Pentaho - Relatório Gráfico
UMA chart, também chamado de graph, é uma representação gráfica dos dados. Pentaho Reporting Designer oferece uma ampla variedade de tipos de gráficos. Você pode criar um gráfico usando a opção “elemento gráfico” disponível na paleta do Pentaho Reporting Designer.
Existem três requisitos para criar um gráfico -
UMA data-collector para extrair os dados gráficos das fontes de dados.
UMA chart-expression para produzir um gráfico dos dados coletados.
UMA report element para exibir o objeto gráfico resultante.
Vamos agora dar um exemplo e tentar entender o processo de criação de gráficos no Pentaho.
A tabela a seguir contém dados sobre as características de três marcas de automóveis. Vamos representar esses dados usando um gráfico de barras.
| Carro | Rapidez | Avaliação do utilizador | Quilometragem | Segurança |
|---|---|---|---|---|
| Fiat | 1 | 3 | 5 | 5 |
| Audi | 5 | 6 | 10 | 4 |
| Ford | 4 | 2 | 3 | 6 |
Primeiro de tudo, crie uma tabela chamada carcom base nos dados da tabela fornecida. Estamos usando o banco de dados MySQL como fonte de dados. Adicione isso (fonte de dados) ao Pentaho Reporting Designer. Já discutimos como adicionar uma fonte de dados e uma consulta ao Pentaho Reporting Designer no capítulo "Pentaho - Fontes de dados e consultas".
Passos para criar um gráfico no Pentaho
Agora, siga as etapas fornecidas abaixo para criar um gráfico com base no cenário fornecido.
Etapa 1 - Adicionar uma consulta
A consulta irá recuperar todos os registros da tabela car. Portanto, a consulta deve ser a seguinte -
Select
car.id,
car.name,
car.speed,
car.user_rating,
car.millage,
car.safety
From
car
LIMIT
3A captura de tela a seguir mostra como adicionar a consulta fornecida à fonte de dados.

Etapa 2 - Adicionar uma imagem ao cabeçalho da página
Esta é uma etapa opcional, mas é importante porque as imagens desempenham um papel importante na melhoria da estética de um relatório.
Dê uma olhada na imagem a seguir. Destacamos as cinco atividades a seguir aqui -
Depois de adicionar uma consulta, você encontrará os campos da consulta no painel Estrutura. No painel Estrutura, selecione os respectivos campos, arraste e solte noDetails guia da área de trabalho do relatório.
A guia Detalhes apresenta apenas os valores dos campos. Adicione os respectivos rótulos de título aoReport Header guia selecionando o campo de rótulo do palette.
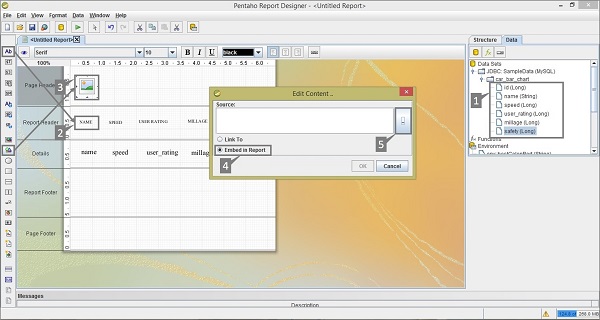
Adicione uma imagem retirada da paleta e coloque-a no Page HeaderAba. Adicione outro rótulo noPage Header para Cabeçalho do Relatório e use um cabeçalho adequado, por exemplo CAR – CHART, para uma apresentação eficaz. Clique duas vezes no elemento da imagem - você encontrará uma caixa de diálogo chamadaEdit Content.
Você tem duas opções para inserir uma imagem. Vincule o URL da imagem ao relatório ou incorpore a imagem ao relatório. Optamos por incorporar a imagem selecionando a opção “Embed in Report”.
Baixe alguns exemplos de imagem de carro da Internet para colocar no Page Header. Clique no botão para localizar a imagem do carro de amostra com o URL do local. Clique no botão OK para confirmar.

