Phalcon - Guia Rápido
Phalcon é apresentado como um dos frameworks recentes de PHP, desenvolvido por um grupo de desenvolvedores entusiastas. Phalcon é uma estrutura fracamente acoplada, o que significa que permite que seus objetos sejam tratados como componentes de cola, de acordo com as necessidades de aplicação.
O Phalcon oferece alguns recursos exclusivos em comparação com outros frameworks (tradicionais ou existentes) em PHP. A seguir estão algumas das características mais importantes do Phalcon -
É uma estrutura de código aberto de pilha completa.
Um usuário precisa de muito menos quantidade de código para tirar proveito de vários componentes.
Ele pode ser usado para criar uma estrutura independente conforme necessário. Por exemplo, se precisarmos apenas do componente Cache do Phalcon, podemos usá-lo em qualquer aplicativo escrito em PHP puro ou usando um framework.
Para um desenvolvedor com conhecimento de Model-View-Controller (MVC) e Object- Relational Modeling (ORM), trabalhar com o Phalcon é como uma moleza.
atuação
O desempenho do Phalcon é uma característica que o distingue de outros frameworks tradicionais de PHP. Phalcon tem uma combinação de PHP e C; cada um deles pode ser usado como um módulo autônomo. A compilação de cada solicitação é considerada em uma velocidade maior no Phalcon, o que faz tudo parecer fora da caixa.

Linguagem C
Phalcon é compatível com C, o que aumenta a taxa de compilação. Além disso, C em combinação com Phalcon fornece Mapeamento Objeto Relacional (ORM) que fornece consistência com os modelos criados. Todo modelo criado no Phalcon está associado à tabela de banco de dados relacional. ORM em Phalcon é puramente implementado em C.
Ferramentas de desenvolvimento
Ferramentas de desenvolvedor são usadas para desenvolver aplicativos da web. Essas ferramentas ajudam na geração de aplicação de cadafalso com uma combinação de todos os recursos (C - Create, R - Read, U - Update, D - Delete). As ferramentas de desenvolvedor também incluem suporte extensível para bibliotecas de terceiros a serem implementadas no Phalcon.
Mapeamento Relacional de Objeto
O Phalcon oferece suporte a uma ampla variedade de bancos de dados. Não se limita ao acesso a bancos de dados relacionais. Ele oferece suporte a bancos de dados relacionais e não relacionais, o que é como adicionar uma pena à estrutura do Phalcon.
Phalcon Vs Outros Frameworks
A tabela a seguir destaca como o Phalcon difere de outros frameworks populares, como Yii e Laravel.
| Yii | Laravel | Phalcon | |
|---|---|---|---|
| Tipo de Projetos | Yii ajuda na criação de projetos de grande escala como fóruns, portais, CMS, serviços web RESTful, etc. | Laravel é usado para construir aplicações web. É conhecido por sua sintaxe requintada e sofisticada. | Phalcon é usado para criar uma variedade de projetos. |
| Suporte de banco de dados | Yii suporta todos os bancos de dados relacionais e não relacionais. | Laravel suporta todos os bancos de dados relacionais. | O Phalcon oferece suporte igual para bancos de dados relacionais e não relacionais. |
| Língua | O framework Yii é puramente escrito em PHP. | Laravel é escrito em PHP e segue o padrão MVC. | Phalcon inclui PHP e C. |
| Escalabilidade | Yii é bastante escalável para projetos pequenos e médios. | A escalabilidade é alta para o Laravel com todos os tipos de projetos. | Bom para projetos médios. |
| atuação | Comparativamente baixo. | Alto, mas menos em comparação com Phalcon. | Alta performance. |
Prerequisites - Precisamos de WAMP / LAMP / MAMP ou pilha XAMPP para este framework.
A seguir estão os passos para o processo de instalação do framework Phalcon no Windows.
Step 1 - A instalação do Phalcon é totalmente dependente de dllArquivo. A DLL (Dynamic Link Library) cria o pacote e os plug-ins necessários para o Phalcon.
O seguinte link é usado para baixar o arquivo dll - https://phalconphp.com/en/download

Step 2- Baixe o arquivo dll necessário. Verifique a configuração apropriada do sistema e baixe o arquivo dll necessário. Depois de baixar o arquivo, extraiaphalcon-php.dll para /php/ext no xampp pasta.
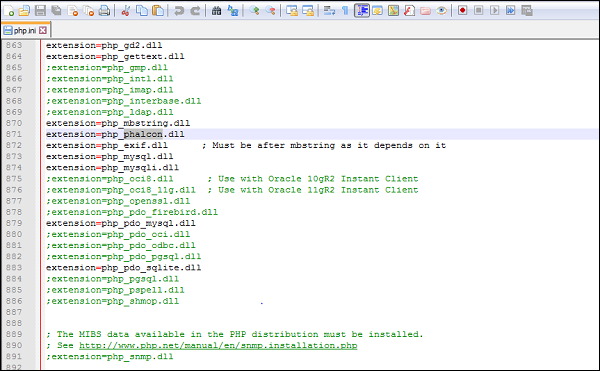
Step 3 - Edite o caminho em php.ini file para configurá-lo de maneira semelhante a outras .dll arquivos.

Step 4 - Assim que o caminho for editado, reinicie o xampp/wamppilha. Será claramente visível no painel, uma vez que odll arquivo está configurado corretamente.

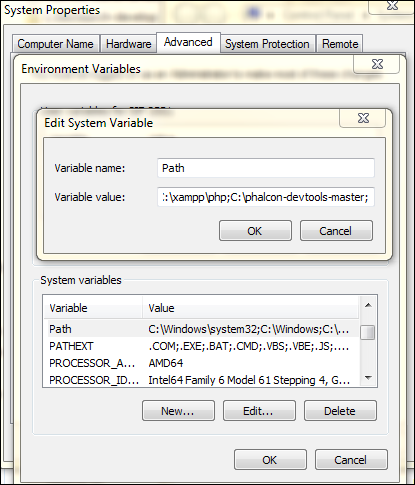
Step 5 - Depois de baixar o pacote, defina a variável do caminho nas propriedades do sistema.

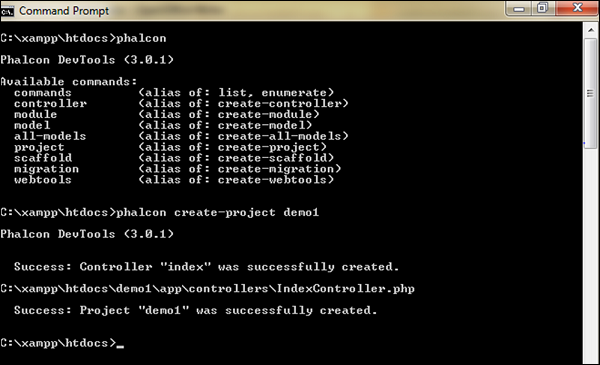
Step 6 - o dlljuntos, os arquivos e as ferramentas Phalcon ajudam na criação do projeto / aplicação web. O usuário pode verificar através do prompt de comando se a estrutura Phalcon foi instalada com sucesso. A saída será exibida conforme mostrado na captura de tela a seguir.

