Polímero - Guia Rápido
Polymer.js é uma biblioteca JavaScript criada pelo Google que permite reutilizar os elementos HTML para a construção de aplicativos com componentes.
Polymer é uma biblioteca JavaScript de código aberto desenvolvida por desenvolvedores do Google e foi lançada inicialmente em 27 de maio de 2015. A versão estável é 1.7.0 e foi lançada em 29 de setembro de 2016.
Por que usar Polymer.js?
Ele permite criar nossos próprios elementos personalizados facilmente usando HTML, CSS e JavaScript para adicionar interações ao elemento.
Ele é criado pelo Google que fornece aplicativos compatíveis com vários navegadores, juntamente com os componentes da web.
Ele fornece vinculação de dados unilateral e bidirecional.
Ele fornece a interface de linha de comando Polymer para gerenciar os projetos de componentes simples a aplicativos da web complicados.
Recursos do Polymer.js
É uma biblioteca JavaScript construída sobre as APIs de padrões da web que permitem a construção de elementos HTML personalizados.
Ele fornece os polyfills (especificações de componentes da web) para criar nossos próprios elementos personalizados e reutilizáveis.
Ele usa os padrões de componentes da web para a criação de widgets reutilizáveis em documentos e aplicativos da web.
Ele usa o material design do Google para o desenvolvimento de aplicativos móveis híbridos.
Ele distribui os elementos personalizados pela rede e os usuários podem usar esses elementos com a ajuda de HTML Imports.
É fácil configurar o Polymer em seu sistema. A seguir estão as duas maneiras de instalar o Polymer.
- O Polymer CLI (Interface de linha de comando)
- The Bower
Instalação de polímero usando CLI de polímero
Step 1 - Instale o Polymer usando o seguinte comando npm.
npm install -g polymer-cli@nextStep 2 - Verifique a instalação e a versão bem-sucedidas usando o seguinte comando.
polymer --versionSe ele foi instalado com sucesso, ele mostrará a versão como -
Step 3 - Crie um diretório com o nome de sua escolha e mude para esse diretório.
mkdir polymer-js
cd polymer-jsStep 4- Para inicializar seu projeto, execute o seguinte comando em seu polímero-jsdirectory .
polymer initDepois de executar o comando acima, ele mostrará algo assim -
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4Step 5 - Selecione a aplicação de polímero 2 entre as opções fornecidas acima.
Agora, inicie seu projeto usando o seguinte comando.
polymer serveInstalando o polímero usando o Bower
Step 1 - Para começar do zero usando o método Bower, instale o Bower usando o seguinte comando.
npm install -g bowerStep 2 - Instale o Polymer usando o seguinte comando.
npm install -g polymer-cli@nextStep 3 - Verifique o sucesso da instalação e versão do Polymer, usando o seguinte comando.
polymer --versionSe ele foi instalado com sucesso, ele mostrará a versão como -
0.18.0-pre.13.Step 4 - Para instalar a versão mais recente do Polymer 2.0 RC do bower, use o seguinte comando.
bower install Polymer/polymer#^2.0.0-rc.3Step 5 - Crie um index.html arquivo e adicione o seguinte código na tag <head>.
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script>
// it loads the polyfills
<link rel = "import" href = "/bower_components/polymer/polymer.html">
// it import PolymerStep 6 - Inicie seu projeto usando o seguinte comando.
polymer serveEdifício para implantação
Para construir seu projeto para implantação, polymer build comando é uma maneira mais fácil, que irá minimizar, compilar ou agrupar seu código, dependendo dos sinalizadores de linha de comando.
Para criar uma construção universal que funcione em todos os navegadores, use o seguinte comando.
polymer build --js-compileO comando acima irá construir o projeto para construir / default e você pode iniciar este diretório, usando o seguinte comando.
polymer serve build/defaultO Polymer 2.0 usa ES6 e HTML Custom Elements. Para melhores práticas, é sempre bom usar o ES6 para navegadores com suporte completo para ES6 e compilar o ES5 para navegadores antigos que não oferecem suporte para ES6. A tabela a seguir mostra a melhor estratégia para seu projeto.
| Estratégia | Mais fácil para suporte cross-browser | Mais ideal para desempenho WC v1 |
|---|---|---|
| Servidor | Qualquer servidor funciona, incluindo os estáticos | Serviço diferencial necessário |
| Código implantado | ES5 transpilado | ES6 |
| Polyfill Loader | webcomponents-es5-loader.js | webcomponents-loader.js |
Elementos de polímero são um conjunto de elementos visuais e não visuais projetados para trabalhar com o layout, interação do usuário, seleção e aplicativos de andaimes. Isso inclui tudo, desde um simples botão até uma caixa de diálogo com efeitos visuais interessantes. A tabela a seguir mostra diferentes tipos de elementos poliméricos.
| Sr. Não. | Tipos e descrição |
|---|---|
| 1 | elementos do aplicativo Os elementos do aplicativo são úteis ao construir aplicativos inteiros. |
