Vaadin - Guia Rápido
Este capítulo fornecerá uma visão geral do Vaadin. Você também será capaz de listar os méritos e deméritos de trabalhar com Vaadin, depois de concluir este capítulo.
O que é Vaadin?
Vaadin é uma estrutura de desenvolvimento web de código aberto. Ele vem com suporte embutido para scripts Java e AJAX. Você também pode incluir recursos externos nele usando o kit de ferramentas da Web do Google. O Vaadin economiza tempo para os desenvolvedores, pois renderiza um conteúdo rico no navegador sem a ajuda de nenhum arquivo de marcação. Todas as marcações e arquivos de suporte serão gerados em tempo de execução com a ajuda do framework Vaadin. Vaadin usa Java como linguagem de programação e suporta desenvolvimento do lado do servidor e do lado do cliente.
Vantagens e desvantagens
Esta seção explica as vantagens e desvantagens de usar o Vaadin em seu aplicativo da web.
Vantagens
Vaadin oferece as seguintes vantagens para seus desenvolvedores -
Server side programming
Vaadin é construído usando Java. Além disso, não há necessidade do desenvolvedor usar linguagens de marcação para desenvolver a página web. Vaadin também fornece todo tipo de suporte usando o kit de ferramentas da Web do Google.
Offers multiple options
Vaadin fornece muitos componentes, layouts e ouvintes diferentes em comparação com qualquer tecnologia convencional da web; portanto, é muito preferível usar Vaadin.
Entirely object oriented
Como Vaadin é baseado em Java, ele é totalmente orientado a objetos. Um desenvolvedor Java pode facilmente desenvolver um site, simplesmente tendo uma ideia das classes Vaadin e seus usos.
Easy to learn and integrate
O Vaadin fornece suporte a plug-ins e é muito fácil de aprender e integrar com outras estruturas da web.
Desvantagens
Vaadin oferece as seguintes desvantagens para seus desenvolvedores -
Difficult to find skilled personnel
Vaadin é uma tecnologia recente, portanto, pessoal devidamente qualificado está sempre sob demanda e pode ser caro. Portanto, pode ser difícil encontrar recursos que possam resolver problemas complexos com o Vaadin.
Size of Java Script file
Dependendo do contexto, o tamanho dos arquivos de java script dinâmicos pode aumentar, exigindo um servidor maior para manter sua acessibilidade na internet.
No fancy User Interface
Vaadin focava nos negócios. Você não pode criar nenhum site sofisticado usando o Vaadin.
Scalability
Alguns especialistas acham que o Vaadin não pode competir com outras tecnologias baseadas em thin client, como Angular.js. Portanto, o Vaadin é menos escalonável do que outras tecnologias disponíveis.
Neste capítulo, aprenderemos como configurar o ambiente local para desenvolver um aplicativo Vaadin.
Etapas na instalação do Vaadin
Você terá que seguir as etapas abaixo para instalar e usar o Vaadin no aplicativo.
Etapa 1 - instalação do Java 8
Vaadin usa JVM. Portanto, é necessário usar o JDK 8 para seu ambiente de desenvolvimento local. Consulte o site oficial da Oracle para baixar e instalar o JDK 8 ou a versão superior. Pode ser necessário definir a variável de ambiente para JAVA para que ele funcione corretamente. Para verificar sua instalação no sistema operacional Windows, clique em java –version no prompt de comando e, como saída, ele mostrará a versão java instalada em seu sistema.
Etapa 2 - instalação IDE
Você pode usar qualquer IDE disponível online. A tabela a seguir fornece o link de download de diferentes IDEs.
| Nome IDE | Link de instalação |
|---|---|
| Netbean | https://netbeans.org/downloads/ |
| Eclipse | https://www.eclipse.org/downloads/ |
| Intellij | https://www.jetbrains.com/idea/download/#section=windows |
Qualquer que seja o IDE usado, certifique-se de usar a versão mais recente. Observe que estamos usando o Eclipse IDE neste tutorial.
Etapa 3 - Requisitos do servidor
Neste tutorial, usaremos o Tomcat como servidor de aplicativos. Neste capítulo iremos configurar nosso servidor Tomcat em nosso sistema. Se você estiver instalando a versão mais recente do Netbean, poderá instalar diretamente o Apache Tomcat junto com o Netbean IDE. Caso contrário, baixe a versão mais recente do TOMCAT de seu site oficial . Salve os arquivos Tomcat extraídos em sua unidade C ou arquivos de programa, pois usaremos esses arquivos nas próximas etapas.
Etapa 4 - Requisitos do cliente
RichFaces é um componente da IU. O navegador da Internet funcionará como um cliente para nosso aplicativo. Você pode usar qualquer navegador de internet moderno, como IE, Safari, Chrome etc
Etapa 5 - Configurando o Eclipse
Vá para Eclipse Market Place e digite Vaadinna barra de pesquisa. Você encontrará a tela conforme mostrado abaixo. Clique noInstall botão e instale-o.

