Ngx-Bootstrap - Guia rápido
O ngx-bootstrap é uma biblioteca muito popular para usar componentes de bootstrap em projetos baseados em Angular. Ele contém quase todos os componentes principais do Bootstrap. Os componentes do ngx-bootstrap são modulares, extensíveis e adaptáveis por design. A seguir estão os principais pontos de destaque desta biblioteca de bootstrap.
Flexibilidade
Todos os componentes são modulares por design. Modelos personalizados, estilos podem ser aplicados facilmente.
Todos os componentes são extensíveis e adaptáveis e funcionam em desktops e dispositivos móveis com a mesma facilidade e desempenho.
Apoio, suporte
Todos os componentes usam guias de estilo e diretrizes mais recentes para a manutenção e legibilidade do código.
Todos os componentes são totalmente testados na unidade e oferecem suporte às versões angulares mais recentes.
Documentação Extensa
Todos os componentes são ricamente documentados e bem escritos.
Todos os componentes têm várias demonstrações de trabalho para exibir vários tipos de funcionalidades.
Código aberto
ngx-bootstrap é um projeto de código aberto. É apoiado pela licença do MIT.
Neste capítulo, você aprenderá em detalhes sobre como configurar o ambiente de trabalho do ngx-bootstrap em seu computador local. Como o ngx-bootstrap é principalmente para projetos angulares, certifique-se de terNode.js e npm e angular instalado em seu sistema.
Crie um projeto angular
Primeiro crie um projeto angular para testar os componentes do ngx-bootstrap usando os seguintes comandos.
ng new ngxbootstrapEle criará um projeto angular chamado ngxbootstrap.
Adicionar ngx-bootstrap como dependência
Você pode usar o seguinte comando para instalar o ngx-bootstrap em um projeto recém-criado -
npm install ngx-bootstrapVocê pode observar a seguinte saída assim que o ngx-bootstrap for instalado com sucesso -
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sAgora, para testar se o bootstrap funciona bem com Node.js, crie o componente de teste usando o seguinte comando -
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)Limpe o conteúdo de app.component.html e atualize o conteúdo a seguir.
app.component.html
<app-test></app-test>Atualize o conteúdo de app.module.ts para incluir o módulo de acordeão ngx-bootstrap. Adicionaremos outro módulo nos capítulos subsequentes. Atualize o seguinte conteúdo.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize o conteúdo de index.html para incluir bootstrap.css. Atualize o seguinte conteúdo.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>No próximo capítulo, vamos atualizar o componente de teste para usar componentes ngx-bootstrap.
Acordeão é um controle para exibir painéis recolhíveis e é usado para exibir informações em um espaço limitado.
AccordionComponent
Exibe painéis de conteúdo recolhíveis para apresentar informações em uma quantidade limitada de espaço.
seletor
accordion
Entradas
closeOthers - booleano, se for verdadeiro, expandir um item fechará todos os outros
isAnimated - booleano, liga / desliga animação, padrão: falso
AccordionPanelComponent
AccordionHeading
Em vez de usar o atributo de título no grupo de acordeão, você pode usar um atributo de título de acordeão em qualquer elemento dentro de um grupo que será usado como modelo de cabeçalho do grupo.
seletor
grupo acordeão, painel acordeão
Entradas
heading - string, texto clicável no cabeçalho do grupo do acordeão
isDisabled - booleano, ativa / desativa o grupo de acordeão
isOpen- booleano, é o grupo acordeão aberto ou fechado. Esta propriedade suporta ligação bidirecional
panelClass - string, Fornece a capacidade de usar as classes de painel contextual do Bootstrap (painel primário, painel de sucesso, painel de informações, etc ...).
Saídas
isOpenChange - Emite quando o estado aberto muda
AccordionConfig
Serviço de configuração, fornece valores padrão para o AccordionComponent.
Propriedades
closeOthers- booleano, se os outros painéis devem ser fechados quando um painel é aberto. Padrão: falso
isAnimated - booleano, liga / desliga a animação
Exemplo
Como vamos usar o acordeão, atualizamos app.module.ts para usar AccordionModulecomo no capítulo Configuração do Ambiente do ngx-bootstrap .
Atualize test.component.html para usar o acordeão.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