| 2 | elementos de ferro Esses são os blocos de construção básicos para criar um aplicativo. |
| 3 | elementos de papel Os elementos de papel são um conjunto de componentes de IU projetados para implementar as diretrizes de material design do Google. |
| 4 | componentes da web do google Os componentes da web do google são um estoque de componentes da web para APIs e serviços do Google. |
| 5 | elementos de ouro Os elementos ouro são construídos para casos de uso específicos de e-commerce. |
| 6 | elementos neon Ele é usado para implementar transições animadas para elementos Polymer usando animações da web. |
| 7 | elementos de platina Os elementos platinum fornecem recursos para transformar sua página da web em um verdadeiro webapp. |
| 8 | elementos de moléculas O elemento molécula ajuda a desenvolver um aplicativo facilmente e é usado para conectar um grupo de plug-ins ao aplicativo Polymer. |
Polymer é uma estrutura que permite criar elementos personalizados usando elementos HTML padrão. Os elementos da web personalizados fornecem os seguintes recursos -
Ele fornece o nome do elemento personalizado com a classe de associação.
Quando você altera o estado da instância do elemento personalizado, ele solicitará os retornos de chamada do ciclo de vida.
Se você alterar os atributos em uma instância, o retorno de chamada será solicitado.
Você pode definir o elemento personalizado usando a classe ES6 e a classe pode ser associada ao elemento personalizado, conforme mostrado no código a seguir.
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);O elemento personalizado pode ser usado como um elemento padrão, conforme mostrado abaixo -
<element-demo></element-demo>Note - O nome do elemento personalizado deve começar com uma letra minúscula e conter um traço entre os nomes.
Ciclo de vida do elemento personalizado
O ciclo de vida do elemento customizado fornece um conjunto de reações do elemento customizado que são responsáveis pela mudança no ciclo de vida do elemento e são definidas na tabela a seguir.
| Sr. Não. | Reações e descrição |
|---|---|
| 1 | constructor Quando você cria um elemento ou define o elemento criado anteriormente, esta reação do elemento será chamada. |
| 2 | connectedCallback Quando você adiciona um elemento a um documento, a reação desse elemento é chamada. |
| 3 | disconnectedCallback Quando você remove um elemento de um documento, a reação desse elemento é chamada. |
| 4 | attributeChangedCallback Sempre que você alterar, anexar, remover ou substituir um elemento de um documento, essa reação de elemento será chamada. |
Atualizações de elemento
Podemos usar elementos personalizados antes de defini-los por especificação e quaisquer instâncias existentes de um elemento serão atualizadas para a classe personalizada adicionando uma definição a esse elemento.
O estado do elemento personalizado contém os seguintes valores -
uncustomized - O nome do elemento personalizado válido é um elemento integrado ou desconhecido, que não pode se tornar um elemento personalizado.
undefined - O elemento pode ter um nome de elemento personalizado válido, mas não pode ser definido.
custom - O elemento pode ter um nome de elemento personalizado válido, que pode ser definido e atualizado.
failed - Tentando atualizar o elemento com falha de uma classe inválida.
Definindo um Elemento
Um elemento personalizado pode ser definido criando uma classe que estende Polymer.Element e passa a classe para o método customElements.define. A classe contém um método getter que retorna um nome de marca HTML do elemento personalizado. Por exemplo -
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');Importações e APIs
Os elementos Polymer podem ser definidos especificando-se as três seguintes importações de HTML -
polymer-element.html - Especifica a classe base Polymer.Element.
legacy-element.html- Ele estende Polymer.Element usando a classe base Polymer.LegacyElement e adiciona API legada compatível 1.x. Ele também cria elementos híbridos definindo o método de fábrica Polymer () legado.
polymer.html - Compreende as classes de base do polímero junto com os elementos auxiliares, que foram incluídos no 1.x polímero.html.
Defina um elemento no documento HTML principal
Você pode definir um elemento no documento HTML principal usando a função HTMLImports.whenReady ().
Exemplo
O exemplo a seguir mostra como definir um elemento no documento HTML principal. Crie um arquivo index.html e adicione o código a seguir.
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>Agora crie um elemento personalizado chamado define-element.html e inclua o código a seguir.
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>Resultado
Para executar o aplicativo, navegue até o diretório do projeto criado e execute o seguinte comando.
polymer serveAgora abra o navegador e navegue até http://127.0.0.1:8081/. A seguir será a saída.