Esta etapa pode levar algum tempo, pois o Eclipse precisa fazer download de todos os arquivos relacionados, instalá-los e configurá-los com o IDE recente. Após a instalação bem-sucedida, o Eclipse solicitará uma reinicialização rápida, pois a nova alteração refletirá apenas após você reiniciar a mesma. Depois de reiniciar, seu sistema local está pronto para usar o aplicativo Vaadin.
No capítulo anterior, você viu a instalação do Vaadin em seu sistema local. Neste capítulo, vamos começar criando nosso primeiro aplicativo usando Vaadin. Lembre-se de que estamos usando Eclipse IDE neste tutorial.
Para começar a criar seu primeiro aplicativo no Vaadin, abra Eclipse IDE em seu sistema local e siga as etapas abaixo -
Step 1 - no File menu, clique New e então clique Other. Consulte a captura de tela a seguir para melhor compreensão.

Step 2 - Agora digite Vaadinna caixa de pesquisa e você pode ver as opções mostradas na imagem a seguir. Agora, selecioneVaadin 8 nas opções e clique Next.

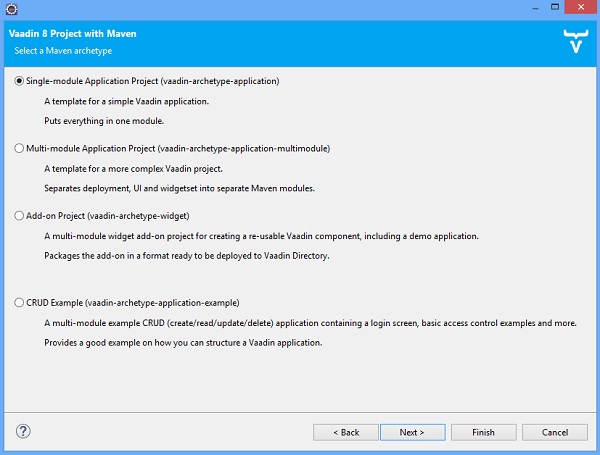
Step 3- Você pode ver uma janela com quatro opções conforme mostrado abaixo. Selecione a primeira opção e prossiga para a próxima etapa.

Step 4- A seguir, você pode ver uma tela conforme mostrado na imagem abaixo. Forneça a Id do grupo e a Id do artefato e selecione Concluir. Isso conclui o projeto e o Eclipse criará o Vaadin para você.

Observe que esta etapa pode levar algum tempo, pois requer as definições de configuração. O ID do artefato é o nome do projeto atual. Nós o nomeamos comoMyFirstApp.
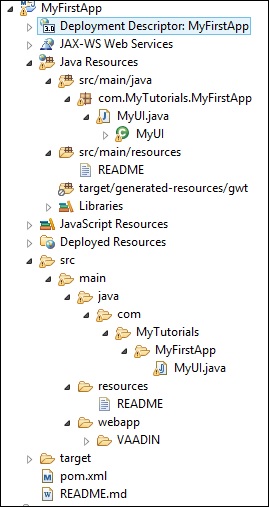
Step 5 - Agora, você pode encontrar a estrutura de diretório do projeto Vaadin automatizado conforme mostrado abaixo -

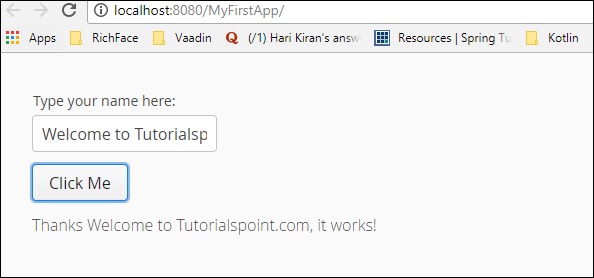
Step 6- Seu primeiro aplicativo Vaadin está pronto. Execute o projeto em qualquer servidor de aplicativos. Quando estiver pronto, você pode encontrar sua tela conforme mostrado abaixo -

