React Native - Guia rápido
Para uma melhor compreensão dos conceitos do React Native, vamos pegar emprestadas algumas linhas da documentação oficial -
O React Native permite construir aplicativos móveis usando apenas JavaScript. Ele usa o mesmo design do React, permitindo compor uma rica IU móvel a partir de componentes declarativos. Com o React Native, você não constrói um aplicativo da web móvel, um aplicativo HTML5 ou um aplicativo híbrido; você constrói um aplicativo móvel real que é indistinguível de um aplicativo desenvolvido usando Objective-C ou Java. O React Native usa os mesmos blocos de construção fundamentais da IU que os aplicativos iOS e Android regulares. Você acabou de colocar esses blocos de construção juntos usando JavaScript e React.
React Native Features
A seguir estão os recursos do React Native -
React - Este é um Framework para construir aplicativos web e móveis usando JavaScript.
Native - Você pode usar componentes nativos controlados por JavaScript.
Platforms - React Native é compatível com a plataforma IOS e Android.
React Native Advantages
A seguir estão as vantagens do React Native -
JavaScript - Você pode usar o conhecimento existente de JavaScript para construir aplicativos móveis nativos.
Code sharing - Você pode compartilhar a maior parte do seu código em diferentes plataformas.
Community - A comunidade em torno do React and React Native é grande, e você poderá encontrar qualquer resposta que precisar.
Limitações nativas do React
A seguir estão as limitações do React Native -
Native Components - Se você deseja criar uma funcionalidade nativa que ainda não foi criada, você precisará escrever algum código específico para a plataforma.
Há algumas coisas que você precisa instalar para configurar o ambiente para React Native. Usaremos OSX como nossa plataforma de construção.
| Sr. Não. | Programas | Descrição |
|---|---|---|
| 1 | NodeJS e NPM | Você pode seguir nosso tutorial de configuração do ambiente NodeJS para instalar o NodeJS. |
Etapa 1: instalar create-react-native-app
Depois de instalar o NodeJS e o NPM com sucesso em seu sistema, você pode prosseguir com a instalação de create-react-native-app (globalmente como mostrado abaixo).
C:\Users\Tutorialspoint> npm install -g create-react-native-appEtapa 2: Criar projeto
Navegue pela pasta necessária e crie um novo projeto reagente nativo conforme mostrado abaixo.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeDepois de executar o comando acima, uma pasta com nome específico é criada com o seguinte conteúdo.

Etapa 3: NodeJS Python Jdk8
Certifique-se de ter Python NodeJS e jdk8 instalado em seu sistema, caso contrário, instale-os. Além disso, é recomendável instalar a versão mais recente do yarn para evitar certos problemas.
Etapa 4: instalar React Native CLI
Você pode instalar a interface de linha de comando react nativa no npm, usando o comando install -g react-native-cli conforme mostrado abaixo.
npm install -g react-native-cli
Etapa 5: comece a reagir nativo
Para verificar a instalação, navegue pela pasta do projeto e tente iniciar o projeto usando o comando start.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startSe tudo correr bem, você receberá um código QR conforme mostrado abaixo.

Conforme instruído, uma maneira de executar apps nativos Rea em seu dispositivo Android é usar o Expo. Instale o cliente expo em seu dispositivo Android e digitalize o código QR obtido acima.
Etapa 6: Ejetar o projeto
Se você deseja executar o emulador do Android usando o Android Studio, saia da linha de comando atual pressionando ctrl+c.
Então, execute run eject command Como
npm run ejectIsso mostra as opções de ejeção, selecione a primeira usando as setas e pressione Enter.

Em seguida, você deve sugerir o nome do aplicativo na tela inicial e o nome do projeto do estúdio Android e projetos Xcode.

Embora seu projeto tenha sido ejetado com sucesso, você pode obter um erro como -

Ignore este erro e execute o react nativo para android usando o seguinte comando -
react-native run-androidMas, antes disso, você precisa instalar o Android Studio.
Etapa 7: Instalando o Android Studio
Visite a página da web https://developer.android.com/studio/ e baixe o Android Studio.

