MomentJS - Introdução
Neste capítulo, discutiremos como trabalhar com MomentJS using RequireJS e MomentJS and TypeScript.
MomentJS e RequireJS
Para entender o funcionamento do MomentJS usando RequireJS, vamos analisar um exemplo de trabalho com MomentJS e RequireJS. A estrutura de pastas do aplicativo correspondente é mostrada na imagem a seguir -

Você pode obter o arquivo require.js buscado no site oficial do RequireJS -https://requirejs.org/docs/download.html. Observe o seguinte código para um melhor entendimento -
Exemplo project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Observe que Moment.js e momentlocale.js estão na pasta libs.
A seguir está a saída para project.html que você observará no navegador -

MomentJS e TypeScript
O código usado para construir o projeto MomentJS e Typescript são os dados abaixo -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Observe que as dependências disponíveis em package,json precisa ser instalado usando npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Você precisa use Gulp para construir o arquivo de texto digitado para JavaScript, ou seja, de main.ts para main.js. O código a seguir mostra ogulpfile.js que é usado para construir o arquivo. Observe que usamosgulp-connect pacote que abre um servidor local para exibir a saída.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});Esta é a saída que você observa ao executar o código fornecido acima -

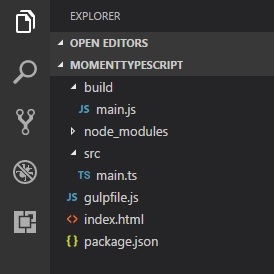
Você pode ver a estrutura da pasta conforme mostrado no seguinte formato -

O código para index.html é mostrado abaixo -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Agora, se você abrir http://localhost:8080/, você pode ver a saída conforme mostrado abaixo -