Os alertas fornecem mensagens contextuais para ações típicas do usuário, como informações, erros com mensagens de alerta disponíveis e flexíveis.
AlertComponent
Exibe painéis de conteúdo recolhíveis para apresentar informações em uma quantidade limitada de espaço.
seletor
alert,bs-alert
Entradas
dismissible - booleano, se definido, exibe um botão "Fechar" embutido, padrão: falso
dismissOnTimeout- string | número, número em milissegundos, após o qual o alerta será fechado
isOpen - booleano, é alerta visível, padrão: verdadeiro
type- string, tipo de alerta. Fornece uma das quatro classes contextuais com suporte de bootstrap: sucesso, informação, aviso e perigo, padrão: aviso
Saídas
onClose - Este evento é disparado imediatamente após a chamada do método de instância de fechamento, $ event é uma instância do componente Alerta.
onClosed - Este evento dispara quando o alerta é fechado, $ event é uma instância do componente Alerta
AlertConfig
Propriedades
dismissible - booleano, se os alertas são dispensáveis por padrão, padrão: falso
dismissOnTimeout - número, tempo padrão antes que o alerta seja dispensado, padrão: indefinido
type - string, tipo de alerta padrão, padrão: aviso
Exemplo
Como vamos usar alertas, temos que atualizar app.module.ts usado no capítulo do ngx-bootstrap Accordion para usarAlertModule e AlertConfig.
Atualize app.module.ts para usar AlertModule e AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar os alertas.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

Os botões do ngx-bootstrap têm duas diretivas específicas que fazem um grupo de botões se comportar como caixa de seleção ou botões de opção ou híbridos onde um botão de opção pode ser desmarcado.
ButtonCheckboxDirective
Adicione a funcionalidade de caixa de seleção a qualquer elemento.
seletor
[btnCheckbox]
Entradas
btnCheckboxFalse - booleano, valor Falsy, será definido como ngModel, padrão: falso
btnCheckboxTrue - booleano, valor verdadeiro, será definido como ngModel, padrão: verdadeiro
ButtonRadioDirective
Crie botões de opção ou grupos de botões. Um valor de um botão selecionado é vinculado a uma variável especificada via ngModel.
seletor
[btnRadio]
Entradas
btnRadio - string, valor do botão de rádio, será definido como ngModel
disabled - booleano, se verdadeiro - o botão de opção está desativado
uncheckable - booleano, se verdadeiro - o botão de opção pode ser desmarcado
value - string, valor atual do componente ou grupo de rádio
ButtonRadioGroupDirective
Um grupo de botões de opção. Um valor de um botão selecionado é vinculado a uma variável especificada via ngModel.
seletor
[btnRadioGroup]
Exemplo
Como vamos usar botões, temos que atualizar app.module.ts usado no capítulo de alertas do ngx-bootstrap para usarButtonsModule. Também estamos adicionando suporte para controles de entrada usando FormModule.
Atualize app.module.ts para usar AlertModule e AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar os botões.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

O carrossel ngx-bootstrap é usado para criar uma apresentação de slides de imagens ou texto
CarouselComponent
Elemento base para criar carrossel.
seletor
carousel
Entradas
activeSlide - número, índice do slide exibido atualmente (iniciado em 0)
indicatorsByChunk - booleano, padrão: falso
interval- número, atraso do ciclo do item em milissegundos. Se for falso, o carrossel não circulará automaticamente.
isAnimated- booleano, liga / desliga a animação. A animação não funciona para carrossel multilista, padrão: falso
itemsPerSlide - número, padrão: 1
noPause - booleano
noWrap - booleano
pauseOnFocus - booleano
showIndicators - booleano
singleSlideOffset - booleano
startFromIndex - número, padrão: 0
Saídas
activeSlideChange- Será emitido quando o slide ativo for alterado. Parte da propriedade [(activeSlide)] vinculável bidirecional
slideRangeChange - Será emitido quando os slides ativos forem alterados no modo multilista
SlideComponent
seletor
slide
Entradas
active - booleano, o slide atual está ativo
Exemplo
Como vamos usar o carrossel, temos que atualizar app.module.ts usado no capítulo Botões ngx-bootstrap para usarCarouselModule.
Atualize app.module.ts para usar o CarouselModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o Carrossel.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

A diretiva Collapse ngx-bootstrap ajuda a mostrar / ocultar o conteúdo de um container.
CollapseDirective
seletor
[collapse]
Entradas
collapse - booleano, um sinalizador que indica a visibilidade do conteúdo (mostrado ou oculto)
display - string
isAnimated- booleano, liga / desliga a animação. padrão: falso
Saídas
collapsed - Este evento é disparado assim que o conteúdo é recolhido
collapses - Este evento é disparado quando o recolhimento é iniciado
expanded - Este evento é disparado assim que o conteúdo se torna visível
expands - Este evento é disparado quando a expansão é iniciada
Métodos
toggle() - permite alternar manualmente a visibilidade do conteúdo
hide - permite ocultar manualmente o conteúdo
show - permite mostrar manualmente o conteúdo recolhido
Exemplo
Como vamos usar o recolhimento, temos que atualizar app.module.ts usado no capítulo do carrossel ngx-bootstrap para usarCollapseModule.
Atualize app.module.ts para usar o CollapseModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o Collapse.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

Marque a caixa de seleção recolher e o conteúdo será recolhido.