Após baixar o arquivo de instalação do mesmo, clique duas vezes sobre ele e prossiga com a instalação.

Etapa 8: Configurando o AVD Manager
Para configurar o AVD Manager, clique no ícone respectivo na barra de menu.

Etapa 9: Configurando o AVD Manager
Escolha uma definição de dispositivo, Nexus 5X é sugerível.

Clique no botão Avançar para ver uma janela de imagem do sistema. Selecione osx86 Images aba.

Em seguida, selecione Marshmallow e clique em Avançar.

Por fim, clique no botão Concluir para finalizar a configuração do AVD.

Após configurar seu dispositivo virtual, clique no botão play na coluna Actions para iniciar o emulador de Android.

Etapa 10: executando o Android
Abra o prompt de comando, navegue pela pasta do seu projeto e execute o react-native run-android comando.

Então, a execução do aplicativo começa em outro prompt, você pode ver seu status.

Em seu emulador de Android, você pode ver a execução do aplicativo padrão como -

Etapa 11: local.properties
Abra o android pasta na pasta do seu projeto SampleReactNative/android(nesse caso). Crie um arquivo com nomelocal.properties e adicione o seguinte caminho nele.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkaqui, substitua Tutorialspoint com seu nome de usuário.
Etapa 12: Recarga a quente
E para construir o aplicativo modifique o App.js e as mudanças serão atualizadas automaticamente no emulador do Android.
Caso contrário, clique em Android emulator pressione ctrl+m então, selecione Enable Hot Reloading opção.

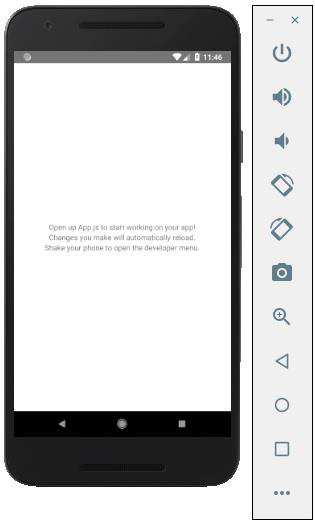
Se você abrir o aplicativo padrão, poderá observar que o arquivo app.js se parece com
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Resultado

Olá Mundo
Para exibir uma mensagem simples dizendo “Bem-vindo ao Tutorialspoint”, remova a parte CSS e insira a mensagem a ser impressa envolvida pelas tags <text> </text> dentro de <view> </view> como mostrado abaixo.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Os dados dentro do React Components são gerenciados por state e props. Neste capítulo, vamos falar sobrestate.
Diferença entre State e Props
o state é mutável enquanto propssão imutáveis. Isso significa questate pode ser atualizado no futuro, enquanto os adereços não podem ser atualizados.
Usando estado
Este é o nosso componente raiz. Estamos apenas importandoHome que será usado na maioria dos capítulos.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
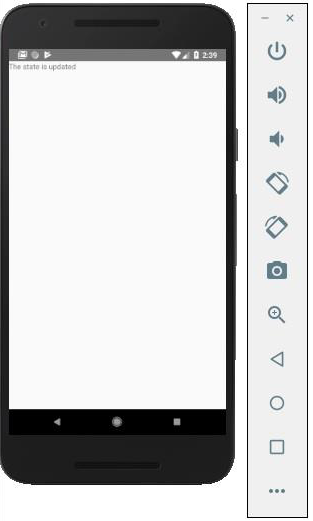
}Podemos ver no texto do emulador do estado como na imagem a seguir.

