MFC - Layout do Windows
Layout of controlsé muito importante e crítico para a usabilidade do aplicativo. Ele é usado para organizar um grupo de elementos da GUI em seu aplicativo. Existem certas coisas importantes a considerar ao selecionar o layout -
- Posições dos elementos filhos.
- Tamanhos dos elementos filhos.
Adicionando controles
Vamos criar um novo projeto MFC MFC com base em diálogo, MFCLayoutDemo.
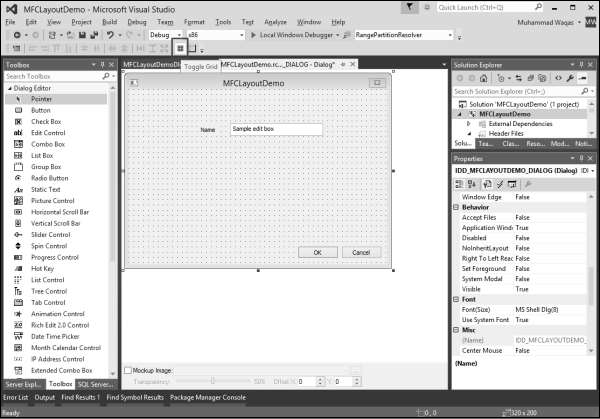
Step 1 - Assim que o projeto for criado, você verá a seguinte tela.

Step 2 - Exclua o TODO da caixa de diálogo.
Step 3 - Arraste alguns controles da caixa de ferramentas que você pode ver no lado esquerdo.
(Iremos arrastar um Texto estático e um Controle de edição como mostrado no instantâneo a seguir).

Step 4 - Altere a legenda do texto estático para o nome.

Grade de controle
A grade de controle são os pontos da grade de orientação, que podem ajudar no posicionamento dos controles que você está adicionando no momento do projeto.
Para habilitar a grade de controle, você precisa clicar no botão Alternar Grade na barra de ferramentas, conforme mostrado no instantâneo a seguir.

Redimensionar controles
Depois de adicionar um controle a uma caixa de diálogo, ele assume seu tamanho padrão ou o tamanho com que você o desenhou. Para ajudar com os tamanhos dos controles no formulário ou caixa de diálogo, o Visual Studio fornece uma grade visual feita de pontos pretos.
Para redimensionar um controle, ou seja, dar a ele uma determinada largura ou altura, posicione o mouse em uma das alças e arraste-o na direção desejada.

Agora você pode redimensionar os controles com a ajuda desta grade pontilhada.
Posições de controle
Os controles que você posiciona em uma caixa de diálogo ou formulário assumem seu lugar. Na maioria das vezes, essas posições não são práticas. Você pode movê-los para qualquer posição de sua escolha.
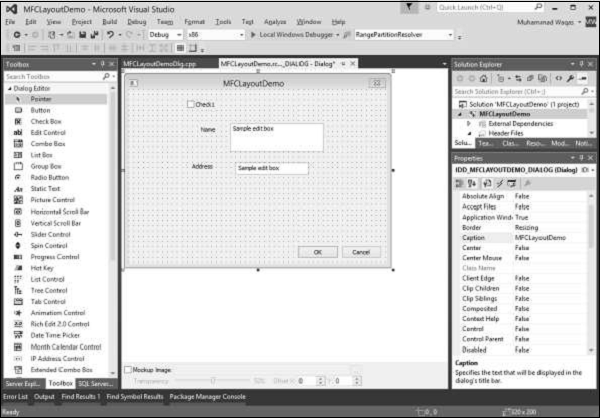
Vamos adicionar mais alguns controles -

Step 1 - Para mover um controle, clique e arraste-o na direção desejada até atingir a posição desejada.
Step 2- Para mover um grupo de controles, primeiro selecione-os. Em seguida, arraste a seleção para o local desejado. Vamos selecionar os Textos estáticos e os controles de edição.

Step 3 - Mova esses controles selecionados para o lado esquerdo.


Para ajudar no posicionamento dos controles, Visual Studio fornece a barra de ferramentas Dialog com os seguintes botões.

Step 1 - Vamos alinhar a caixa de seleção e os controles de Texto estático à esquerda, selecionando todos esses controles.

Step 2 - Selecione Formatar → Alinhar → Esquerdas.

Step 3 - Agora você pode ver que todos esses controles estão alinhados à esquerda.
Ordem de guias
Os controles que você adiciona a um formulário ou caixa de diálogo são posicionados em uma sequência que segue a ordem em que foram adicionados. Quando você adiciona controle (s), independentemente da seção ou área em que coloca o novo controle, ele é posicionado sequencialmente no final dos controles existentes. Se você não corrigir, o usuário terá dificuldade em navegar pelos controles. A sequência de navegação dos controles também é conhecida como a ordem das guias.
Para alterar a guia, você pode usar a opção de menu Formatar → Ordem das guias ou também usar o atalho Ctrl + D. Vamos pressionar Ctrl + D.

Agora você pode ver a ordem em que todos esses controles são adicionados a esta caixa de diálogo. Para alterar a ordem ou sequência dos controles, clique em todos os controles na sequência em que deseja navegar.
Neste exemplo, primeiro clicaremos na caixa de seleção seguida pelos controles de edição de nome e endereço. Em seguida, clique em OK e em Cancelar conforme mostrado no instantâneo a seguir.

Deixe-nos executar este aplicativo e você verá a seguinte saída.
