MuleSoft - Criando o primeiro aplicativo Mule
Neste capítulo, vamos criar nosso primeiro aplicativo Mule no Anypoint Studio da MuleSoft. Para criá-lo, primeiro precisamos iniciar o Anypoint Studio.
Iniciando Anypoint Studio
Clique em Anypoint Studio para iniciá-lo. Se você estiver executando-o pela primeira vez, verá a seguinte janela -

Interface do usuário do Anypoint Studio
Depois de clicar no botão Go to Workspace, ele o levará para a interface do usuário do Anypoint Studio da seguinte forma -

Etapas para criar um aplicativo Mule
Para criar seu aplicativo Mule, siga as etapas abaixo -
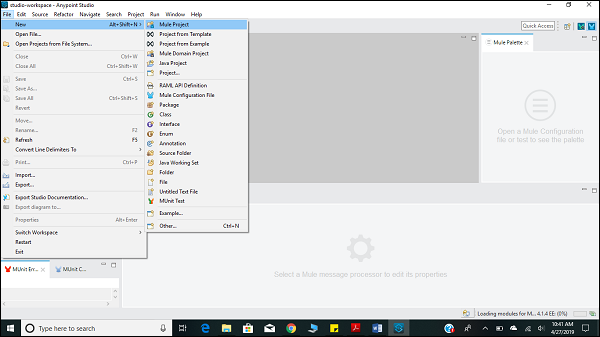
Criando Novo Projeto
O primeiro passo para criar um aplicativo Mule é criar um novo projeto. Isso pode ser feito seguindo o caminhoFILE → NEW → Mule Project como mostrado abaixo -

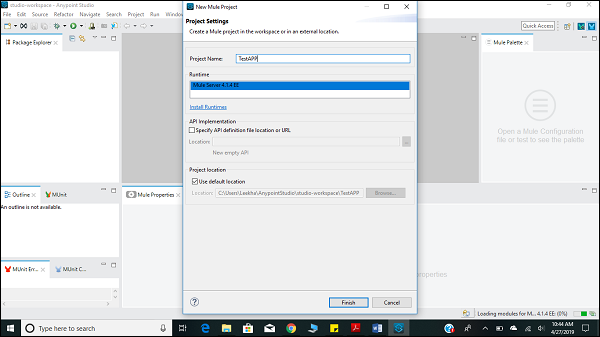
Nomeando o Projeto
Após clicar no novo Projeto Mule, conforme descrito acima, será aberta uma nova janela solicitando o nome do projeto e outras especificações. Dê o nome do projeto, 'TestAPP1'e, em seguida, clique no botão Concluir.

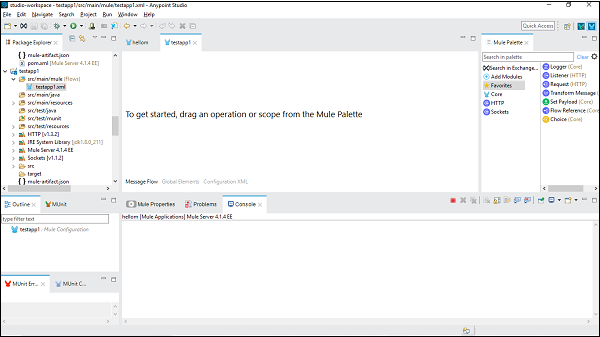
Depois de clicar no botão Concluir, ele abrirá a área de trabalho construída para o seu MuleProject, a saber ‘TestAPP1’. Você pode ver todos osEditors e Views descrito no capítulo anterior.

Configurando o Conector
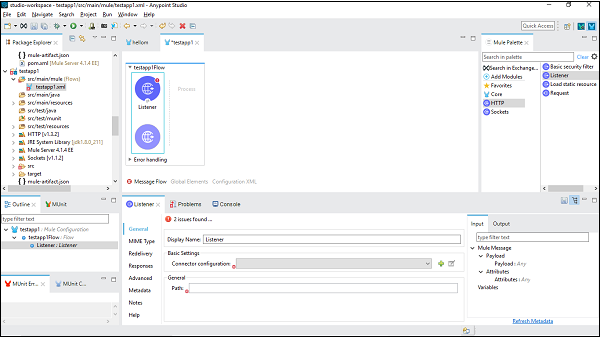
Aqui, vamos construir um aplicativo Mule simples para HTTP Listener. Para isso, precisamos arrastar o conector HTTP Listener do Mule Palette e soltá-lo no espaço de trabalho conforme mostrado abaixo -

Agora, precisamos configurá-lo. Clique na cor verde + sinal após a configuração do conector em Configurações básicas, conforme mostrado acima.