Atualizando estado
Como o estado é mutável, podemos atualizá-lo criando o deleteState função e chamá-lo usando o onPress = {this.deleteText} evento.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- Em todos os capítulos, usaremos a sintaxe de classe para componentes com estado (contêiner) e a sintaxe de função para componentes sem estado (apresentação). Aprenderemos mais sobre os componentes no próximo capítulo.
Também aprenderemos como usar a sintaxe da função de seta para updateState. Você deve ter em mente que esta sintaxe usa o escopo léxico, ethisa palavra-chave será associada ao objeto de ambiente (Classe). Isso às vezes leva a um comportamento inesperado.
A outra maneira de definir métodos é usar as funções EC5, mas nesse caso precisaremos vincular thismanualmente no construtor. Considere o seguinte exemplo para entender isso.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}Em nosso último capítulo, mostramos como usar mutáveis state. Neste capítulo, mostraremos como combinar o estado e oprops.
Os componentes de apresentação devem obter todos os dados passando props. Apenas os componentes do contêiner devem terstate.
Componente do recipiente
Agora vamos entender o que é um componente de contêiner e também como funciona.
Teoria
Agora vamos atualizar nosso componente de contêiner. Este componente controlará o estado e passará os adereços para o componente de apresentação.
O componente do contêiner é usado apenas para lidar com o estado. Todas as funcionalidades relacionadas à visualização (estilo, etc.) serão tratadas no componente de apresentação.
Exemplo
Se quisermos usar o exemplo do último capítulo, precisamos remover o Textelemento da função de renderização, pois esse elemento é usado para apresentar o texto aos usuários. Isso deve estar dentro do componente de apresentação.
Vamos revisar o código no exemplo fornecido a seguir. Vamos importar oPresentationalComponent e passe para a função de renderização.
Depois de importar o PresentationalComponente passá-lo para a função de renderização, precisamos passar os adereços. Vamos passar os adereços adicionandomyText = {this.state.myText} e deleteText = {this.deleteText} para <PresentationalComponent>. Agora, poderemos acessar isso dentro do componente de apresentação.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Componente Apresentacional
Agora vamos entender o que é um componente de apresentação e também como funciona.
Teoria
Os componentes de apresentação devem ser usados apenas para apresentar a visão aos usuários. Esses componentes não têm estado. Eles recebem todos os dados e funções como suportes.
A melhor prática é usar tantos componentes de apresentação quanto possível.
Exemplo
Como mencionamos em nosso capítulo anterior, estamos usando a sintaxe da função EC6 para componentes de apresentação.
Nosso componente receberá adereços, retornar elementos de visualização e apresentar texto usando {props.myText} e ligue para o {props.deleteText} função quando um usuário clica no texto.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentAgora, temos a mesma funcionalidade que em nosso Statecapítulo. A única diferença é que refatoramos nosso código para o contêiner e o componente de apresentação.
Você pode executar o aplicativo e ver o texto como na imagem a seguir.

Se você clicar no texto, ele será removido da tela.

Existem algumas maneiras de estilizar seus elementos no React Native.
Você pode usar o stylepropriedade para adicionar os estilos embutidos. No entanto, essa não é a prática recomendada porque pode ser difícil ler o código.
Neste capítulo, vamos usar o Stylesheet para estilizar.
Componente do recipiente
Nesta seção, simplificaremos nosso componente de contêiner de nosso capítulo anterior.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Componente Apresentacional
No exemplo a seguir, vamos importar o StyleSheet. Na parte inferior do arquivo, vamos criar nossa folha de estilo e atribuí-la aostylesconstante. Observe que nossos estilos estão emcamelCase e nós não usamos px ou% para estilização.
Para aplicar estilos ao nosso texto, precisamos adicionar style = {styles.myText} propriedade para o Text elemento.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Ao executar o aplicativo, receberemos a seguinte saída.
Para acomodar diferentes tamanhos de tela, o React Native oferece Flexbox Apoio, suporte.
Usaremos o mesmo código que usamos em nosso React Native - Stylingcapítulo. Nós apenas mudaremos oPresentationalComponent.
Layout
Para obter o layout desejado, o flexbox oferece três propriedades principais - flexDirection justifyContent e alignItems.
A tabela a seguir mostra as opções possíveis.
| Propriedade | Valores | Descrição |
|---|---|---|
| flexDirection | 'coluna', 'linha' | Usado para especificar se os elementos serão alinhados verticalmente ou horizontalmente. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'espaço ao redor', 'espaço entre' | Usado para determinar como os elementos devem ser distribuídos dentro do contêiner. |
| alignItems | 'center', 'flex-start', 'flex-end', 'esticado' | Usado para determinar como os elementos devem ser distribuídos dentro do contêiner ao longo do eixo secundário (oposto de flexDirection) |
Se quiser alinhar os itens verticalmente e centralizá-los, você pode usar o código a seguir.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