Defina um elemento legado
O elemento legado pode ser usado para registrar um elemento usando a função Polymer, que leva o protótipo para um novo elemento. O protótipo deve conteris que define o nome da marca HTML para um elemento personalizado.
Exemplo
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();Callbacks do ciclo de vida
Os retornos de chamada do ciclo de vida são usados para realizar as tarefas de recursos integrados de Polymer.Elementclasse. O Polymer usa um retorno de chamada pronto, que será invocado quando o Polymer terminar de criar e inicializar os elementos DOM.
A seguir está uma lista de retornos de chamada legados em Polymer.js.
created - É chamado quando você cria um elemento antes de definir os valores da propriedade e inicializar o DOM local.
ready - É chamado quando você cria um elemento após definir os valores da propriedade e inicializar o DOM local.
attached - É chamado depois de anexar o elemento ao documento e pode ser chamado mais de uma vez durante a vida útil de um elemento.
detached - É chamado depois de desanexar o elemento do documento e pode ser chamado mais de uma vez durante a vida útil de um elemento.
attributeChanged - É chamado quando há alterações nos atributos de um elemento e contém as alterações dos atributos, que não são compatíveis com as propriedades declaradas.
Declarando propriedades
As propriedades podem ser declaradas em um elemento para adicionar valor padrão e outros recursos específicos no sistema de dados e podem ser usadas para especificar os seguintes recursos -
Ele especifica o tipo de propriedade e o valor padrão.
Chama o método observador, quando há alteração no valor da propriedade.
Ele especifica o status somente leitura para interromper as mudanças inesperadas no valor da propriedade.
Ele fornece suporte para vinculação de dados bidirecional, que dispara um evento quando você altera os valores da propriedade.
É uma propriedade computada, que calcula um valor dinamicamente dependendo das outras propriedades.
Ele atualiza e reflete o valor do atributo correspondente, quando você altera os valores da propriedade.
A tabela a seguir mostra as chaves de cada propriedade, que são suportadas pelo objeto de propriedades.
| Sr. Não. | Chave e descrição | Tipo |
|---|---|---|
| 1 | type Ele desserializa de um atributo cujo tipo de propriedade é determinado usando o construtor do tipo. |
construtor (Boolean, Date, Number, String, Array ou Object) |
| 2 | value Ele especifica o valor padrão da propriedade e, se for uma função, usa o valor de retorno como o valor padrão da propriedade. |
booleano, número, string ou função. |
| 3 | reflectToAttribute Se essa chave for definida como verdadeira, ela definirá o atributo correspondente no nó do host. O atributo pode ser criado como um atributo booleano HTML padrão, se você definir o valor da propriedade como Booleano. |
boleano |
| 4 | readOnly Você não pode definir a propriedade diretamente por atribuição ou vinculação de dados, se esta chave for definida como verdadeira. |
boleano |
| 5 | notify Você pode usar a propriedade para associação de dados bidirecional, se esta chave for definida como true e quando você alterar a propriedade, o evento de alteração do nome da propriedade será acionado. |
boleano |
| 6 | computed Você pode calcular o valor de um argumento sempre que ele mudar, invocando o método e o valor será simplificado como nome do método e lista de argumentos. |
corda |
| 7 | observer Invoque o nome do método, que é simplificado por um valor, quando o valor da propriedade mudar. |
corda |
Desserialização de Atributo
Desserialize o nome da propriedade que corresponde a um atributo na instância de acordo com o tipo especificado e o mesmo nome da propriedade na instância do elemento, se a propriedade estiver configurada no objeto de propriedades.
Você pode definir o tipo especificado diretamente como o valor da propriedade, se não houver outras opções de propriedades definidas no objeto de propriedades; caso contrário, ele fornecerá o valor para a chave de tipo no objeto de configuração de propriedades.
Configurando Propriedades Booleanas
A propriedade booleana pode ser configurada a partir da marcação, definindo-a como falsa e, se for definida como verdadeira, você não pode configurar a partir da marcação porque o atributo com ou sem um valor é igualado a verdadeiro. Portanto, é conhecido como um comportamento padrão para atributos na plataforma web.
As propriedades do objeto e da matriz podem ser configuradas passando-as no formato JSON como -
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>Configurando Valores de Propriedade Padrão
A propriedade padrão pode ser configurada usando o campo de valor no objeto de propriedades e pode ser um valor primitivo ou uma função que retorna um valor.
Exemplo
O exemplo a seguir descreve como configurar os valores de propriedade padrão no objeto de propriedades.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Resultado
Execute o aplicativo conforme mostrado no exemplo anterior e navegue até http://127.0.0.1:8000/. A seguir será a saída.

