Magento - Configurar CMS
A seção Magento CMS (Content Management System) é usada para gerenciar todas as páginas do site. É uma forma de promover os produtos, fornecendo informações valiosas aos clientes e aumentando a visibilidade nos mecanismos de busca. Ele pode ser usado para criar um conteúdo rico para sua loja na web.
A seção CMS contém os seguintes tópicos -
Páginas
Você pode criar ou configurar novas páginas no Magento. Você pode incluir texto, imagens, blocos de conteúdo etc. Para obter mais informações sobre como configurar novas páginas, você pode consultar este link Configurando novas páginas .
Blocos Estáticos
Bloco estático é uma parte do conteúdo que pode ser usada em qualquer parte das páginas. Magento permite a criação de blocos de conteúdo que podem ser usados através da loja e podem ser adicionados a qualquer página ou outro bloco. Para criar blocos estáticos, siga estas etapas -
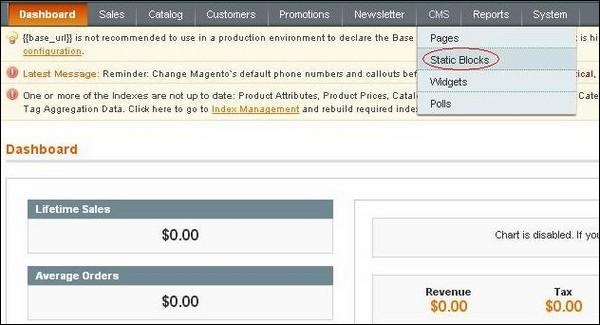
Step 1 - Vá para CMS menu e clique no Static Blocks opção.

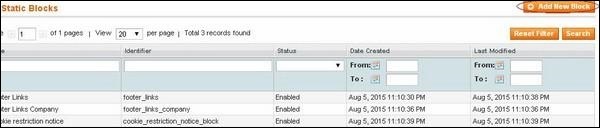
Step 2 - Você pode criar um novo bloco clicando no Add New Block botão.

Step 3 - Em seguida, será aberta uma janela para criação de novo bloco conforme mostrado na tela a seguir.

A página contém os seguintes campos -
Block Title - Adiciona o título do bloco.
Identifier - Atribui identificador para bloco que usa caracteres minúsculos, sublinhados, etc.
Status - Defina este campo como "Ativado" para tornar o bloco visível.
Content - Inclui o conteúdo do bloco e usa editor para formatar texto, criar links, tabelas, imagens, etc.
Após preencher todos os campos, clique no botão Save Block botão.
Widgets
Widget permite exibir uma ampla gama de conteúdo e colocá-lo em referências de bloco na loja. Eles podem ser inseridos em páginas, blocos ou podem ter blocos inseridos no widget.
Você pode criar o widget usando as seguintes etapas -
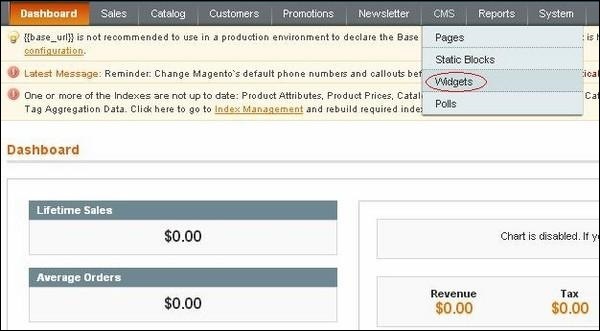
Step 1 - Vá para CMS menu e clique no Widgets opção.

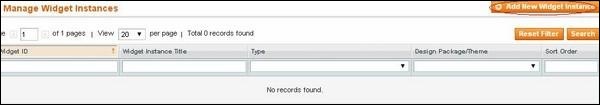
Step 2 - Para criar um novo widget, clique no Add New Widget Instance botão.

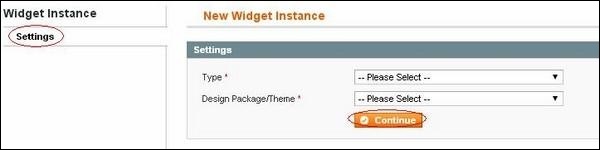
Step 3 - Na seção de configurações, selecione o Type do widget e Design Package/Theme e clique no Continue botão.