Step 7 - Depois que essa saída necessária for recebida, crie um projeto usando o seguinte comando -
phalcon create-project <project-name>A seguinte saída será exibida.

Step 8- O aplicativo da web foi criado com sucesso. Clique no seguinte URL -http://localhost/demo1
A saída será exibida conforme mostrado na captura de tela a seguir. É a página de boas-vindas do Phalcon PHP.

Neste capítulo, discutiremos a estrutura de aplicação do Phalcon. A seguir está a estrutura de diretório completa de um projeto Phalcon.

Existe uma pasta raiz que é considerada como o code basee está publicamente disponível para o servidor da web. Também é chamado deweb directory. Outras pastas fora do diretório raiz da web são consideradas fora do alcance do servidor web e do projeto Phalcon.
Depois que um projeto é criado, a estrutura do diretório ficará visível da seguinte forma no wamp/xampppasta. Considere para o projeto que criamos no capítulo anterior.

A seguir estão as pastas e subpastas do projeto.
Aplicativo
Essa pasta consiste em todos os arquivos e pastas de script vitais. O aplicativo da web completo é projetado com base na pasta “app”. Os arquivos de configuração auxiliam na configuração necessária para o bom funcionamento do aplicativo.
A seguir está a visão detalhada da pasta do aplicativo para o aplicativo da Web Phalcon fornecido.

Consiste em configuração, controladores, biblioteca, migrações, modelos e visualizações.
Config

Toda a configuração necessária para a aplicação web no Phalcon está contida nesta pasta. Inclui informações relacionadas à conectividade do banco de dados, bibliotecas de terceiros a serem adicionadas, se houver, e os serviços a serem incluídos.
Controladores
Todos os controladores estão incluídos nesta pasta. Eles são usados para processar solicitações e gerar resposta.
Biblioteca
Bibliotecas de terceiros para o aplicativo da web (além da estrutura Phalcon existente).

Migrações
Esta subpasta consiste em todos os arquivos associados à migração de dados, que também podem ser usados em qualquer outra estrutura.
Modelos
Os modelos incluem toda a lógica necessária para interagir com o banco de dados. Na verdade, é usado para representação de dados.
Visualizações
Constitui todas as visualizações relacionadas ao aplicativo da web. Essas visualizações são exibidas para os usuários finais com a ajuda de controladores.
Cache
Este diretório inclui dados relacionados ao cache, o que ajuda a melhorar o desempenho.
Público
Inclui todas as pastas para fins de gerenciamento de ativos que incluem CSS, JavaScript, arquivos a serem carregados e alguns metadados.

Arquivo .htaccess
Os servidores da Web em execução no uso do software Apache Web Server .htaccesscomo um arquivo de configuração. Quando colocado em um diretório, toda a configuração necessária é carregada assim que o servidor é iniciado.
Por exemplo, é possível configurar um site para que fique disponível apenas para endereços IP específicos com .htaccess Arquivo.
Model View Controller (MVC)é um projeto de software e padrão estrutural para o desenvolvimento de aplicativos baseados na web. Esta arquitetura de software separa a representação da informação da interação do usuário com ela.
O modelo MVC define as aplicações web com três camadas lógicas.

Modelo
Modelos são objetos que representam conhecimento. Deve haver uma relação um-para-um entre o modelo e suas partes. Inclui toda a lógica a ser usada para conectividade de banco de dados e execução de operações CRUD.
Visão
Uma visualização é uma representação visual de seu modelo. O View interage com o modelo ou suas partes e obtém os dados necessários para a apresentação do modelo. Isso é feito enviando solicitações e recebendo as respostas adequadas. Visualização inclui todos os dados que o usuário final vê.
Controlador
Um controlador atua como intermediário entre o usuário e o sistema (modelo e visualização). Ele aceita a solicitação do usuário, através da view envia para o modelo. O modelo o manipula e envia a resposta ao controlador, que é exibida como saída para o usuário final por meio da visualização.
O controlador recebe essa saída do usuário e a traduz nas mensagens apropriadas. Essas mensagens são usadas pelo modo de exibição para serem exibidas como respostas apropriadas.
Fluxo de trabalho no Phalcon
O fluxo de trabalho no Phalcon é o seguinte -
O usuário interage com a interface do usuário (visualização) e a interação é mantida com a ajuda de algum método / evento.
Esses métodos e eventos são tratados pelo controlador.
O controlador acessa o modelo atualizando a ação do usuário.
View usa o modelo para gerar uma saída apropriada.
View busca dados de seu modelo. O modelo não tem interação direta com a vista.
A interface do usuário espera por mais interações do usuário, que começa com um novo ciclo de solicitação e resposta.

O Phalcon inclui diretórios para Model, View e Controller. A captura de tela a seguir oferece um cenário melhor.

Toda a lógica de negócios é descrita no controlador, e o modelo interage com o banco de dados que inclui todos os arquivos em relação a cada uma das tabelas.
Note -
Todos os controladores criados na aplicação web Phalcon estendem Phalcon\Mvc\Controller.
Todos os modelos associados às tabelas de banco de dados estendem \Phalcon\Mvc\Model.
A pasta de configuração do aplicativo da web inclui os seguintes arquivos -
- config.php
- loader.php
- services.php

