Painéis SAP - Guia rápido
Neste capítulo, começaremos discutindo sobre os fundamentos do que é o SAP Dashboard e como ele evoluiu.
O que é SAP Dashboard?
O designer de painel é uma ferramenta de visualização de dados do SAP Business Objects usada para criar painéis interativos de diferentes fontes de dados. O designer de painel permite que os desenvolvedores de BI criem painéis personalizados de quase qualquer tipo de fonte de dados para atender aos requisitos de negócios em uma organização.
Os painéis podem incluir diferentes gráficos, tabelas e medidores baseados nos dados fornecidos pelas fontes de dados. Dashboards são usados pela Alta Administração que oferecem informações atualizadas aos CEOs e VPs da empresa.
Painel SAP ─ Visão geral
Considere que você foi promovido ao cargo de CEO de uma empresa e deseja dirigir uma reunião do conselho que mostre o crescimento anual das vendas de sua empresa em diferentes regiões.
O SAP Business Objects permite que você crie painéis corporativos dinâmicos para apresentações de negócios que parecem interativos com o usuário e fornecem as informações em um formulário de resumo rápido e atualizado.
Um painel conterá -
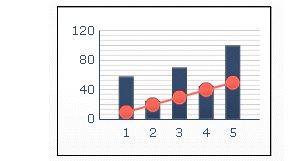
Uma guia que contém um gráfico dinâmico que contém a margem de lucro por linha de produto, região e ano.
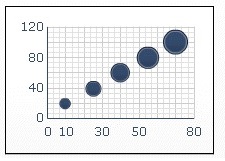
Uma guia que contém um gráfico mostrando vendas versus margem de lucro.

Na imagem acima, uma opção de conversor de moeda foi adicionada, para ver $ por valor em diferentes moedas.
Anteriormente, este Dashboard Designer era conhecido como Xcelsius na versão 3.x do SAP Business Objects. Também era chamado de Crystal Dashboard quando o Business Objects não era um conjunto de produtos SAP.
Quando a Business Objects foi adquirida pela SAP, os produtos foram renomeados da seguinte forma -
O painel compatível com BOXI 3.1 é denominado Xcelsius 2008.
O painel compatível com BOXI 4.0 é chamado de painel 4.0.
O painel compatível com o BOXI 4.1 é chamado de painel 4.1.
Painéis SAP Vs Design Studio
SAP Dashboards Designer e Design Studio são ferramentas excelentes para a criação de painéis e oferecem suporte a recursos avançados. A seleção para escolher um ou outro depende puramente dos requisitos do cliente e da paisagem do sistema.
| Características | Dashboards Designer | Estúdio de design |
|---|---|---|
| Tipos de gráfico | Existem 22 gráficos de 16 tipos | 34 gráficos de 12 tipos |
| Seletores | 18 seletores de 16 tipos | 10 seletores de 10 tipos |
| Recipientes | 7 recipientes de 3 tipos | 5 recipientes de 5 tipos |
| Mapas | Para 100 países | Sem mapas |
| Calendário | O calendário está disponível como mesa | O calendário está disponível como campo de entrada |
| Painel de Filtro | Sem painel de filtro | Capacidades de perfuração e filtragem |
| Componente de variações hipotéticas | 6 componentes | Sem componentes |
| Visualization Engine | Adobe Flash com suporte a HTML5 | HTML nativo com CSS |
| Design e esquemas de cores | Vários temas, personalize usando GUI | Temas básicos, personalizados usando CSS |

Modelos de Amostra
Os modelos de amostra podem ser usados para verificar como as diferentes funções funcionam nos painéis e como você pode usar essas funções em seu próprio modelo. Cada modelo de amostra inclui dados de planilhas incorporados para verificar como os diferentes componentes são vinculados aos dados nas planilhas.
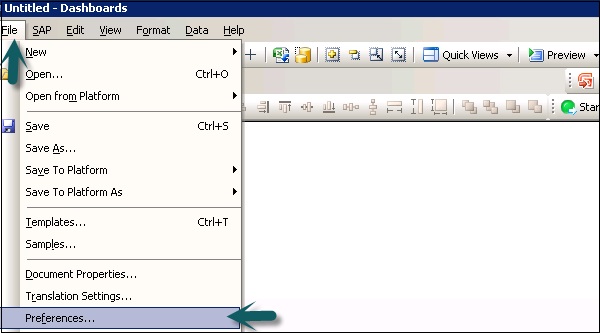
Você pode verificar os modelos de amostra no Dashboard indo para a opção Arquivo na parte superior.

Under Category → User Guide Samples → Items list → OK
Neste capítulo, discutiremos sobre as várias ferramentas e botões disponíveis no SAP Dashboards.
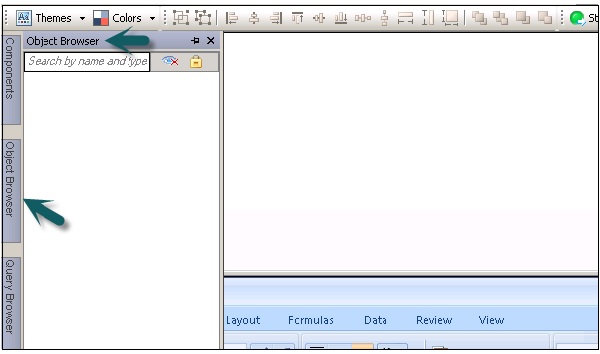
A imagem a seguir mostra os navegadores mais comumente usados disponíveis no designer do Dashboard -
- Navegador de componentes
- Pesquisador de Objetos
- Navegador de Consulta
- Canvas
- Planilhas incorporadas
- Painel de Propriedades

Existem cinco barras de ferramentas que você pode usar ao trabalhar com modelos. Estes são -
- Standard
- Theme
- Export
- Format
- Página inicial.
Barra de ferramentas padrão
Ele contém um botão para completar tarefas gerais.

Barra de Ferramentas Tema
Ele contém botões para trabalhar com temas.

Barra de Ferramentas de Exportação
Ele contém botões para exportar seu modelo para diferentes formatos.

Barra de ferramentas de formatação
Ele contém botões para ajustar o componente na tela.

Barra de ferramentas da página inicial
Ele contém um botão que é usado para alternar a página inicial. Você pode usar atalhos para criar novos arquivos ou para abrir arquivos existentes.

Fontes diferentes podem ser definidas para componentes diferentes. Existe uma opção para configurar a fonte global se você quiser usar a mesma fonte para todos os componentes. Isso pode ser usado em fontes de dispositivo ou em fontes incorporadas. Quando você usa fontes de máquina, o arquivo exportado é menor e você não pode girar o texto. Quando fontes incorporadas são usadas, você pode girar o texto, mas o tamanho do arquivo será grande.
Para definir a fonte global, vá para files → Document Properties.