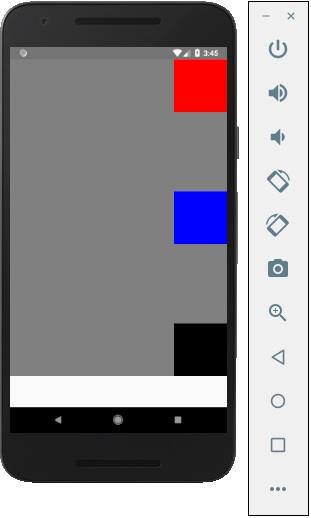
Se os itens precisam ser movidos para o lado direito e espaços precisam ser adicionados entre eles, então podemos usar o código a seguir.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
Neste capítulo, mostraremos como criar uma lista no React Native. Vamos importarList na nossa Home componente e mostrá-lo na tela.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppPara criar uma lista, usaremos o map()método. Isso irá iterar sobre uma matriz de itens e renderizar cada um.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Quando executarmos o aplicativo, veremos a lista de nomes.

Você pode clicar em cada item da lista para acionar um alerta com o nome.

Neste capítulo, mostraremos como trabalhar com TextInput elementos em React Native.
O componente Home importará e renderizará as entradas.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppEntradas
Vamos definir o estado inicial.
Depois de definir o estado inicial, vamos criar o handleEmail e a handlePasswordfunções. Essas funções são usadas para atualizar o estado.
o login() função irá apenas alertar o valor atual do estado.
Também adicionaremos algumas outras propriedades às entradas de texto para desativar a capitalização automática, remover a borda inferior em dispositivos Android e definir um espaço reservado.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Sempre que digitarmos em um dos campos de entrada, o estado será atualizado. Quando clicamos noSubmit botão, o texto das entradas será mostrado dentro da caixa de diálogo.

Sempre que digitarmos em um dos campos de entrada, o estado será atualizado. Quando clicamos noSubmit botão, o texto das entradas será mostrado dentro da caixa de diálogo.

Neste capítulo, mostraremos como trabalhar com o ScrollView elemento.
Vamos criar novamente ScrollViewExample.js e importá-lo em Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview irá renderizar uma lista de nomes. Vamos criá-lo no estado.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Quando executamos o aplicativo, veremos a lista de nomes rolável.
Neste capítulo, entenderemos como trabalhar com imagens no React Native.
Adicionando Imagem
Vamos criar uma nova pasta img dentro de srcpasta. Vamos adicionar nossa imagem (myImage.png) dentro desta pasta.
Vamos mostrar imagens na tela inicial.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppA imagem local pode ser acessada usando a seguinte sintaxe.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleResultado

Densidade da tela
React Native oferece uma maneira de otimizar imagens para diferentes dispositivos usando @2x, @3xsufixo. O aplicativo carregará apenas a imagem necessária para uma densidade de tela específica.
A seguir estão os nomes da imagem dentro do img pasta.
[email protected]
[email protected]Imagens de rede
Ao usar imagens de rede, em vez de require, precisamos do sourcepropriedade. Recomenda-se definir owidth e a height para imagens de rede.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleResultado

Neste capítulo, mostraremos como usar fetch para lidar com solicitações de rede.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppUsando Fetch
Vamos usar o componentDidMountmétodo de ciclo de vida para carregar os dados do servidor assim que o componente é montado. Esta função enviará uma solicitação GET ao servidor, retornará dados JSON, registrará a saída para o console e atualizará nosso estado.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleResultado

Neste capítulo, mostraremos os componentes tocáveis no react Native. Nós os chamamos de 'tocáveis' porque oferecem animações integradas e podemos usar oonPress suporte para manipulação de eventos de toque.
O Facebook oferece o Buttoncomponente, que pode ser usado como um botão genérico. Considere o seguinte exemplo para entender o mesmo.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppSe o padrão Button componente não atende às suas necessidades, você pode usar um dos seguintes componentes.

