Maven - Aplicativo da Web
Este capítulo ensina como gerenciar um projeto baseado na web usando Maven. Aqui você aprenderá como criar / construir / implantar e executar um aplicativo da web.
Criar aplicativo da web
Para criar uma aplicação web java simples, usaremos maven-archetype-webappplugar. Então, vamos abrir o console de comando, vá para oC:\MVN diretório e execute o seguinte mvn comando.
C:\MVN>mvn archetype:generate
-DgroupId = com.companyname.automobile
-DartifactId = trucks
-DarchetypeArtifactId = maven-archetype-webapp
-DinteractiveMode = falseO Maven iniciará o processamento e criará a estrutura completa do projeto do aplicativo Java baseado na web da seguinte forma -
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:\MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
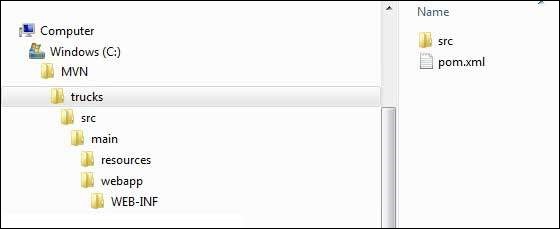
[INFO] -------------------------------------------------------------------Agora vá para o diretório C: / MVN. Você verá um projeto de aplicativo java criado, denominado trucks (conforme especificado em artifactId) conforme especificado no instantâneo a seguir. A seguinte estrutura de diretório é geralmente usada para aplicativos da web -

O Maven usa um layout de diretório padrão. Usando o exemplo acima, podemos entender os seguintes conceitos-chave -
| Sr. Não. | Estrutura e descrição da pasta |
|---|---|
| 1 | trucks contém a pasta src e pom.xml. |
| 2 | src/main/webapp contém index.jsp e pasta WEB-INF. |
| 3 | src/main/webapp/WEB-INF contém web.xml |
| 4 | src/main/resources ele contém arquivos de imagens / propriedades. |
POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.companyname.automobile</groupId>
<artifactId>trucks</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>trucks Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>trucks</finalName>
</build>
</project>Se você observar, verá que o Maven também criou um arquivo-fonte JSP de amostra.
Abrir C:\ > MVN > trucks > src > main > webapp > pasta para ver index.jsp com o seguinte código -
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>Construir aplicativo da web
Vamos abrir o console de comando, vá para o diretório C: \ MVN \ trucks e execute o seguinte mvn comando.
C:\MVN\trucks>mvn clean packageMaven começará a construir o projeto.
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:\MVN\trucks\src\test\resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:\MVN\trucks\target\trucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------Implantar aplicativo da web
Agora copie o trucks.war criado em C:\ > MVN > trucks > target > para o diretório do webapp do servidor da web e reinicie o servidor da web.
Aplicativo da Web de teste
Execute o aplicativo da web usando o URL: http://<server-name>:<port-number>/trucks/index.jsp.
Verifique a saída.