Step 7 - Insira qualquer texto na caixa de texto e clique no Click Mebotão. Você pode observar a saída conforme mostrado -

Parabéns! Você criou com sucesso seu primeiro aplicativo Vaadin.
Neste capítulo, você aprenderá em detalhes sobre a arquitetura Vaadin. O Vaadin fornece dois módulos para desenvolvimento de sites - um para o servidor e outro para o cliente. A imagem fornecida a seguir ilustra todo o ambiente de tempo de execução da estrutura Vaadin.

Você terá que entender os seguintes pontos ao lidar com a configuração do tempo de execução Vaadin -
O mecanismo do lado do cliente Vaadin é usado para renderizar a saída ou ação do usuário por meio do método HTTP básico e um navegador. Esta geração de bloco representacional é totalmente automatizada. Você terá que codificar apenas o back end, todas as marcações serão geradas automaticamente.
O lado do servidor lida com a parte de negócios que recebe a solicitação baseada em eventos e prepara a resposta para o cliente. A comunicação entre duas camadas ocorre por meio de protocolos HTTP.
O Terminal Adapter recebe a solicitação e a processa usando o componente de IU do lado do servidor, que é uma classe JAVA baseada no servidor para gerar a resposta a ser renderizada usando outro componente GWT. Isso também é chamado de Vaadin Servlet API, que estende as propriedades do servlet, recebe solicitações de clientes diferentes e determina a resposta do usuário.
Vaadin usa GWT (Google Web Tool Kit) e, portanto, renderiza uma saída mais rápida e escalabilidade aprimorada do que um aplicativo convencional baseado em Java Script.
Vaadin usa JSON, pois é mais rápido do que o aplicativo convencional baseado em XML.
Componentes separados, nomeadamente CSS e Themepode ser usado para fornecer uma resposta maravilhosa do lado do cliente. Este componente basicamente separa a aparência da representação.
O módulo Data Binding fornece as APIs para conectar e manipular com o banco de dados, se necessário.
Vaadin é usado para construir componentes de interface de usuário ricos em uma página da web. Neste capítulo, você aprenderá sobre os diferentes componentes da interface do usuário que foram introduzidos pelo Vaadin para manter uma página da web de boa qualidade. A primeira parte do capítulo discute os componentes básicos da web e seus usos, enquanto a segunda parte fala sobre vincular os componentes no backend.
Componente de Campo
Os campos são os componentes da web que um usuário pode manipular por meio de operações IO. O Vaadin é baseado em JAVA, portanto, no Vaadin, todos os componentes da web têm uma classe implementada junto com as funções da biblioteca Vaadin. A imagem mostrada abaixo mostra como diferentes componentes de campo são herdados da classe base chamadaAbstractField<T>.

Observe que todos esses módulos são semelhantes aos do desenvolvimento de UI. No Vaadin, temos classes separadas para implementar cada um deles. Você aprenderá em detalhes sobre isso nos próximos capítulos.
Rótulo
O rótulo é usado para mencionar qualquer texto não editável na página da web. O exemplo a seguir mostra como usar o rótulo em nosso aplicativo. Observe que, no exemplo fornecido, criamos uma classe JAVA e a nomeamos comoLabelExam.javainterface e iremos substituir sua init() método para executá-lo.
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”.
hLayout.addComponents(l1,l2); // adding labels to layout
setContent(hLayout); // setting the layout as a content of the web page.
}
// Code to control URL
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}No exemplo acima, criamos dois rótulos e, no final, adicionamos esse rótulo ao nosso layout. Você aprenderá mais sobre layouts nos próximos capítulos. oVaadinServletfoi implementado para controlar o URL. No entanto, em projetos da vida real, você não precisa definir servlet em todos os aplicativos Java, pois ele estará interligado. Selecione o arquivo e clique emRun on Server e o código fornecido acima produzirá a saída conforme mostrado abaixo.