Etapa 3 - Adicionar gráfico ao rodapé do relatório
Adicione o gráfico clicando em selecionar e arrastando-o da paleta do lado esquerdo para o Relatório. Ele está marcado como "1" na imagem a seguir. Clique duas vezes no elemento do gráfico de barras no rodapé do relatório.

Etapa 4 - Adicionar propriedades do gráfico
Após clicar duas vezes no elemento do gráfico, você encontrará uma caixa de diálogo onde deverá fornecer os dados coletados e os detalhes da expressão do gráfico.
Dê uma olhada na imagem a seguir. A guiaPrimary Data Source contém dois marcadores -
Marcador “1”É uma lista suspensa onde você deve selecionar o Coletor de dados do conjunto de categorias.
Marcador “2”Também é uma lista suspensa do category-column onde você deve selecionar o campo do nome.

Existem três seções na fonte de dados primária - Common, Series, e Group. Aqui, não é necessário adicionar nada na seção Grupos porque não estamos usando nenhum Grupo em nossa consulta.
Common - Existem dois campos nesta seção - category-column e value-column. Já preenchemos o valor da coluna da categoria com onamecampo na seção acima. O segundo évalue-column.
Clique no valor vazio; você encontrará uma caixa de diálogo conforme mostrado na imagem a seguir. Existem duas atividades (1 e 2) marcadas nele.
Clique no botão (+) para adicionar os campos de valor na coluna.
Ao clicar no valor vazio, você encontrará uma lista suspensa de onde você precisa selecionar o campo de velocidade.

Repita as duas atividades acima para adicionar os campos user_rating, mileage e safety na coluna. Após adicionar todos esses campos, a tela aparecerá conforme mostrado abaixo. Clique em OK para confirmar.

A próxima coluna na seção Fonte de dados primária é a seção Série.
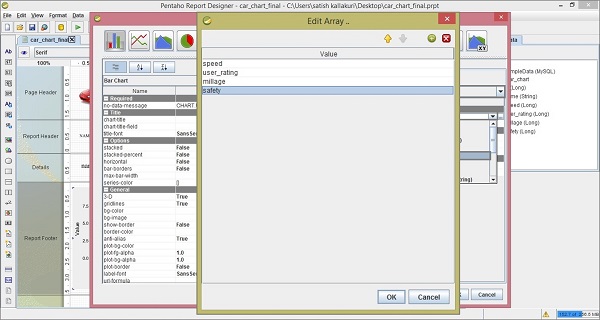
Series- No campo Série, clique na opção de série por valor. Você encontrará uma caixa de diálogo conforme mostrado na imagem a seguir. Existem dois marcadores (1 e 2) nele.
- Clique no botão (+) para adicionar um novo campo na coluna.
- Ao clicar duas vezes nele, você pode editar esse campo.
Repita essas duas atividades para adicionar nomes de campo, como Velocidade, Classificação do usuário, Quilometragem e Segurança.
Estes são os nomes definidos pelo usuário para apresentar na seção específica do gráfico do relatório. Mas aqui você deve seguir a mesma ordem que deu nos campos da coluna Valor noCommonseção. CliqueOK depois de adicionar todos os campos conforme mostrado abaixo.

Depois de adicionar todas as seções, você obterá o Edit Chartcaixa de diálogo como mostrado na imagem a seguir. oBar Chart painel contém diferentes propriedades que são usadas para alterar o formato do gráfico.
No General seção do gráfico de barras, alteramos o 3-D valor como true(marcado como "1"). Clique em OK para confirmar as propriedades do gráfico.

Clique no botão Visualizar na barra de ferramentas de formatação para ver uma visualização do relatório. Ele aparecerá conforme mostrado na imagem a seguir -

Você pode implementar diferentes tipos de gráficos em seu relatório usando diferentes tipos de modelos de dados e fornecendo valores diferentes para as propriedades do gráfico. Pentaho fornece quase 18 tipos de gráficos no designer de relatórios.