Hp-QC - Configurações do lado do servidor
Depois que o HP-ALM estiver instalado, podemos continuar a trabalhar com o ALM somente após criar o domínio, o projeto e os usuários. Neste capítulo, discutiremos como criar Projeto, Domínio e Usuários.
Criando Domínio
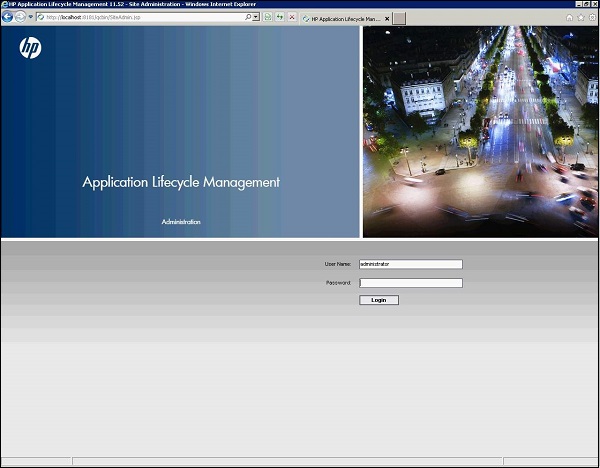
Step 1- Para criar um domínio, a primeira etapa é entrar na página do administrador do site. Inicie o QC usando o URL -http://localhost:8181/qcbin/SiteAdmin.jsp e insira as credenciais de administrador que foram configuradas durante a instalação do QC.

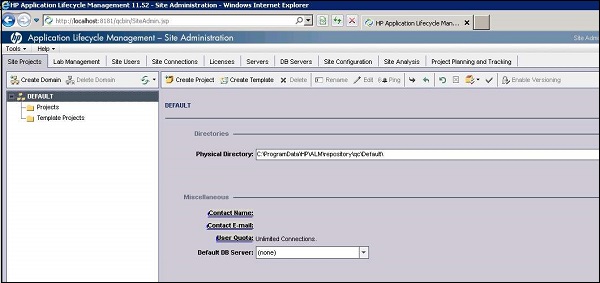
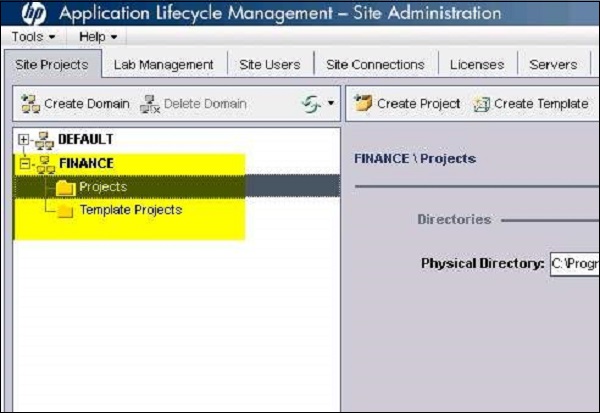
Step 2- Depois de fazer login na página de administração do site, chegaremos à guia Projetos do site, conforme mostrado abaixo. A próxima etapa é criar um Domínio.

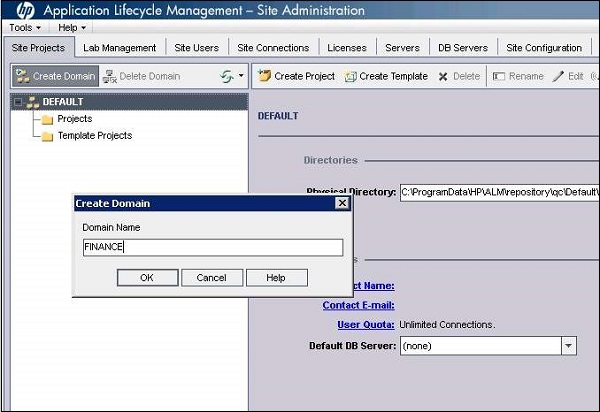
Step 3- Clique no botão 'Criar domínio' no canto superior esquerdo. Digite o nome do domínio e clique em OK.

Step 4 - O domínio seria criado conforme mostrado abaixo.