Ligação
Link é útil para implementar links externos para outro site. Esta classe funciona exatamente de forma semelhante à tag de hiperlink do HTML. No exemplo abaixo, estaremos usando Link para redirecionar nosso usuário para outro site, dependendo de um evento chamadoClick here. Agora, modifique oMyUI.java classe como mostrado abaixo.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}No exemplo acima, criamos um hiperlink externo para outro site. Isso nos dará a seguinte saída no navegador.

Assim que os usuários clicarem no link, eles serão redirecionados para www.tutorialspoint.com
Campo de texto
Esta seção fala sobre como gerar um campo de texto usando Vaadin construído em classe. Para isso, atualize sua classe MyUI.java conforme mostrado abaixo.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Agora, atualize seu projeto e crie-o de maneira limpa. Você pode observar a saída mostrada abaixo em seu navegador. Lembre-se de reiniciar seu navegador para obter as alterações recentes.

Área de Texto
Esta seção explica como criar uma área de texto no navegador usando a classe predefinida Vaadin. Observe o código fornecido a seguir, por exemplo.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}O trecho de código acima renderá abaixo da saída no navegador -

Data e hora
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
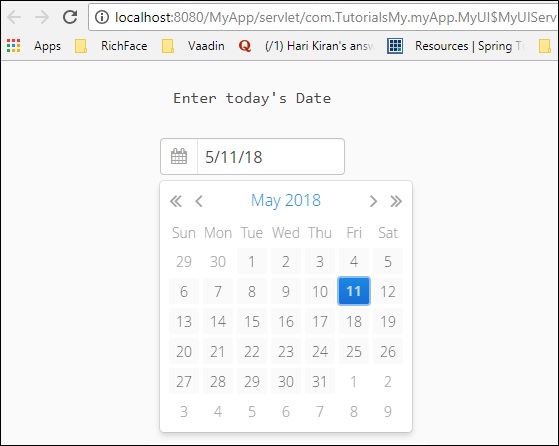
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}No exemplo acima, usamos a função de data predefinida Vaadin para preencher o componente de data na página da web. Este código fornecerá a saída conforme mostrado na captura de tela abaixo -

Botão
O código fornecido a seguir explicará como aplicar um botão na página da web. Aqui, usamos um botão chamadoClick Me.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Caixa de Seleção
Vaadin também fornece classe embutida para criar uma caixa de seleção na página da web. No exemplo a seguir, criaremos uma caixa de seleção usando o componente da web do Vaadin.
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
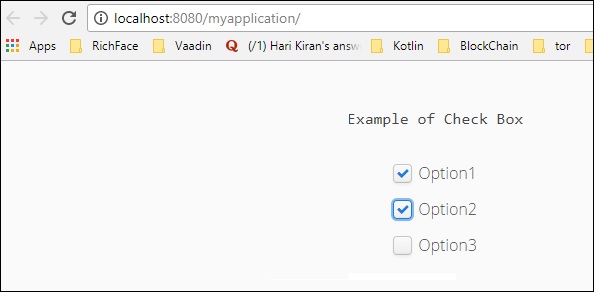
}O código fornecido acima produzirá resultados no navegador, conforme mostrado abaixo. Você também pode criar qualquer número de caixas de seleção para o usuário. Nos capítulos subsequentes, você aprenderá sobre as diferentes maneiras de preencher a caixa de seleção na página da web.

Ligação de dados
Esta seção explica como vincular os dados do front-end ao back-end usando Vaadin como estrutura. Observe que o código mostrado abaixo recebe a entrada do front end com o campo de dados. Vamos criar uma classe de bean para vincular o campo de dados. Crie uma classe java e nomeie-a comoEmployee.java.
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}Temos que modificar MyUI.javaclasse a fim de vincular o campo de dados da classe de funcionário. Observe o seguinte código para a classe modificada.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","[email protected]");
Binder<EmployeeBean> binder = new Binder <EmployeeBean>();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}O código fornecido acima produzirá a seguinte saída no navegador.