Clique em usar fontes globais e opções para configurar a fonte global. Será ativado conforme mostrado na imagem a seguir -

Na lista, você pode selecionar -
- Use fontes do dispositivo (as fontes não serão incorporadas).
- Use fontes incorporadas.
Em fontes incorporadas, você pode ir para a guia avançada conforme mostrado na captura de tela a seguir e, em seguida, clicar em OK.

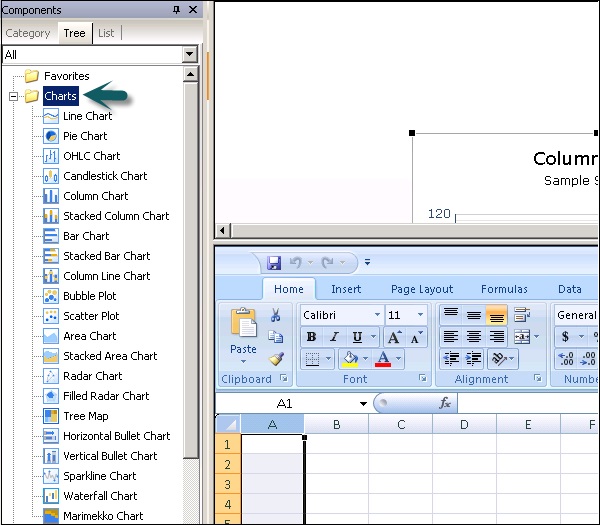
Este navegador fornece uma lista de todos os componentes disponíveis para adicionar ao modelo no Dashboard. Você pode arrastar esses componentes para o Canvas.

Você também pode ver os componentes em Tree and List conforme a categoria funcional.
Favorites- Estão disponíveis nas visualizações Categoria e Árvore. Para adicionar um componente aos favoritos, clique com o botão direito no componente → Adicionar aos favoritos.

Depois de adicionar um componente aos Favoritos, você pode vê-lo na guia Favoritos. Para remover o componente, clique com o botão direito em → Remover dos favoritos como mostrado na imagem a seguir.

Charts - Os gráficos são usados para realizar comparações, tendências e padrões.
Containers - Grupo de componentes do contêiner e exibição de outros componentes.
Selectors - Permite que o consumidor do painel selecione dados em tempo de execução.
Maps - É usado para exibir dados por região.
Category View - Os componentes são agrupados em uma visualização deslizante e você pode rolar para baixo para abrir cada categoria.

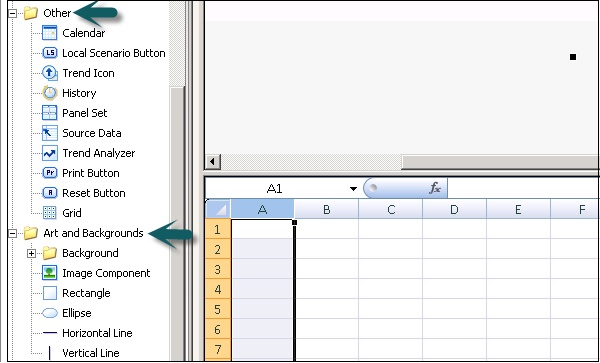
Tree View- Na visualização em árvore, os componentes são organizados em pastas de acordo com sua categoria. Você pode clicar nas pastas para ver o que todas as categorias estão lá e verificar a lista de componentes disponíveis.

List View - Na exibição de lista, os componentes são organizados em ordem alfabética e não são agrupados com base na categoria.

Um Pesquisador de objetos fornece uma lista de todos os componentes disponíveis que você pode adicionar ao seu modelo. Você pode usar o Pesquisador de objetos para adicionar e alterar esses componentes e para bloquear ou ocultar os componentes na tela.


Para selecionar um componente no Pesquisador de objetos, clique no nome do componente para torná-lo ativo na tela. Para selecionar vários componentes, você pode usar a tecla CTRL.
Renomeando e ocultando os componentes
Você também pode renomear um componente que adiciona ao Canvas no Pesquisador de objetos. Clique no componente que você deseja renomear. O nome é destacado e o cursor está na caixa de texto. Insira o nome do componente e pressione ENTER.
Você pode ocultar os componentes no Canvas para evitar qualquer interação com eles. Para ocultar ou mostrar todos os componentes no Pesquisador de objetos, faça o seguinte -

Travando os componentes
Você também pode bloquear os componentes e grupos no Canvas para que eles não possam ser usados no modelo.
Para bloquear todos os componentes ou grupo, você pode clicar no ícone de cadeado.

Configurando o fundo da tela
Você pode alterar a cor do fundo da tela e pode adicionar grade para ajudá-lo a organizar os itens na tela. Você pode ajustar o tamanho da tela para obter mais espaço para trabalhar. Você pode definir o fundo da tela como fundo sólido ou gradiente.
Para definir um fundo transparente, nas propriedades da Tela, selecione o tipo como Nenhum. Se você não consegue ver o painel de propriedades Canvas, abra um modelo. Você pode definir o seguinte valor para o tipo -

| Sólido | Uma única cor sólida |
| Gradiente | Duas cores que desaparecem juntas de cima para baixo |
| Imagem | Um arquivo JPG ou SWF. Selecione o arquivo a ser importado como plano de fundo |
| Nenhum | Um fundo transparente |
Cor de fundo
Ao selecionar o tipo sólido ou gradiente, você pode selecionar a caixa de cor de fundo para definir as cores a serem usadas no fundo.
Para Fundo sólido, selecione uma única cor e ou Fundo gradiente selecione Cor de fundo 1 e Cor de fundo 2.

Ao selecionar o tipo como imagem, você pode obter uma opção de importação para adicionar uma imagem de seu computador local. Você pode adicionar um fundo em seu modelo de dados que pode corresponder ao logotipo de sua empresa ou qualquer outra imagem representa o objetivo do modelo.

Exibir grade na tela com componentes
Você também pode alinhar itens com linhas de grade. Você pode usar a grade manualmente para posicionar cada componente.
Vamos para File → Preferences -

No lado esquerdo, selecione Grade e você pode escolher entre as seguintes opções -
| Mostre as grades | Selecione para exibir uma grade na tela. |
| Ajustar à grade | Selecione para que os componentes sejam alinhados automaticamente às linhas de grade mais próximas. |
| Largura | Especifique o espaçamento entre as colunas da grade em pixels. |
| Altura | Especifique o espaçamento entre as linhas da grade em pixwls. |

Neste capítulo, discutiremos o que são visualizações rápidas e como elas são benéficas para os painéis SAP.
Maneiras de acessar visualizações rápidas
Para acessar rapidamente diferentes visualizações no Painel, você pode usar a opção Visualizações rápidas. Vamos paraView → Quick Views.