Propriedades somente leitura
Você pode evitar alterações inesperadas nos dados produzidos definindo o sinalizador readOnly como true, no objeto de propriedades. O elemento usa o setter da convenção _setProperty (value), para alterar o valor da propriedade.
Exemplo
O exemplo a seguir descreve o uso de propriedades somente leitura no objeto de propriedades. Crie um arquivo index.html e adicione o seguinte código a ele
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Agora, crie outro arquivo chamado my-element.html e inclua o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Em seguida, crie mais um arquivo chamado prop-element.html e adicione o código a seguir.
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Resultado
Execute o aplicativo conforme mostrado no exemplo anterior e navegue até http://127.0.0.1:8081/. A seguir será a saída.

Após clicar no botão, ele mudará o valor conforme mostrado na imagem a seguir.

Refletindo Propriedades para Atributos
O atributo HTML pode ser sincronizado com o valor da propriedade, definindo o reflectToAttribute como true em uma propriedade no objeto de configuração de propriedades.
Serialização de Atributo
O valor da propriedade pode ser serializado para o atributo, enquanto reflete ou vincula uma propriedade a um atributo e, por padrão, os valores podem ser serializados dependendo do tipo atual do valor.
String - Não há necessidade de serialização.
Date or Number - Use toString para serializar os valores.
Boolean - Defina o atributo sem valor exibido como verdadeiro ou falso.
Array or Object - Use o JSON.stringify para serializar o valor.
Shadow DOM é uma nova propriedade do DOM usada para construir componentes.
Example
No código a seguir, o componente de cabeçalho inclui o título da página e o botão de menu.
<header-demo>
<header>
<h1>
<button>Shadow DOM permite localizar os filhos em uma subárvore com escopo definido, que é conhecido como shadow tree.
<header-demo>
#shadow-root
<header>
<h1>
<button>A raiz da raiz sombra é chamada de topo da árvore sombra e o elemento que está anexado à árvore é chamado host sombra (header-demo). Este host sombra inclui uma propriedade chamada shadowRoot, que especifica a raiz sombra. A raiz da sombra identifica o elemento do host usando uma propriedade do host.
Shadow DOM e composição
A árvore de sombra pode ser renderizada em vez dos filhos do elemento, se houver um elemento no DOM de sombra. Os filhos do elemento podem ser renderizados adicionando o elemento <slot> à árvore de sombra.
Por exemplo, use a seguinte árvore de sombra para <header-demo>.
<header>
<h1><slot></slot></h1>
<button>Menu</button>
</header>Adicione os filhos ao elemento <my-header> como -
<header-demo>Shadow DOM</header-demo>O cabeçalho substitui o elemento </slot> pelos filhos especificados acima como -
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>Conteúdo substituto
O conteúdo de fallback pode ser exibido quando não há nós alocados para o slot. Por exemplo -
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>Você pode fornecer seu próprio ícone para um elemento como -
<my-element>
<img slot = "myimgicon" src = "warning.png">
<my-element>Distribuição multinível
Você pode alocar o elemento de slot para um slot, que é conhecido como distribuição multinível.
Por exemplo, pegue dois níveis de uma árvore de sombra, conforme mostrado abaixo -
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">Considere o seguinte código -
<parent-element>
<p>This is light DOM</p>
<parent-element>A estrutura de uma árvore achatada é semelhante à seguinte.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>Shadow DOM usa as seguintes APIs de Slot para verificar a distribuição -
HTMLElement.assignedSlot - Aloca o slot para um elemento e retorna nulo, se não houver alocação de um elemento para um slot.
HTMLSlotElement.assignedNodes - Ele fornece a lista de nós junto com o slot e retorna os nós distribuídos, quando você define a opção flatten como true.
HTMLSlotElement.slotchange - Este evento é disparado quando há mudanças nos nós distribuídos do slot.
Retargeting de evento
Ele especifica o destino do evento no qual o elemento pode ser representado no mesmo escopo do elemento de escuta. Ele fornece um evento de um elemento personalizado, que parece vir da tag do elemento personalizado, em oposição a um elemento interno.
Example
O exemplo a seguir mostra o uso de retargeting de evento no Polymer.js. Crie um arquivo chamado index.html e coloque o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>Agora, crie outro arquivo chamado retarget-event.html e inclua o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>Output
Para executar o aplicativo, navegue até o diretório do projeto criado e execute o seguinte comando.
polymer serveAgora abra o navegador e navegue até http://127.0.0.1:8081/. A seguir será a saída.