Opacidade tocável
Este elemento mudará a opacidade de um elemento quando tocado.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Destaque tocável
Quando um usuário pressiona o elemento, ele fica mais escuro e a cor subjacente aparece.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Feedback nativo tocável
Isso simulará a animação da tinta quando o elemento for pressionado.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Tocável sem feedback
Isso deve ser usado quando você deseja manipular o evento de toque sem qualquer animação. Normalmente, este componente não é muito usado.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>Neste capítulo, mostraremos como usar LayoutAnimation em React Native.
Componente de Animações
Vamos definir myStylecomo propriedade do estado. Esta propriedade é usada para estilizar um elemento dentroPresentationalAnimationComponent.
Também criaremos duas funções - expandElement e collapseElement. Essas funções irão atualizar os valores do estado. O primeiro usará ospring animação predefinida, enquanto a segunda terá o linearpredefinido. Vamos passar isso como adereços também. oExpand e a Collapse botões chamam o expandElement() e collapseElement() funções.
Neste exemplo, vamos alterar dinamicamente a largura e a altura da caixa. Desde oHome componente será o mesmo, vamos apenas mudar o Animations componente.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})O React native oferece alguns métodos que ajudam na depuração do seu código.
No menu do desenvolvedor de aplicativos
Você pode abrir o menu do desenvolvedor no simulador IOS pressionando command + D.
No emulador Android, você precisa pressionar command + M.

Reload- Usado para recarregar o simulador. Você pode usar o atalhocommand + R
Debug JS Remotely - Usado para ativar a depuração dentro do console do desenvolvedor do navegador.
Enable Live Reload- Usado para habilitar o recarregamento ao vivo sempre que seu código for salvo. O depurador abrirá àslocalhost:8081/debugger-ui.
Start Systrace - Usado para iniciar a ferramenta de criação de perfil baseada em marcador Android.
Show Inspector- Usado para abrir o inspetor onde você pode encontrar informações sobre seus componentes. Você pode usar o atalhocommand + I
Show Perf Monitor - O monitor de desempenho é usado para monitorar o desempenho do seu aplicativo.
Neste capítulo, entenderemos a navegação no React Native.
Etapa 1: instalar o roteador
Para começar, precisamos instalar o Router. Usaremos o React Native Router Flux neste capítulo. Você pode executar o seguinte comando no terminal, a partir da pasta do projeto.
npm i react-native-router-flux --saveEtapa 2: aplicativo inteiro
Como queremos que nosso roteador lide com todo o aplicativo, vamos adicioná-lo em index.ios.js. Para Android, você pode fazer o mesmo emindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Etapa 3: adicionar roteador
Agora vamos criar o Routescomponente dentro da pasta de componentes. Vai voltarRoutercom várias cenas. Cada cena vai precisarkey, component e title. O roteador usa a propriedade key para alternar entre as cenas, o componente será renderizado na tela e o título será mostrado na barra de navegação. Também podemos definir oinitial propriedade para a cena que deve ser renderizada inicialmente.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesEtapa 4: criar componentes
Nós já temos o Homecomponente de capítulos anteriores; agora, precisamos adicionar oAboutcomponente. Nós vamos adicionar ogoToAbout e a goToHome funções para alternar entre as cenas.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutO aplicativo irá renderizar o Home tela.

Você pode pressionar o botão para alternar para a tela sobre. A seta Voltar aparecerá; você pode usá-lo para voltar à tela anterior.