Você também pode acessar as visualizações rápidas indo para a barra de ferramentas padrão, conforme mostrado na imagem a seguir.

My Workspace - Isso é usado para visualizar a área de trabalho conforme a última configuração.
Canvas Only - Esta visualização pode ser selecionada para organizar os componentes no Canvas ao projetar seu modelo.

Spreadsheet Only- Esta visualização é usada para exibir a planilha. É útil ver a exatidão dos dados, criar células em branco ou colocar fórmulas. Você pode realizar uma pesquisa facilmente no caso de planilhas grandes.

Canvas and Spreadsheet - Isso é usado para visualizar o Canvas e a planilha, para que você possa obter mais espaço para selecionar componentes e vinculá-los às planilhas.

Usando Auto-ocultar
O recurso de ocultar automaticamente é usado para ocultar automaticamente os painéis quando não estão em uso. Esta função está disponível para os seguintes componentes -
- Property
- Pesquisador de Objetos
- Navegador de componentes
- Navegador de Consulta

Quando você ativa a ocultação automática, um painel se fecha automaticamente quando você aponta o cursor para fora do painel. Você pode expandir um painel novamente clicando no nome do painel na área de trabalho.
Também é possível mover o Pesquisador de objetos, o Navegador de componentes, o Navegador de consultas e o Painel de propriedades de seus locais padrão. Para encaixar um componente, você deve clicar no topo do painel e arrastá-lo para o ícone de encaixe. Para mover um componente, você deve primeiro remover o ocultamento automático.

Cada item tem um local de encaixe exclusivo. O símbolo representa todos os locais possíveis onde você pode encaixar o componente.

Se quiser desencaixar um painel, você pode arrastá-lo para qualquer lugar longe do ícone de encaixe.
Os componentes são definidos como elementos visuais em seu painel. Você pode categorizar os componentes por funções como gráficos, seletores, mapas e outras categorias. Você pode vincular componentes a uma consulta no navegador de consulta ou às células que estão na planilha.
Os componentes podem receber dados de consultas ou de uma célula, ou você também pode retornar os dados para uma consulta ou células nas planilhas.

Você pode usar o Painel de Propriedades para configurações e opções de formato para o componente selecionado. Depois de colocar um componente no Canvas, o painel de propriedades pode ser acessado usando o método a seguir.
Clique duas vezes nos componentes que você adicionou ao Canvas ou clique com o botão direito → Propriedades, conforme mostrado na captura de tela a seguir.

O painel Propriedades pode ser acessado para cada componente, mas as opções disponíveis em Propriedades variam de acordo com o componente.

Tipos de guias no painel de propriedades
As seguintes guias estão no painel Propriedades e cada guia contém subguias para definir mais propriedades.
Geral
Esta guia é usada para definir as propriedades básicas de configuração do componente, como legenda, fonte, categoria e eixo de valor, etc.

Inserção
Disponível para gráficos e tabelas hierárquicas. Você pode usar isso para configurar gráficos como seletores, de modo que clicar em um gráfico adiciona informações mais detalhadas à planilha incorporada.

Comportamento
É usado para definir o comportamento de um componente no modelo - limites, célula em branco, visibilidade, etc.

Aparência
É usado para definir a aparência do componente. Você pode selecionar a fonte do texto, cor, tamanho da fonte, legendas, etc.

Alertas
Os alertas são usados para definir notificações para valores de dados, se os valores forem aceitáveis ou exigirem atenção. Para habilitar alertas, clique na caixa de seleção conforme mostrado na captura de tela a seguir.
Você pode definir os limites de alerta, ativar a cor automática, etc.

Para criar um modelo de dados no designer do painel, você precisa vincular os componentes às fontes de dados. Se você deseja exibir dados numéricos em gráficos, mapas e tabelas, você precisa realizar a ligação
Você também pode vincular parâmetros de componentes para definir parâmetros como títulos, cores, visibilidade para fontes de dados. Os componentes podem ser vinculados a células em planilhas ou a consultas no navegador de consultas.
A vinculação de componentes pode ser realizada das duas maneiras a seguir -
Planilhas incorporadas
Você pode vincular os conjuntos de dados e parâmetros do componente aos dados de origem em planilhas incorporadas. Você deve especificar cada célula na planilha que contém dados para parâmetros ou conjunto de dados. Os dados podem ser adicionados às células manualmente ou conectando-se a fontes externas.
Você também pode usar alguns componentes para gravar dados em planilhas usando o mesmo procedimento.




Consulta BEX ou Consulta Universo
Você também pode usar a consulta BEX ou a consulta Universo como fonte de dados para diferentes componentes no modelo. Você pode selecionar objetos de resultado da consulta para vincular aos componentes. Em muitos cenários, não é possível vincular objetos de consulta a parâmetros de componentes.

Você também pode usar alguns componentes para gravar os dados em objetos de consulta.



Para limpar a vinculação de um gráfico, você pode selecionar Limpar vinculação na lista, conforme mostrado na captura de tela a seguir.

Note- Você pode selecionar um intervalo máximo de 512 linhas em um intervalo. Quanto maior o valor, mais lento o desempenho do modelo de dados. Para alterar este valor, vá paraFile → Preferences → Excel Options.

Você pode selecionar os vários componentes e editar as propriedades. Para ir para a página Propriedades, selecione vários componentes e clique com o botão direito → Ir para a opção Propriedades, conforme mostrado na captura de tela a seguir.

Definir cores para elementos componentes
Você pode selecionar cores para cada elemento de cada componente em um modelo no Dashboard. Para definir as cores, vá para a vista de aparência no painel Propriedades.
Existem várias combinações de cores e você também pode definir sua própria combinação de cores.

Para adicionar suas próprias combinações de cores, você pode clicar em mais opções de cores e selecionar RGB ou HSL. Você também pode definir a cor em tempo de execução com base na entrada do usuário ou para uma célula em uma planilha. Vamos paraProperties → Appearance.
Vá para a guia Cor e clique em Color selector → Bind to a Color como mostrado na captura de tela a seguir.

A célula de seleção de cor muda para o ícone de cor vinculada, conforme mostrado na captura de tela a seguir.

De maneira semelhante, você pode formatar elementos de texto em um modelo no Dashboard.

Você pode definir as configurações dos componentes no painel Propriedades. Selecione um componente na tela e vá para Propriedades conforme mostrado na imagem a seguir.

