MVC Framework - Visualizações
Conforme visto nos capítulos introdutórios iniciais, View é o componente envolvido com a interface de usuário do aplicativo. Essas visualizações são geralmente vinculadas aos dados do modelo e têm extensões como html, aspx, cshtml, vbhtml, etc. Em nosso primeiro aplicativo MVC, usamos Visualizações com controlador para exibir dados para o usuário final. Para renderizar esse conteúdo estático e dinâmico para o navegador, MVC Framework utiliza View Engines. View Engines são basicamente implementação de sintaxe de marcação, que são responsáveis por renderizar o HTML final para o navegador.
MVC Framework vem com dois motores de visualização integrados -
Razor Engine- Razor é uma sintaxe de marcação que habilita o código C # ou VB do lado do servidor nas páginas da web. Este código do lado do servidor pode ser usado para criar conteúdo dinâmico quando a página da web está sendo carregada. Razor é um motor avançado em comparação com o motor ASPX e foi lançado nas versões posteriores do MVC.
ASPX Engine- ASPX ou o mecanismo de formulários da Web é o mecanismo de visualização padrão incluído no MVC Framework desde o início. Escrever um código com esse mecanismo é semelhante a escrever um código em ASP.NET Web Forms.
A seguir estão pequenos trechos de código comparando o Razor e o motor ASPX.
Navalha
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Destes dois, o Razor é um View Engine avançado, pois vem com sintaxe compacta, abordagens de desenvolvimento orientadas a testes e melhores recursos de segurança. Usaremos o mecanismo Razor em todos os nossos exemplos, visto que é o mecanismo de exibição mais usado.
Esses View Engines podem ser codificados e implementados nos seguintes dois tipos -
- Fortemente tipado
- Tipo dinâmico
Essas abordagens são semelhantes à vinculação inicial e à vinculação tardia, respectivamente, nas quais os modelos serão vinculados ao modo de exibição de forma forte ou dinâmica.
Vistas fortemente digitadas
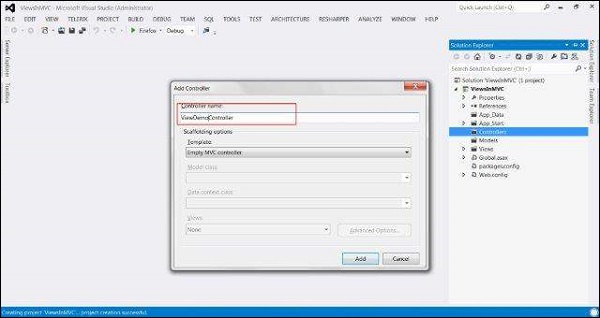
Para entender esse conceito, vamos criar um aplicativo MVC de amostra (siga as etapas nos capítulos anteriores) e adicionar um arquivo de classe Controller chamado ViewDemoController.

Agora, copie o seguinte código no arquivo do controlador -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}No código acima, temos dois métodos de ação definidos: StronglyTypedIndex e IndexNotStonglyTyped. Agora vamos adicionar visualizações para esses métodos de ação.
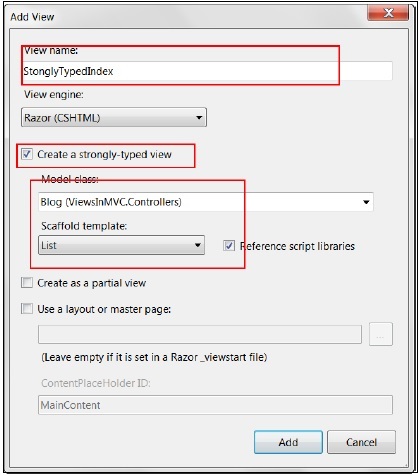
Clique com o botão direito no método de ação StonglyTypedIndex e clique em Adicionar Visualização. Na próxima janela, marque a caixa de seleção 'Criar uma visualização fortemente tipada'. Isso também habilitará as opções de modelo de Classe de modelo e Scaffold. Selecione a opção Lista do modelo de andaime. Clique em Adicionar.

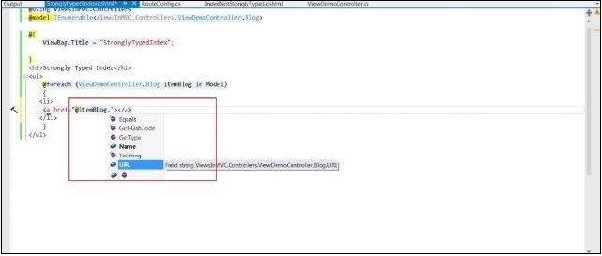
Um arquivo de visualização semelhante à imagem a seguir será criado. Como você pode notar, ele incluiu a classe de modelo Blog do ViewDemoController no topo. Você também poderá usar o IntelliSense em seu código com essa abordagem.

Visualizações dinâmicas digitadas
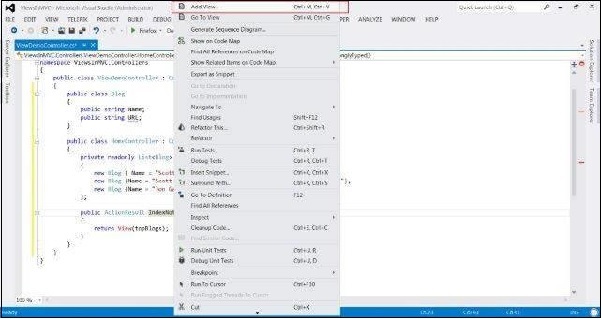
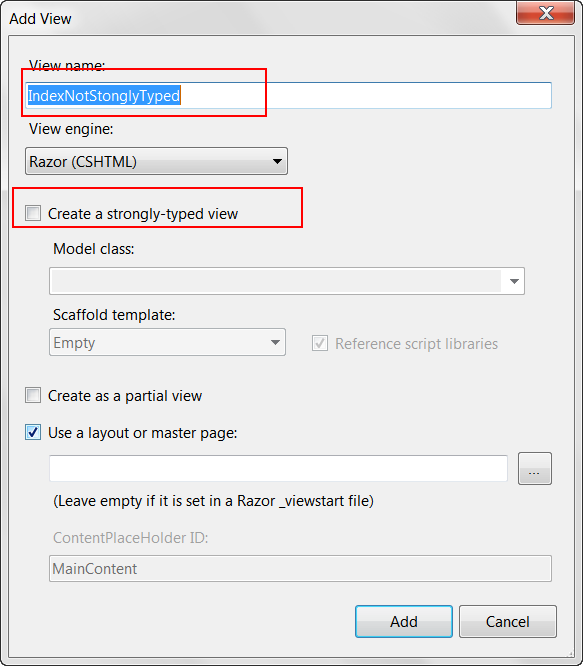
Para criar visualizações dinâmicas digitadas, clique com o botão direito na ação IndexNotStonglyTyped e clique em Adicionar Visualização.

Desta vez, não marque a caixa de seleção 'Criar uma visualização fortemente tipada'.

A visualização resultante terá o seguinte código -
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Como você pode ver no código acima, desta vez ele não adicionou o modelo Blog à Visualização como no caso anterior. Além disso, você não seria capaz de usar o IntelliSense desta vez porque desta vez a vinculação será feita em tempo de execução.
Visualizações fortemente tipadas são consideradas uma abordagem melhor, pois já sabemos quais dados estão sendo passados como o Modelo, ao contrário de Visualizações tipadas dinâmicas nas quais os dados são vinculados no tempo de execução e podem levar a erros de tempo de execução, se algo mudar no modelo vinculado.