config.php
Inclui as configurações para conectividade de banco de dados e roteamento de acordo com o caminho do diretório.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?:
realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config([
'database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'test',
'charset' => 'utf8',
],
'application' => [
'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH . '/controllers/',
'modelsDir' => APP_PATH . '/models/',
'migrationsDir' => APP_PATH . '/migrations/',
'viewsDir' => APP_PATH . '/views/',
'pluginsDir' => APP_PATH . '/plugins/',
'libraryDir' => APP_PATH . '/library/',
'cacheDir' => BASE_PATH . '/cache/',
'baseUri' => '/demo1/',
]
]);loader.php
Ele estende a classe existente de \Phalcon\Loader(). A classe loader registra os diretórios que requerem o aplicativo da web.
<?php
$loader = new \Phalcon\Loader();
/**
* We're a registering a set of directories taken from the configuration file
*/
$loader->registerDirs( [
$config->application->controllersDir,
$config->application->modelsDir
]
)->register();services.php
Este arquivo associa todas as funções que implementam os serviços de um projeto web. ImplementaPhalcon\Diinterface. Ele também implementa uma injeção de dependência dos serviços, carregando-os.
Basicamente, o arquivo services.php dentro da pasta config atua como um contêiner de todos os serviços. Esta interface ajuda a inicializar todos os serviços como conexão de banco de dados, configuração de cookies, criação de uma nova sessão ou conexão com banco de dados NoSQL.
<?php
use Phalcon\Mvc\View;
use Phalcon\Mvc\View\Engine\Php as PhpEngine;
use Phalcon\Mvc\Url as UrlResolver;
use Phalcon\Mvc\View\Engine\Volt as VoltEngine;
use Phalcon\Mvc\Model\Metadata\Memory as MetaDataAdapter;
use Phalcon\Session\Adapter\Files as SessionAdapter;
use Phalcon\Flash\Direct as Flash;
/**
* Shared configuration service
*/
$di->setShared('config', function () {
return include APP_PATH . "/config/config.php";
});
/**
* The URL component is used to generate all kind of urls in the application
*/
$di->setShared('url', function () {
$config = $this->getConfig();
$url = new UrlResolver();
$url->setBaseUri($config->application->baseUri);
return $url;
});
/**
* Setting up the view component
*/
$di->setShared('view', function () {
$config = $this->getConfig();
$view = new View();
$view->setDI($this);
$view->setViewsDir($config->application->viewsDir);
$view->registerEngines([
'.volt' => function ($view) {
$config = $this->getConfig();
$volt = new VoltEngine($view, $this);
$volt->setOptions([
'compiledPath' => $config->application->cacheDir,
'compiledSeparator' => '_'
]);
return $volt;
},
'.phtml' => PhpEngine::class
]);
return $view;
});
/**
* Database connection is created based in the parameters defined in the configuration
file
*/
$di->setShared('db', function () {
$config = $this->getConfig();
$class = 'Phalcon\Db\Adapter\Pdo\\' . $config->database->adapter;
$connection = new $class([
'host' => $config->database->host,
'username' => $config->database->username,
'password' => $config->database->password,
'dbname' => $config->database->dbname,
'charset' => $config->database->charset
]);
return $connection;
});Na estrutura MVC, “C” significa o Controlador, que se refere aos painéis de controle do aplicativo da web. As ações realizadas pelo controlador ajudam a passar parâmetros para a visualização para que ela possa exibir e responder à entrada do usuário de acordo.
Por exemplo, se nos registrarmos por meio de um formulário de inscrição que inclui detalhes do usuário, como nome de usuário, endereço de e-mail e senha, e clicarmos no botão Enviar, os dados inseridos ou postados pelo usuário são enviados através do controlador com a ajuda de ação ou função associada.
Características de um controlador
UMA controller aceita entradas da visualização e interage com o modelo associado.
Ele ajuda a atualizar o estado do modelo, enviando comandos para o modelo. Também pode enviar comandos para a vista associada, o que ajuda a alterar a apresentação da vista de acordo com o estado do modelo.
Um controlador atua como um intermediário entre o modelo e a visualização.
Fluxo de trabalho de um MVC no Phalcon
A ilustração a seguir mostra o fluxo de trabalho do MVC no Phalcon

Passos para criar um controlador no Phalcon
Step 1- Redirecionar para o caminho do projeto com a ajuda do prompt de comando. Consulte a imagem a seguir.

Conforme referido na imagem acima, “demo” é o projeto associado ao framework Phalcon PHP.
Step 2 - Use o seguinte comando para criar um controlador associado.
phalcon controller <controller-name>A seguir está o resultado da execução bem-sucedida do comando acima.

Note- Os nomes das classes dos controladores devem ter o sufixo “controlador”. Isso implica em uma boa convenção de nomenclatura que é seguida no Phalcon.
Por padrão, quando o aplicativo é criado no framework Phalcon PHP, ele inclui um controlador chamado “IndexController”. Este controlador é invocado por padrão para acionar as ações.
Este controlador é estendido por controlador-base ao contrário de outros controladores que estendem \Phalcon\Mvc\Controller.
Code -
<?php
class IndexController extends ControllerBase {
public function indexAction() {
echo "This is my first web application in Phalcon";
}
}Output -

O modelo na arquitetura MVC inclui a lógica da aplicação. O modelo é a interação central com o banco de dados. Deve ser capaz de gerenciar a atualização, exclusão, inserção e obtenção de registros de acordo com a solicitação do usuário.
Para entender a interação do modelo no framework Phalcon PHP, as seguintes etapas devem ser seguidas.
Step 1 - Criação de banco de dados.
Para qualquer LAMP, WAMP, XAMPP pilha de software, é muito fácil criar um banco de dados com a ajuda de phpmyadmin ferramenta de banco de dados.
A seguir está a consulta SQL para criar um banco de dados.
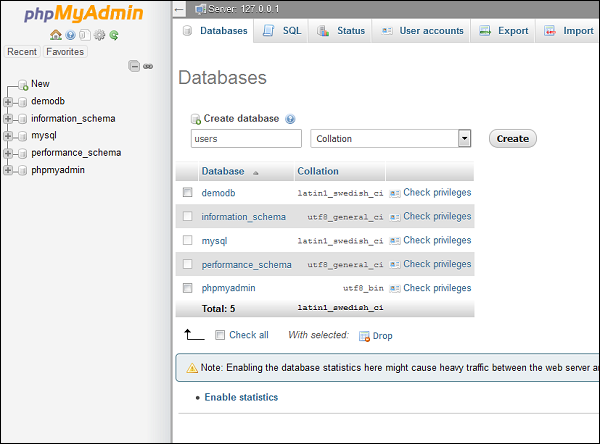
create database <database-name>Step 2 - no phpmyadmin seção, clique na guia Bancos de dados, mencione o nome do banco de dados e clique no botão Criar como mostrado na captura de tela a seguir.

Step 3 - Uma vez que o banco de dados foi criado com sucesso, crie uma tabela que ajudará sua associação para a criação de um modelo no framework Phalcon.
Use a seguinte consulta para criar uma nova tabela chamada “usuários”.
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(25),
`emailid` varchar(50),
`contactNumber` number
PRIMARY KEY (`id`)
)
ENGINE = InnoDB DEFAULT CHARSET = utf8;Uma vez que a tabela é criada, sua estrutura se parece com a mostrada na imagem a seguir.

Step 4- Para criar um modelo associado à tabela 'Usuários' que criamos na etapa acima, abra a instância do prompt de comando. É importante redirecionar para o caminho do projeto apropriado. Antes disso, é vital verificar se a configuração do banco de dados foi definida corretamente, conforme mostrado na imagem a seguir.

Step 5 - Use o seguinte comando para criar qualquer modelo no framework Phalcon.
phalcon model <model-name>A seguir está a saída da execução do comando acima.

Isso significa que o modelo foi criado com sucesso.
Step 6- O modelo criado com sucesso está presente na pasta de modelos. Use o seguinte caminho para visualizar onde o modelo é criado.
C:\xampp\htdocs\demo1\app\modelsA seguir está o código completo para Users.php.
<?php
class Users extends \Phalcon\Mvc\Model {
/**
*
* @var integer
* @Primary
* @Identity
* @Column(type = "integer", length = 11, nullable = false)
*/
public $id;
/**
*
* @var string
* @Column(type = "string", length = 25, nullable = true)
*/
public $name;
/**
*
* @var string
* @Column(type = "string", length = 50, nullable = true)
*/
public $emailid;
/**
*
* @var integer
* @Column(type = "integer", length = 11, nullable = true)
*/
public $contactNumber;
/**
* Returns table name mapped in the model.
*
* @return string
*/
public function getSource() {
return 'users';
}
/**
* Allows to query a set of records that match the specified conditions
*
* @param mixed $parameters
* @return Users[]
*/
public static function find($parameters = null) {
return parent::find($parameters);
}
/**
* Allows to query the first record that match the specified conditions
*
* @param mixed $parameters
* @return Users
*/
public static function findFirst($parameters = null) {
return parent::findFirst($parameters);
}
}Step 7- O Controlador interage com o modelo e a visualização para obter a saída necessária. Tal como acontece com o modelo, use o seguinte terminal de comando para criar um controlador.
Phalcon controller <controller-name>Na execução bem-sucedida do comando acima, a saída é a seguinte.

