Pycharm - Integração HTML e CSS
HTML e CSS são bem suportados no PyCharm Editor. O PyCharm Editor inclui uma abreviação especial e fornece preenchimento de tags para HTML.
Emmet
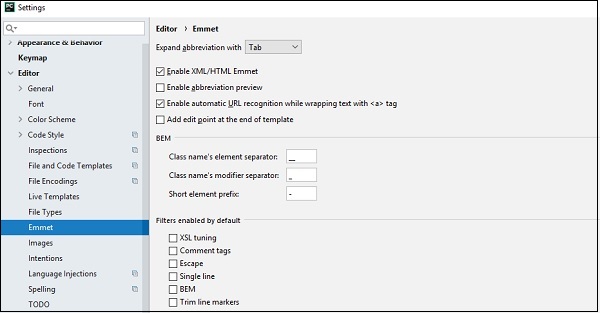
Emmet é a abreviação usada no editor PyCharm. Inclui vários recursos, como visualização de abreviatura, reconhecimento automático de URL e pontos de edição, para arquivos HTML e CSS. A interface do usuário da seção de configurações é mostrada na captura de tela fornecida abaixo -

Criação de arquivos HTML e CSS
PyCharm inclui um recurso embutido para a criação de arquivos HTML e CSS. As etapas básicas para criar novos arquivos HTML e CSS são as seguintes -

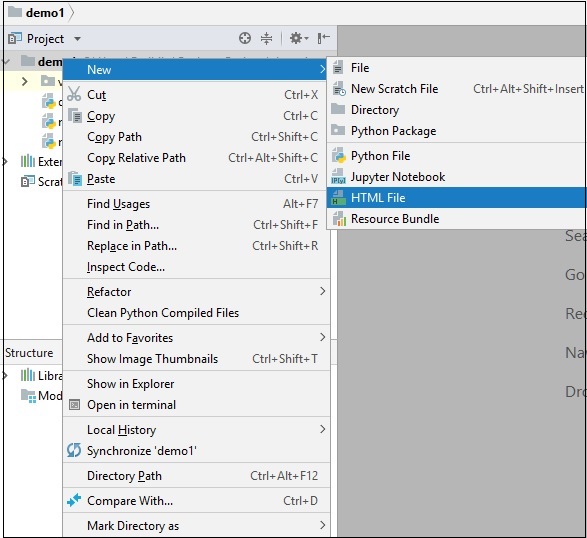
Agora, mencione o nome do arquivo ao criar arquivos HTML no projeto, conforme mostrado abaixo -

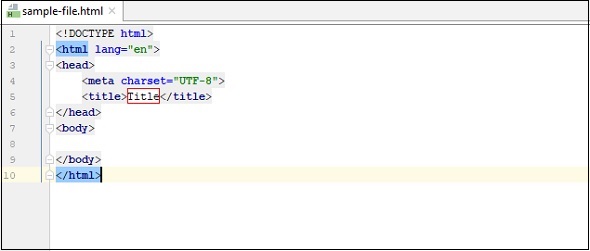
Isso cria o sample-file.html arquivo como mostrado abaixo -

Criando arquivo CSS
As etapas para criar um arquivo CSS são mostradas aqui -
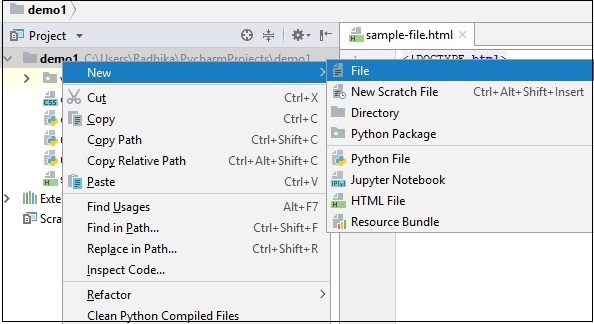
De New menu, selecione o File opção como mostrado abaixo -

Especifique o nome do CSS durante sua criação, conforme mostrado aqui -

Você pode ver a estrutura completa do projeto com vários arquivos mencionados em diferentes combinações de cores, conforme mostrado abaixo -