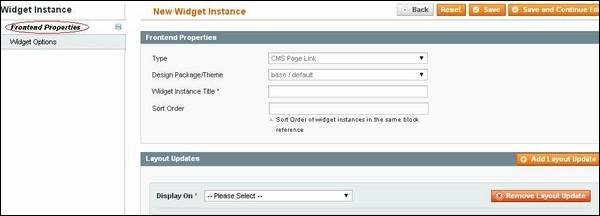
Step 4 - Em seguida, ele exibe o Frontend Properties e Layout Updates Seções.

Na seção Propriedades do front-end, preencha os seguintes detalhes -
Widget Instance Title- Especifica o título do widget. É apenas para uso interno e não será visível para os clientes.
Sort Order - É usado para especificar a ordem do bloco quando listado com outros.
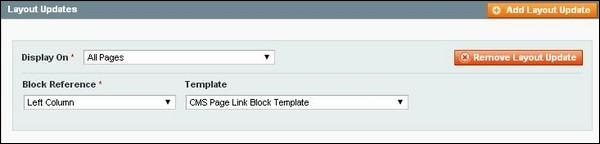
No Layout Updates seção, clique no Add Layout Update botão e definir o Display Oncampo para o tipo de categoria onde deseja que o widget apareça. Ele pode ser definido com as outras opções, conforme mostrado na tela a seguir.

No Block Reference lista, selecione a seção do layout da página onde deseja que o widget apareça e defina o modelo com Link Block Template ou Inline Template.
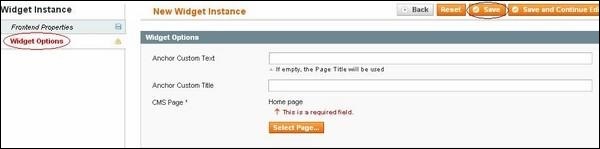
Step 5 - Clique Save and Continue Editbotão para salvar suas alterações e continuar editando. Em seguida, ele abriráWidget Options painel com as seguintes opções.

Anchor Custom Text - Adiciona texto personalizado para o widget.
Anchor Custom Title - Adiciona um título personalizado para o widget.
CMS Page - Permite selecionar a página CMS com o widget.
Após terminar as configurações, clique no botão Save botão.
Enquetes
As pesquisas são usadas para obter as opiniões e preferências dos clientes. Os resultados da pesquisa aparecem imediatamente após o envio da resposta.
Você pode criar a enquete usando as seguintes etapas -
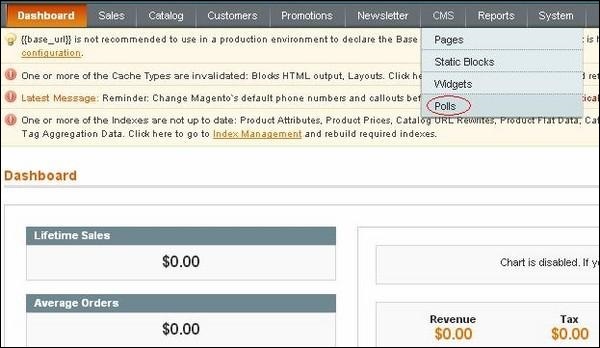
Step 1 - Vá para CMS menu e clique no Polls opção.

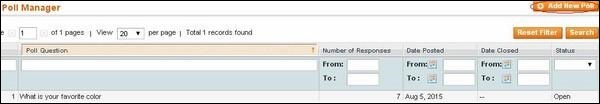
Step 2 - A seguir, será aberta uma janela do Gerenciador de Enquetes, onde você pode adicionar uma nova enquete, conforme mostrado na imagem a seguir.

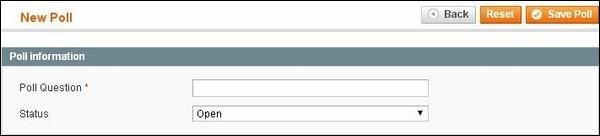
Step 3 - Na seção de informações da enquete, insira o Poll Question e você pode definir o Status para "Abrir" ou "Fechado".

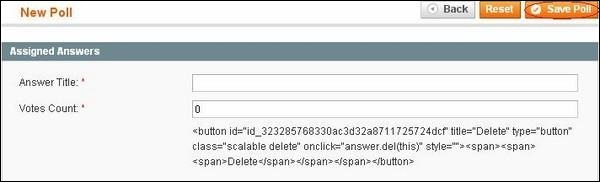
Step 4 - Na seção Respostas da enquete, faça o seguinte -

No Answer Title campo, digite a resposta como deseja que apareça na enquete para a qual você inseriu a pergunta da enquete e para ponderar uma resposta, insira um número no Votes Countcampo. Quando terminar, clique noSave Poll botão.