A seguir está o código para UserController.php.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
echo "Users Controller has been called";
}
}A saída será exibida se atingirmos o seguinte URL - http://localhost/demo1/users

As visualizações são informações apresentadas ao usuário final. Uma visualização pode ser considerada como uma página da web com a resposta apropriada a ser exibida. A resposta é recebida por meio do controlador que interage com o modelo.
Especificamente no Phalcon, a visualização consiste em código Volt, PHP e HTML. Um conjunto de delimitadores especiais está disponível para entrar no modo Volt.{% ... %} é usado para executar instruções como loops for ou atribuir valores, e {{ ... }} imprime o resultado de uma expressão no modelo.
As visualizações no Phalcon são basicamente classificadas em dois tipos -
- Volt
- phtml
Volt
A seguir está a captura de tela da saída que criamos para o projeto demo1 no capítulo anterior.

Esta saída é obtida com a ajuda do arquivo views/index/index.volt.
Características dos arquivos Volt
É um template escrito em linguagem C e é consideravelmente rápido se comparado a outras linguagens.
Inclui um conjunto de componentes altamente integrados, que são muito benéficos no Phalcon.
Ele também pode ser usado como um componente independente.
Volt é compilado em código PHP puro.
A seguir está o código para index.volt que carrega por padrão para qualquer projeto.
<!--<div class = "page-header">
<h1>Congratulations!</h1>
</div>-->
<p>This is my first web application in Phalcon </p>
<!--<p>You're now flying with Phalcon. Great things are about to happen!</p>
<p>This page is located at <code>views/index/index.volt</code></p>-->Renderização Hierárquica
Vistas no Phalcon suportam renderização hierárquica e Phalcon\Mvc\Viewé usado como componente de renderização padrão. Este componente usa PHP como mecanismo de template em comparação com arquivos volt que usam C como linguagem de template.
Essas visualizações deveriam ter .phtmlextensão. O diretório padrão de visualizações para um determinado projeto consiste nos três arquivos a seguir -
Action view- Esta visão é chamada para executar uma ação particular. É chamado quando a ação “mostrar” é executada.
Controller layout- Esta visualização está presente dentro da pasta de layouts. Por exemplo,C:\xampp\htdocs\demo\app\views\layouts. Ele invoca as chamadas de método associadas ao controlador apropriado. O código implementado no layout será implementado como e quando necessário.
Main layout - Esta visualização de layout invocará a ação principal e será exibida para cada controlador ou ação no aplicativo da web.
Diferença entre arquivos .volt e .phtml
| .volt | .phtml |
|---|---|
| A extensão .volt é usada quando o mecanismo de modelo configurado no aplicativo é escrito em C | .phtml é usado quando o motor de template é o próprio PHP |
| Ele pode ser usado como um componente autônomo | Não pode ser usado como um componente autônomo |
| As visualizações do Volt são compiladas para o código PHP | Os próprios arquivos phtml incluem código PHP, portanto, não há necessidade de compilação no framework Phalcon |
Variáveis
As variáveis são atribuídas e alteradas no modelo usando 'set'.
Declarando uma matriz
{% set fruits = ['Apple', 'Banana', 'Orange'] %}Declarando uma string
{% set name = ”John Kennedy” %}Comentários
Comentários também podem ser adicionados a um modelo usando o {# ... #}delimitadores. Todo o texto dentro deles é simplesmente ignorado na saída final.
{# note: this is a comment
{% set price = 100; %}
#}Exemplo
{% set fruits = ['Apple', 'Banana', 'Orange'] %}
<h1>Fruits</h1>
<ul>
{% for fruit in fruits %}
<li>{{ fruit|e }}</li>
{% endfor %}
</ul>
{% set robots = ['Voltron', 'Astro Boy', 'Terminator', 'C3PO'] %}
<ul>
{% for robot in robots %}
<li>{{ robot }}</li>
{% endfor %}
</ul>Resultado
O código produzirá a seguinte tela de saída -

O componente roteador permite definir rotas que são mapeadas para os controladores ou manipuladores que devem receber a solicitação. Um roteador analisa um URI de acordo com as informações recebidas.
Cada roteador no aplicativo da web tem dois modos -
- Modo MVC
- Modo apenas de correspondência
O primeiro modo é ideal para trabalhar com aplicativos MVC. A seguir está a sintaxe para definir uma rota no Phalcon.
$router = new Router();
// Define a route
$router->add(
"<URI-Name>",
[
"controller" => "<controller-name>",
"action" => "<action-name>",
]
);Exemplo
Para pesquisar uma categoria, vamos criar uma rota em routes.php da pasta de configuração.

Considere a criação de uma rota que chamará um login de método conforme invocamos “UsersController”. Nesse caso, sugere-se a criação de uma rota que mapeie o URL fornecido.
<?php
$router = new Phalcon\Mvc\Router();
$router->add('/login', array(
'controller' => 'users',
'action' => 'login',
));
return $router;Resultado
O código produzirá a seguinte saída -

Neste capítulo, discutiremos a conectividade de banco de dados relacionada ao Phalcon.
Criação de Banco de Dados e Design
Vamos nos concentrar em criar um banco de dados para blogs que mantém as postagens junto com as categorias de acordo com as entradas dos usuários.
Nome do banco de dados: blog-tutorial
Consulta usada para criar o banco de dados -
drop database blog-tutorial (if exists)
create database blog-tutorialApós a criação do banco de dados, ele será listado conforme mostrado na imagem a seguir.

Phalcon usa comandos para a criação de models, controllers, e até projetos. Vamos ver como isso funciona.
Step 1 - Crie um projeto chamado blog-tutorial.

