NativeScript - Widgets
NativeScript fornece um grande conjunto de componentes de interface do usuário e são chamados de 'widgets'. Cada widget executa uma tarefa especial e vem com um conjunto de métodos. Vamos entender os widgets NativeScript em detalhes nesta seção.
Botão
O botão é um componente para executar a ação do evento de toque. Quando um usuário toca no botão, ele executa as ações correspondentes. É definido abaixo -
<Button text="Click here!" tap="onTap"></Button>Vamos adicionar o botão em nosso BlankNgApp como abaixo -
Passo 1
Abra o src\app\home\home.component.html. Esta é a página de design da IU do nosso componente inicial.
Passo 2
Adicione um botão dentro do GirdLayoutcomponente. O código completo é o seguinte -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
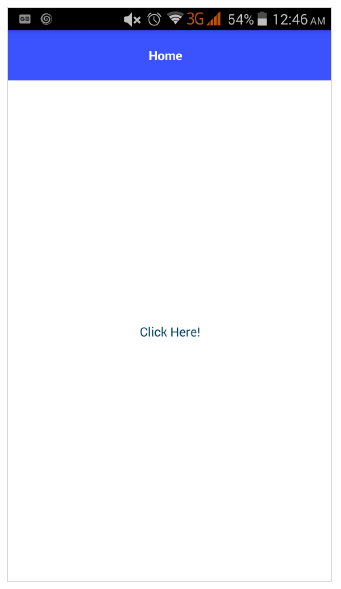
</GridLayout>Resultado
Abaixo está a saída do botão -

etapa 3
Podemos definir o estilo do botão usando CSS conforme especificado abaixo -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Aqui, -primary classe é usada para representar o botão principal.
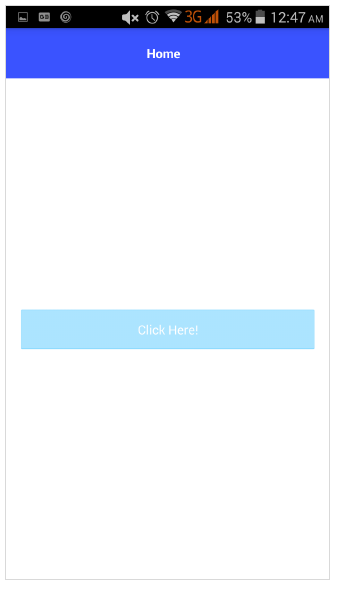
Resultado
Abaixo está a saída de ButtonPrimary -

Passo 4
NativeScript fornece opção formatada para fornecer ícones personalizados no botão. O código de amostra é o seguinte -
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Aqui,
& # xf099 especifica a localização do ícone na fonte, FontAwesome. Baixe a fonte Font Awesome mais recente e coloque o fontawesome-webfont.ttf na pasta src \ fonts.
Resultado
Abaixo está a saída de ButtonPrimary -

Etapa 5
O botão arredondado pode ser criado usando a sintaxe abaixo -
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Resultado
Abaixo está a saída de ButtonPrimary -

Rótulo
O componente Label é usado para exibir texto estático. Altere a página inicial conforme abaixo -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Aqui, textWrap envolve o conteúdo do rótulo, se o rótulo se estender além da largura da tela.
Resultado
Abaixo está o resultado do Label -

Campo de texto
O componente TextField é usado para obter informações do usuário. Vamos mudar nossa página inicial conforme especificado abaixo -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Aqui,
cor representa a cor do texto
backgroundColor representa o fundo da caixa de texto
altura representa a altura da caixa de texto
Resultado
Abaixo está a saída do campo de texto -

TextView
O TextView Component é usado para obter conteúdo de texto de várias linhas do usuário. Vamos mudar nossa página inicial conforme especificado abaixo -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Aqui, maxLength representa o comprimento máximo aceito por TextView .
Resultado
Abaixo está a saída de TextView -

Barra de pesquisa
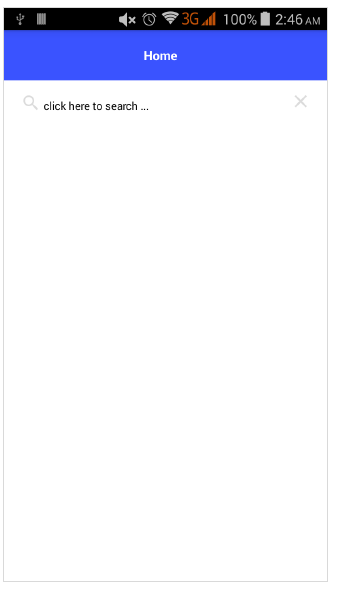
Este componente é usado para pesquisar qualquer consulta ou enviar qualquer solicitação. É definido abaixo -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Podemos aplicar estilos -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>Abaixo está a saída de SearchBarStyle -

Interruptor
A troca é baseada na alternância para escolher entre as opções. O estado padrão é falso. É definido abaixo -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>A saída para o programa acima é mostrada abaixo -

Slider
Slider é um componente deslizante para escolher um intervalo numérico. É definido abaixo -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>A saída para o programa acima é fornecida abaixo -

Progresso
O widget de progresso indica o andamento de uma operação. O progresso atual é representado como uma barra. É definido abaixo -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Abaixo está o resultado do widget Progress -

ActivityIndicator
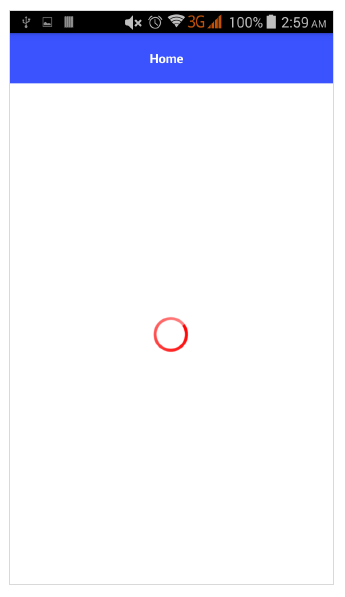
ActivityIndicator mostra uma tarefa em andamento. É definido abaixo -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>Abaixo está a saída para ActivityIndicator -

Imagem
O widget de imagem é usado para exibir uma imagem. Ele pode ser carregado usando o url 'ImageSource'. É definido abaixo -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>A saída para o widget de imagem é mostrada abaixo -

WebView
WebView mostra páginas da web. As páginas da Web podem ser carregadas usando URL. É definido abaixo -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>A saída para o código acima é mostrada abaixo -

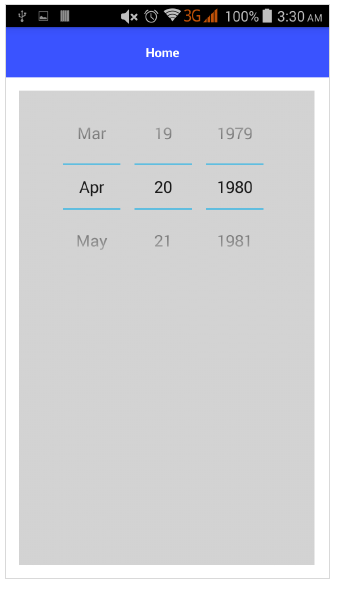
DatePicker
O componente DatePicker é usado para escolher a data. É definido abaixo -
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>A saída do componente DatePicker é mostrada abaixo -

TimePicker
O componente TimePicker é usado para escolher a hora. É definido abaixo -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Abaixo está a saída do componente TimePicker -
