vertical ou horizontalmente. A direção é determinada pelas seguintes constantes -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
A constante inteira especifica o eixo ao longo do qual os componentes do contêiner devem ser dispostos. Quando o contêiner tem a orientação de componente padrão, LINE_AXIS especifica que os componentes sejam dispostos da esquerda para a direita e PAGE_AXIS especifica que os componentes sejam dispostos de cima para baixo.
No exemplo a seguir, o painel (da classe JPanel) é adicionado a um objeto JFrame. BoxLayout vertical é aplicado a ele e mais dois painéis, superior e inferior, são adicionados a ele. Esses dois painéis internos têm dois botões cada um adicionado no Boxlayout horizontal.
Vamos primeiro criar a janela JFrame de nível superior.
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)O objeto JPanel é declarado como tendo um BoxLayout vertical. Adicione-o no quadro de nível superior.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)Neste painel, mais dois painéis superior e inferior são adicionados a ele. Cada um deles tem dois objetos JButton adicionados a eles horizontalmente com um suporte de espaço de 25 pixels separando-os.
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)Da mesma forma, o painel inferior é construído.
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())Observe que o createRigidArea()função é usada para criar um espaço de 25 pixels entre dois botões. Também ocreateVerticalGlue() função ocupa o espaço à esquerda ou à direita no layout.
Para começar, adicione os painéis superior e inferior e defina a propriedade de visibilidade do quadro como true. O código completo é o seguinte -
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)O código acima irá gerar a seguinte saída.

Jython GroupLayout
O gerenciador GroupLayout agrupa os componentes de maneira hierárquica. O agrupamento é feito por duas classes,SequentialGroup e ParallelGroup, ambos implementam a interface de Grupo em Java.
O procedimento de layout é dividido em duas etapas. Em uma etapa, os componentes são colocados ao longo do eixo horizontal e, em segundo lugar, ao longo do eixo vertical. Cada componente deve ser definido duas vezes no layout.
Existem dois tipos de arranjos, sequenciais e paralelos. Em ambos, podemos organizar os componentes sequencialmente ou em paralelo. No arranjo horizontal, a linha é chamada de grupo sequencial e a coluna é chamada de grupo paralelo. Por outro lado, na disposição paralela, linha de elemento é um grupo paralelo e uma coluna, que é chamada de sequencial.
No exemplo a seguir, cinco botões são organizados de forma que três cada um apareça em linha e coluna. Para começar, adicione um objeto Jpanel em uma janela JFrame e defina seu layout como Grouplayout.
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)Em seguida, construa os objetos JButton -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")Em seguida, criamos um SequentialGroup nomeado LeftToRightao qual buttonD e buttonY são adicionados. Entre eles, um ParallelGroup ColumnMiddle (com outros três botões adicionados verticalmente) é colocado.
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)Agora vem a definição de SequentialGroup vertical chamado TopToBottom. Adicione uma linha ParallelGroup de três botões e coloque dois botões verticalmente.
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)Finalmente, defina o grupo LeftToRight horizontalmente e o grupo TopToBottom verticalmente para o objeto de layout. O código completo é fornecido abaixo -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)A saída do código acima é a seguinte -