Step 2 - Configure a aplicação web que se conecta ao banco de dados que criamos para o gerenciamento de blogs.
<?php
return new \Phalcon\Config (array (
'database' => array (
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
// 'dbname' => 'blog_tutorial',
'password' => '',
'name' => 'blog_tutorial',
),
'application' => array (
'controllersDir' => __DIR__ . '/../../app/controllers/',
'modelsDir' => __DIR__ . '/../../app/models/',
'viewsDir' => __DIR__ . '/../../app/views/',
'baseUri' => '/blog-tutorial/',
)
));Usamos um banco de dados MySQL em nosso aplicativo. Se quiséssemos alterar o software do banco de dados no meio do caminho, não seria muito difícil, contanto que tivéssemos a mesma estrutura de dados em nosso novo banco de dados.
PostgreSQL
Configure o aplicativo da web que se conectará ao banco de dados PostgreSQL.
Isso pode ser feito usando o código a seguir. Os serviços incluirãoPhalcon\Db\Adapter\Pdo\Postgresql
use Phalcon\Db\Adapter\Pdo\Postgresql;
$config = [
'host' => 'localhost',
'dbname' => 'blog_tutorial',
'port' => 5432,
'username' => 'root',
'password' => ''
];
$connection = new Postgresql($config);SQLite
Para implementar a conexão SQLite, a configuração deve ser estendida com Phalcon\Db\Adapter\Pdo\Sqlite classe abstrata.
<?php
use Phalcon\Db\Adapter\Pdo\Sqlite;
$connection = new Sqlite(['dbname' => '/tmp/blog_tutorial.sqlite']);Oráculo
Para implementar a conexão do banco de dados Oracle no Phalcon, a configuração deve ser estendida com Phalcon\Db\Adapter\Pdo\Oracle classe abstrata.
<?php
use Phalcon\Db\Adapter\Pdo\Oracle;
$config = array (
"dbname" => "//localhost/blog_tutorial",
"username" => "root",
"password" => ""
);
$connection = new Phalcon\Db\Adapter\Pdo\Oracle($config);Scaffolding geralmente se refere a um tipo de geração de código onde apontamos para um banco de dados de aplicativo da web, o que resulta na criação de um aplicativo CRUD (Criar, Ler, Atualizar, Excluir) básico.
Antes de projetar um aplicativo CRUD, é importante projetar tabelas de banco de dados de acordo com a necessidade do aplicativo.
Step 1 - Crie um aplicativo de andaime que incluirá todas as operações cruas.
Command: phalcon scaffold <table-name>

O gerador de cadafalso do Phalcon, uma vez executado, criará arquivos e pastas que são descritos na tabela a seguir.

Step 2 - Crie uma página de índice (combinação de phtml e volt).
Código a ser incluído em index.phtml na pasta de usuários.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css"
href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>Arquivo padrão index.volt incluirá o seguinte código.
<?php echo $this->getContent() ?>
<div align = "center">
<h1>Welcome!</h1>
<p>Welcome to the blog collection of Phalcon</p>
</div>A execução bem-sucedida do código acima produz a seguinte saída.

Step 3 - Alterar com os respectivos modelos.
Users.php
<?php
class Users extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $login;
/**
* @var string
*
*/
public $password;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "users_id");
}
}A função chamada ‘initialize’ auxilia na implementação do relacionamento entre id e users_id na tabela Posts, o que significa que cada usuário único possui muitos posts associados na tabela.
Posts.php
<?php
class Posts extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $title;
/**
* @var string
*
*/
public $slug;
/**
* @var string
*
*/
public $content;
/**
* @var string
*
*/
public $created;
/**
* @var integer
*
*/
public $users_id;
/**
* @var integer
*
*/
public $categories_id;
/**
* Initializer method for model.
*/
public function initialize() {
$this->belongsTo("users_id", "Users", "id");
$this->belongsTo("categories_id", "Categories", "id");
}
}A função ‘initialize’ inclui restrição de relacionamento que menciona a chave estrangeira e o relacionamento da chave primária com a tabela.
users_id refere-se ao id na tabela “Usuários”.
categories_id refere-se ao id na tabela “Categorias”.
Categories.php
<?php
class Categories extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $name;
/**
* @var string
*
*/
public $slug;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "categories_id");
}
}Semelhante ao modelo de usuários, o ‘initialize’ função especifica que inclui muitos categories_id para a postagem fornecida.
Projetando a página de login
Criando Vistas
A seguir está a estrutura completa do projeto mestre-tutorial do Blog.

A visualização associada para exibir a página inicial após o usuário efetuar login com sucesso é “index.phtml”.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>Gerenciamento de categoria
Phalcon Query Language (PHQL) também chamado de PhalconQL é um dialeto SQL de alto nível que padroniza as consultas SQL para os sistemas de banco de dados suportados pelo Phalcon.
Inclui um analisador, escrito em C, que traduz a sintaxe no RDBMS de destino.
Aqui está uma lista de algumas das características proeminentes da linguagem de consulta Phalcon -
Para segurança do aplicativo da web, ele usa parâmetros vinculados.
As tabelas são tratadas como modelos, enquanto as colunas são tratadas como atributos de classe.
Todas as instruções de manipulação de dados são usadas para evitar a perda de dados que pode ocorrer.
A injeção de SQL é evitada mantendo uma chamada de consulta SQL de cada vez.
Criação de uma consulta PHQL
As consultas são criadas pela classe de instanciação Phalcon\Mvc\Model\Query.
Exemplo
// Instantiate the Query
$query = new Query(
"SELECT * FROM Users",
$this->getDI()
);
// Execute the query returning a result if any
$cars = $query->execute();Nos capítulos anteriores, vimos o funcionamento do aplicativo da web de cadafalso denominado blog tutorial. Incluía pesquisar categorias por nome ou lesma.
A seguir está o código incluído para searchAction.
public function searchAction() {
$numberPage = 1;
if ($this->request->isPost()) {
$query = Criteria::fromInput($this->di, "Categories", $_POST);
$this->session->conditions = $query->getConditions();
} else {
$numberPage = $this->request->getQuery("page", "int");
if ($numberPage <= 0) {
$numberPage = 1;
}
}
$parameters = array();
if ($this->session->conditions) {
$parameters["conditions"] = $this->session->conditions;
}
// $parameters["order"] = "id";
$categories = Categories::find($parameters);
if (count($categories) == 0) {
$this->flash->notice("The search did not find any categories");
return $this->dispatcher->forward(array(
"controller" => "categories",
"action" => "index"
));
}
$paginator = new \Phalcon\Paginator\Adapter\Model(array(
"data" => $categories,
"limit"=> 10,
"page" => $numberPage
));
$page = $paginator->getPaginate();
$this->view->setVar("page", $page);
}A consulta PHQL executada (destacada) no controlador irá buscar todos os resultados de acordo com a condição de pesquisa. O resultado de qualquer consulta de pesquisa de acordo com a condição será exibido como na captura de tela.
A seguir está a saída recebida na execução bem-sucedida do código acima.

Ciclo de Vida PHQL
Por ser uma linguagem de alto nível, o PHQL fornece aos desenvolvedores a capacidade de personalizar e customizar vários aspectos de acordo com os requisitos.
A seguir está o ciclo de vida de cada instrução PHQL executada no Phalcon -
Cada instrução PHQL é analisada e convertida como uma representação intermediária (IR) que é completamente independente do SQL implementado pelo sistema de banco de dados.
O IR é convertido em instrução SQL de acordo com o sistema de banco de dados que é usado no aplicativo da web. As instruções SQL geradas são associadas ao modelo.
Todas as instruções PHQL são analisadas uma vez e armazenadas em cache na memória. Se o mesmo resultado da instrução for executado, ajudará no desempenho mais rápido.