O componente DatePicker ngx-bootstrap é altamente configurável e personalizável de acordo com nossa necessidade. Ele fornece várias opções para selecionar data ou intervalo de datas.
BsDatepickerDirective
seletor
[bsDatepicker]
Entradas
bsConfig - Parcial <BsDatepickerConfig>, objeto de configuração para datepicker
bsValue - Data, valor inicial do selecionador de data
container- string, um seletor que especifica o elemento ao qual o selecionador de data deve ser anexado. padrão: corpo
dateCustomClasses - DatepickerDateCustomClasses [], classes personalizadas de data
datesDisabled - Data [], Desativar datas específicas
datesEnabled - Data [], habilitar datas específicas
dateTooltipTexts - DatepickerDateTooltipText [], texto de dica de ferramenta de data
daysDisabled - número [], desabilitar certos dias da semana
isDisabled - booleano, indica se o conteúdo do selecionador de data está habilitado ou não
isOpen - booleano, retorna se o selecionador de data está sendo mostrado ou não
maxDate - booleano, data máxima que está disponível para seleção
minDate - booleano, data mínima que está disponível para seleção
minMode - BsDatepickerViewMode, modo de visualização mínimo: dia, mês ou ano
outsideClick - booleano, selecionador de data de fechamento no clique externo, padrão: verdadeiro
outsideEsc - booleano, fechar o selecionador de data no clique de escape, padrão: verdadeiro
placement- "topo" | "inferior" | "esquerda" | "certo", posicionamento de um selecionador de data. Aceita: "superior", "inferior", "esquerda", "direita", padrão: inferior
triggers- string, especifica os eventos que devem ser disparados. Suporta uma lista de nomes de eventos separados por espaço., Padrão: clique
Saídas
bsValueChange - É emitido quando o valor do selecionador de data foi alterado
onHidden - Emite um evento quando o selecionador de data está oculto
onShown - Emite um evento quando o selecionador de data é mostrado
Métodos
show()- Abre o selecionador de data de um elemento. Isso é considerado um acionamento 'manual' do selecionador de data.
hide()- Fecha o selecionador de data de um elemento. Isso é considerado um acionamento 'manual' do selecionador de data.
toggle()- Alterna o selecionador de data de um elemento. Isso é considerado um acionamento 'manual' do selecionador de data.
setConfig() - Definir configuração para selecionador de data
BsDaterangepickerDirective
seletor
[bsDaterangepicker]
Entradas
bsConfig - Parcial <BsDaterangepickerConfig>, objeto de configuração para daterangepicker
bsValue - Data, valor inicial do daterangepicker
container- string, um seletor que especifica o elemento ao qual o daterangepicker deve ser anexado. padrão: corpo
dateCustomClasses - DatepickerDateCustomClasses [], classes personalizadas de data
datesDisabled - Data [], Desativar datas específicas
datesEnabled - Data [], habilitar datas específicas
dateTooltipTexts - DatepickerDateTooltipText [], texto de dica de ferramenta de data
daysDisabled - número [], desabilitar certos dias da semana
isDisabled - booleano, indica se o conteúdo do daterangepicker está habilitado ou não
isOpen - boolean, retorna se o daterangepicker está ou não sendo mostrado
maxDate - booleano, data máxima que está disponível para seleção
minDate - booleano, data mínima que está disponível para seleção
minMode - BsDatepickerViewMode, modo de visualização mínimo: dia, mês ou ano
outsideClick - booleano, Fechar daterangepicker no clique externo, padrão: verdadeiro
outsideEsc - booleano, Fechar daterangepicker no clique de escape, padrão: verdadeiro
placement- "topo" | "inferior" | "esquerda" | "direito", Colocação de um selecionador de dados. Aceita: "superior", "inferior", "esquerda", "direita", padrão: inferior
triggers- string, especifica os eventos que devem ser disparados. Suporta uma lista de nomes de eventos separados por espaço., Padrão: clique
Saídas
bsValueChange - Emite quando o valor daterangepicker foi alterado
onHidden - Emite um evento quando o daterangepicker está oculto
onShown - Emite um evento quando o daterangepicker é mostrado
Métodos
show()- Abre o selecionador de data de um elemento. Isso é considerado um acionamento 'manual' do selecionador de data.
hide()- Fecha o selecionador de data de um elemento. Isso é considerado um acionamento 'manual' do selecionador de data.
toggle()- Alterna o selecionador de data de um elemento. Isso é considerado um acionamento 'manual' do selecionador de data.
setConfig() - Definir configuração para selecionador de data
Exemplo
Como vamos usar DatePicker e DateRangePicker, precisamos atualizar app.module.ts usado no capítulo de recolhimento do ngx-bootstrap para usarBsDatepickerModule e BsDatepickerConfig.
Atualize app.module.ts para usar BsDatepickerModule e BsDatepickerConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize index.html para usar o bs-datepicker.css.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>Atualize test.component.html para usar os selecionadores de data.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

