Teste de celular - IU
Suponha que estejamos usando um aplicativo móvel e, curiosamente, você enfrenta a seguinte situação -
- Falta o alinhamento do botão.
- O texto está sendo cortado.
- O controle do calendário está sendo cortado.
Na verdade, esta é uma experiência desagradável para qualquer um dos usuários. Para garantir que oferecemos uma excelente experiência aos nossos usuários, o teste de interface do usuário móvel é altamente recomendado.
A primeira área a explorar em seu plano de teste é a interface do usuário. É sua função como testador confirmar se sua aplicação atende a certas expectativas, como -
- Esquema geral de cores / tema do dispositivo
- Estilo e cor dos ícones
- Indicadores de progresso quando as páginas estão carregando
- Menus e como eles são chamados e os itens típicos que eles contêm
- Capacidade de resposta geral dos aplicativos neste dispositivo
Vamos discutir mais sobre os fundamentos do teste de interface do usuário móvel.
Orientação / resolução da tela
O conteúdo da web precisa ter uma boa aparência e uma boa sensação em uma ampla variedade de dispositivos e condições de rede. Geralmente, é uma boa ideia testar sua página da web nas resoluções de tela comumente usadas para ter certeza de que sua página pode ser usada.
Se você tiver um layout com várias colunas, também poderá verificar se as colunas estão alinhadas corretamente e ainda podem ser visualizadas quando o visitante tem uma resolução mais baixa. Também é importante saber as resoluções de tela padrão -
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
Ferramentas Disponíveis
Existem algumas ferramentas disponíveis no mercado para tornar o teste de IU móvel mais suave e simples. Por exemplo -
- Extensão do Google Chrome
- Screenfly
- Pilha do navegador
Vamos entender um pouco mais sobre essas ferramentas e sua utilidade.
Extensão do Google Chrome
É um recurso gratuito disponível no navegador Google Chrome. Fornecemos aqui uma explicação passo a passo de como testar a web para celular com a extensão do Google Chrome -
Step 1 - Abra o site em teste no “navegador Google Chrome”.
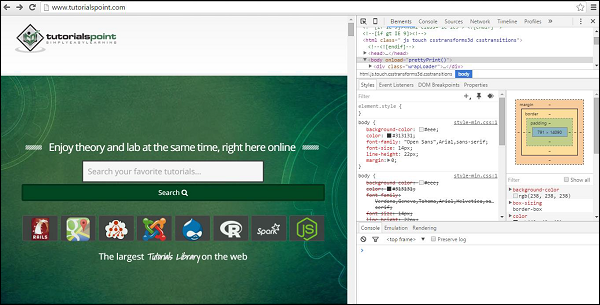
Step 2- Pressione F12. Isso abrirá a janela da ferramenta Desenvolvedor, conforme mostrado na imagem a seguir.

Step 3- Clique no ícone do dispositivo móvel. Consulte a imagem a seguir.
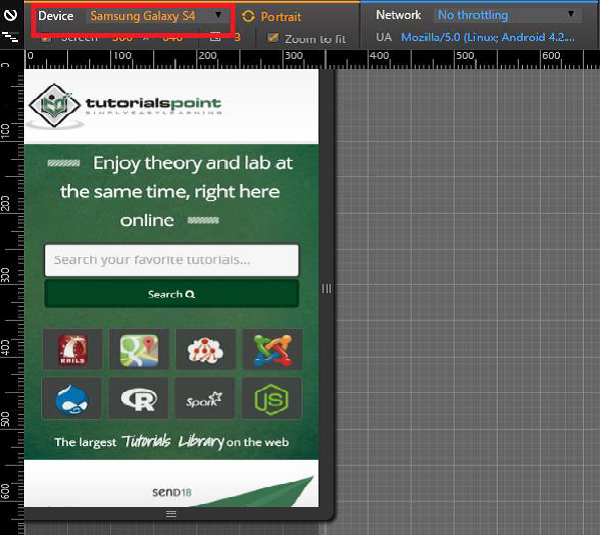
Step 4- Selecione o dispositivo móvel com o qual deseja testar o site. Você pode escolher os diferentes dispositivos disponíveis para fazer a verificação da IU.