A migração do banco de dados é importante pelos seguintes motivos -
A migração do banco de dados ajuda na transferência de dados entre os tipos de armazenamento especificados.
A migração de banco de dados se refere ao contexto de aplicativos baseados na web que migram de uma plataforma para outra.
Esse processo geralmente ocorre para manter um controle dos dados que estão desatualizados.
O Phalcon executa o processo de migração de banco de dados da seguinte maneira -
Step 1 - Crie um projeto chamado “dbProject” dentro xampp/wamp diretório.

Step 2 - Configure o projeto com a conectividade de banco de dados apropriada.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?: realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config(['database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'demodb',
'charset' => 'utf8', ],
'application' => [ 'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH .
'/controllers/', 'modelsDir' => APP_PATH .
'/models/', 'migrationsDir' => APP_PATH .
'/migrations/', 'viewsDir' => APP_PATH .
'/views/','pluginsDir' => APP_PATH .
'/plugins/', 'libraryDir' => APP_PATH .
'/library/', 'cacheDir' => BASE_PATH .
'/cache/', 'baseUri' => '/dbProject/',
] ]);Step 3- Executar o comando de migração das tabelas incluídas na base de dados “demodb”. Por enquanto, inclui uma tabela “usuários”.

Step 4 - Os arquivos de banco de dados migrados são armazenados dentro do diretório de migrações dentro da pasta “app”.

Assim, as tabelas são migradas com sucesso.
Compreendendo a anatomia dos arquivos migrados
O arquivo migrado tem uma classe única que estende Phalcon\Mvc\Model\Migrationclasse. A classe de migração no Phalcon inclui os métodosup() e down(). oup() método é usado para executar a migração enquanto o método down reverte a operação.
Users.php
<?php
use Phalcon\Db\Column;
use Phalcon\Db\Index;
use Phalcon\Db\Reference;
use Phalcon\Mvc\Model\Migration;
/**
* Class UserMigration_100
*/
class UserMigration_100 extends Migration {
/**
* Define the table structure
*
* @return void
*/
public function morph() {
$this->morphTable('user', [
'columns' => [
new Column( 'Id', [
'type' => Column::TYPE_INTEGER,
'notNull' => true,
'autoIncrement' => true,
'size' => 11, 'first' => true ] ),
new Column( 'username', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'Id' ] ),
new Column( 'email', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'username' ] ),
new Column( 'password', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 10,
'after' => 'email' ] )
],
'indexes' => [new Index('PRIMARY', ['Id'], 'PRIMARY') ],
'options' => [ 'TABLE_TYPE' => 'BASE TABLE',
'AUTO_INCREMENT' => '3', 'ENGINE' => 'InnoDB',
'TABLE_COLLATION' => 'latin1_swedish_ci' ],
] );
}
/**
* Run the migrations
* * @return void
*/
public function up() {
}
/**
* Reverse the migrations
*
* @return void
*/
public function down() {
}
}A classe UserMigration_100 como mostrado no exemplo acima, inclui matriz associativa com quatro seções que são -
Columns - Inclui um conjunto de colunas da tabela.
Indexes - Inclui um conjunto de índices de tabela.
References - Inclui todas as restrições de integridade referencial (chave estrangeira).
Options - Array com um conjunto de opções de criação de tabelas.
Conforme visto no exemplo acima, a versão 1.0.0 do banco de dados foi migrada com sucesso. O Phalcon pode incluir e executar vários processos de migração, dependendo de como o conteúdo do banco de dados é mantido.
Cookies também conhecidos como browser cookiessão pequenos arquivos de texto armazenados no navegador. Ele salva todas as informações relacionadas à identidade do usuário. Essas informações são utilizadas para validar os usuários, uma vez que navegam por diferentes páginas.
Existem dois tipos diferentes de cookies -
Session Cookies- Esses tipos de cookies permanecem no navegador e retêm informações até que o navegador seja fechado. Assim que o navegador for aberto, ele será tratado como uma nova sessão para o mesmo usuário.
Persistent Cookies- Inclui uma vida útil estipulada e permanece no navegador dentro da vida útil fornecida. Os sites que usam cookies persistentes rastreiam cada um dos usuários, mesmo que o navegador seja fechado pelo usuário.
Vamos agora discutir como os cookies funcionam no Phalcon.
Cookies em Phalcon
Phalcon usa Phalcon\Http\Response\Cookiescomo um armazenamento global para cookies. Os cookies são armazenados no Phalcon durante o envio de uma solicitação ao servidor.
A seguir está a sintaxe para configurar um Cookie -
$this->cookies->set(
"<cookie-name>",
"<cookie-value>",
time
);Considere o seguinte exemplo. Usando o código a seguir, criaremos cookies do usuário quando ele efetuar login no aplicativo da web.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
if ($this->cookies->has("login-action")) {
// Get the cookie
$loginCookie = $this->cookies->get("login-action");
// Get the cookie's value
$value = $loginCookie->getValue();
echo($value);
}
$this->cookies->set(
"login-action",
"abc",
time() + 15 * 86400
);
}
}Os cookies criptografados serão exibidos como saída.

Descrição
Cookie chamado “loginAction” foi criado com valor “abc”.
O método “indexAction” verifica se o cookie existe e imprime o valor de acordo.
Criptografia de Cookies
Os cookies no Phalcon são criptografados antes de serem enviados ao servidor como uma solicitação e descriptografados assim que obtemos uma resposta apropriada do servidor. Isso garante a segurança dos usuários autorizados.
É sempre recomendável evitar o armazenamento de dados confidenciais em cookies, apesar da funcionalidade de criptografia e descriptografia. A configuração para criptografia de cookies está incluída emservices.php Arquivo.

/**
* Enable encryption key for setting values of cookies
*/
$di->set(
"cookies", function () {
$cookies = new Cookies();
$cookies->useEncryption(false);
return $cookies;
}
);
/**
* Set encryption key
*/
$di->set(
"crypt", function () {
$crypt = new Crypt();
$crypt->setKey('AED@!sft56$'); // Use a unique Key!
return $crypt;
}
);Note -
É sempre recomendável usar criptografia ao enviar cookies para o servidor.
Se a criptografia não for usada, todos os aplicativos internos serão expostos ao invasor.
Também é recomendado armazenar pequenos dados e literais em cookies.
As sessões são o armazenamento de informações do lado do servidor que ajuda na interação do usuário com o site ou aplicativo da web. Cada sessão é definida de forma exclusiva com um ID de sessão, que é passado ao servidor da web sempre que o navegador faz uma solicitação HTTP. O ID da sessão é sempre emparelhado com o banco de dados interno, de forma que todas as variáveis armazenadas sejam recuperadas.
Sessões em Phalcon
O Phalcon usa componentes de sessão que incluem os wrappers para acessar os dados da sessão.
A seguir estão os recursos do Phalcon -
Os dados da sessão podem ser isolados de outros componentes no mesmo domínio.
De acordo com as necessidades do aplicativo, o valor da sessão pode ser alterado com a ajuda do adaptador de sessão.
Iniciando uma Sessão no Phalcon
Todas as atividades da sessão estão associadas aos arquivos do adaptador que são declarados em Services.php arquivo dentro do /config pasta do aplicativo da web.
/**
* Start the session the first time some component requests the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter();
$session->start();
return $session;
});Criando uma Sessão
Step 1 - Crie um controlador de sessão para instanciar uma sessão de forma que os dados possam ser recuperados apropriadamente.