O componente suspenso ngx-bootstrap pode ser alternado e fornece sobreposição contextual para exibir a lista de links, etc. Com as diretivas suspensas, podemos tornar os menus suspensos interativos.
BsDropdownDirective
seletor
[bsDropdown],[dropdown]
Entradas
autoClose - booleano, indica que a lista suspensa será fechada no clique do item ou documento e após pressionar ESC
container - string, um seletor que especifica o elemento ao qual o popover deve ser anexado.
dropup - booleano, este atributo indica que o menu suspenso deve ser aberto para cima.
insideClick - booleano, este atributo indica que a lista suspensa não deve fechar no clique interno quando autoClose está definido como verdadeiro.
isAnimated - booleano, indica que o menu suspenso será animado
isDisabled - booleano, desativa a alternância do menu suspenso e oculta o menu suspenso se aberto
isOpen - boolean, retorna se o popover está ou não sendo mostrado
placement- string, colocação de um popover. Aceita: "superior", "inferior", "esquerda", "direita"
triggers- string, especifica os eventos que devem ser disparados. Suporta uma lista de nomes de eventos separados por espaço.
Saídas
isOpenChange - Emite um evento quando isOpen muda
onHidden - Emite um evento quando o popover está oculto
onShown - Emite um evento quando o popover é mostrado
Métodos
show()- Abre o popover de um elemento. Isso é considerado um acionamento 'manual' do popover.
hide()- Fecha o popover de um elemento. Isso é considerado um acionamento 'manual' do popover.
toggle()- Alterna o popover de um elemento. Isso é considerado um acionamento 'manual' do popover.
setConfig() - Definir configuração para popover
Exemplo
Como vamos usar menus suspensos, temos que atualizar app.module.ts usado no capítulo ngx-bootstrap DatePicker para usarBsDropdownModule e BsDropdownConfig.
Atualize app.module.ts para usar o BsDropdownModule e o BsDropdownConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar os menus suspensos.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200 e verifique a seguinte saída.

O componente modal ngx-bootstrap é um prompt de diálogo flexível e altamente configurável e fornece vários padrões e pode ser usado com o mínimo de código.
ModalDirective
seletor
[bsModal]
Entradas
config - ModalOptions, permite definir a configuração modal via propriedade do elemento
Saídas
onHidden - Este evento é disparado quando o modal termina de ser ocultado do usuário (irá aguardar a conclusão das transições CSS).
onHide - Este evento é disparado imediatamente quando o método de instância de ocultar é chamado.
onShow - Este evento é disparado imediatamente quando o método show instance é chamado.
onShown - Este evento é disparado quando o modal se torna visível para o usuário (aguardará a conclusão das transições CSS).
Métodos
show() - Permite abrir modal manualmente.
hide() - Permite fechar manualmente o modal.
toggle() - Permite alternar manualmente a visibilidade modal.
showElement() - Mostrar diálogo.
focusOtherModal() - Truques de eventos.
Exemplo
Como vamos usar um modal, temos que atualizar app.module.ts usado no capítulo Dropdowns do ngx-bootstrap para usarModalModule e BsModalService.
Atualize app.module.ts para usar ModalModule e BsModalService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o modal.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

O componente de paginação ngx-bootstrap fornece links de paginação ou um componente de pager para seu site ou componente.
PaginationComponent
seletor
pagination
Entradas
align - booleano, se verdadeiro alinha cada link às laterais do pager
boundaryLinks - booleano, se o primeiro e o último botões falsos serão ocultados
customFirstTemplate - TemplateRef <PaginationLinkContext>, modelo personalizado para o primeiro link
customLastTemplate - TemplateRef <PaginationLinkContext>, modelo personalizado para o último link
customNextTemplate - TemplateRef <PaginationLinkContext>, modelo personalizado para o próximo link
customPageTemplate - TemplateRef <PaginationLinkContext>, modelo personalizado para link de página
customPreviousTemplate - TemplateRef <PaginationLinkContext>, modelo personalizado para o link anterior
directionLinks - booleano, se for falso, os botões anterior e seguinte serão ocultados
disabled - booleano, se o componente de paginação verdadeiro for desativado
firstText - booleano, primeiro texto do botão
itemsPerPage- número, número máximo de itens por página. Se o valor for menor que 1, todos os itens serão exibidos em uma página
lastText - string, texto do último botão
maxSize - número, número limite para links de página no pager
nextText - string, próximo texto do botão
pageBtnClass - string, adicionar classe a <li>
previousText - string, texto do botão anterior
rotate - booleano, se a página atual verdadeira estiver no meio da lista de páginas
totalItems - número, número total de itens em todas as páginas
Saídas
numPages - disparado quando a contagem total de páginas muda, $ event: number é igual à contagem total de páginas.
pageChanged - disparado quando a página foi alterada, $ event: {page, itemsPerPage} é igual ao objeto com o índice da página atual e número de itens por página.
Exemplo
Como vamos usar uma paginação, temos que atualizar app.module.ts usado no capítulo Modais ngx-bootstrap para usarPaginationModule e PaginationConfig.
Atualize app.module.ts para usar PaginationModule e PaginationConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o modal.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