Nem todas as propriedades estão disponíveis para todos os componentes.
Guias diferentes para configurar as propriedades do componente
A seguir estão algumas guias que ajudam a configurar diferentes propriedades de componentes no SAP Dashboard.
A guia Geral permite que você configure propriedades básicas como rótulos, telas, dados de origem e destino e assim por diante.
A guia Inserção permite configurar opções de inserção de dados para o componente.
A guia Comportamento permite que você configure as funções do componente como visibilidade dinâmica, quantidade variável de dados e escala, etc.

A guia Aparência permite definir as características visuais do componente, suas opções de layout, opções de texto, cor, etc.

A guia Alerta é usada para ativar alertas de valores aceitáveis de dados, valores de limite, faixa aceitável e codificação de cores para valores diferentes.

Você pode definir a cor de cada elemento de um componente no modelo de dados. As cores podem ser definidas na guia Aparência no painel Propriedades. Há uma grande variedade de cores disponíveis e você também pode criar suas próprias cores personalizadas.
Como definir uma cor para um elemento?
Para definir a cor de cada elemento, selecione o elemento e, em seguida, → Vá para o Seletor de cores para cada elemento. Você pode selecionar as seguintes seções na caixa de diálogo de cores -
Theme Color - Para definir a cor do tema atual.
Standard Color - São um grupo de cores básicas.
Recent Color - Mostra as cores usadas recentemente.


Como criar cores personalizadas para elementos?
Se você deseja criar uma cor personalizada para um elemento, vá para Color selector → More Colors.

Vá para a guia Personalizar → Selecione RGB ou HSL na lista suspensa.

Você pode selecionar os valores de Vermelho, Verde e Azul para RGB e Hue, Sat e Lum para HSL. Depois de selecionar a cor personalizada, clique em OK para aplicar a cor a esse componente específico.

Você pode decidir a formatação do texto em um modelo de dados, se o texto deve ser ocultado ou exibido como em rótulos, texto de botão, legendas, etc. Quando você seleciona o texto a ser exibido, pode definir como o texto ficará.
Como definir a formatação do texto?
Para definir a formatação de texto, vá para Properties → Appearance → Text.

Quando você clica na guia Texto, é exibida uma lista de elementos de texto que você pode definir para um componente. Em um formato de texto selecionado, você pode selecionar o nome da fonte, o tamanho e o tipo de texto (negrito, itálico ou sublinhado), configurações de cor do texto, etc.

A seção Posição define onde o rótulo deve estar em relação a um componente e no deslocamento você pode definir a distância para movê-lo em relação à posição.

Formatação de Número
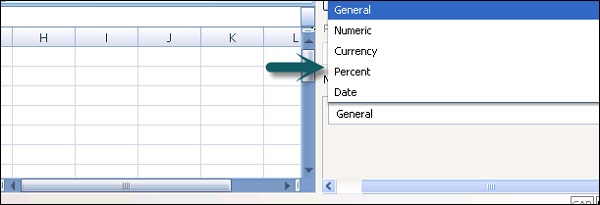
No formato de número, você pode selecionar os seguintes valores na lista suspensa -
General - Nenhum formato de número específico.
Numeric - Os valores são considerados apenas números.
Currency - Neste formato, os valores são exibidos como valores monetários.
Percent - Os valores são exibidos como formato de porcentagem.
Date - Os valores são exibidos no formato de data.
Time - O formato permite que os valores sejam exibidos no formato de hora.
Boolean - Os valores são exibidos como duas opções de valor (verdadeiro / falso, etc.)
Text - Os dados são exibidos apenas como texto.

Formatação Adicional
Você também pode fazer alguma formatação adicional para alguns tipos de formato. Alguns deles são os seguintes -
Negative Values - Isso se aplica ao formato numérico e monetário e é usado para especificar a formatação de valores numéricos.
Decimal Places - Isso é usado para especificar o número de casas decimais.
Prefix/Suffix - Isso é usado para especificar o símbolo atual a ser mostrado antes / depois do valor.
Use 1000 Separators - Isso é usado para colocar vírgulas entre cem e mil valores.

Em um modelo de dados, os gráficos são usados para realizar comparações, análise de valor e resumo de tendência de dados da fonte de dados. Existem diferentes opções de gráficos disponíveis para vários fins. A captura de tela a seguir mostra todas as opções da pasta de gráficos.

Nesta seção, discutiremos sobre os diferentes tipos de gráficos disponíveis nos painéis SAP.
Gráfico de Área
Este é um gráfico padrão com um eixo horizontal e vertical.

Gráfico de linha
Um gráfico de linha é útil para mostrar a tendência ao longo de um período de tempo. Deve ser usado para dados contínuos, como receitas de estoque.

Gráfico de Barras e Colunas
Esses gráficos são usados para comparar um ou mais itens em um período específico de tempo. Os gráficos de barras e colunas são iguais e a única diferença é a orientação.

Tabela de Combinação
Esta é uma combinação de coluna e gráfico de linha, onde o gráfico de linha mostra a linha de tendência dos valores.

Gráfico de Bolhas
Um gráfico de bolhas é usado para comparar um grupo ou série de itens. No eixo Z você representa o tamanho do item.

Bullet Chart
Você pode usar gráficos com marcadores para mostrar uma única medida primária em uma barra vertical ou horizontal.

Gráfico de pizza
É utilizado para representar a participação de cada item de um determinado valor total em formato circular. O gráfico de pizza é adequado para modelos como receita total por linha de produtos.

Existem alguns tipos diferentes de gráficos que podem ser usados, alguns dos quais são os seguintes -
- Gráfico de radar
- Sparkline
- Gráfico de queda d'água
- XV Chart
O componente do contêiner pode ser aninhado para criar modelos de várias camadas. Você pode usar um contêiner de tela dentro da tela principal para conter um ou mais componentes. Você pode adicionar, mover, excluir ou alterar componentes no contêiner do painel.
Tipos de recipientes
Você pode usar diferentes tipos de contêineres, alguns dos quais são os seguintes -
Recipiente do painel
Você pode usar um contêiner de painel para conter componentes em telas menores dentro da tela principal. Você pode adicionar, excluir, mover ou alterar componentes em um contêiner de painel.
Para ver a lista de componentes em um contêiner de painel, vá para Object Browser → Expand.

Conjunto de guias
Um componente Tab Set atua como uma tela menor dentro da tela principal e contém várias guias. Para exibir uma visualização, você pode clicar na guia correspondente.

Note - No caso de você excluir um container ou conjunto de guias, todos os componentes em um container ou conjunto de guias também serão excluídos.
Propriedades do contêiner
Como um Canvas, você pode definir diferentes propriedades para um contêiner -
Container General Properties - Você pode adicionar propriedades gerais de um contêiner, como - Título, etc.

Container Behavior Properties - Você pode definir as propriedades de comportamento do contêiner, como as opções da barra de rolagem, visibilidade dinâmica, etc.

Container Appearance Properties - Você pode definir a aparência para os elementos do contêiner, como propriedades de texto e cor.