Se você quiser testar seu aplicativo no simulador IOS, tudo que você precisa é abrir a pasta raiz do seu aplicativo no terminal e executar -
react-native run-iosO comando acima irá iniciar o simulador e executar o aplicativo.
Também podemos especificar o dispositivo que queremos usar.
react-native run-ios --simulator "iPhone 5sDepois de abrir o aplicativo no simulador, você pode pressionar command + Dno IOS para abrir o menu de desenvolvedores. Você pode verificar mais sobre isso em nossodebugging capítulo.
Você também pode recarregar o simulador IOS pressionando command + R.
Podemos executar o aplicativo React Native na plataforma Android executando o seguinte código no terminal.
react-native run-androidAntes de executar seu aplicativo no dispositivo Android, é necessário habilitar USB Debugging dentro de Developer Options.
Quando USB Debugging estiver habilitado, você pode conectar seu dispositivo e executar o trecho de código fornecido acima.
O emulador nativo do Android é lento. Recomendamos baixar Genymotion para testar seu aplicativo.
O menu do desenvolvedor pode ser acessado pressionando command + M.
View é o elemento mais comum no React Native. Você pode considerá-lo um equivalente dodiv elemento usado no desenvolvimento web.
Casos de Uso
Vejamos agora alguns casos de uso comuns.
Quando você precisar envolver seus elementos dentro do contêiner, você pode usar View como um elemento de contêiner.
Quando você deseja aninhar mais elementos dentro do elemento pai, tanto o pai quanto o filho podem ser View. Ele pode ter quantos filhos você quiser.
Quando quiser estilizar diferentes elementos, você pode colocá-los dentro View uma vez que suporta style propriedade, flexbox etc.
View também oferece suporte a eventos de toque sintético, que podem ser úteis para diferentes fins.
Já usamos Viewem nossos capítulos anteriores e nós o usaremos em quase todos os capítulos subsequentes também. oViewpode ser assumido como um elemento padrão no React Native. No exemplo fornecido a seguir, aninharemos duas visualizações e um texto.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppResultado

Neste capítulo, aprenderemos como usar o WebView. É usado quando você deseja renderizar uma página da web para seu aplicativo móvel embutido.
Usando WebView
o HomeContainer será um componente de contêiner.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Vamos criar um novo arquivo chamado WebViewExample.js dentro de src/components/home pasta.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})O programa acima irá gerar a seguinte saída.

Neste capítulo, mostraremos como usar o componente modal no React Native.
Vamos agora criar um novo arquivo: ModalExample.js
Vamos colocar a lógica dentro ModalExample. Podemos atualizar o estado inicial executando otoggleModal.
Depois de atualizar o estado inicial executando o toggleModal, vamos definir o visiblepropriedade para o nosso modal. Este prop será atualizado quando o estado mudar.
o onRequestClose é necessário para dispositivos Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Nossa tela inicial será semelhante a esta -

Se clicarmos no botão, o modal será aberto.

Neste capítulo, mostraremos como usar o indicador de atividade no React Native.
Etapa 1: aplicativo
App componente será usado para importar e mostrar nosso ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomeEtapa 2: ActivityIndicatorExample
A propriedade Animating é um booleano que é usado para mostrar o indicador de atividade. Este último fecha seis segundos após o componente ser montado. Isso é feito usando ocloseActivityIndicator() função.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Quando rodarmos o aplicativo, veremos o carregador na tela. Ele desaparecerá após seis segundos.