Mesa
A tabela é um dos recursos mais úteis do Vaadin. As células da tabela podem incluir qualquer tipo de dados. O componente Tabela foi desenvolvido para mostrar todos os dados em um formato tabular organizado em uma estrutura de linha e coluna. No entanto, como o recurso da tabela de lançamento do Vaadin 8 foi absoluto e o mesmo recurso foi modificado com o componente Grid. Se você ainda estiver usando uma versão mais antiga do Vaadin, poderá usar a tabela conforme mostrado no formato fornecido abaixo.
/* Create the table with a caption. */
Table table = new Table("This is my Table");
/* Define the names and data types of columns.
* The "default value" parameter is meaningless here. */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* Add a few items in the table. */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));No próximo capítulo sobre GRID, você aprenderá mais sobre a criação de grade e preenchimento de dados usando o mesmo.
Árvore
O Componente de árvore é usado para preencher a estrutura de diretórios no site. Nesta seção, você aprenderá como preencher uma árvore na página da Web usando a estrutura Vaadin. Atualize o necessárioMyUI classe como mostrado abaixo.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree<String> tree = new Tree<>();
TreeData<String> treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}O trecho de código acima produzirá a seguinte saída no navegador.

Barra de menu
O componente Barra de Menu nos ajuda a criar um menu no site. Tanto pode ser dinâmico como aninhado. Encontre abaixo o exemplo onde criamos uma barra de menu aninhada usando o componente Vaadin Menu Bar. Vá em frente e modifique nossa classe como abaixo.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}No exemplo discutido acima, criamos uma barra de menu aninhada. Execute o trecho de código acima e você pode observar a saída em seu navegador conforme mostrado abaixo -

Até agora você aprendeu sobre os diferentes componentes do Vaadin. Neste capítulo, você aprenderá sobre os diferentes componentes principais que o Vaadin fornece como parte de sua biblioteca. Os componentes principais do Vaadin são amigáveis ao usuário, facilmente compreensíveis e compatíveis com qualquer navegador moderno.
Caixa combo
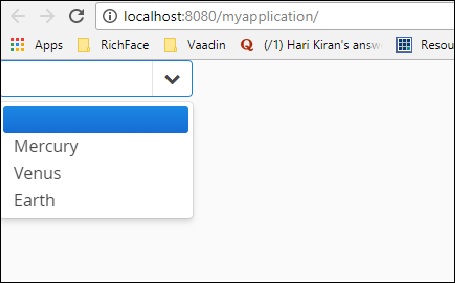
A caixa de combinação é um componente de seleção que ajuda o usuário a selecionar no menu suspenso e também ajuda o desenvolvedor a criar a lista suspensa para um determinado campo. O exemplo mostrado abaixo explica como criar uma caixa de combinação. Aqui estaremos povoando a história do planeta usando a caixa de combinação Vaadin.
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}Observe o trecho de código mostrado abaixo e atualize a classe MyUI.java de acordo.
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}O código fornecido acima produzirá a seguinte saída no navegador.

Menu contextual
O menu de contexto é o recurso que ajuda o desenvolvedor a representar a lista dependente no navegador. No entanto, este recurso foi preterido na versão recente do Vaadin 8. Observe que você pode fazer o mesmo usando oMenu baropção. Se desejar usar o mesmo em seu aplicativo, você pode usar o código conforme mostrado abaixo. Observe que você precisa instalar o polímero usando o diretório npm e usar o mesmo em seu código html.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>Como este é um tutorial baseado em Java, recomendamos que você use a opção da barra de menus para aprender o menu de contexto Vaadin.
Selecionador de Data
O selecionador de data é outro componente compatível com o Vaadin, que ajuda o desenvolvedor a criar um site de maneira fácil. O código a seguir mostra como criar um selecionador de data na IU do Vaadin. Observe que isso se tornou obsoleto na versão recente do Vaadin 8 e, portanto, precisamos usar o objeto de data Java para preencher o campo de data. Mas se você estiver usando o projeto da web Vaadin, ainda poderá usá-lo.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Quando você executa o código fornecido acima, você pode encontrar a seguinte saída conforme mostrado abaixo -

Você também pode usar a classe de selecionador de data Vaadin de Java diretamente, conforme mostrado abaixo, que também produzirá o mesmo resultado no navegador.
DatePicker datePicker = new DatePicker();Observe que, para usar a classe DatePicker, você precisa usar o Vaadin V 3.0, mas estamos usando o Vaadin 8.
Grade de dados
Grade de dados significa passar uma lista de dados. Ele atua de forma semelhante a uma árvore no navegador. O exemplo a seguir mostra como funciona uma grade.
Crie uma classe conforme mostrado abaixo e nomeie-a MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){} public MyCharArray(String ch){
this.c = ch;
}
}Em seguida, modifique a classe MyUI.java conforme mostrado abaixo -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Agora, execute o trecho de código acima e você poderá ver a seguinte saída no navegador.