O componente popover ngx-bootstrap fornece um pequeno componente de sobreposição para fornecer pequenas informações sobre um componente.
PopoverDirective
seletor
popover
Entradas
adaptivePosition - booleano, define a desativação da posição adaptativa.
container - string, um seletor que especifica o elemento ao qual o popover deve ser anexado.
containerClass - string, classe Css para contêiner popover
delay - número, atraso antes de mostrar a dica de ferramenta
isOpen - boolean, retorna se o popover está ou não sendo mostrado
outsideClick - booleano, Fechar popover no clique externo, padrão: falso
placement- "topo" | "inferior" | "esquerda" | "certo" | "auto" | "superior esquerdo" | "canto superior direito" | "topo direito" | "inferior direito" | "canto inferior direito" | "inferior esquerdo" | "inferior esquerdo" | "topo esquerdo", posicionamento de um popover. Aceita: "superior", "inferior", "esquerda", "direita".
popover- string | TemplateRef <qualquer>, Conteúdo a ser exibido como popover.
popoverContext - any, Context a ser usado se popover for um template.
popoverTitle - string, título de um popover.
triggers- string, especifica os eventos que devem ser disparados. Suporta uma lista de nomes de eventos separados por espaço.
Saídas
onHidden - Emite um evento quando o popover está oculto.
onShown - Emite um evento quando o popover é mostrado.
Métodos
setAriaDescribedBy() - Defina o atributo aria-describeBy para a diretiva do elemento e defina o id para o popover.
show()- Abre o popover de um elemento. Isso é considerado um acionamento "manual" do popover.
hide()- Fecha o popover de um elemento. Isso é considerado um acionamento "manual" do popover.
toggle()- Alterna o popover de um elemento. Isso é considerado um acionamento "manual" do popover.
Exemplo
Como vamos usar um popover, precisamos atualizar app.module.ts usado no capítulo de paginação do ngx-bootstrap para usarPopoverModule e PopoverConfig.
Atualize app.module.ts para usar PopoverModule e PopoverConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o modal.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

O componente da barra de progresso do ngx-bootstrap fornece um componente de progresso para mostrar o progresso de um fluxo de trabalho com barras flexíveis.
ProgressbarComponent
seletor
progressbar
Entradas
animate - booleano, se o valor de mudança verdadeiro da barra de progresso será animado.
max - número, valor total máximo do elemento de progresso.
striped - booleano, se verdadeiro, classes distribuídas são aplicadas.
type - ProgressbarType, fornece uma das quatro classes contextuais com suporte: sucesso, informação, aviso, perigo.
value- número | qualquer [], valor atual da barra de progresso. Pode ser um número ou matriz de objetos como {"value": 15, "type": "info", "label": "15%"}.
Exemplo
Como vamos usar uma barra de progresso, precisamos atualizar app.module.ts usado no capítulo ngx-bootstrap Popover para usarProgressbarModule e ProgressbarConfig.
Atualize app.module.ts para usar ProgressbarModule e ProgressbarConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o modal.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200.
O componente de classificação ngx-bootstrap fornece um componente de classificação configurável, uma barra de estrelas por padrão.
RatingComponent
seletor
rating
Entradas
customTemplate - TemplateRef <qualquer>, modelo personalizado para ícones.
max- número, não. de ícones, padrão: 5.
readonly - booleano, se verdadeiro não reagirá a nenhum evento do usuário.
titles - string [], matriz de títulos de ícones, padrão: ([1, 2, 3, 4, 5])
Saídas
onHover - disparado quando o ícone é selecionado, $ event: número é igual à classificação selecionada.
onLeave - disparado quando o ícone é selecionado, $ event: número é igual ao valor de classificação anterior.
Exemplo
Como vamos usar uma classificação, precisamos atualizar app.module.ts usado no capítulo ngx-bootstrap ProgressBar para usarRatingModule, RatingConfig.
Atualize app.module.ts para usar RatingModule e RatingConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar a classificação.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