Criando Projetos
Uma vez que um Domínio é criado, o próximo passo é criar 'Projetos'. A criação de um projeto nos conduz através de um assistente e deve-se seguir as etapas fornecidas abaixo para criar 'Projetos'
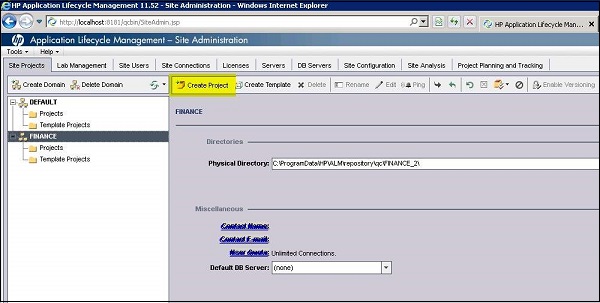
Step 1 - Selecione o Domínio no qual o projeto deve ser criado e clique no botão "Criar Projetos" conforme mostrado abaixo.

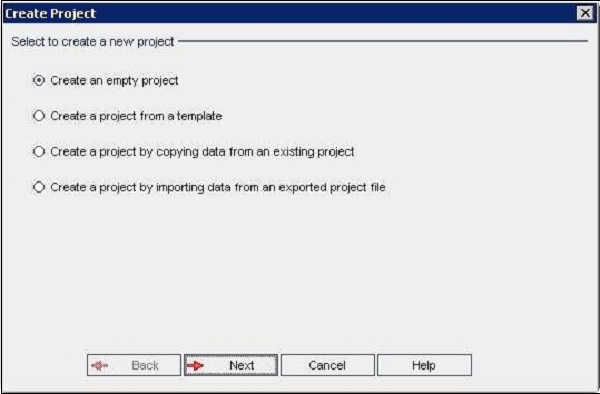
Step 2- O Assistente para Criar Projeto é aberto. Selecione "Criar um projeto vazio" e clique em "Avançar".

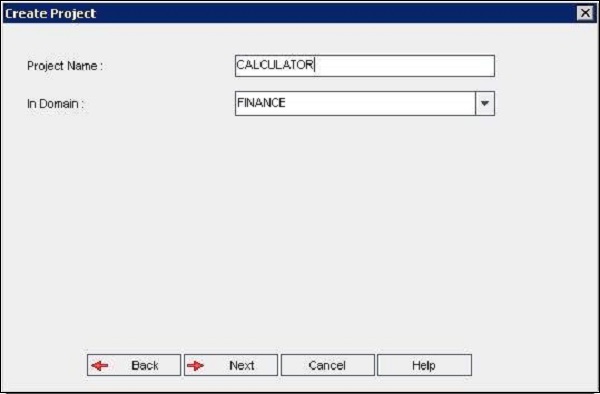
Step 3 - Digite o "Nome do projeto" e selecione Domínio e clique em "Avançar".

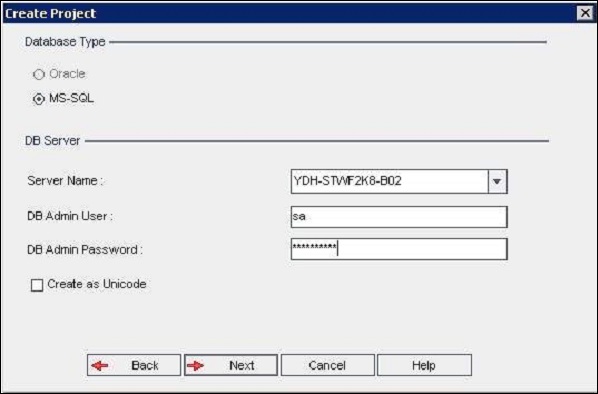
Step 4 - Insira as credenciais do banco de dados e clique em "AVANÇAR".

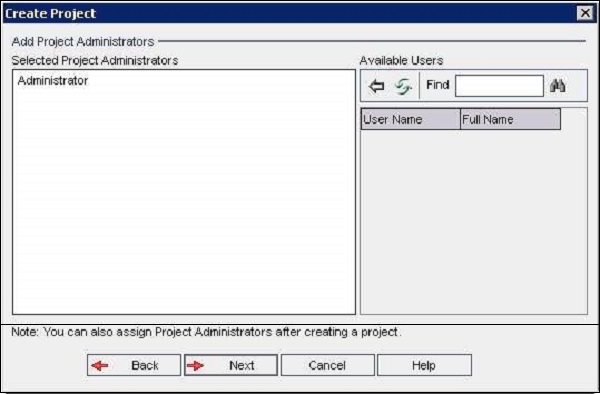
Step 5 - Selecione o ID de usuário do Administrador do projeto e clique em "AVANÇAR".

