PhoneGap - Guia Rápido
Dispositivos móveis, de mão e fáceis de transportar deram início a uma nova revolução na engenharia de software. Esses dispositivos pequenos, mas eficientes, são capazes de executar aplicativos criados com linguagens de programação de ponta. As pessoas que possuem esses dispositivos tendem a usá-los ao máximo, pois esses dispositivos, como telefones celulares, são muito convenientes de usar a qualquer hora e em qualquer lugar.
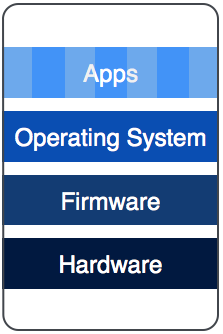
A arquitetura de um dispositivo móvel é semelhante à de um sistema de computador. Possui hardware, firmware e sistemas operacionais personalizados.

Esses três itens são em sua maioria proprietários e são projetados, desenvolvidos e montados em uma única organização principal. Os aplicativos (software de aplicação) são desenvolvidos tanto pela principal organização quanto por desenvolvedores de fora da organização.
Vários sistemas operacionais móveis bem conhecidos estão disponíveis no mercado nas categorias proprietárias e de código aberto. Os sistemas operacionais móveis mais amplamente usados são -
- Android
- IOS
- BlackBerry
- Windows

Cada sistema operacional móvel fornece seu próprio conjunto de ferramentas e ambientes para desenvolver aplicativos que serão executados neles. Os aplicativos feitos para um sistema operacional não podem ser executados em nenhuma outra plataforma, pois são totalmente diferentes. Os desenvolvedores tendem a abranger todos os principais sistemas operacionais móveis para aumentar a acessibilidade entre seus usuários.
Portanto, torna-se uma tarefa tediosa desenvolver um programa de aplicativo que possa ser executado em todas as principais plataformas de sistema operacional, mantendo sua aparência, comportamento e funcionalidade idênticos em todas as plataformas. Para este trabalho, um desenvolvedor precisa entender todas as plataformas e deve ter um bom entendimento das principais ferramentas de desenvolvimento para diferentes sistemas operacionais.
PhoneGap
O PhoneGap pode ser visto como uma solução para todos os problemas mencionados acima. PhoneGap é uma estrutura que faz com que os desenvolvedores desenvolvam seus aplicativos usando APIs da web padrão para todos os principais sistemas operacionais móveis. É open-source e gratuito.
Os desenvolvedores precisam apenas saber desenvolvimento web usando HTML, CSS e JavaScript. O PhoneGap cuida do resto do trabalho, como a aparência do aplicativo e a portabilidade entre vários sistemas operacionais móveis.

Usando o PhoneGap, é possível criar aplicativos para todos os principais sistemas operacionais móveis, como Apple iOS, Android, BlackBerry, Windows etc. Isso não exige que o desenvolvedor tenha experiência em nenhuma das plataformas mencionadas acima, nem o desenvolvedor deve saber programação para codificar o aplicativo do zero.
O PhoneGap permite que seus usuários carreguem o conteúdo dos dados no site e os converte automaticamente em vários arquivos de aplicativos.
Neste tutorial, veremos como criar um aplicativo para a plataforma Apple, Android e Windows online sem usar nenhuma ferramenta offline.
Neste capítulo, aprenderemos como configurar o ambiente básico para fazer aplicativos sem esforço. Embora o PhoneGap suporte a criação offline de aplicativos usando a interface de linha de comando Cordova e o mecanismo de repositório Github, devemos nos concentrar no procedimento de mínimo esforço.
Presumimos que você conheça bem as tecnologias da Web e tenha seu aplicativo pronto para ser enviado como um aplicativo. Como o PhoneGap suporta apenas HTML, CSS e JavaScript, é obrigatório que o aplicativo seja criado usando apenas essas tecnologias.
Do ponto de vista do desenvolvedor, um aplicativo deve ter os seguintes itens incluídos em seu pacote -
- Arquivos de configuração
- Ícones para aplicativo
- Informação ou conteúdo (construído usando tecnologias da web)
Configuração
Nosso aplicativo da web precisará de apenas um arquivo de configuração que deve ser adequado para definir todas as configurações necessárias. Seu nome é config.xml. Este arquivo contém todas as informações necessárias para compilar o aplicativo.
Vamos ver config.xml para nosso exemplo -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>Todos os conteúdos de configuração são agrupados na tag <widget>. Uma breve descrição destes é a seguinte -
<widget id = ”app_id”>id é o seu id de aplicativo reservado em várias lojas de aplicativos. É no estilo de nome de domínio reverso, ou seja, com.tutorialspoint.onlineviewer etc.
<widget version = "x.y.z">Este é o número da versão do aplicativo no formato xyz onde (x, y, z) são inteiros positivos, ou seja, 1.0.0, ele representa o sistema da versão principal.minor.patch.
<name> App Name</name>Este é o nome do aplicativo, que será exibido abaixo do ícone do aplicativo na tela do celular. Seu aplicativo pode ser pesquisado usando este nome.
<description> My First Web App </description>Esta é uma breve descrição do que é o aplicativo e do que é.
<author> Author_Name </author>Este campo contém o nome do criador ou programador, geralmente definido como o nome da organização que está iniciando este aplicativo.
<preferences name = "permissions" value = "none">A tag de preferências é usada para definir várias opções como FullScreen, BackgroundColor e Orientation for app. Essas opções estão no par de nome e valor. Por exemplo: name = "FullScreen" value = "true" etc. Como não exigimos nenhuma dessas configurações avançadas, apenas atribuímos permissão a nenhuma.
<icon>Permite-nos adicionar ícones aos nossos aplicativos. Pode ser codificado de várias maneiras, mas já que estamos aprendendo atalhos de tudo, aqui está. o.srcdetermina o caminho da imagem do ícone. ogap:platformdetermina para qual plataforma de sistema operacional este ícone deve ser usado. ogap:qualifieré a densidade usada por dispositivos Android. Os dispositivos iOS usamwidth & height parâmetros.
Ícones
Existem dispositivos de vários tamanhos com o mesmo sistema operacional móvel, portanto, para atingir o público de uma plataforma, você precisa fornecer ícones de todos os tipos de celulares também. É importante que preparemos ícones de formas e tamanhos exatos, conforme exigido pelo sistema operacional móvel específico.
Aqui estamos usando as pastas res/icon/ios e res/icon/android/drawable-xxxx..
Para fazer esse trabalho rapidamente, você pode criar um logotipo de tamanho 1024x1024 e fazer logon em makeappicon.com. Este site irá ajudá-lo a criar instantaneamente logotipos de todos os tamanhos para plataformas Android e iOS.
Depois de fornecer a imagem do ícone de tamanho 1024 x 1024, makeappicon.com deve fornecer o seguinte -
Icons for iOS