Clique no texto acima e abra o console para ver um evento redirecionado, conforme mostrado na captura de tela a seguir.

Shadow DOM Styling
Você pode definir o estilo do DOM de sombra usando as propriedades de estilo, que herdam do host para a árvore de sombra.
Example
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>DOM Templating
A subárvore DOM pode ser criada para um elemento usando o modelo DOM. Você pode criar a raiz de sombra para o elemento e copiar o modelo em uma árvore de sombra adicionando o modelo DOM a um elemento.
O modelo DOM pode ser especificado de duas maneiras -
Crie um elemento <dom-module>, que deve corresponder ao nome de um elemento junto com um atributo id.
Defina um elemento <template> dentro do <dom-module>.
Example
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>Definir o estilo DOM de sombra de um elemento
Shadow DOM permite definir o estilo dos elementos personalizados usando propriedades de estilo, como fontes, cores de texto e classes, sem aplicá-lo fora do escopo do seu elemento.
Vamos estilizar o elemento host usando o :hostseletor (um elemento anexado ao DOM sombra é chamado de host). Crie um arquivo chamado polímero-app.html e adicione o seguinte código a ele.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Execute o aplicativo conforme mostrado no capítulo anterior e navegue atéhttp://127.0.0.1:8000/. A seguir será a saída.

Estilo de conteúdo com slot
É possível criar slots no modelo de um elemento, que são ocupados em tempo de execução.
Example
O exemplo a seguir descreve o uso de conteúdo encaixado no modelo do elemento. Crie um arquivo index.html e adicione o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>Agora crie outro arquivo chamado slotted-content.html e inclua o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Execute o aplicativo conforme mostrado no exemplo anterior e navegue até http://127.0.0.1:8081/. A seguir será a saída.

Usando Módulos de Estilo
Você pode compartilhar os estilos entre os elementos junto com os módulos de estilo. Especifique os estilos no módulo de estilo e compartilhe-os entre os elementos.
Example
O exemplo a seguir mostra como usar o módulo de estilo entre os elementos. Crie um arquivo index.html e adicione o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>Crie outro arquivo chamado style-module.html com o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Agora, crie mais um arquivo denominado colors-module.html , que fornece os módulos de estilo para os elementos, conforme mostrado no código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>Execute o aplicativo e navegue até http://127.0.0.1:8081/. A seguir será a saída.

Use propriedades personalizadas
As propriedades CSS personalizadas podem ser usadas para definir o estilo da aparência do elemento em seu aplicativo usando o elemento Polymer. As propriedades personalizadas fornecem variáveis CSS em cascata, que podem ser usadas fora do ambiente de elementos personalizados que evitam a dispersão dos dados de estilo em uma folha de estilo.
As propriedades personalizadas podem ser definidas de forma semelhante às propriedades CSS padrão, que herdam da árvore DOM composta. No exemplo anterior, você pode ver as propriedades CSS personalizadas definidas para os elementos.
De acordo com a herança CSS, se não houver estilo definido para um elemento, ele herdará o estilo de seu pai, conforme mostrado no código a seguir.
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>Os eventos são usados pelos elementos que podem se comunicar com as mudanças de estado da árvore DOM para os elementos pais e usam as APIs DOM padrão para criar, despachar e ouvir eventos. oannotated event listeners são usados pelo Polymer, que define os ouvintes de evento como pequenos pedaços de modelo DOM e podem ser adicionados a filhos DOM usando anotações de um evento no modelo.
Exemplo
O exemplo a seguir adiciona ouvintes de eventos anotados no modelo. Crie um arquivo chamado index.html e coloque o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>Resultado
Para executar o aplicativo, navegue até o diretório do projeto criado e execute o seguinte comando.
polymer serveAgora abra o navegador e navegue até http://127.0.0.1:8000/. A seguir será a saída.

