SAP Design Studio - Criar um aplicativo
Você pode criar novos aplicativos de análise no SAP Design Studio. SAP fornece uma lista de modelos predefinidos que são adequados para abrir em navegadores da web ou plataforma móvel. Você pode selecionar em uma lista de modelos predefinidos e o sistema cria uma cópia desse modelo.
Como criar um novo aplicativo de análise?
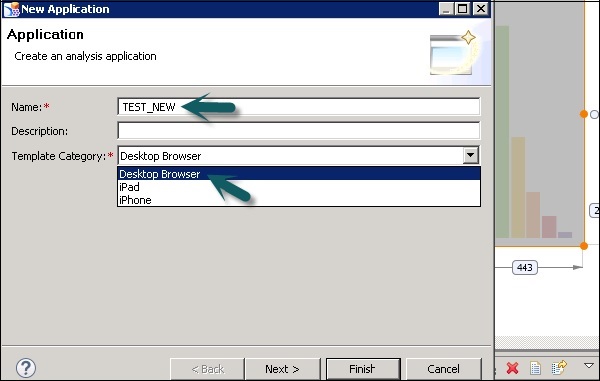
Para criar um novo aplicativo de análise, navegue até Application → New.

Uma nova caixa de diálogo do aplicativo é aberta, você pode inserir os seguintes campos -
- Nome do aplicativo
- Description
Categoria de modelo
É usado para definir o dispositivo de destino. Quando você deseja criar um aplicativo de análise para um navegador de desktop ou um dispositivo móvel. Quando você também pode alterar o tipo de seu aplicativo, indo para a visualização de propriedades do aplicativo.

Clique no botão Avançar. Selecione o modelo para um novo aplicativo de acordo com a categoria do modelo. Você também pode selecionar um modelo em branco para criar um aplicativo vazio.
Você também pode ver uma breve descrição de cada modelo logo abaixo do nome do modelo, conforme mostrado na captura de tela a seguir.

Clique no botão Concluir. Você pode adicionar componentes da visualização do componente à área do editor.
Na visualização Componentes, clique em um componente → Arraste e solte o componente de sua escolha na área do editor.
Arraste e solte o componente de sua escolha na pasta Layout da visualização Outline.

Insira um texto na caixa de texto de filtro na parte superior da visualização Componentes, se desejar filtrar por um determinado componente.

A próxima etapa é especificar e alterar as propriedades dos componentes que você adicionou ao aplicativo.
Clique em um componente na área do editor. Em seguida, você pode clicar em um componente na pasta Layout da visualização Outline.
As propriedades deste componente estão disponíveis para edição na visualização Propriedades. Na visualização Propriedades, clique na propriedade que deseja alterar. Um campo pode ter valores diferentes de acordo com o tipo -
- Numérico - como para propriedades de layout
- String - como para legenda, etc.
- Boolean - como True / false no menu suspenso como para Style, etc. e
- Caixa de diálogo
Para alguns tipos de propriedades especiais, você pode abrir uma caixa de diálogo clicando na guia de valor.

Como definir um layout para um componente?
Ao definir o layout de um componente, você pode seguir os seguintes pontos -
Existem três propriedades que especificam a posição e o tamanho de um componente em um aplicativo -

Margem (superior, inferior, esquerda, direita)
Width - Isso informa a distância para a margem esquerda e a distância para a margem direita ao longo do eixo horizontal.
Height - Isso informa a distância para a margem superior e a distância para a margem inferior ao longo do eixo vertical.
Para permitir o redimensionamento relativo dos componentes de acordo com o navegador da web, você precisa definir qualquer uma dessas três propriedades como automático.

Observe que você não pode definir todas as três propriedades para o modo automático.