O componente classificável ngx-bootstrap fornece um componente classificável configurável, com suporte de arrastar e soltar.
SortableComponent
seletor
bs-sortable
Entradas
fieldName - string, nome do campo se a matriz de entrada consistir em objetos.
itemActiveClass - string, nome da classe para o item ativo.
itemActiveStyle- {[chave: string]: string; }, objeto de estilo para o item ativo.
itemClass - string, nome da classe para o item
itemStyle - string, nome da classe para o item
itemTemplate- TemplateRef <any>, usado para especificar um modelo de item personalizado. Variáveis de modelo: item e índice;
placeholderClass - string, nome da classe para o marcador
placeholderItem - string, item de espaço reservado que será mostrado se a coleção estiver vazia
placeholderStyle - string, objeto de estilo para espaço reservado
wrapperClass - string, nome da classe para o wrapper de itens
wrapperStyle- {[chave: string]: string; }, objeto de estilo para envoltório de itens
Saídas
onChange- disparado na mudança de array (reordenar, inserir, remover), o mesmo que ngModelChange. Retorna a coleção de novos itens como uma carga útil.
Exemplo
Como vamos usar um classificável, temos que atualizar app.module.ts usado no capítulo de classificação ngx-bootstrap para usarSortableModule e DraggableItemService.
Atualize app.module.ts para usar SortableModule e DraggableItemService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize styles.css para usar estilos para componentes classificáveis.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}Atualize test.component.html para usar o componente classificável.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200.
O componente de guias do ngx-bootstrap fornece um componente de guia fácil de usar e altamente configurável.
TabsetComponent
seletor
tabset
Entradas
justified - booleano, se as guias verdadeiras preencherem o recipiente e tiverem uma largura consistente.
type - string, classe de contexto de navegação: 'tabs' ou 'pílulas'.
vertical - se verdadeiras abas serão colocadas verticalmente.
TabDirective
seletor
guia, [guia]
Entradas
active - booleano, alternância de estado ativo da guia.
customClass- string, se definida, será adicionada ao atributo de classe da guia. Várias classes são suportadas.
disabled - booleano, se a guia verdadeira não puder ser ativada.
heading - string, texto do cabeçalho da guia.
id- string, id da guia. O mesmo id com o sufixo '-link' será adicionado ao correspondente
- element.
removable - booleano, se a guia verdadeira puder ser removível, um botão adicional aparecerá.
Saídas
deselect - disparado quando a guia se torna inativa, $ event: Tab é igual à instância desmarcada do componente Tab.
removed - disparado antes que a guia seja removida, $ event: Tab é igual à instância da guia removida.
selectTab - disparado quando a guia se torna ativa, $ event: Tab é igual à instância selecionada do componente Tab.
Exemplo
Como vamos usar uma guia, temos que atualizar app.module.ts usado no capítulo classificável do ngx-bootstrap para usarTabsModule e TabsetConfig.
Atualize app.module.ts para usar TabsModule e TabsetConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o componente tabs.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

O componente timepicker ngx-bootstrap fornece um componente Time Picker fácil de usar e altamente configurável.
TimepickerComponent
seletor
timepicker
Entradas
arrowkeys - booleano, se verdadeiro, os valores de horas e minutos podem ser alterados usando as teclas de seta para cima / para baixo no teclado.
disabled - booleano, se os campos de horas e minutos verdadeiros serão desabilitados.
hoursPlaceholder - string, espaço reservado para o campo de horas no timepicker.
hourStep - número, etapa de mudança de horas.
max - Data, tempo máximo que o usuário pode selecionar.
meridians - string [], rótulos de meridiano com base na localidade.
min - Data, tempo mínimo que o usuário pode selecionar.
minutesPlaceholder - string, espaço reservado para o campo de minutos no seletor de tempo.
minuteStep - número, etapa de mudança de horas.
mousewheel - booleano, se for verdadeiro, a rolagem dentro das entradas de horas e minutos mudará o tempo.
readonlyInput - booleano, se os campos de horas e minutos forem verdadeiros, serão somente leitura.
secondsPlaceholder - string, espaço reservado para o campo de segundos no seletor de tempo.
secondsStep - número, segundo passo de mudança.
showMeridian - booleano, se o botão do meridiano verdadeiro for mostrado.
showMinutes - booleano, mostra os minutos no seletor de tempo.
showSeconds - booleano, mostra os segundos no seletor de tempo.
showSpinners - booleano, se forem verdadeiras setas giratórias acima e abaixo das entradas serão mostradas.
Saídas
isValid - emite verdadeiro se o valor for uma data válida.
Exemplo
Como vamos usar um TimePicker, precisamos atualizar app.module.ts usado no capítulo de guias do ngx-bootstrap para usarTimepickerModule.
Atualize app.module.ts para usar o TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
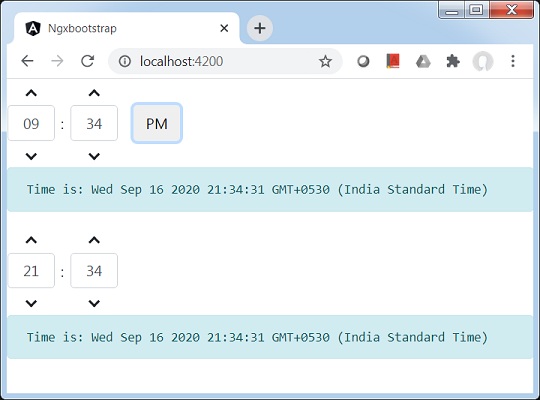
export class AppModule { }Atualize test.component.html para usar o componente timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