Um componente Seletor permite que os usuários escolham diferentes opções em tempo de execução. Um seletor pode ser usado para configurar a linha, valor, posição e rótulo do item em uma planilha embutida. Você pode adicionar seletores do navegador de componentes no designer do painel.

Tipos de Seletores
Existem alguns seletores disponíveis no Componente Seletor. Alguns deles são os seguintes.
De acordo com o menu
Isso é definido como um seletor de dois tipos que permite aos usuários selecionar uma categoria e, em seguida, selecionar itens dessa categoria.

Caixa de Seleção
Esta é uma caixa de mão dupla onde um usuário pode atribuir uma caixa marcada ou desmarcada. Você pode passar valores específicos a serem verificados ou estados desmarcados ou pode vincular o valor a cada estado para usar na planilha.

Caixa combo
Ele permite que você use uma lista suspensa dos itens quando ela é clicada. Um usuário pode selecionar um item da lista.

Filtro
O componente Filtro verifica um intervalo de células com vários campos de dados e os categoriza como vários conjuntos de critérios de filtro. Um usuário pode selecionar informações diferentes em cada lista de filtros.

Existem muitos outros seletores que você pode usar nos modelos de dados.

Componentes de valor único (SVC)são usados para adicionar interatividade aos modelos de dados. Você pode usá-los para dar mais atenção a parâmetros importantes.
Tipos de SVC
Os componentes de valor único podem ser usados em diferentes estilos, alguns dos quais são os seguintes -
- Barra de Progresso Horizontal
- Barra de Progresso Vertical
- Dual Slider
- Dual Slider 2
- Disque e muito mais
Os componentes de valor único podem ser usados como um elemento de entrada ou saída. Como um elemento de entrada, ele pode adicionar interatividade do usuário e o elemento de saída é usado para exibir o valor das células.
Dial
Dial é usado como um link para uma única célula. Os usuários podem clicar e arrastar o dial para alterar os valores.

Controle deslizante horizontal e vertical
Eles são conectados a uma única célula e são usados para passar a entrada do usuário. Os usuários podem arrastar o controle deslizante para alterar os valores no modelo de dados.

Barra de progresso horizontal e vertical
Quando o valor exibido pela barra de progresso aumenta, mais e mais área é preenchida.

Existem vários componentes de seletor único que você pode usar em um modelo de dados. Alguns deles são mostrados na imagem a seguir.

Como outros componentes, você também pode definir propriedades diferentes para um componente de valor único.
Note- Você pode usar Dados dentro de Propriedades Gerais para exibir um valor estaticamente ou usar o seletor de célula para escolher uma célula da planilha. Você deve selecionar uma única célula para muitos dos componentes, exceto controle deslizante duplo e componentes de medidor.
Propriedades do componente de valor único (SVC)
A seguir estão algumas propriedades do Single Value Component (SVC).
Propriedades gerais
Inclui título, dados, intervalo, valor mínimo e máximo e outras propriedades gerais.

Propriedades de comportamento
Você tem duas guias nas propriedades de comportamento, que são
- Common
- Animações e efeitos

Propriedades de aparência
Você tem guias diferentes na aparência, como -
- Guia de layout
- Aba de texto
- Guia de cor
Você pode selecionar valores diferentes nessas guias para vários componentes.
Você pode usar o componente de mapa para criar modelos de dados para exibir dados por região. Você também pode usar cada região como um seletor. Isso permite que o usuário crie um modelo de dados que mostra os dados de cada região sempre que o cursor do usuário estiver sobre essa região e permite que o usuário verifique mais detalhes para cada região.

Os dados são associados a um mapa usando chaves de região e geralmente é o nome dessa região. Você também pode editar chaves de região clicando na opção de edição manual ou clicando no seletor de células.

Em Propriedades Gerais, você pode definir o título, as chaves da região, exibir dados e outras propriedades gerais. Considerando que, nas propriedades de comportamento, você pode selecionar inserir em, região, visibilidade dinâmica, etc.

Nas propriedades de aparência, você pode selecionar transparência, passar o mouse sobre rótulos, valores, cor padrão, cor selecionada e outras propriedades de texto e cor.

Os componentes de texto em um modelo de dados permitem que você personalize esse modelo de dados. Você pode vincular componentes de texto a células em planilhas incorporadas para alterar os valores dinamicamente ou também inserir texto estático. Você também pode usar fórmulas com HTML para permitir mais opções de formatação.
Vários componentes de texto podem ser usados em modelos de dados, alguns dos quais são mostrados na captura de tela a seguir.

A área de texto de entrada permite que o usuário exiba várias vezes em tempo de execução.
Um componente de rótulo permite adicionar comentários como - explicação, ajuda, etc.
O componente de texto de entrada permite exibir texto que um usuário pode editar no tempo de execução. Como outros componentes, você pode definir as propriedades dos componentes de texto.
Além dos componentes acima, existem vários outros componentes que você pode usar para uma finalidade diferente.

Esses componentes permitem que você conecte seu modelo de dados à web. Além disso, você também pode usar o gerenciador de dados para configurar a conectividade da web.

URL button - Quando um usuário clica em tempo de execução, um botão é vinculado a um URL relativo ou absoluto.
Reporting Service Button - Isso permite que você se conecte ao servidor de serviços de relatório e selecione um relatório para usar no modelo de dados.
Slide Show - Isso permite criar uma apresentação de slides de imagens baseadas em URL e arquivos SWF.
SWL Loader- Isso permite que você carregue os arquivos SWF de um URL e você não precisa importar os arquivos. É semelhante ao componente de apresentação de slides, mas fornece melhor gerenciamento de memória.
Connection Refresh Button - Isso permite que o usuário atualize a conexão manualmente ao fazer o link.
Esta categoria fornece componentes que podem ser usados com consultas no Universo.

Botão de atualização de consulta
Isso permite que o usuário atualize os dados em tempo de execução. Você pode incluir a consulta Universe ou BEX para permitir que os usuários solicitem uma atualização de consulta em tempo de execução.
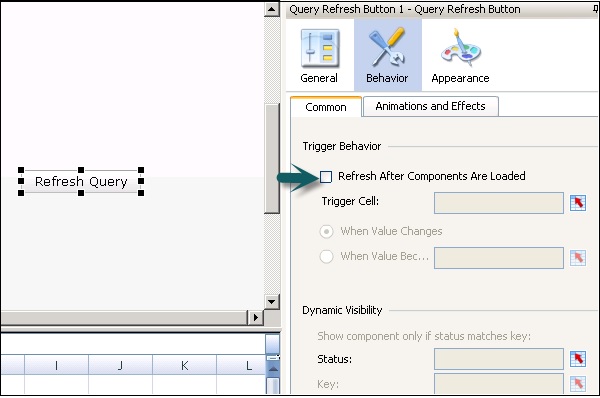
Adicionar botão Atualizar consulta à tela e Right Click → Properties.