Layout de divisão
O Vaadin fornece muitas ferramentas para projetar uma página da web de acordo com a escolha do desenvolvedor. Usando o layout dividido, podemos personalizar a tela inteira de acordo com nossa escolha. O exemplo a seguir mostra diferentes opções para dividir um layout usando o componente principal Vaadin.
Modifique o MyUI.java conforme mostrado abaixo -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Da mesma forma, você pode dividir sua janela verticalmente. Quando você executa o trecho de código acima, ele produzirá a seguinte saída no navegador.

Envio
O conteúdo de upload ajudará o usuário a enviar os arquivos para o servidor. Possui dois modos diferentes, modo imediato e modo não imediato, controlado com a estrutura central Vaadin. No modo imediato, o upload exibe uma caixa de entrada de nome de arquivo e um botão para selecionar o arquivo. No modo não imediato, o usuário precisa acionar o upload usando o botão de upload.
O exemplo a seguir mostra esses dois modos de upload -

ÍCONE
O Vaadin possui ícones integrados que podem ser usados para fins gerais. Esses ícones têm muitas vantagens sobre as imagens. Eles reduzem o tamanho do código e tornam a compilação mais rápida. O exemplo a seguir mostra como usar isso no Vaadin.
Atualize sua classe MyUI.java conforme mostrado abaixo.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Este pedaço de código será executado no navegador e terá um resultado abaixo do resultado no navegador -
Os componentes de layout funcionam como um marcador de posição para manter e representar os dados no front end. Neste capítulo, aprenderemos sobre os diferentes tipos de componentes de layout do VAADIN.
Layout vertical e horizontal
Layouts verticais e horizontais são os layouts ordenados que ajudam os usuários a renderizar os dados de maneira vertical ou horizontal. Usamos esse conceito em muitos exemplos anteriores que vimos até agora. O exemplo a seguir mostrará como usar o mesmo em um aplicativo Vaadin.
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Este código produzirá abaixo da saída no navegador.

Quando usamos layout horizontal em vez de vertical, o mesmo trecho de código renderá abaixo da saída no navegador.

Rede
A grade é outro componente do Vaadin com o qual os usuários podem representar os dados tabulares no navegador. Nesta seção, aprenderemos sobre a grade e seu uso.
Primeiro crie uma classe chamada “Person”.
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}Agora, adicione o seguinte trecho de código na classe MyUI.java -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Depois que as duas etapas forem concluídas, compile e execute-as. Você pode observar a seguinte saída no navegador -

Layout de formulário
O layout do formulário é outro componente do Vaadin que nos ajuda a representar os dados em dois formatos de coluna diferentes. Será semelhante a um formulário. Nesta seção, você aprenderá mais sobre esse layout.
Edite seu arquivo MyUI.java conforme mostrado abaixo -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Quando você compila e executa o código acima, ele renderiza a seguinte saída no navegador -

Painel
O painel é um contêiner de componente único com uma moldura que o delimita. Ele fornece mais recursos para o layout do formulário. No exemplo a seguir, vamos entender como usar o painel no Vaadin.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Quando você executa o trecho de código acima, ele produzirá a seguinte saída no navegador

Subjanela
A subjanela é um painel flutuante dentro de um navegador ativo. Isso permite que o usuário separe o conteúdo em uma janela diferente. Como outros componentes de Layout, ele também é controlado por códigos Vaadin Html em tempo de execução. No exemplo a seguir, veremos como o painel da subjanela funciona.
Altere seu código MYUI conforme mostrado abaixo.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// Create a sub-window and set the content
Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("This is a new label inside the window"));
subContent.addComponent(new Button("Click Me :)"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Depois de compilar e executar o trecho de código acima, você obterá a saída abaixo no navegador.

