Struts 2 - As tags Ajax
O Struts usa a estrutura DOJO para a implementação da tag AJAX. Em primeiro lugar, para prosseguir com este exemplo, você precisa adicionar struts2-dojo-plugin-2.2.3.jar ao seu classpath.
Você pode obter este arquivo na pasta lib do download do struts2 (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Para estes exercícios, vamos modificar HelloWorld.jsp como segue -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
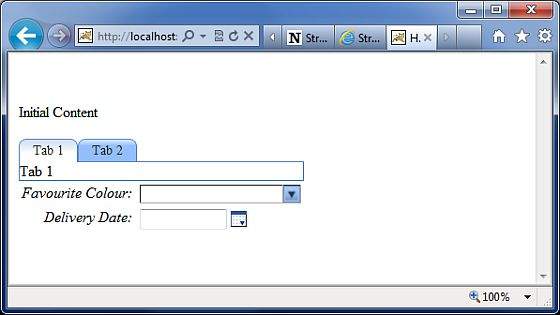
</html>Quando executamos o exemplo acima, obtemos a seguinte saída -

Vamos agora examinar este exemplo uma etapa de cada vez.
A primeira coisa a notar é a adição de uma nova biblioteca de tags com o prefixo sx. Esta (struts-dojo-tags) é a biblioteca de tags criada especificamente para a integração ajax.
Então, dentro do cabeçalho HTML, chamamos o sx: head. Isso inicializa a estrutura do dojo e a torna pronta para todas as invocações AJAX na página. Esta etapa é importante - suas chamadas ajax não funcionarão sem o sx: head sendo inicializado.
Primeiro temos a tag autocompleter. A tag autocompleter se parece muito com uma caixa de seleção. Ele é preenchido com os valores vermelho, verde e azul. Mas a diferença entre uma caixa de seleção e esta é que ela se completa automaticamente. Ou seja, se você começar a digitar gr, será preenchido com "verde". Fora isso, essa tag é muito semelhante à tag s: select que abordamos anteriormente.
Em seguida, temos um seletor de data e hora. Esta tag cria um campo de entrada com um botão próximo a ele. Quando o botão é pressionado, um seletor de data e hora pop-up é exibido. Quando o usuário seleciona uma data, a data é preenchida no texto de entrada no formato que é especificado no atributo de tag. Em nosso exemplo, especificamos dd / MM / aaaa como o formato da data.
Em seguida, criamos uma tag url para o arquivo system.action que criamos nos exercícios anteriores. Não precisa ser o system.action - pode ser qualquer arquivo de ação criado anteriormente. Então temos uma div com o hiperlink definido para a url e o atraso definido para 2 segundos. O que acontece quando você executa isso é que o "Conteúdo inicial" será exibido por 2 segundos e, em seguida, o conteúdo do div será substituído pelo conteúdo dohello.action execução.
Finalmente, temos um painel de guias simples com duas guias. As guias são divs também com os rótulos Guia 1 e Guia2.
É importante notar que a integração da tag AJAX no Struts ainda é um trabalho em andamento e a maturidade dessa integração aumenta lentamente a cada lançamento.