Na guia rótulo, você pode inserir o texto manualmente ou usar o seletor de células para adicionar um texto de uma célula na planilha. Atualize a janela de consultas que permite selecionar a consulta ativa para seu modelo de dados.
De forma semelhante, você pode ir para a guia Comportamento e definir a seguinte propriedade.
Refresh after components are loaded- Esta opção permite que você atualize a conexão automaticamente quando o modelo de dados é carregado. Existem vários outros campos que você pode selecionar para uma atualização de consulta.

Seletor de prompt de consulta
Isso permite que o usuário selecione valores dos prompts de consulta BEX ou Universe em tempo de execução. De acordo com o tipo de prompt, um usuário pode selecionar um único valor para usar como parâmetro de filtro ou pode escolher objetos de seleção.
Para adicionar um prompt de consulta, você pode adicioná-lo da lista de componentes e selecionar um prompt de consulta de origem ou um prompt de consulta pré-configurado arrastando um prompt de consulta para a tela.

Para excluir um componente, selecione o componente e exclua ou clique com o botão direito e exclua como mostrado nas seguintes capturas de tela.

Alertas
Os alertas são usados para chamar a atenção do usuário para um item específico que atinge um limite pré-estabelecido. Você pode definir cores diferentes mostrando o nível de alertas. Em um cenário comum, as seguintes cores representam algumas condições, que são mencionadas ao lado delas -
Green - Representa uma condição desejada.
Yellow - Representa um aviso ou não uma condição desejada.
Red - Representa um problema crítico.
Você pode habilitar alertas para os seguintes componentes em um modelo de dados.
- Selectors
- Componente de valor único
- Charts
- Maps
- Outros Componentes

Um modelo de dados é conhecido por consistir em vários componentes que são vinculados à fonte de dados em uma consulta ou planilha. Você pode usar os modelos padrão no designer do painel para criar modelos de dados.
Para criar um modelo no Dashboard, primeiro você precisa importar dados para a planilha incorporada ou criar uma consulta de uma fonte de dados externa. A próxima etapa é adicionar componentes de acordo com os requisitos do modelo e vinculá-los a uma fonte de dados. Em seguida, vem a configuração das propriedades do componente como formatação, texto, cor e layout do componente e a última etapa é visualizar e publicar o modelo.
Modelos
Para criar novos modelos, você pode usar os modelos como ponto de partida. Os modelos também dão uma ideia de como o componente funciona de maneira diferente e você pode adicioná-los à tela para construir um novo modelo. Você pode adicionar um modelo, excluí-lo ou também modificá-lo.
Você pode usar modelos que contêm componentes básicos e adicionar personalização para atender às necessidades do painel de acordo com o requisito.
Para abrir os modelos, vá para File → Templates como mostrado na imagem a seguir.

Na próxima janela, você pode ver a categoria do modelo. Quando você seleciona uma categoria, ele mostra a lista de modelos dessa categoria.

Você pode ver o item de modelo na guia de visualização. Selecione o modelo e clique em OK.
Criação de novos modelos
Suponha que você queira criar modelos com o logotipo de uma empresa para usar nos painéis. Você pode adicionar logotipos e definir aparências e, uma vez feito isso, você pode salvar seu modelo.
Vamos para File → Save As e navegue até o modelo folder \assets\template. Digite o nome do arquivo e clique em Salvar.

Para exportar o modelo, vá para File → Export → Flash (SWF)

Navegue até a pasta Modelo, selecione o nome do arquivo e clique em Salvar.

Usando temas, você pode aplicar o mesmo layout, aparência e formatação aos modelos de dados quando precisar de todos os modelos com a mesma aparência. O tema fornece um esquema de cores, mas você pode personalizá-lo de acordo com os requisitos.
Para aplicar um tema, vá para Format → Theme

Na lista de temas, selecione o tema e você pode ver a visualização desse tema na janela de visualização. Seu modelo é atualizado de acordo com as propriedades do tema.

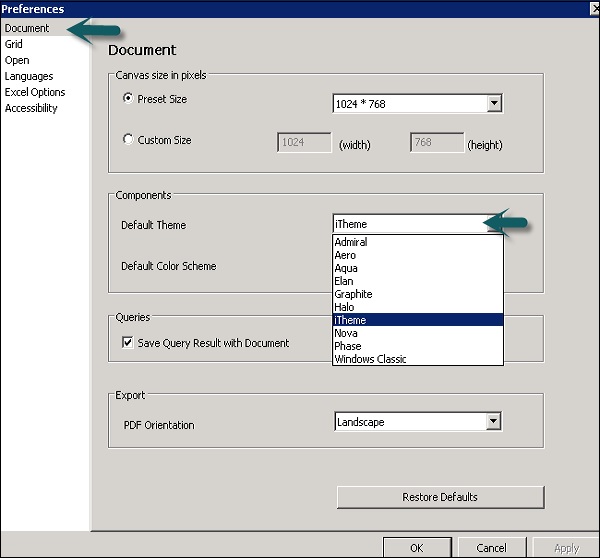
Você também pode definir esse tema como o tema padrão para o seu modelo. Para definir um tema como padrão, vá paraFile → Preference

Vamos para Document → Under Components → Select Theme from drop down list → OK.

Os esquemas de cores são usados para definir os componentes das plaquetas coloridas no modelo. Um esquema de cores pode ser aplicado a um modo inteiro ou a componentes específicos.
Como aplicar um esquema de cores?
Para aplicar um esquema de cores, selecione o modelo.
Vamos para Format → Color Scheme.

Selecione o esquema de cores que deseja aplicar. Você pode selecionar Aplicar aos componentes existentes, caso contrário, ele será aplicado à tela e a todos os componentes recém-adicionados.

Você pode definir um esquema de cores como padrão indo para File → Preference.

Você pode usar a opção Visualizar para visualizar diferentes combinações de componentes, cores, layouts e pode verificar como diferentes esquemas podem ser aplicados aos modelos.
Como visualizar um modelo?
Para visualizar um modelo, vá para File → Preview como mostrado na imagem a seguir.

A outra opção é clicar no botão Visualizar na parte superior da barra de ferramentas, conforme mostrado na imagem a seguir.