O componente de dica de ferramenta ngx-bootstrap fornece um componente de dica de ferramenta fácil de usar e altamente configurável.
TooltipDirective
seletor
[tooltip], [tooltipHtml]
Entradas
adaptivePosition - booleano, define a desativação da posição adaptativa.
container - string, um seletor que especifica o elemento ao qual a dica de ferramenta deve ser anexada.
containerClass - string, classe Css para o contêiner de dica de ferramenta.
delay - número, atraso antes de mostrar a dica de ferramenta.
isDisabled - booleano, permite desativar a dica de ferramenta.
isOpen - boolean, retorna se a dica de ferramenta está sendo exibida ou não.
placement- string, posicionamento de uma dica de ferramenta. Aceita: "superior", "inferior", "esquerda", "direita".
tooltip- string | TemplateRef <qualquer>, Conteúdo a ser exibido como dica de ferramenta.
tooltipAnimation - booleano, padrão: verdadeiro.
tooltipAppendToBody - booleano.
tooltipClass - string.
tooltipContext - qualquer.
tooltipEnable - booleano.
tooltipFadeDuration - número, padrão: 150.
tooltipHtml- string | TemplateRef <qualquer>.
tooltipIsOpen - booleano.
tooltipPlacement - string
tooltipPopupDelay - numero
tooltipTrigger- string | corda[]
triggers- string, especifica os eventos que devem ser disparados. Suporta uma lista de nomes de eventos separados por espaço.
Saídas
onHidden - Emite um evento quando a dica de ferramenta está oculta.
onShown - Emite um evento quando a dica de ferramenta é exibida.
tooltipChange - Disparado quando o conteúdo da dica de ferramenta muda.
tooltipStateChanged - Disparado quando o estado da dica de ferramenta muda.
Exemplo
Como vamos usar a dica de ferramenta, temos que atualizar app.module.ts usado no capítulo ngx-bootstrap TimePicker para usarTooltipModule.
Atualize app.module.ts para usar o TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o componente timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.