Screenfly
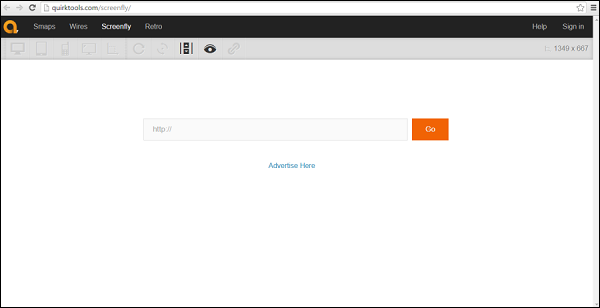
Screenfly é uma ferramenta gratuita e fácil de usar. Para usar isso, você só precisa digitar Quirktools no seu navegador. Você verá a seguinte tela.

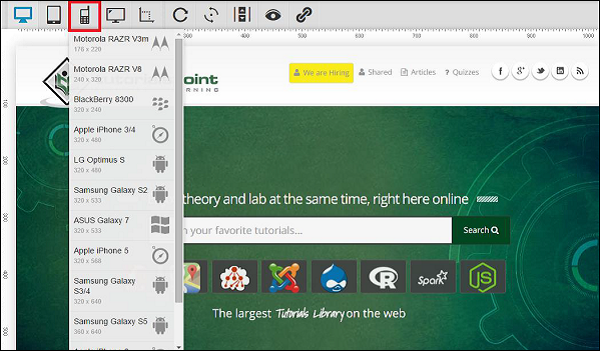
Entre no site em teste e clique em Go. Selecione o dispositivo móvel no qual deseja visualizar o site.

BrowserStack
É outra ótima ferramenta para realizar testes de IU móvel. Ele fornece resultados maravilhosos. Embora seja uma ferramenta paga, você pode aproveitar uma trilha gratuita registrando-se no BrowserStack com um endereço de e-mail válido.
Telas de toque
Multi-Touch vs. Telas de toque único
Se o seu dispositivo e aplicativo suportam recursos multitoque, como o efeito pinch-to-zoom no iPhone, certifique-se de incluir muitos casos de teste envolvendo tocar a tela em mais de um lugar simultaneamente, especialmente ao digitar no teclado virtual.
Toque longo vs. toque curto
Embora não haja o conceito de clique duplo em dispositivos com tela de toque (embora possa haver, se implementado especificamente em seu aplicativo), alguns dispositivos, como smartphones Android, distinguem entre toques longos e curtos. Pressionar e segurar um item abrirá um menu de contexto no meio da tela, enquanto um clique curto no mesmo item executará automaticamente a primeira ação nesse menu de contexto.
Tamanho e posição do botão
Certifique-se de que os botões e ícones sejam grandes e distantes o suficiente das bordas da tela para serem clicados facilmente com a ponta de um dedo grande.
Teclas Soft e Hard
Teclados macios
Freqüentemente, há vários casos especiais e casos secundários que são importantes para os usuários finais.
O teclado virtual aparece automaticamente se a ação principal do usuário for inserir algum texto?
A primeira camada do teclado virtual inclui teclas de atalho "@" e ".com" se o campo realçado for para inserir endereços de e-mail?
O teclado virtual pode ser descartado e reapresentado facilmente?
Os teclados soft e hard podem ser usados alternadamente (se o dispositivo tiver ambos)?
Hard Keys
Certifique-se de incluir muitos testes em torno do uso das teclas de hardware disponíveis no dispositivo, como Iniciar, Página inicial, Menu e Voltar. Todos eles devem interagir com seu aplicativo da mesma forma que interagem com os aplicativos nativos do dispositivo.
Trackballs, rodas e touchpads
Se o seu dispositivo não possui tela sensível ao toque, é ainda mais importante verificar se a navegação na tela é o mais simples possível para o usuário. Nestes casos, o usuário pode contar com um trackball, track wheel ou touchpad para mover de um objeto para outro.