Para criar modelos de dados, você precisa importar dados de diferentes fontes de dados. Você pode usar as seguintes funções -
- Conexões de dados
- Planilhas embutidas
- Consultas BEX e Universo
Planilhas incorporadas
Em seu modelo de dados, você pode vincular seus componentes a células na planilha. Ele oferece suporte a muitos recursos que são suportados por arquivos do Excel. No entanto, poucas de suas funções, como macros, formatação condicional e fórmulas de funções, etc., não são suportadas.
Você pode inserir dados nas planilhas de diferentes maneiras, algumas das quais são -
Você pode copiar e colar os dados de outras planilhas do Excel nas planilhas incorporadas.
Você pode importar uma planilha do Excel.
Você pode inserir manualmente os dados em uma planilha.
Você pode vincular objetos de consulta de uma consulta BEX ou Universo a células em uma planilha embutida.
Antes de criar um modelo de dados usando planilhas incorporadas, é necessário criar uma estrutura de desempenho otimizado. Você pode considerar vários pontos para garantir que a estrutura seja boa. Alguns desses pontos são -
Use funções do Excel com pequenos conjuntos de dados.
Use apenas funções do Excel compatíveis.
Você pode usar cores, rótulos e bordas para descobrir células ou intervalo na planilha.
Caso você tenha um grande volume de dados na planilha, você pode criar várias abas.
Como definir preferências para planilhas embutidas?
Para definir a preferência para planilhas incorporadas, vá para File → Preferences como mostrado na imagem a seguir.

No lado esquerdo, vá para Opções do Excel e você pode selecionar as seguintes opções -
Live Office Compatibility - Você pode trabalhar com planilhas habilitadas para Live Office nos painéis.
Maximum Number of Rows - Aqui você pode selecionar o número máximo de linhas em uma planilha que podem ser vinculadas aos componentes.
Optimize Spreadsheet- Isso é usado para otimizar a planilha em tempo de execução. Isso permite calcular as fórmulas e salvá-las em SWF, portanto, o modelo tem melhor desempenho em tempo de execução.
Ignore Excel Formula Errors - Você pode usar esta opção para ignorar os erros na planilha.

Como importar uma planilha do Excel?
Para usar uma planilha existente que será usada como fonte para um novo modelo de dados, você pode importá-la para uma nova planilha.
Para isso, você terá que ir para Data → Import como mostrado na imagem a seguir.

Na caixa de diálogo que aparece logo depois, clique em Sim, conforme mostrado na imagem a seguir.

Selecione a planilha que deseja importar e clique em Abrir.
Para gerar SWF usando uma planilha externa
Para criar o mesmo modelo usando a mesma estrutura de planilha, mas com valores diferentes, o modelo pode ser exportado usando uma planilha externa.
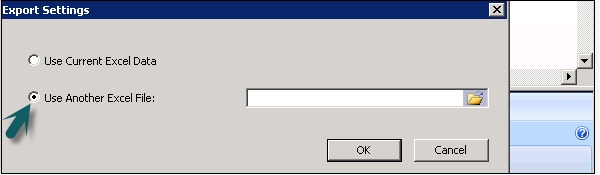
Para fazer isso, vá para File → Export Settings como mostrado na imagem a seguir.

Selecione outro Excel File → Go to folder and select the spreadsheet to use. Clique OK.

Agora vá para File → Export → Flash (SWF).
Isso abre uma caixa de diálogo Salvar como. Insira o caminho e o nome do SWFFile → OK.

Você pode conectar seu modelo a uma fonte de dados externa. Quando você executa o modelo, os dados são atualizados de acordo com as informações atuais na fonte de dados. Você pode se conectar a fontes de dados externas das seguintes maneiras -
- Usando uma conexão de dados externa no Data Manager
- Criar consulta de fonte de BI
Gerenciando conexões de dados
Você pode gerenciar todas as conexões de dados usando o Gerenciador de Dados (CTRL + M). Para abrir o Data Manager, vá paraData → Connections como mostrado na imagem a seguir.

No SAP Dashboard Designer, as seguintes conexões de dados são suportadas -
- Consulta como um serviço da Web (QWAAS)
- Conexão de serviço web
- Conexão SAP NetWeaver BW
- Dados XML
- Consumidor de dados do Crystal Report
- Serviços de dados de ciclo vivo
- Conexão de interface externa
- Live Office Connections
- Aplicativo Web Dynpro como Flash Island e muitos mais como abaixo.
Adicionar uma conexão de dados externos
Para adicionar uma conexão de dados externa, vá para Data → Connections como mostrado na imagem a seguir.

Na caixa de diálogo Data Manager, clique em Add Connection e selecione um tipo de conexão na lista.

A próxima etapa é configurar a conexão de dados.
Para excluir uma conexão, selecione-a no gerenciador de dados e clique no botão Excluir.
Como configurar uma consulta como um serviço da Web?
Para configurar uma consulta como um serviço da web, vá para Data → Connections. Na caixa de diálogo Data Manager, clique em Add → select Web Service Query.

Na janela Definição, insira os seguintes detalhes -
Name - Um nome para a conexão.
WSDL URL- Digite o URL para WSDL gerado pela consulta de serviço da web ou selecione na lista. Clique em Importar.

Selecione o método na lista suspensa. Quando você seleciona o método, o URL do serviço da web é exibido.
| RunQueryAsAService | Esta chamada de serviço da web é gerada para prompts de indexação sem conhecimento. Este método requer uma string Enter_Year_As como o valor do prompt para o ano. |
| RunQueryAsAServiceEx | Esta chamada de serviço da web é gerada para prompts com reconhecimento de índice. Os conjuntos de parâmetros de entrada e saída são iguais aos do método RunQueryAsAService, exceto para o prompt de entrada para valores de ano. Este método requer uma instância de LovValueIndex para o ano. |
| Valor de_ | Este método é gerado apenas quando a consulta do serviço da Web inclui pelo menos um prompt e tem como objetivo fornecer uma lista de valores para o prompt que o leva a seu nome. |
Input Value −
| Valores de entrada | Ao importar o WSDL, as entradas necessárias definidas para o serviço da web são exibidas nesta lista. Para definir um valor para cada item, selecione o objeto de entrada da lista e defina oRead From opção de mapeá-lo para o seu modelo. |
Read from and Output Value −
| Ler de | Se a lista de valores de entrada incluir itens que requerem entrada, selecione o item de entrada e clique no seletor de célula ( 
|
| Valores de saída | Quando você importa o WSDL, os parâmetros de saída para o objeto de resultados no serviço da web são exibidos nesta lista. |
Na guia Uso, defina as opções de atualização e mensagem conforme mostrado na captura de tela a seguir.