Icons for Android

Este site oferece a opção de enviar por e-mail todos os logotipos em formato zip à sua porta (também conhecido como e-mail, é claro!)
Sites off-line são copiados para o disco rígido local e acessados sempre que o usuário precisa, sem qualquer conexão com a Internet. Da mesma forma, este aplicativo da web offline permitirá que você crie um aplicativo da web que é baixado em sua totalidade para os dispositivos móveis de um usuário que pode acessá-lo offline.
Um aplicativo para este tipo de aplicativo pode incluir um aplicativo com coleção de histórias, pequenos tutoriais ou qualquer outro conteúdo off-line do interesse do usuário, que ele pode ler off-line mesmo quando a internet não está disponível.
App offline
A imagem a seguir representa a estrutura de pastas do aplicativo offline. No diretório raiz, ele requer apenas dois arquivos, config.xml e index.xml.

O config.xml contém definições de configuração do aplicativo que aprendemos na seção anterior. O arquivo index.html contém a página inicial do conteúdo da web.
Uma coisa importante a aprender aqui é que todos os links dentro de todos os arquivos html devem conter apenas o caminho relativo. Ou seja, nenhum caminho absoluto ou tag de base href deve estar lá.
App Online
A imagem a seguir mostra a estrutura de pastas do nosso aplicativo para estar no modo online. No modo online, todo o conteúdo da web é carregado de um site da Internet.

Você pode notar que datapasta está faltando no aplicativo de modo online, porque todos os arquivos residem no servidor real e podem ser acessados via Internet. O arquivo index.html contém links reais conforme contém no servidor da web e todos os seus links são absolutos ou usados combase href tag.
Depois de decidir o modo de seu aplicativo e organizar seus arquivos na estrutura de arquivo mencionada acima, você precisa compactar seu arquivo com qualquer ferramenta de compactação padrão e salvá-lo. Usaremos esse arquivo na próxima seção.
Assine seu aplicativo
É essencial que qualquer aplicativo seja assinado por seus desenvolvedores ou organização em desenvolvimento para manter as coisas em ordem. Por esse motivo, você precisa assinar seu aplicativo. Você pode precisarkeytool que faz parte da distribuição java padrão.
Execute o seguinte comando em% JAVA_HOME% em seu prompt de comando do Windows ou Linux Shell -
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000Isso deve gerar o arquivo my_keystore.keystore, do qual precisaremos na próxima seção.
Agora estamos prontos para compilar nosso primeiro aplicativo de modo rápido baseado em API da web. Neste segmento final, aprenderemos sobre o processo de transformação do nosso conteúdo web em formato de app, que pode ser carregado em lojas de apps online.
PhoneGap aceita login de usuário criado no GitHub ou usando AdobeID. GitHub é um serviço de repositório onde os usuários podem fazer upload de seus conteúdos e usá-los fornecendo suas referências de URL. Por exemplo, o conteúdo que acabamos de criar pode ser carregado no GitHub e, em seguida, chamá-lo diretamente para o PhoneGap.
As etapas a seguir detalham como criar uma ID Adobe.
Criar Adobe ID
Acesse www.build.phonegap.com e clique em Register
Uma nova janela será aberta conforme exibido abaixo -

Preencha seus dados e clique em inscrever-se. Agora você pode fazer o login com o mesmo ID de usuário no PhoneGap. Por padrão, esta página deve levar ao console PhoneGap conforme exibido abaixo -

Clique em 'Carregar um arquivo .zip' e carregue o arquivo .zip que criamos, que contém todo o conteúdo da web e configurações. Você deve ver a seguinte janela após o upload bem-sucedido -

Você pode ver instantaneamente que o processamento do aplicativo iOS falhou, pois não fornecemos nenhuma chave assinada. Estamos apenas nos concentrando no Android e você pode ver que ele foi criado pelo PhoneGap. Este aplicativo não pode ser carregado para a loja do Google, pois não é assinado por chave.
Clique no ícone do Android e a seguinte tela deve aparecer -

Clique no menu de opções suspenso ao lado do ícone do Android que diz Nenhuma chave selecionada, clique em adicionar uma chave e a seguinte tela deve aparecer -

Forneça o título e o apelido de sua escolha e clique no arquivo Keystore. Forneça o arquivo keystore criado na última seção. Em seguida, clique no botão 'Reconstruir' ao lado dele.
O aplicativo construído por este processo pode ser carregado diretamente no Google Play. Clique no arquivo .apk e você pode baixar seu primeiro aplicativo gratuito baseado na web.
Antes de fazer o upload, o aplicativo deve ser testado em dispositivos virtuais ou reais.