Ruby on Rails 2.1 - Layouts
Um layout define os arredores de uma página HTML. É o lugar para definir a aparência comum de sua saída final. Os arquivos de layout residem em app / views / layouts.
O processo envolve definir um modelo de layout e, em seguida, informar ao controlador que ele existe e está disponível para uso. Primeiro, vamos criar o modelo.
Adicione um novo arquivo chamado standard.rhtml a app / views / layouts. Você permite que os controladores saibam qual modelo usar pelo nome do arquivo, portanto, seguir o mesmo nome é aconselhável.
Adicione o seguinte código ao novo arquivo standard.rhtml e salve suas alterações -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;.
charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id="library">
<div id="container">
<div id="header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id="content">
<%= yield -%>
</div>
<div id="sidebar"></div>
</div>
</body>
</html>Tudo que você acabou de adicionar são elementos HTML padrão, exceto as duas linhas com o stylesheet_link_tagmétodo auxiliar que gera uma folha de estilo <link>. Neste caso, estamos vinculando a folha de estilo style.css. oyield comando permite ao Rails saber que ele deve colocar o RHTML para o método chamado aqui.
Agora aberto book_controller.rb e adicione a seguinte linha logo abaixo da primeira linha -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.find(:all)
end
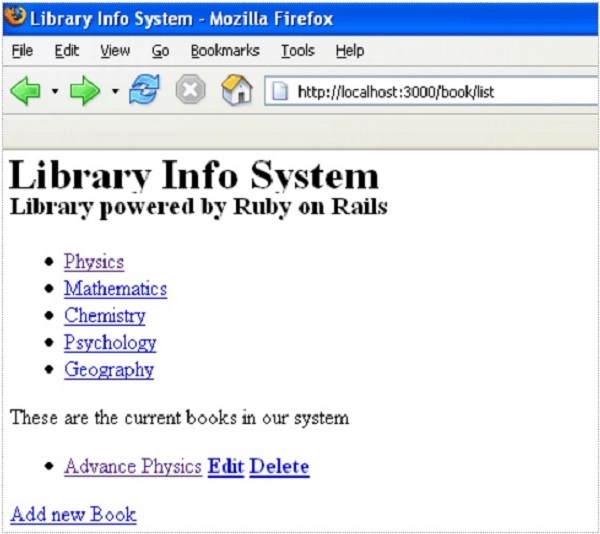
...................Ele direciona o controlador que desejamos usar um layout disponível no arquivo standard.rhtml. Agora, tente navegar nos livros que produzirão a tela a seguir.

Adicionando uma folha de estilo
Até agora, não criamos nenhuma folha de estilo, então o Rails está usando a folha de estilo padrão. Agora, vamos criar um novo arquivo chamado style.css e salvá-lo em / public / stylesheets. Adicione o seguinte código a este arquivo.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
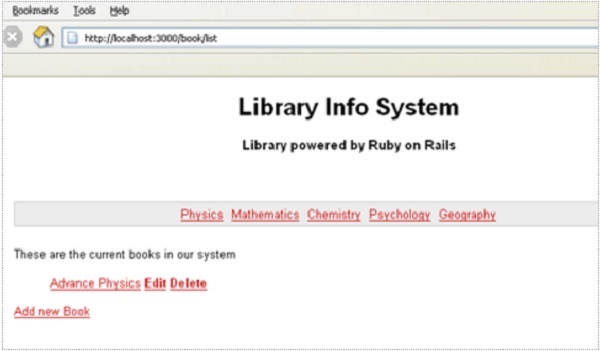
}Agora, atualize seu navegador e veja a diferença -

O que vem a seguir?
O próximo capítulo explica como desenvolver aplicações com Rails Scaffolding para dar ao usuário acesso para adicionar, deletar e modificar os registros em qualquer banco de dados.