De maneira semelhante, você também pode configurar outras conexões de dados externos no Dashboard.
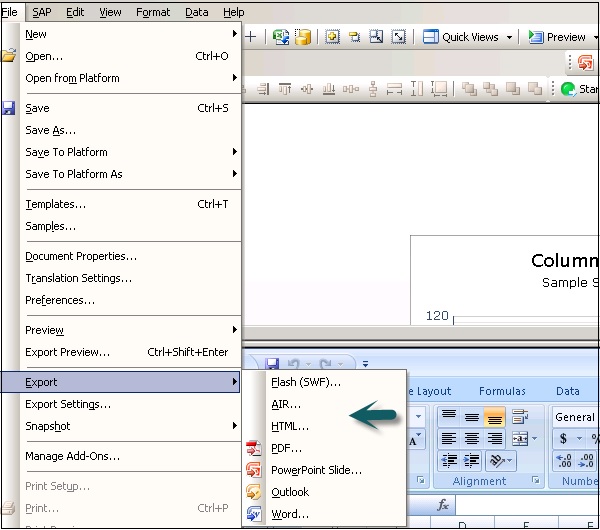
Você pode exportar modelos do designer do painel em diferentes formatos. Depois de concluir a configuração do modelo de dados, para exportar o modelo, vá paraFile → Export.
A tabela a seguir mostra a lista de formatos suportados para um Dashboard Designer.
| Formato Suportado | Design de Apresentação | SAP Crystal Dashboard | Painéis SAP BO |
|---|---|---|---|
| Macromedia Flash (SWF) | ☑ | ☑ | |
| Adobe AIR | ☑ | ☑ | |
| Adobe Acrobat 6 (PDF) | ☑ | ☑ | ☑ |
| Adobe Acrobat 9 (PDF) | ☑ | ☑ | ☑ |
| HTML | ☑ | ||
| Microsoft PowerPoint | ☑ | ||
| Microsoft Outlook | ☑ | ||
| Microsoft Word | ☑ | ||
| BusinessObjects Enterprise | ☑ |
Para exportar o modelo, vá para File → Export e selecione conforme mostrado na imagem a seguir.

Digite o nome do arquivo exportado e salve-o. Se você estiver exportando para o Outlook, digite a mensagem e clique no botão Enviar.
Neste capítulo, discutiremos como criar um painel no topo do SQL Server usando planilhas incorporadas.
Painel dinâmico usando SQL Server
Abra o Dashboard Designer e selecione um painel sem título.

Vou ao Data tab in the Spreadsheet → From Other sources → From SQL server.

Insira o nome e as credenciais do SQL Server para se conectar ao banco de dados do SQL Server, conforme mostrado na captura de tela a seguir.

Na próxima janela, selecione o banco de dados e a tabela que deseja usar no modelo.

Insira o nome do seu arquivo de conexão de dados e clique em Concluir.

Selecione a área na planilha incorporada e clique em ok. Insira as credenciais novamente, se solicitado.

De maneira semelhante, selecione todas as tabelas do banco de dados para a planilha embutida.


Como adicionar um componente do seletor?
Aqui podemos adicionar o componente seletor - um botão de opção para implementar a conversão de moeda no modelo de dados.

Digite o título do botão de opção e vá até o seletor de células para selecionar células da planilha.

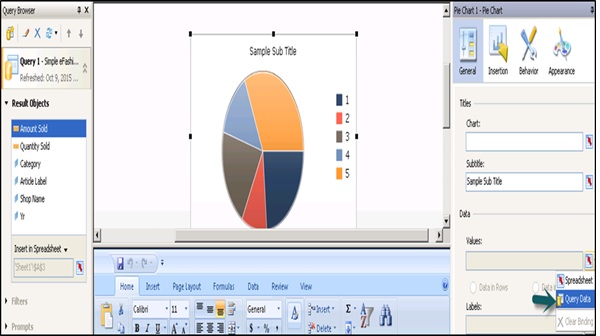
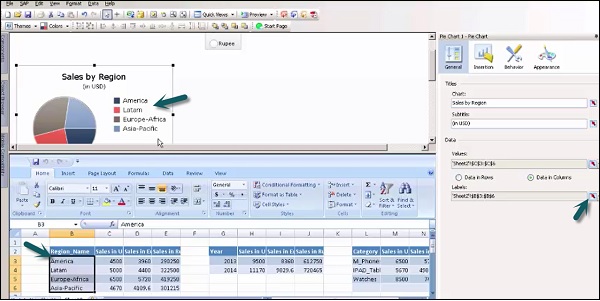
Dos componentes, selecione um gráfico de pizza. Insira o título e o subtítulo do gráfico. Vá para o seletor de células na guia Valores e selecione as células nas planilhas.

Vamos para General → Labels → Cell Selectorpara adicionar rótulos a este componente. Selecione as células da planilha para adicionar rótulos, conforme mostrado na captura de tela a seguir.

De forma semelhante, adicione mais gráficos de pizza para adicionar Moeda em euros e rúpias para mostrar as vendas. Adicione títulos e subtítulos ao gráfico para mostrar o mesmo e vá para um seletor de células.


Como ativar a visibilidade dinâmica?
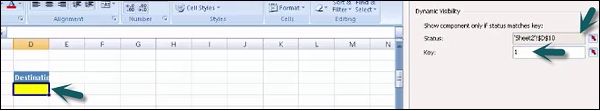
Para habilitar a visibilidade dinâmica para cada gráfico, vá para Behavior → Dynamic Visibility and Status. Vá para a célula no gráfico que armazena valor para visibilidade dinâmica.

Insira o valor-chave de cada gráfico de pizza de acordo com o componente seletor do botão de rádio.

Salve o modelo usando a opção no topo e vá para a opção Visualizar para ver a visualização conforme mostrado na imagem a seguir.

Para adicionar mais componentes para mostrar as vendas por ano, selecione um gráfico de pizza e intitule-o como Vendas por ano e o subtítulo como USD. Vá para o seletor de células para passar o valor da planilha incorporada.

Para adicionar anos como rótulos, vá para rótulos e selecione a coluna Anos na planilha incorporada.

Defina a visibilidade dinâmica do gráfico conforme mencionado nos tópicos anteriores. O valor da chave é armazenado na célula em Destino.

De maneira semelhante, adicione gráficos de pizza para Vendas por ano (em euros) e Vendas por ano (em rúpias). Salve o projeto de vendas. Para aplicar qualquer tipo de formatação, você pode visualizar todos os gráficos do navegador de objetos, vá paraAppearance → Text.

Da mesma forma, você pode adicionar mais gráficos com o título - Vendas por categoria, conforme mostrado na imagem a seguir.

Adicione rótulos acessando o seletor de células. Defina a visibilidade dinâmica para os componentes e vários gráficos.

Salve o projeto novamente e vá para a opção Visualizar na parte superior.

É assim que você pode criar modelos no SAP Business Objects Dashboard Designer e usar planilhas incorporadas para obter dados de fontes de dados externas e vincular dados com diferentes componentes no Canvas e usar o recurso de visibilidade dinâmica.