WordPress - Guia rápido
WordPress é uma fonte aberta Content Management System (CMS),que permite aos usuários construir sites e blogs dinâmicos. WordPress é o sistema de blog mais popular da web e permite atualizar, personalizar e gerenciar o site a partir de seu CMS e componentes back-end.
O que é Content Management System (CMS)?
o Content Management System (CMS)é um software que armazena todos os dados como textos, fotos, músicas, documentos, etc. e é disponibilizado em seu site. Ajuda na edição, publicação e modificação do conteúdo do site.
WordPress foi inicialmente lançado em 27 º de maio de 2003 por Matt Mullenweg e Mike Little. WordPress foi anunciado como código aberto em outubro de 2009.
Características
User Management- Permite gerenciar as informações do usuário, como alterar a função dos usuários para (assinante, contribuidor, autor, editor ou administrador), criar ou excluir o usuário, alterar a senha e informações do usuário. A principal função do gerente de usuários éAuthentication.
Media Management - É a ferramenta de gerenciamento de arquivos e pastas de mídia, na qual você pode facilmente carregar, organizar e gerenciar os arquivos de mídia em seu site.
Theme System- Permite modificar a visualização e funcionalidade do site. Inclui imagens, folhas de estilo, arquivos de modelo e páginas personalizadas.
Extend with Plugins - Estão disponíveis vários plug-ins que fornecem funções e recursos personalizados de acordo com a necessidade do usuário.
Search Engine Optimization - Ele fornece várias ferramentas de otimização de mecanismo de pesquisa (SEO) que tornam o SEO no local simples.
Multilingual - Permite traduzir todo o conteúdo para o idioma preferido pelo usuário.
Importers- Permite importar dados em forma de posts. Ele importa arquivos personalizados, comentários, páginas de postagem e tags.
Vantagens
É uma plataforma de código aberto e disponível gratuitamente.
Os arquivos CSS podem ser modificados de acordo com o design conforme a necessidade do usuário.
Existem muitos plug-ins e modelos disponíveis gratuitamente. Os usuários podem personalizar os vários plug-ins de acordo com sua necessidade.
É muito fácil editar o conteúdo, pois usa o editor WYSIWYG (O que você vê é o que você obtém é uma interface de usuário que permite ao usuário manipular diretamente o layout do documento sem ter um comando de layout).
Os arquivos de mídia podem ser carregados com facilidade e rapidez.
Ele oferece várias ferramentas de SEO que tornam o SEO no local simples.
A personalização é fácil de acordo com as necessidades do usuário.
Ele permite a criação de diferentes funções para usuários do site, como administrador, autor, editor e contribuidor.
Desvantagens
O uso de vários plug-ins pode tornar o site pesado para carregar e executar.
É necessário conhecimento de PHP para fazer modificações ou alterações no site WordPress.
Às vezes, o software precisa ser atualizado para manter o WordPress atualizado com os navegadores e dispositivos móveis atuais. Atualizar a versão do WordPress leva à perda de dados, portanto, é necessária uma cópia de backup do site.
Modificar e formatar as imagens gráficas e tabelas é difícil.
Requisitos de sistema para WordPress
Database - MySQL 5.0 +
Web Server -
WAMP (Windows)
LAMP (Linux)
XAMP (multiplataforma)
MAMP (Macintosh)
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
Baixe WordPress
Quando você abre o link https://wordpress.org/download/, você verá uma tela como o seguinte instantâneo -