Clique no texto para ver o resultado no console, conforme mostrado na captura de tela a seguir.

Eventos Personalizados
Os eventos personalizados podem ser disparados usando o construtor CustomEvent padrão e o método dispatchEvent do elemento host.
Considere o exemplo a seguir que dispara o evento personalizado do elemento host. Abra o arquivo index.html e adicione o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>Agora, crie outro arquivo chamado custom-event.html e inclua o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>Resultado
Execute o aplicativo conforme mostrado no exemplo anterior e navegue até http://127.0.0.1:8000/. A seguir será a saída.

Agora clique no botão, abra o console e veja o valor verdadeiro do evento personalizado, conforme mostrado na captura de tela a seguir.

Agora movendo com "retargeting de evento", que especifica o destino do evento onde o elemento pode ser representado no mesmo escopo do elemento de escuta. Por exemplo, o destino pode ser considerado um elemento no documento principal, ao usar um ouvinte no documento principal, não em uma árvore de sombra. Você pode consultar o capítulo sobre estilo de sombra de polímero para obter mais explicações e exemplos.
Eventos de Gestos
Os eventos de gesto podem ser usados para interações do usuário, que definem uma melhor interação em dispositivos móveis e de toque. Por exemplo, o evento de toque é uma parte dos eventos de gesto que disparam de forma consistente em dispositivos móveis e desktop.
Você pode consultar o exemplo de evento de gesto explicado no início deste capítulo, que usa on-tap evento que adiciona ouvintes de eventos anotados no modelo.
A tabela a seguir lista diferentes tipos de eventos de gesto.
| Sr. Não. | Tipo e descrição do evento | Propriedades |
|---|---|---|
| 1 | down Ele especifica que o dedo / botão foi movido para baixo. |
|
| 2 | up Ele especifica que o dedo / botão foi movido para cima. |
|
| 3 | tap Ele especifica a ocorrência de ações para cima e para baixo. |
|
| 4 | track Ele especifica a ocorrência de ações para cima e para baixo. |
|
Exemplo
O exemplo a seguir especifica o uso de tipos de eventos de gesto no modelo. Crie um arquivo chamado index.html e coloque o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>Agora, crie outro arquivo denominado gesto-event.html e inclua o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>Resultado
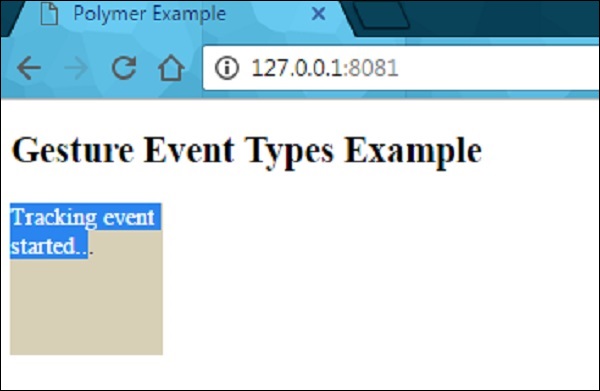
Execute o aplicativo conforme mostrado no exemplo anterior e navegue até http://127.0.0.1:8081/. Agora comece a arrastar o mouse no elemento, ele exibirá o estado conforme mostrado na imagem a seguir.

Após arrastar o mouse no elemento, ele mostrará o andamento do rastreamento de eventos conforme mostrado na imagem a seguir.

Ao parar de arrastar o mouse, o evento de rastreamento será encerrado no elemento, conforme mostrado na captura de tela a seguir.