ngx-bootstrap A diretiva Typeahead fornece um componente Typeahead fácil de usar, altamente configurável e fácil de usar.
TypeaheadDirective
seletor
[typeahead]
Entradas
adaptivePosition - booleano, define usa posição adaptativa.
container - string, um seletor que especifica o elemento ao qual o tipo antecipado deve ser anexado.
dropup - booleano, este atributo indica que o menu suspenso deve ser aberto para cima, padrão: falso.
isAnimated - booleano, liga / desliga a animação, padrão: falso.
optionsListTemplate- TemplateRef <TypeaheadOptionListContext>, usado para especificar um modelo de lista de opções personalizadas. Variáveis de modelo: correspondências, itemTemplate, consulta.
typeahead - Typeahead, fonte de opções, pode ser Array de strings, objetos ou um Observable para processo de correspondência externo.
typeaheadAsync- booleano, deve ser usado apenas no caso do atributo typeahead ser observável do array. Se verdadeiro - o carregamento das opções será assíncrono, caso contrário - sync. true faz sentido se a matriz de opções for grande.
typeaheadGroupField - string, quando a fonte de opções é uma matriz de objetos, o nome do campo que contém o valor do grupo, as correspondências são agrupadas por este campo quando definido.
typeaheadHideResultsOnBlur - booleano, usado para ocultar o resultado no desfoque.
typeaheadIsFirstItemActive- booleano, torna o primeiro item ativo em uma lista. Padrão: verdadeiro.
typeaheadItemTemplate- TemplateRef <TypeaheadOptionItemContext>, usado para especificar um modelo de item personalizado. As variáveis de modelo expostas são chamadas de item e índice.
typeaheadLatinize- booleano, combinar símbolos latinos. Se verdadeiro, a palavra súper corresponderia a super e vice-versa. Padrão: verdadeiro.
typeaheadMinLength- número, número mínimo de caracteres que precisam ser inseridos antes do início da digitação. Quando definido como 0, typeahead mostra em foco com uma lista completa de opções (limitado normalmente por typeaheadOptionsLimit)
typeaheadMultipleSearch- booleano, pode ser usado para conduzir uma pesquisa de vários itens e ter sugestões não para o valor inteiro da entrada, mas para o valor que vem depois de um delimitador fornecido por meio do atributo typeaheadMultipleSearchDelimiters. Esta opção só pode ser usada junto com a opção typeaheadSingleWords se typeaheadWordDelimiters e typeaheadPhraseDelimiters forem diferentes de typeaheadMultipleSearchDelimiters para evitar conflito ao determinar quando delimitar várias pesquisas e quando uma única palavra.
typeaheadMultipleSearchDelimiters- string, deve ser usado apenas no caso do atributo typeaheadMultipleSearch ser verdadeiro. Define o delimitador de pesquisa múltipla para saber quando iniciar uma nova pesquisa. O padrão é vírgula. Se for necessário usar espaço, defina explicitamente typeaheadWordDelimiters para algo diferente de espaço porque o espaço é usado por padrão OU defina o atributo typeaheadSingleWords como false se não precisar usá-lo junto com a pesquisa múltipla.
typeaheadOptionField- string, quando a fonte de opções é um array de objetos, o nome do campo que contém o valor de opções, usamos o item de array como opção caso este campo esteja faltando. Oferece suporte a propriedades e métodos aninhados.
typeaheadOptionsInScrollableView - número, valor padrão: 5, especifica o número de opções a serem mostradas na visualização de rolagem
typeaheadOptionsLimit- número, comprimento máximo da lista de itens de opções. O valor padrão é 20.
typeaheadOrderBy- TypeaheadOrder, usado para especificar uma ordem personalizada de correspondências. Quando a fonte de opções é uma matriz de objetos, um campo para classificação deve ser configurado. No caso de opções source ser um array de string, um campo para ordenação está ausente. A direção da ordem pode ser alterada para ascendente ou descendente.
typeaheadPhraseDelimiters- string, deve ser usado apenas no caso do atributo typeaheadSingleWords ser verdadeiro. Define o delimitador de palavra para corresponder à frase exata. O padrão é aspas simples e duplas.
typeaheadScrollable - booleano, valor padrão: falso, especifica se o tipo de início é rolável
typeaheadSelectFirstItem - booleano, valor padrão: verdadeiro, disparado quando uma lista de opções foi aberta e o usuário clicou em Tab. Se um valor igual a verdadeiro, ele será escolhido o primeiro ou o item ativo na lista. Se o valor for igual a falso, será escolhido um item ativo em a lista ou nada
typeaheadSingleWords - booleano, Valor padrão: verdadeiro, pode ser usado para pesquisar palavras inserindo um único espaço em branco entre cada caractere, por exemplo, 'C alifornia' corresponderá a 'Califórnia'.
typeaheadWaitMs - número, tempo mínimo de espera após o último caractere digitado antes do início da digitação
typeaheadWordDelimiters- string, deve ser usado apenas no caso do atributo typeaheadSingleWords ser verdadeiro. Define o delimitador de palavras para quebrar palavras. O padrão é espaço.
Saídas
typeaheadLoading - disparado quando o estado 'ocupado' deste componente foi alterado, disparado apenas no modo assíncrono, retorna booleano.
typeaheadNoResults - disparado em cada evento-chave e retorna verdadeiro caso as correspondências não sejam detectadas.
typeaheadOnBlur- disparado quando ocorre um evento de desfoque. retorna o item ativo.
typeaheadOnSelect - disparado quando a opção foi selecionada, retorna o objeto com os dados desta opção.
Exemplo
Como vamos usar um Typeahead, temos que atualizar app.module.ts usado no capítulo ngx-bootstrap Timepicker para usarTypeaheadModule.
Atualize app.module.ts para usar o TypeaheadModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Atualize test.component.html para usar o componente timepicker.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>Atualize test.component.ts para variáveis e métodos correspondentes.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}Construir e servir
Execute o seguinte comando para iniciar o servidor angular.
ng serveAssim que o servidor estiver instalado e funcionando. Abra http: // localhost: 4200. Clique no botão Abrir modal e verifique o seguinte resultado.