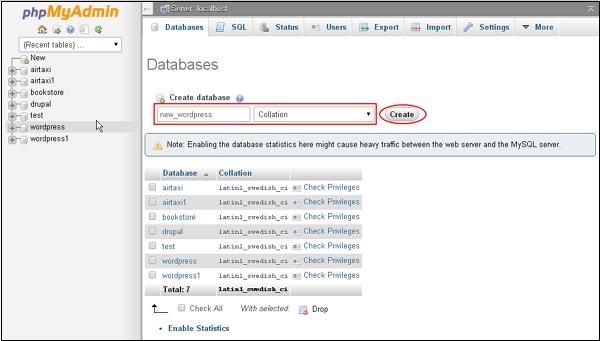
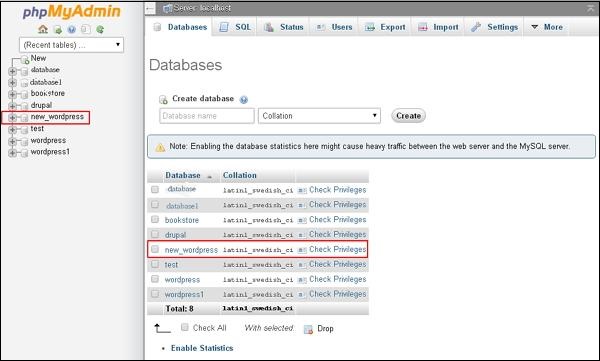
Criar banco de dados de loja
WordPress requer banco de dados MySQL. Portanto, crie um novo banco de dados vazio com usuário / senha (por exemplo, usuário como "root" e senha como "root" ou então você pode definir de acordo com sua conveniência).
Em seguida, você pode continuar com o processo de instalação conforme discutido posteriormente.
Assistente de configuração
É muito fácil configurar o WordPress em seu sistema. As etapas a seguir descrevem como configurar o WordPress localmente em seu sistema.
Step (1) - Extraia a pasta WordPress baixada e carregue-a em seu servidor web ou localhost.
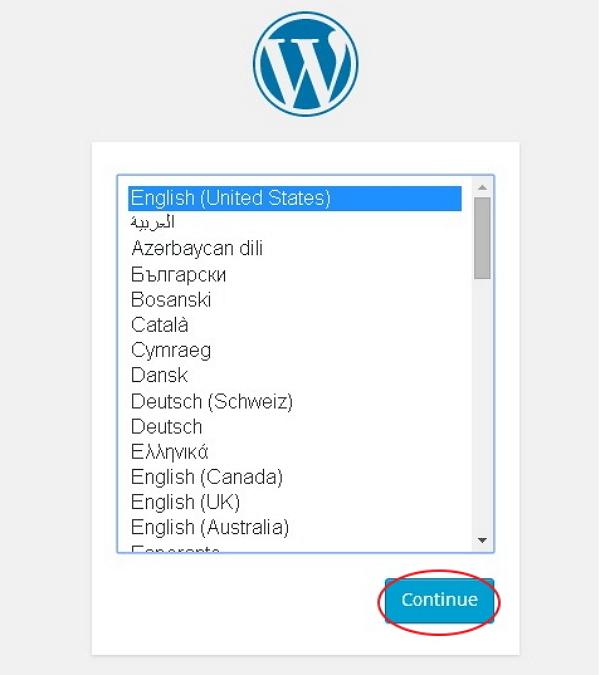
Step (2)- Abra seu navegador e navegue até o caminho do arquivo WordPress, então você obterá a primeira tela do instalador do WordPress conforme mostrado na tela a seguir. No nosso caso, o caminho élocalhost/< Your_wordpress_folder >.

Selecione seu idioma para o WordPress e clique em Continue.
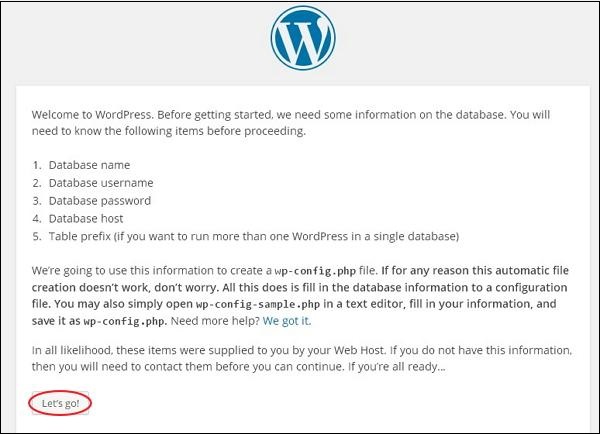
Step (3) - Nesta etapa, você pode visualizar as informações necessárias para o banco de dados antes de prosseguir com a instalação do WordPress.

Clique em Let's go!
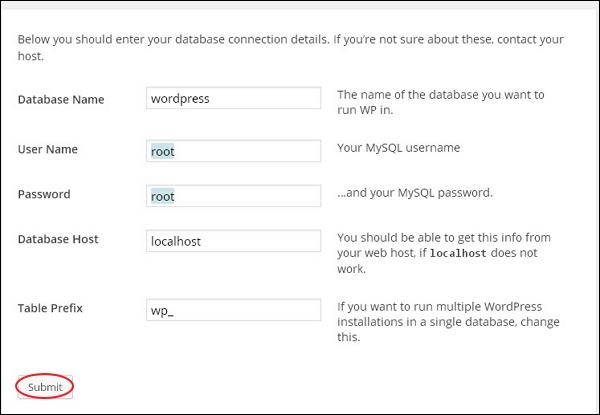
Step (4) - Aqui, você deve inserir as informações sobre o banco de dados MySQL conforme descrito na tela a seguir.