Neste capítulo, criaremos um Selecionador simples com duas opções disponíveis.
Etapa 1: Criar arquivo
Aqui o App.js pasta será usada como um componente de apresentação.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppEtapa 2: lógica
this.state.user é usado para controle do seletor.
o updateUser A função será acionada quando um usuário for escolhido.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Resultado

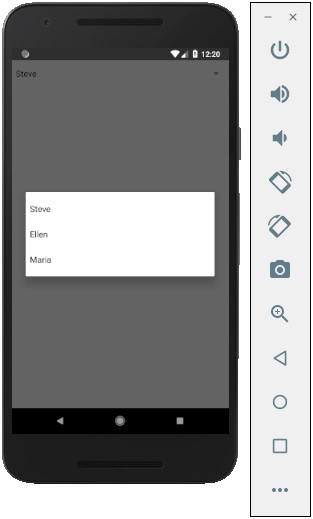
Se você clicar no nome, verá todas as três opções como -

E você pode escolher um deles e a saída será semelhante.

Neste capítulo, mostraremos como controlar a aparência da barra de status no React Native.
A barra de status é fácil de usar e tudo que você precisa fazer é definir propriedades para alterá-la.
o hiddenpropriedade pode ser usada para ocultar a barra de status. Em nosso exemplo, é definido comofalse. Este é o valor padrão.
o barStyle pode ter três valores - dark-content, light-content e default.
Este componente possui várias outras propriedades que podem ser utilizadas. Alguns deles são específicos para Android ou IOS. Você pode verificar isso na documentação oficial.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppSe executarmos o aplicativo, a barra de status ficará visível e o conteúdo terá uma cor escura.
Resultado

Neste capítulo, vamos explicar o Switch componente em algumas etapas.
Etapa 1: Criar arquivo
Vamos usar o HomeContainer componente para lógica, mas precisamos criar o componente de apresentação.
Vamos agora criar um novo arquivo: SwitchExample.js.
Etapa 2: lógica
Estamos transferindo valor do state e funções para alternar itens de troca para SwitchExamplecomponente. As funções de alternância serão usadas para atualizar o estado.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Etapa 3: Apresentação
O componente de switch leva dois adereços. oonValueChangeprop irá acionar nossas funções de alternância após um usuário pressionar o botão. ovalue prop é vinculado ao estado do HomeContainer componente.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Se pressionarmos o botão, o estado será atualizado. Você pode verificar os valores no console.
Resultado

Neste capítulo, vamos falar sobre Text componente no React Native.
Este componente pode ser aninhado e pode herdar propriedades de pai para filho. Isso pode ser útil de várias maneiras. Mostraremos um exemplo de capitalização da primeira letra, estilização de palavras ou partes do texto, etc.
Etapa 1: Criar arquivo
O arquivo que vamos criar é text_example.js
Etapa 2: App.js
Nesta etapa, criaremos apenas um contêiner simples.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppEtapa 3: Texto
Nesta etapa, usaremos o padrão de herança. styles.text será aplicado a todos Text componentes.
Você também pode notar como definimos outras propriedades de estilo para algumas partes do texto. É importante saber que todos os elementos filhos têm estilos pais passados para eles.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Você receberá a seguinte saída -

Neste capítulo, vamos entender como criar Alert componente.
Etapa 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppEtapa 2: alert_example.js
Vamos criar um botão para acionar o showAlert função.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Resultado

Ao clicar no botão, você verá o seguinte -

Neste capítulo, mostraremos como usar Geolocation.
Etapa 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppEtapa 2: geolocalização
Começaremos definindo o estado inicial para que mantenha a posição inicial e a última.
Agora, precisamos obter a posição atual do dispositivo quando um componente é montado usando o navigator.geolocation.getCurrentPosition. Vamos restringir a resposta para que possamos atualizar o estado.
navigator.geolocation.watchPositioné usado para rastrear a posição dos usuários. Também liberamos os observadores nesta etapa.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})Neste capítulo, mostraremos como persistir seus dados usando AsyncStorage.
Etapa 1: Apresentação
Nesta etapa, criaremos o App.js Arquivo.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppEtapa 2: lógica
Namedo estado inicial é uma string vazia. Iremos atualizá-lo do armazenamento persistente quando o componente for montado.
setName pegará o texto do nosso campo de entrada, salve-o usando AsyncStorage e atualizar o estado.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Quando executamos o aplicativo, podemos atualizar o texto digitando no campo de entrada.
