Tk - Visão geral dos widgets
O componente básico de um aplicativo baseado em Tk é chamado de widget. Um componente também é às vezes chamado de janela, uma vez que, em Tk, "janela" e "widget" costumam ser usados alternadamente. Tk é um pacote que fornece um rico conjunto de componentes gráficos para a criação de aplicativos gráficos com Tcl.
Tk fornece uma variedade de widgets que vão desde widgets GUI básicos, como botões e menus, até widgets de exibição de dados. Os widgets são muito configuráveis, pois possuem configurações padrão tornando-os fáceis de usar.
Os aplicativos Tk seguem uma hierarquia de widget, onde qualquer número de widgets pode ser colocado em outro widget e esses widgets em outro widget. O widget principal em um programa Tk é conhecido como widget raiz e pode ser criado criando uma nova instância da classe TkRoot.
Criação de um widget
A sintaxe para criar um widget é fornecida abaixo.
type variableName arguments optionsO tipo aqui se refere ao tipo de widget como botão, rótulo e assim por diante. Os argumentos podem ser opcionais e obrigatórios com base na sintaxe individual de cada widget. As opções variam do tamanho à formatação de cada componente.
Convenção de nomenclatura de widget
Widget usa uma estrutura semelhante a pacotes de nomenclatura. No Tk, a janela raiz é nomeada com um ponto (.) E um elemento na janela, por exemplo, o botão é denominado .myButton1. O nome da variável deve começar com uma letra minúscula, dígito ou sinal de pontuação (exceto um ponto). Após o primeiro caractere, outros caracteres podem ser letras maiúsculas ou minúsculas, números ou sinais de pontuação (exceto pontos). Recomenda-se usar uma letra minúscula para iniciar o rótulo.
Convenção de Nomenclatura de Cores
As cores podem ser declaradas usando nomes como vermelho, verde e assim por diante. Ele também pode usar hexadecimal representando com #. O número de dígitos hexadecimais pode ser 3, 6, 9 ou 12.
Convenção de Dimensão
A unidade padrão é pixels e é usada quando não especificamos nenhuma dimensão. As outras dimensões são i para polegadas, m para milímetros, c para centímetros e p para pontos.
Opções Comuns
Existem tantas opções comuns disponíveis para todos os widgets e elas estão listadas abaixo na tabela a seguir -
| Sr. Não. | Sintaxe e descrição |
|---|---|
| 1 | -background color Usado para definir a cor de fundo do widget. |
| 2 | -borderwidth width Usado para desenhar com borda em efeitos 3D. |
| 3 | -font fontDescriptor Usado para definir a fonte do widget. |
| 4 | -foreground color Usado para definir a cor do primeiro plano para o widget. |
| 5 | -height number Usado para definir a altura do widget. |
| 6 | -highlightbackground color Usado para definir o retângulo de cor para desenhar ao redor de um widget quando o widget não tem o foco de entrada. |
| 7 | -highlightcolor color Usado para definir o retângulo de cor para desenhar ao redor de um widget quando o widget tem o foco de entrada. |
| 8 | -padx number Define o padx para o widget. |
| 9 | -pady number Define o pady para o widget. |
| 10 | -relief condition Define o relevo 3D para este widget. A condição pode ser elevada, afundada, plana, crista, sólida ou sulcada. |
| 11 | -text text Define o texto do widget. |
| 12 | -textvariable varName Variável associada ao widget. Quando o texto do widget muda, a variável é definida com o texto do widget. |
| 13 | -width number Define a largura do widget. |
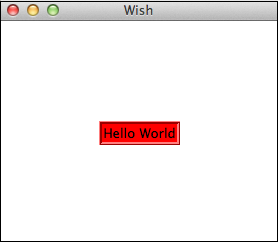
Um exemplo simples de opções é mostrado abaixo.
#!/usr/bin/wish
grid [label .myLabel -background red -text "Hello World" -relief ridge -borderwidth 3]
-padx 100 -pady 100Quando executarmos o programa acima, obteremos a seguinte saída.

A lista de widgets disponíveis é categorizada abaixo -
Widgets básicos
| Sr. Não. | Widget e descrição |
|---|---|
| 1 | Label Widget para exibir uma única linha de texto. |
| 2 | Button Widget que é clicável e aciona uma ação. |
| 3 | Entry Widget usado para aceitar uma única linha de texto como entrada. |
| 4 | Message Widget para exibir várias linhas de texto. |
| 5 | Text Widget para exibir e opcionalmente editar várias linhas de texto. |
| 6 | Toplevel Janela com todas as bordas e decorações fornecidas pelo gerenciador de janelas. |
Layout Widgets
| Sr. Não. | Widget e descrição |
|---|---|
| 1 | Frame Widget de contêiner para conter outros widgets. |
| 2 | Place Widget para manter outros widgets em um lugar específico com coordenadas de sua origem e um tamanho exato. |
| 3 | Pack Widget simples para organizar widgets em blocos antes de colocá-los no widget pai. |
| 4 | Grid Widget para aninhar widgets embalados em diferentes direções. |
Widgets de seleção
| Sr. Não. | Widget e descrição |
|---|---|
| 1 | Radiobutton Widget que possui um conjunto de botões liga / desliga e rótulos, um dos quais pode ser selecionado. |
| 2 | Checkbutton Widget que possui um conjunto de botões liga / desliga e rótulos, muitos dos quais podem ser selecionados. |
| 3 | Menu Widget que atua como suporte para itens de menu. |
| 4 | Listbox Widget que exibe uma lista de células, uma ou mais das quais podem ser selecionadas. |
Mega Widgets
| Sr. Não. | Widget e descrição |
|---|---|
| 1 | Dialog Widget para exibir caixas de diálogo. |
| 2 | Spinbox Widget que permite aos usuários escolher números. |
| 3 | Combobox Widget que combina uma entrada com uma lista de opções disponíveis para uso. |
| 4 | Notebook Widget com guias que ajuda a alternar entre uma das várias páginas, usando uma guia de índice. |
| 5 | Progressbar Widget para fornecer feedback visual sobre o andamento de uma operação longa, como upload de arquivo. |
| 6 | Treeview Widget para exibir e permitir navegar por uma hierarquia de itens mais em forma de árvore. |
| 7 | Scrollbar Widgets de rolagem sem widgets de texto ou tela. |
| 8 | Scale Widget de escala para escolher um valor numérico por meio de controles deslizantes. |
Outros Widgets
| Sr. Não. | Widget e descrição |
|---|---|
| 1 | Canvas Widget de desenho para exibir gráficos e imagens. |
Abordaremos cada um desses widgets nos próximos capítulos.