Folha-guia
Folha de guia é um contêiner de vários componentes que permite alternar entre os componentes usando guias. Todas as guias são organizadas como uma barra de guias na parte superior da folha de guias. O código a seguir. mostra como usar o Vaadin Tab-Sheet.
Modifique sua classe MyUI.java conforme mostrado abaixo.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// Create the first tab
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// This tab gets its caption from the component caption
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Você pode observar a seguinte saída no navegador ao executar o código fornecido acima. Observe que você pode alternar entre trem e avião, dependendo de sua seleção no cabeçalho da guia.

Layout Absoluto
O layout absoluto permite que você coloque o conteúdo em uma posição seletiva de maneira arbitrária. O código a seguir é um exemplo de uso do absoluto.
Atualize a classe MyUI.java conforme mostrado abaixo.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// A component with coordinates for its top-left corner
TextField text = new TextField("Example of Absolute Layout");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Você pode observar a seguinte saída em seu navegador ao executar o código fornecido acima -

Layout Personalizado
Um layout personalizado é um layout que você pode personalizar de acordo com seus requisitos e, portanto, o nome. O exemplo a seguir mostra como criar um layout personalizado para nosso aplicativo.
Altere a classe MyUI.java conforme mostrado abaixo -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// No captions for fields is they are provided in the template
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Você pode observar a seguinte saída em seu navegador ao executar o trecho de código acima -

Este capítulo discute em detalhes sobre outro recurso do Vaadin, conhecido como Tema. Em geral, tema significa uma estrutura personalizável em tempo de execução. O conteúdo será dinâmico dependendo da resposta recebida no servidor.
Vaadin fornece uma interface legal para usar um tema em um segundo com a ajuda de seu próprio compilador SAAS baseado em Java. O recurso de tema é fornecido ao Vaadin para fornecer um estilo e aparência personalizáveis ao aplicativo. O tema é um modelo predefinido e os desenvolvedores precisam personalizá-lo para criar seu próprio aplicativo, o que economiza tempo.
Você pode encontrar todos os temas do Vaadin sob o themepasta e cada uma das subpastas são autodescritíveis. Portanto, também é muito fácil alterar o código e personalizá-lo. Qualquer tema pode ter dois tipos de arquivos CSS -.saas digite e .csstipo. Embora o Vaadin não tenha nenhuma restrição quanto ao nome da pasta, é sempre recomendável usar o nome da pasta, como você pode notar na imagem fornecida acima.
Existem dois tipos de temas disponíveis - Inbuilt e Custom. Esta seção os discute em detalhes.
Tema integrado
O tema integrado do Vaadin é fornecido anotando-o com um nome de tema, conforme mostrado abaixo.
@Theme("mytheme")
public class MyUI extends UI {Todo o fundo de cor cinza durante a execução de um aplicativo Vaadin vem do embutido cssarquivos. Podemos fazer alterações nesses arquivos para torná-los um tema personalizado, que é outro tipo de tema. Não há nada que possamos aprender sobre os temas integrados do Vaadin. Todos os componentes mencionados acima fazem parte do Tema Vaadin.
Tema personalizado - Criando e usando temas
Temas personalizados são colocados no VAADIN/themes pasta do aplicativo da web, em um projeto Eclipse sob o WebContent pasta ou src/main/webappem projetos Maven. Esses locais são fixos e não devem ser alterados para nenhum tipo de requisito. Para definir um tema SAAS com o nomemytheme, você deve colocar o arquivo na pasta mytheme na pasta do tema e reconstruir seu projeto. O Vaadin criará automaticamente seu próprio arquivo .css em tempo real, sempre que solicitado pelo navegador.

Você pode alterar o conteúdo do estilo no arquivo css de acordo com suas necessidades. No entanto, lembre-se de construir o projeto mais uma vez e ele começará a refletir em andamento.
Tema Responsivo
Vaadin também oferece suporte ao tema responsivo. A página da Web responsiva pode definir automaticamente o tamanho da fonte de acordo com o tamanho da tela. No aplicativo Vaadin, precisamos adicionar uma única linha de código para tornar todo o aplicativo responsivo.
Vamos considerar o exemplo a seguir para aprender mais sobre Vaadin. Faça alterações na classe MyUI.java conforme mostrado abaixo.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Ao executar o código fornecido acima, você pode observar a seguinte saída no navegador.

Para testar a capacidade de resposta do layout, reduza o navegador e você pode observar que o painel e o componente de layout mudarão de tamanho e forma de acordo.