Step 2 - Crie uma sessão com um nome e valor.
<?php
class SessionController extends \Phalcon\Mvc\Controller {
public function indexAction() {
//Define a session variable
$this->session->set("user-name", "Omkar");
//Check if the variable is defined
if ($this->session->has("user-name")) {
//Retrieve its value
$name = $this->session->get("user-name");
echo($name);
}
}
}O código acima produz a seguinte saída.

Removendo uma Sessão
É possível destruir a sessão ou remover a configuração de alguns valores de variáveis dentro da sessão no Phalcon.
A seguir está a sintaxe para cancelar a definição dos valores das variáveis na sessão.
$this->session->remove(<variable-name>);Conforme mostrado no exemplo acima, o nome da variável criada na sessão é “data-content” que pode ser removido usando o código a seguir.
public function removeAction() {
// Remove a session variable with associated session
$this->session->remove("data-content");
}A seguir está a sintaxe para destruir a sessão completa.
$this->session->destroy();Phalcon inclui um componente Phalcon\Translate que fornece suporte multilíngue e é muito útil para criar páginas da web, que são traduzidas em vários idiomas.
Inclui um adaptador que ajuda a vincular matrizes e auxilia na leitura de mensagens de tradução.
Exemplo
Vamos criar uma saída com a ajuda do componente Translate do Phalcon, que ajudará a mostrar a saída conforme o idioma sugerido.
Step 1- Phalcon dá liberdade a todos os desenvolvedores para organizar strings de tradução. Considere manter dois arquivos diferentes, a saber:en.php (para strings em inglês) e fr.php (para strings francesas).
O arquivo conterá uma matriz de par de valores-chave, onde as chaves são únicas e os valores serão diferentes de acordo com a tradução necessária.
en.php
<?php
// app/messages/en.php
$messagesContent = [
"bye" => "Good Bye",
"hi-name" => "Hello %name%",
"song" => "Your favorite song is %song%",
];fr.php
<?php
// app/messages/fr.php
$messagesContent = [
"bye" => "Au revoir",
"hello-name" => "Bonjour %name%",
"song" => "Votre chanson préférée est %song%",
];Step 2 - Em um aplicativo, crie um UserController que terá parâmetros de qual arquivo deve ser usado para tradução.
<?php
use Phalcon\Translate\Adapter\NativeArray;
class UserController extends \Phalcon\Mvc\Controller {
protected function getMessageTransalation() {
// Ask for the best language
// Display the output in desired language
require "en.php";
// Return a translation object
return new NativeArray( ["content" => $messagesContent,]);
}
public function indexAction() {
$this->view->name = "Radhika";
$this->view->song= "Ton sourire m'ensorcelle Je suis fou de toi Le désir coule dans mes veines Guidé par ta voix";
$this->view->t = $this->getMessageTransalation();
}
}Para o método padrão, dois parâmetros são considerados, o primeiro é o nome e o segundo é a música favorita do usuário. Mais tarde, a funçãogetMessageTranslation está sendo chamado, o que retorna a saída desejada.
Por enquanto, queremos a saída em inglês.
Step 3 - O associado code view demo\app\views\User\index.volt incluirá o seguinte código -
<p><?php echo $t->_("hello-name", ["name" => $name]); ?></p>
<p><?php echo $t->_("song", ["song" => $song]); ?></p>
Se quisermos que a saída completa seja exibida em francês, precisamos apenas alterar o nome do arquivo.
require "fr.php";A seguir está a saída em francês.

Ativos são todos sobre os componentes adicionais além da estrutura existente no Phalcon. Phalcon possui um gerenciador de ativos que ajuda a gerenciar todos os componentes de ativos como arquivos CSS ou JS.
Os métodos comuns usados são -
| Método | Importância |
|---|---|
| __construct (variável $ options) | Inicializa o componente Phalcon \ Assets \ Manager |
| addCss (string $ caminho, variável $ local, variável $ filtro, variável $ atributos) | Adiciona um recurso CSS da coleção 'css' para uma visão particular |
| addJs (string $ caminho, variável $ local, variável $ filtro, variável $ atributos) | Adiciona um recurso JavaScript à coleção 'js' |
Exemplo
Considere o projeto de amostra do Phalcon “vokuro” qual é a melhor ilustração para adicionar cssarquivos. Irá incluir ativos / gerente para invocar todos oscss arquivos.
O controlador padrão para o projeto irá invocar todos os css arquivos.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Os ativos serão gerenciados dentro de visualizações, que exibirão arquivos css como uma saída.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
</header>Resultado
Ele produzirá a seguinte saída -

Formulários são usados em todos os aplicativos da web para aceitar entradas do usuário como solicitação. Os dados são aceitos como entrada, então manipulados e salvos no banco de dados ou qualquer outra operação está sendo realizada.
Phalcon inclui um componente chamado Phalcon\Forms que auxilia na criação e manutenção de formulários.
Considere o exemplo do Blog-tutorial, que criamos nos capítulos anteriores. Inclui um formulário que é usado para criar uma nova categoria.
<?php echo \Phalcon\Tag::form(array("categories/create", "autocomplete" => "off")) ?>
<table width = "100%">
<tr>
<td align = "left">
<?php echo \Phalcon\Tag::linkTo(array("categories", "Go Back", "class" => "btn")) ?>
</td>
<td align = "right"><
?php echo \Phalcon\Tag::submitButton(array("Save", "class" => "btn")) ?>
</td>
<tr>
</table>
<?php echo $this->getContent(); ?>
<div align = "center">
<h1>Create categories</h1>
</div>
<table align = "center">
<tr>
<td align = "right">
<label for = "name">Name</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("name", "size" => 30)) ?>
</td>
</tr>
<tr>
<td align = "right">
<label for = "slug">Slug</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("slug", "size" => 30)) ?>
</td>
</tr>
</table>
</form>Output - Ele produzirá a seguinte saída.

Os campos de entrada do formulário são renderizados com a ajuda de Phalcon/tagcomponente. Cada elemento no formulário pode ser processado de acordo com a exigência do desenvolvedor.
A seguir está a sintaxe para renderizar o valor.
echo $form->render(element-name)Validation -
Uma vez que os valores são renderizados no controlador, os valores serão inseridos no banco de dados com a ajuda de modelos. Os formulários Phalcon são integrados ao componente de validação para oferecer validação instantânea. Validadores integrados ou personalizados podem ser configurados para cada elemento.
<?php
use Phalcon\Forms\Element\Text;
use Phalcon\Validation\Validator\PresenceOf;
use Phalcon\Validation\Validator\StringLength;
$name = new Text(
"Name"
);
$name->addValidator(
new PresenceOf([ "message" => "name is required", ])
);
$form->add($name);Output - Ele produzirá a seguinte saída.

