KnockoutJS - Configuração de ambiente
É muito fácil usar o KnockoutJS. Simplesmente consulte o arquivo JavaScript usando a tag <script> nas páginas HTML.
Knockout.js pode ser acessado das seguintes maneiras -
Você pode baixar a versão de produção do Knockout.js em seu site oficial
Uma página como na imagem a seguir será exibida. Clique no link de download e você obterá o arquivo knockout.js mais recente.

Agora consulte o arquivo conforme mostrado no código a seguir.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Atualize o atributo src para corresponder ao local onde os arquivos baixados são mantidos.
Você pode consultar a biblioteca KnockoutJS de CDNs -
Você pode consultar a biblioteca KnockoutJS do CDN do Microsoft Ajax em seu código da seguinte maneira -
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Como alternativa, você pode consultar uma versão reduzida da biblioteca KnockoutJS do CDNJS da seguinte forma -
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - Em todos os capítulos deste tutorial, nos referimos à versão CDN da biblioteca KnockoutJS.
Exemplo
KnockoutJS é baseado no padrão Model-View-ViewModel (MVVM). Vamos estudar esse padrão em profundidade no capítulo KnockoutJS - MVVM Framework . Primeiro, vamos dar uma olhada em um exemplo simples de KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>A linha a seguir se refere à biblioteca KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Esta linha se refere à biblioteca KnockoutJS.
Temos duas caixas de entrada: First String e Second String. Essas 2 variáveis são inicializadas com os valores Enter First String e Enter Second String respectivamente em ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>É assim que vinculamos valores de ViewModel a elementos HTML usando 'data-bind' atributo na seção do corpo.
Aqui, 'firstString' se refere à variável ViewModel.
this.firstString = ko.observable("Enter First String");ko.observable é um conceito que fica de olho nas mudanças de valor para que possa atualizar os dados ViewModel subjacentes.
Para entender isso melhor, vamos atualizar a primeira caixa de entrada para "Olá" e a segunda caixa de entrada para "TutorialsPoint". Você verá que os valores são atualizados simultaneamente. Estudaremos mais sobre esse conceito no capítulo KnockoutJS - Observáveis .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Em seguida, calculamos a função no viewmodel. Esta função deriva a terceira string com base nas 2 strings mencionadas anteriormente. Portanto, todas as atualizações feitas nessas strings são refletidas automaticamente nesta string derivada. Não há necessidade de escrever um código extra para fazer isso. Este é apenas um exemplo simples. Estudaremos este conceito no capítulo KnockoutJS - Computed Observables .
Resultado
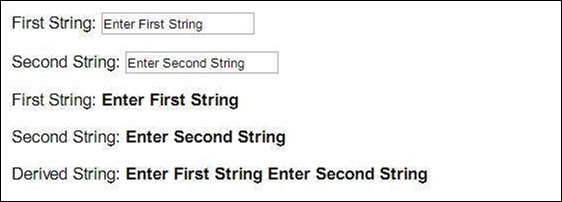
Salve o código acima como my_first_knockoutjs_program.html. Abra este arquivo em seu navegador e você verá uma saída como a seguinte.

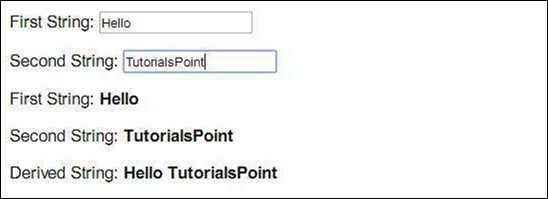
Modifique as strings para "Hello" e "TutorialsPoint" e a saída muda conforme a seguir.