Sass - Instalação
Neste capítulo, aprenderemos o procedimento passo a passo para instalar o Ruby, que é usado para executar os arquivos SASS.
Requisitos do sistema para SASS
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Programming Language - rubi
Instalação de Ruby
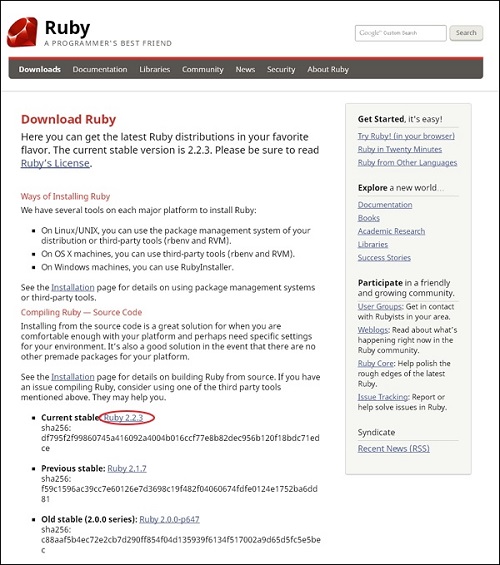
Step 1 - Abra o link https://www.ruby-lang.org/en/downloads/, você verá uma tela conforme mostrado abaixo -

Baixe a versão estável atual do arquivo zip.
Step 2 - Em seguida, execute a configuração para instalar Ruby no sistema.
Step 3- Em seguida, adicione a pasta Ruby bin à sua variável de usuário PATH e variável de sistema para trabalhar com o comando gem.
Path User Variable -
Clique com o botão direito no My Computer ícone.
Selecione Properties.
Em seguida, clique no Advanced guia e clique Environment Variables.

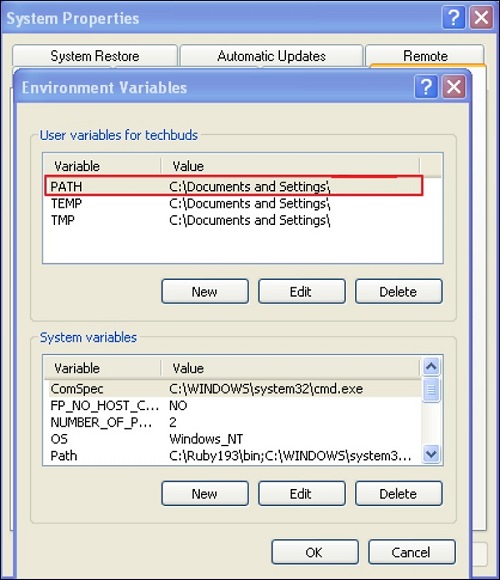
Na janela Variáveis de ambiente , clique duas vezes no PATH conforme mostrado na imagem fornecida abaixo -

Você obterá uma caixa Editar variável do usuário conforme mostrado. Adicione o caminho da pasta ruby bin no campo Variable value comoC:\Ruby\bin. Se o caminho já estiver definido para outros arquivos, coloque ponto-e-vírgula depois disso e adicione o caminho da pasta Ruby conforme mostrado abaixo.

Clique no OK botão.
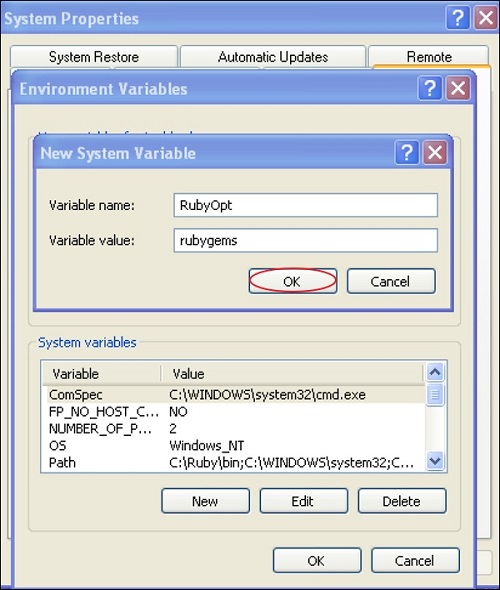
System Variable -
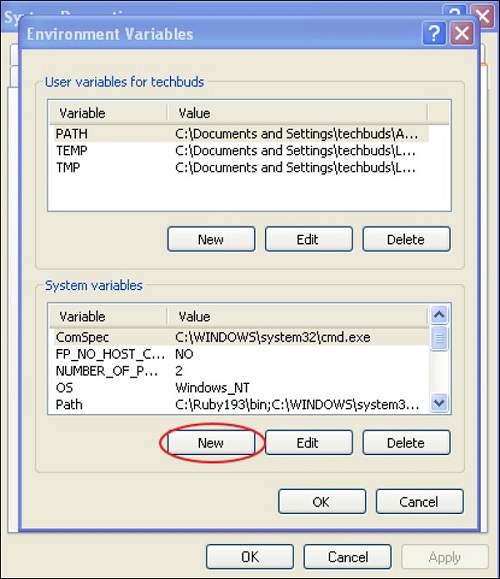
Clique no New botão.

A seguir, o New System Variable bloco é exibido conforme mostrado abaixo.

Entrar RubyOptno campo Nome da variável erubygemsno campo Valor da variável . Depois de escrever o nome e o valor da variável , clique noOK botão.
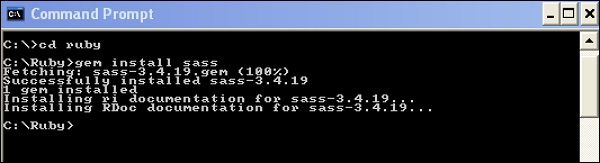
Step 4 - Abra o prompt de comando em seu sistema e digite a seguinte linha -
gem install sassStep 5 - A seguir, você verá a seguinte tela após instalar o SASS com sucesso.

Exemplo
A seguir está um exemplo simples de SASS.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>Agora, vamos criar o arquivo style.scss , que é bastante semelhante ao CSS e a única diferença é que ele será salvo com a extensão .scss. Os arquivos .htm e .scss devem ser criados dentro da pastaruby. Você pode salvar seu arquivo .scss na pastaruby\lib\sass\ (antes deste processo, crie uma pasta como sass no diretório lib).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}Você pode dizer ao SASS para observar o arquivo e atualizar o CSS sempre que o arquivo SASS for alterado, usando o seguinte comando -
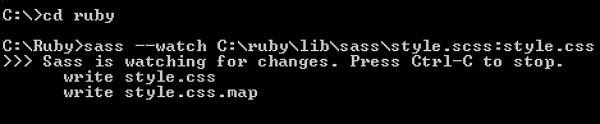
sass --watch C:\ruby\lib\sass\style.scss:style.css
Quando você executa o comando acima, o arquivo style.css é criado automaticamente. Sempre que você alterar o arquivo SCSS, o arquivo style.css será atualizado automaticamente.
O arquivo style.css terá o seguinte código quando você executar o comando fornecido acima -
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}Vamos realizar as seguintes etapas para ver como funciona o código fornecido acima -
Salve o código fornecido acima em hello.html Arquivo.
Abra este arquivo HTML em um navegador.