O polímero permite observar as mudanças nas propriedades de um elemento realizando diferentes ações, como -
Observers - Ele invoca os callbacks sempre que os dados mudam.
Computed Properties - Ele calcula as propriedades virtuais com base em outras propriedades e as recalcula sempre que os dados de entrada mudam.
Data Bindings - Ele atualiza as propriedades, atributos ou o conteúdo de texto de um nó DOM usando anotações sempre que os dados mudam.
Caminhos de Dados
Pathé uma string no sistema de dados que fornece uma propriedade ou subpropriedade relativa a um escopo. O escopo pode ser um elemento de host. Os caminhos podem ser vinculados a diferentes elementos usando vinculação de dados. A mudança de dados pode ser movida de um elemento para outro, se os elementos estiverem conectados com vinculação de dados.
Exemplo
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>Os dois caminhos acima (my-profile e address-card) podem ser conectados com vinculação de dados, se <address-card> estiver no DOM local do elemento <my-profile>.
A seguir estão os tipos especiais de segmentos de caminho em Polymer.js -
O caractere curinga (*) pode ser usado como o último segmento em um caminho.
As mutações da matriz podem ser exibidas para uma determinada matriz, colocando emendas de string como o último segmento em um caminho.
Caminhos de item de matriz indicam um item em uma matriz e o segmento de caminho numérico especifica um índice de matriz.
Em um caminho de dados, cada segmento de caminho é um nome de propriedade e inclui dois tipos de caminhos a seguir -
Os segmentos de caminho separados por pontos. Por exemplo: "apple.grapes.orange".
Em uma matriz de strings, cada elemento da matriz é um segmento de caminho ou um caminho pontilhado. Por exemplo: ["maçã", "uvas", "laranja"], ["maçã.grapes", "laranja"].
Fluxo de dados
Exemplo
O exemplo a seguir especifica uma associação bidirecional de fluxo de dados. Crie um arquivo index.html e adicione o seguinte código nele.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Agora crie outro arquivo chamado my-element.html e inclua o código a seguir.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Em seguida, crie mais um arquivo chamado prop-element.html e adicione o código a seguir.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Resultado
Execute o aplicativo conforme mostrado nos capítulos anteriores e navegue até http://127.0.0.1:8081/. A seguir será a saída.

Após clicar no botão, ele mudará o valor conforme mostrado na imagem a seguir.

Vinculando dois caminhos
Você pode vincular os dois caminhos ao mesmo objeto usando o método linkPaths e precisa usar a vinculação de dados para gerar alterações entre os elementos.
Exemplo
linkPaths('myTeam', 'players.5');A ligação do caminho pode ser removida usando o método unlinkPaths conforme mostrado abaixo -
unlinkPaths('myTeam');Observadores
As alterações observáveis que ocorrem nos dados do elemento invocam métodos conhecidos como observadores. A seguir estão os tipos de observadores.
Observadores simples são usados para observar uma única propriedade.
Observadores complexos são usados para observar mais de uma propriedade ou caminho.
Ligação de dados
A vinculação de dados pode ser usada para conectar a propriedade ou um atributo de um elemento do elemento host em seu DOM local. A vinculação de dados pode ser criada adicionando anotações ao modelo DOM, conforme mostrado no código a seguir.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>A anatomia da ligação de dados no modelo DOM local se parece com o seguinte -
property-name=annotation-or-compound-bindingou
attribute-name$=annotation-or-compound-bindingO lado esquerdo da vinculação especifica a propriedade ou atributo de destino, enquanto o lado direito da vinculação especifica uma anotação de vinculação ou uma vinculação composta. O texto na anotação de ligação é delimitado por colchetes duplos ({{}}) ou colchetes ([[]]) delimitadores e a ligação composta inclui uma ou mais anotações de ligação literal de string.
A seguir estão os elementos auxiliares, que são usados com casos de uso de vinculação de dados -
Template Repeater - Uma instância do conteúdo do modelo pode ser criada para cada item em uma matriz.
Array Selector - Fornece o estado de seleção para uma série de dados estruturados.
Conditional Template - Você pode identificar o conteúdo, se a condição for verdadeira.
Auto-binding Template - Especifica a vinculação de dados fora do elemento de polímero.
A árvore DOM dispara um evento de mudança dom, se os elementos auxiliares atualizarem a árvore DOM. Às vezes, você pode interagir com o DOM alterando os dados do modelo, não interagindo com os nós criados. Portanto, você pode usar o evento dom-change para acessar os nós diretamente.