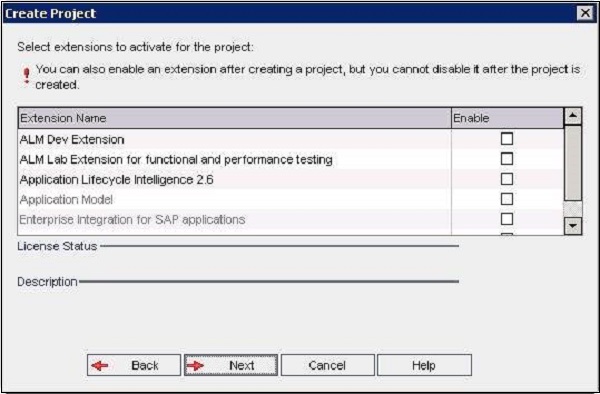
Step 6 - Selecione as extensões para ativar o projeto e clique em "SEGUINTE".

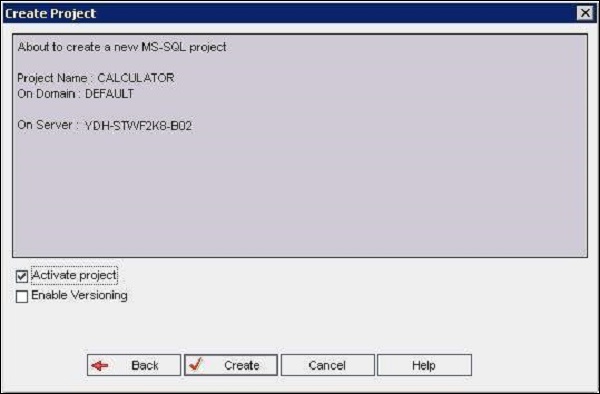
Step 7 - Marque a caixa de seleção Ativar e habilite o controle de versão (se desejar) e clique em "AVANÇAR".

Step 8- Ao clicar em "Avançar", o projeto "Calculadora" é criado com sucesso. Clique em "OK" para ver o projeto criado no Painel de Projetos.

Criação de usuários
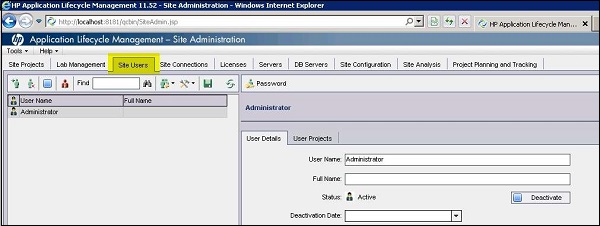
Step 1 - Selecione a guia Usuários do site na página "Administrador do site" conforme mostrado abaixo e clique no botão "Adicionar novo usuário".

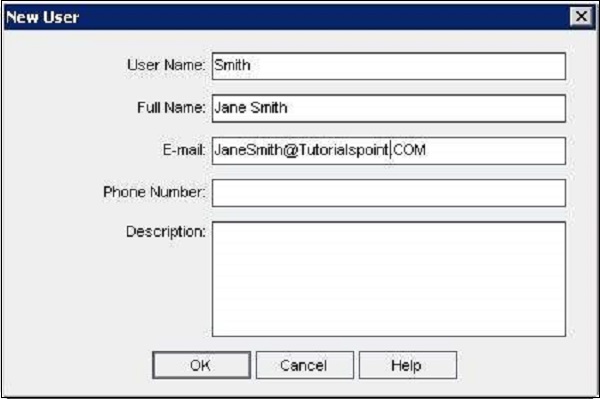
Step 2- A janela Novo usuário é aberta. Preencha os dados do usuário e clique em "OK".

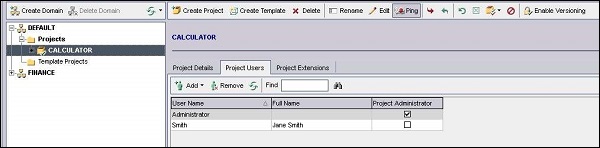
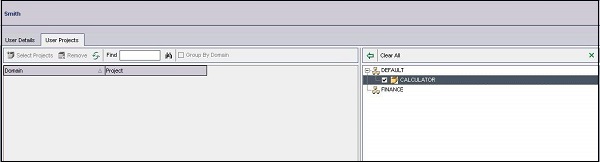
Step 3 - Depois de criar o usuário, conceda ao usuário o acesso ao projeto de que ele precisa.

Step 4 - Verifique a lista de usuários na aba "Usuários do projeto" após dar ao usuário o acesso ao projeto.