Symfony - Formulários
Symfony fornece várias tags embutidas para lidar com formulários HTML de forma fácil e segura. O componente Form do Symfony executa o processo de criação e validação de formulários. Ele conecta o modelo e a camada de visualização. Ele fornece um conjunto de elementos de formulário para criar um formulário html completo a partir de modelos predefinidos. Este capítulo explica detalhadamente os Formulários.
Campos do Formulário
Symfony framework API oferece suporte a um grande grupo de tipos de campo. Vamos examinar cada um dos tipos de campo em detalhes.
FormType
É usado para gerar um formulário no framework Symfony. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Aqui, $studentinfo é uma entidade do tipo Aluno. createFormBuilderé usado para criar um formulário HTML. método add é usado paraadd elementos de entrada dentro do formulário. title refere-se à propriedade do título do aluno. TextType::classrefere-se ao campo de texto html. Symfony fornece classes para todos os elementos html.
Tipo de texto
O campo TextType representa o campo de texto de entrada mais básico. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Aqui, o nome é mapeado com uma entidade.
TextareaType
Renderiza um elemento HTML textarea. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
O campo EmailType é um campo de texto que é processado usando a tag de email HTML5. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
O campo PasswordType renderiza uma caixa de texto de senha de entrada. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
O campo RangeType é um controle deslizante renderizado usando a tag de intervalo HTML5. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
O PercentType renderiza um campo de texto de entrada e é especializado em lidar com dados de porcentagem. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Renderiza um formato de data. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Aqui, Widget é a maneira básica de renderizar um campo.
Ele executa a seguinte função.
choice- Processa três entradas selecionadas. A ordem das seleções é definida na opção de formato.
text - Renderiza uma entrada de três campos do tipo texto (mês, dia, ano).
single_text- Renderiza uma única entrada do tipo data. A entrada do usuário é validada com base na opção de formato.
CheckboxType
Cria uma única caixa de seleção de entrada. Isso sempre deve ser usado para um campo que possui um valor booleano. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Cria um único botão de opção. Se o botão de opção for selecionado, o campo será definido com o valor especificado. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Observe que os botões de opção não podem ser desmarcados, o valor só muda quando outro botão de opção com o mesmo nome é marcado.
RepeatedType
Este é um campo especial “grupo”, que cria dois campos idênticos cujos valores devem coincidir. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Isso é usado principalmente para verificar a senha ou e-mail do usuário.
ButtonType
Um botão clicável simples. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Um botão que redefine todos os campos para seus valores iniciais. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Um campo multiuso é usado para permitir que o usuário “escolha” uma ou mais opções. Ele pode ser renderizado como uma marca de seleção, botões de rádio ou caixas de seleção. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Um botão de envio é usado para enviar dados do formulário. Sua sintaxe é a seguinte -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Função auxiliar de formulário
Funções auxiliares de formulário são funções de ramificação usadas para criar formulários facilmente em modelos.
form_start
Retorna uma tag de formulário HTML que aponta para uma ação, rota ou URL válida. Sua sintaxe é a seguinte -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Fecha a tag de formulário HTML criada usando form_start. Sua sintaxe é a seguinte -
{{ form_end(form) }}área de texto
Retorna uma tag textarea, opcionalmente envolvida com um editor JavaScript de rich text embutido.
caixa de seleção
Retorna uma tag de entrada compatível com XHTML com type = “checkbox”. Sua sintaxe é a seguinte -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Retorna uma tag de entrada compatível com XHTML com type = “senha”. Sua sintaxe é a seguinte -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Retorna uma tag de entrada compatível com XHTML com type = “text”. Sua sintaxe é a seguinte -
echo input_tag('name');rótulo
Retorna uma tag de rótulo com o parâmetro especificado.
botao de radio
Retorna uma tag de entrada compatível com XHTML com type = “radio”. Sua sintaxe é a seguinte -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Retorna uma tag de entrada compatível com XHTML com type = “reset”. Sua sintaxe é a seguinte -
echo reset_tag('Start Over');selecionar
Retorna uma tag de seleção preenchida com todos os países do mundo. Sua sintaxe é a seguinte -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));enviar
Retorna uma tag de entrada compatível com XHTML com type = “submit”. Sua sintaxe é a seguinte -
echo submit_tag('Update Record');Na próxima seção, aprenderemos como criar um formulário usando campos de formulário.
Formulário de inscrição do aluno
Vamos criar um formulário simples de detalhes do aluno usando os campos do formulário Symfony. Para fazer isso, devemos seguir as seguintes etapas -
Etapa 1: Criar um aplicativo Symfony
Crie um aplicativo Symfony, formsample, usando o seguinte comando.
symfony new formsampleAs entidades geralmente são criadas no diretório “src / AppBundle / Entity /“.
Etapa 2: Criar uma Entidade
Crie o arquivo “StudentForm.php” no diretório “src / AppBundle / Entity /”. Adicione as seguintes alterações no arquivo.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId;
public $password;
private $address;
public $joined;
public $gender;
private $email;
private $marks;
public $sports;
public function getStudentName() {
return $this->studentName;
}
public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId;
}
public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks;
}
public function setMarks($marks) {
$this->marks = $marks;
}
}Etapa 3: Adicionar um StudentController
Vá para o diretório “src / AppBundle / Controller”, crie o arquivo “StudentController.php” e adicione o seguinte código nele.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm();
$form = $this->createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}Etapa 4: renderizar a vista
Vá para o diretório “app / Resources / views / student /“, crie o arquivo “new.html.twig” e adicione as seguintes alterações nele.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
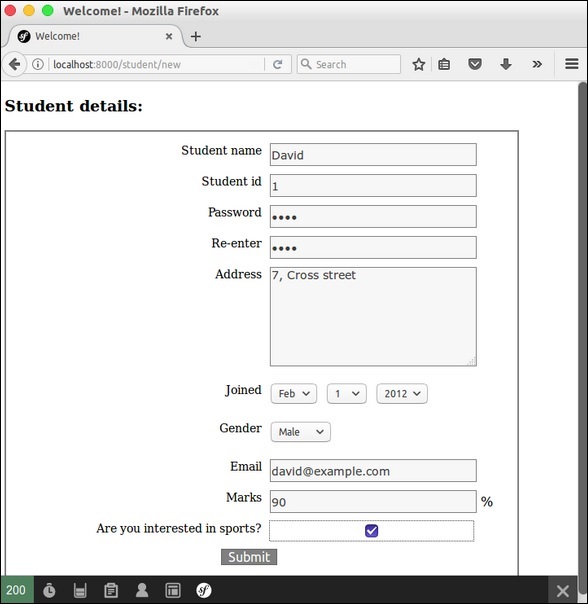
{% endblock %}Agora solicite a url, “http: // localhost: 8000 / student / new” e produz o seguinte resultado.
Resultado