SAP Lumira - fase de visualização
Isso é usado para criar diferentes tipos de gráficos e visualizações no conjunto de dados disponível em Prepareaba. Principais áreas sobVisualize guia são -

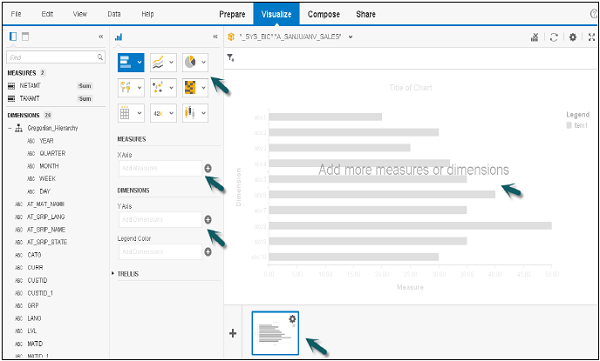
Painel de Dimensões e Medidas
No lado esquerdo, você tem as dimensões e medidas adquiridas no conjunto de dados e estão disponíveis para criar visualizações.
Você pode arrastar diretamente os objetos deste painel para o painel do gráfico para criar os gráficos nos eixos X e Y. Na parte superior, você tem Orientação horizontal e vertical para alterar a exibição de objetos neste painel.

Tela do gráfico
Isso é usado para criar ou modificar uma visualização. Você pode arrastar atributos e medidas diretamente para a tela do gráfico ou pode adicionar ao construtor de gráfico.
Você pode adicionar várias ferramentas como -
- Ordenado por dimensões
- Adicionar ou editar uma classificação por medidas
- Limpar gráfico
- Ajustar gráfico ao quadro
- Reprompt
- Refresh
- Settings
- Maximize
- Undo
- Redo

Ferramentas de visualização
Vejamos as várias ferramentas usadas para visualização.
Step 1 - Vá para File → Preferences → Charts → Charts Canvas Layout

Step 2 - Você pode selecionar o estilo do gráfico, modelo, zoom da fonte, etc.
Selecionador de gráficos
Você pode selecionar diferentes tipos de gráfico neste painel. Você tem a opção de selecionar vários tipos de gráficos no Lumira.

Prateleiras de gráficos
As prateleiras de gráficos são usadas para adicionar medidas e dimensões a uma visualização.