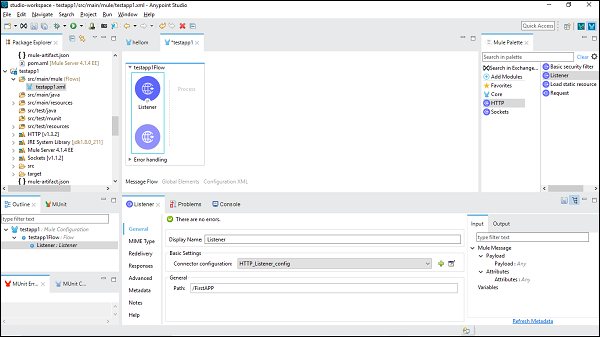
Ao clicar em ok, ele o levará de volta à página de propriedades do HTTP Listener. Agora precisamos fornecer o caminho na guia Geral. Neste exemplo específico, fornecemos/FirstAPP como nome do caminho.

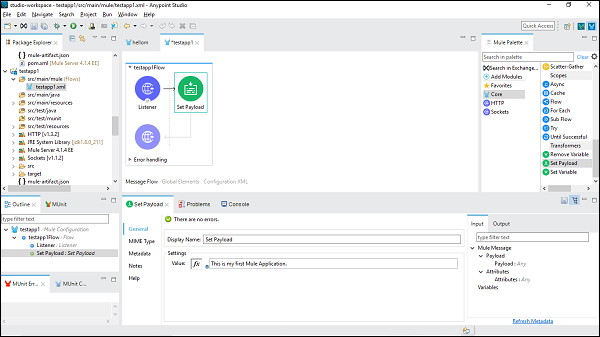
Configurando Set Payload Connector
Agora, precisamos pegar um conector Set Payload. Também precisamos fornecer seu valor na guia Configurações da seguinte forma -

This is my first Mule Application, é o nome fornecido neste exemplo.
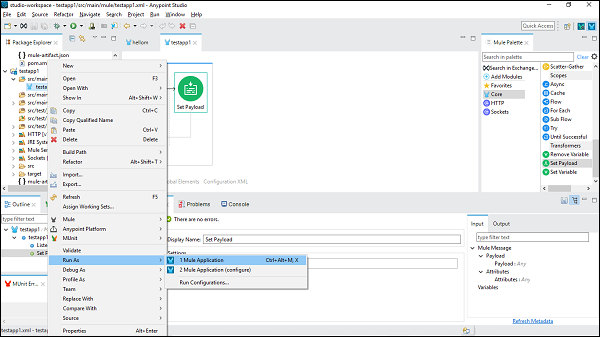
Aplicação de mula em execução
Agora, salve e clique Run as Mule Application como mostrado abaixo -

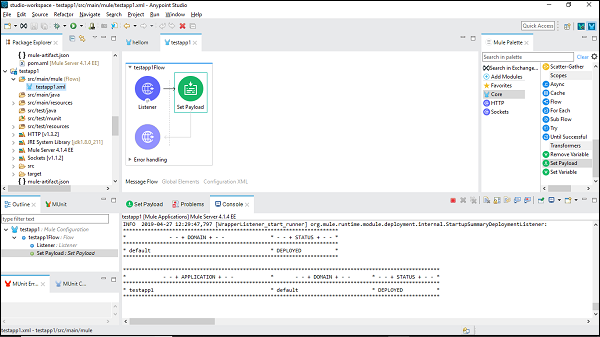
Podemos verificá-lo no Console que implementa o aplicativo da seguinte maneira -

Isso mostra que você construiu com sucesso seu primeiro aplicativo Mule.
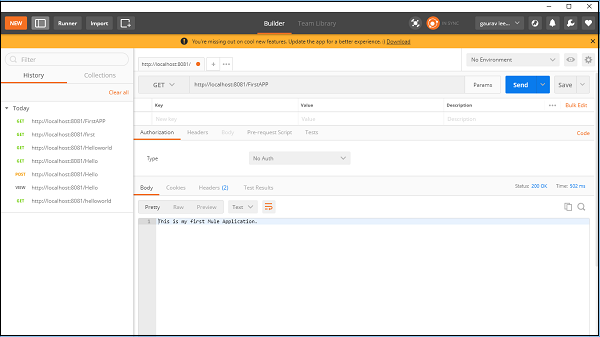
Verificando o aplicativo Mule
Agora, precisamos testar se nosso aplicativo está funcionando ou não. Go to POSTMAN, um aplicativo do Chrome e digite o Url: http:/localhost:8081. Ele mostra a mensagem que fornecemos durante a construção do aplicativo Mule, conforme mostrado abaixo -