Antes de começar com os conceitos de Object Relational Mapper (ORM) e Object Document Mapper (ODM), é importante entender a diferença entre os bancos de dados SQL e NoSQL.
A tabela a seguir destaca as diferenças entre SQL e NoSQL -
| SQL | NoSQL |
|---|---|
| Eles também são chamados de bancos de dados relacionais (RDBMS) | Eles são chamados de banco de dados não relacional ou distribuído |
| A estrutura do banco de dados é constituída por tabelas e visualizações | Consiste em bancos de dados baseados em documentos e gráficos |
| Inclui um esquema predefinido | Tem um esquema dinâmico |
| É muito poderoso para definir e manipular dados | É poderoso na manutenção de dados como coleção de documentos |
Phalcon tem a capacidade de mapear com bancos de dados SQL e NoSQL. Isso é obtido com a ajuda do Object Document Mapper (ODM) para o banco de dados NoSQL e do Object Relational Mapper (ORM) para o banco de dados SQL.
No Phalcon, o conceito de ORM consiste em criar um modelo associado ao nome de tabela fornecido, como vimos nos capítulos anteriores. Ele segue todas as restrições de integridade referencial.
Mapeador de Documento de Objeto (ODM)
É um objeto associado ao banco de dados NoSQL. Como o nome sugere, ele mapeia o módulo relacionado ao documento. O Phalcon o usa para mapear com bancos de dados como o MongoDB.
Exemplo
Step 1 - Crie um banco de dados do MongoDB chamado “test”. Usaremos esse banco de dados para mapear e obter a resposta apropriada.


Step 2- Verifique os registros inseridos no banco de dados. O comando associado a ele é -
db.collection.find()
Observa-se que todo documento é mapeado com ObjectId, que é um recurso do ODM. O valor deObjectId é único e, posteriormente, usado para buscar todos os dados armazenados em relação a esse ID específico.
Step 3- Configurar modelo para o banco de dados criado. Um modelo é uma classe que estendePhalcon\Mvc\Collection. Test.php modelo incluirá o seguinte código.
<?php
use Phalcon\Mvc\Collection;
class Test extends Collection {
public function initialize() {
$this->setSource("test");
}
}Step 4 - Configure o projeto incluindo conectividade de banco de dados em services.php.
// Simple database connection to localhost
$di->set(
"mongo",
function () {
$mongo = new MongoClient();
return $mongo->selectDB("test");
},
true
);
// Connecting to a domain socket, falling back to localhost connection
$di->set(
"mongo",
function () {
$mongo = new MongoClient(
"mongodb:///tmp/mongodb-27017.sock,localhost:27017"
);
return $mongo->selectDB("test");
},
true
);Step 5 - Imprima os valores em relação a ObjectId com a ajuda de TestController.php.
<?php
use Phalcon\Mvc\Controller;
class TestController extends Controller {
public function index() {
// Find record with _id = "5087358f2d42b8c3d15ec4e2"
$test = Test::findById("5819ab6cfce9c70ac6087821");
echo $test->data;
}
}A saída exibirá dados que correspondem ao objectId. Se o objectId não for correspondido de acordo com os registros nos documentos, a saída apropriada não será exibida conforme o número de registros é obtido.

O Phalcon fornece recursos de segurança com a ajuda do componente Security, que ajuda na realização de certas tarefas como hashing de senha e Cross-Site Request Forgery (CSRF).
Senha de hash
Hashingpode ser definido como o processo de conversão de uma string de bits de comprimento fixo em um comprimento especificado de forma que não possa ser revertido. Qualquer mudança na string de entrada mudará o valor dos dados em hash.
A descriptografia de dados hash ocorre tomando o valor inserido pelo usuário como entrada e comparando a forma hash do mesmo. Normalmente, para qualquer aplicativo baseado na web, armazenar senhas como texto simples é uma prática ruim. Ele está sujeito a ataques de terceiros, pois quem tem acesso ao banco de dados pode facilmente obter senhas para qualquer usuário.
O Phalcon fornece uma maneira fácil de armazenar senhas de forma criptografada que segue um algoritmo como md5, base64 ou sh1.
Conforme visto nos capítulos anteriores, onde criamos um projeto para blogs. A tela de login aceita entrada como nome de usuário e senha para o usuário. Para receber as senhas do usuário e descriptografá-las em um formato específico, o seguinte trecho de código é usado.
A senha descriptografada é então combinada com a senha aceita como entrada do usuário. Se o valor corresponder, o usuário poderá efetuar login com êxito no aplicativo da web, caso contrário, uma mensagem de erro será exibida.
<?php
class UsersController extends Phalcon\Mvc\Controller {
public function indexAction() {
}
public function registerUser() {
$user = new Users();
$login = $this->request->getPost("login");
$password = $this->request->getPost("password");
$user->login = $login;
// Store the hashed pasword
$user->password = $this->security->sh1($password);
$user->save();
}
public function loginAction() {
if ($this->request->isPost()) {
$user = Users::findFirst(array(
'login = :login: and password = :password:',
'bind' => array(
'login' => $this->request->getPost("login"),
'password' => sha1($this->request->getPost("password"))
)
));
if ($user === false) {
$this->flash->error("Incorrect credentials");
return $this->dispatcher->forward(array(
'controller' => 'users',
'action' => 'index'
));
}
$this->session->set('auth', $user->id);
$this->flash->success("You've been successfully logged in");
}
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
public function logoutAction() {
$this->session->remove('auth');
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
}As senhas armazenadas no banco de dados estão em um formato criptografado de sh1 algoritmo.

Depois que o usuário insere um nome de usuário e senha apropriados, o usuário pode acessar o sistema, caso contrário, uma mensagem de erro é exibida como uma validação.

Cross-Site Request Forgery (CSRF)
É um ataque que força os usuários autenticados do aplicativo da web a executar certas ações indesejadas. Os formulários que aceitam entradas dos usuários são vulneráveis a este ataque. O Phalcon tenta prevenir este ataque protegendo os dados que são enviados através de formulários externos ao aplicativo.
Os dados em cada formulário são protegidos com a ajuda da geração de tokens. O token gerado é aleatório e corresponde ao token para o qual estamos enviando os dados do formulário (principalmente fora do aplicativo da web por meio do método POST).
Código:
<?php echo Tag::form('session/login') ?>
<!-- Login and password inputs ... -->
<input type = "hidden" name = "<?php echo $this->security->getTokenKey() ?>"
value = "<?php echo $this->security->getToken() ?>"/>
</form>Note - É importante usar um adaptador de sessão ao enviar tokens de formulário, pois todos os dados serão mantidos na sessão.
Incluir adaptador de sessão em services.php usando o seguinte código.
/**
* Start the session the first time some component request the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter();
$session->start();
return $session;
});