Database Name - Digite o nome do banco de dados que você criou no banco de dados MySQL para WordPress.
Username - Digite o nome de usuário do seu banco de dados MySQL.
Password - Digite a senha que você definiu para o banco de dados MySQL.
Database Host - Escreva o nome do host, por padrão será localhost.
Table Prefix- É usado para adicionar prefixo nas tabelas do banco de dados, o que ajuda a executar vários sites no mesmo banco de dados. Ele usa o valor padrão.
Após preencher todas as informações, clique em Submit botão.
Step (5) - O WordPress verifica a configuração do banco de dados e exibe a tela de confirmação conforme mostrado no instantâneo a seguir.

Clique em Run the install
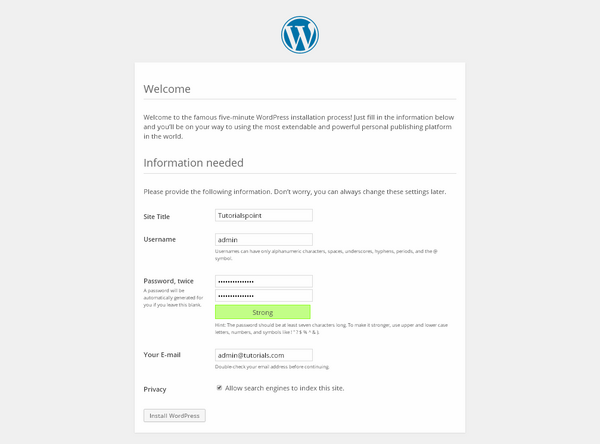
Step (6) - Insira informações administrativas.

Ele contém os seguintes campos -
Site Title - Digite o nome do site que você vai criar no WordPress.
Username - Digite o nome de usuário conforme sua escolha ao fazer o login no WordPress.
Password twice - Digite a senha duas vezes para proteger seu site.
Your E-mail - Digite seu endereço de e-mail que ajuda a recuperar a senha ou qualquer atualização.
Privacy - Permite que o mecanismo de busca indexe este site após marcar a caixa de seleção.
Após preencher todas as informações, clique no botão Install WordPress botão.
Step (7) - Depois que a instalação for bem-sucedida, você obterá uma tela indicando o sucesso, conforme mostrado na tela a seguir.

Você pode ver os detalhes do seu nome de usuário e senha adicionados no WordPress.
Clique em Log In botão.
Step (8) - Após clicar em login, você obterá um painel de administração do WordPress conforme mostrado na tela a seguir.

Digite o nome de usuário e a senha que você mencionou durante a instalação, conforme mostrado na etapa 6 e clique em Log In botão.
O Dashboard do WordPress é uma primeira tela que será vista quando você entrar na área de administração do seu blog, que exibirá a visão geral do site. É uma coleção de gadgets que fornecem informações e uma visão geral do que está acontecendo com seu blog. Você pode personalizar suas necessidades usando alguns links rápidos, como escrever um rascunho rápido, responder aos comentários mais recentes, etc.
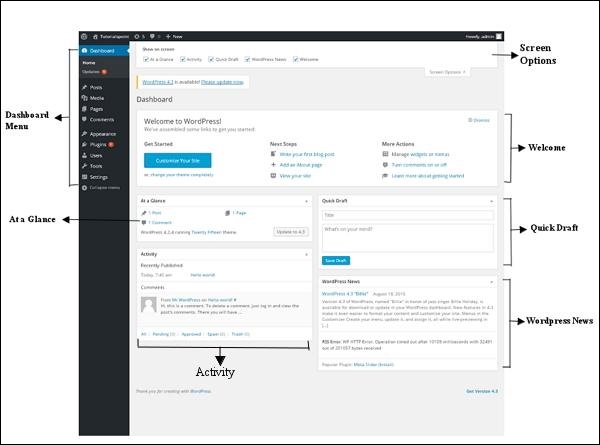
O painel pode ser categorizado conforme mostrado no instantâneo a seguir. Cada uma dessas categorias é discutida nas seções a seguir -

Menu do painel
O painel do WordPress fornece um menu de navegação que contém algumas opções de menu, como postagens, biblioteca de mídia, páginas, comentários, opções de aparência, plug-ins, usuários, ferramentas e configurações no lado esquerdo.
Opções de tela
O painel contém diferentes tipos de widgets que podem ser exibidos ou ocultados em algumas telas. Ele contém caixas de seleção para mostrar ou ocultar opções de tela e também nos permite personalizar seções na tela de administrador.
Bem-vinda
Inclui o Customize Your Sitebotão que permite personalizar o seu tema WordPress. A coluna central fornece alguns dos links úteis, como a criação de uma postagem de blog, a criação de uma página e a visualização do front-end do seu site. A última coluna contém links para widgets, menus, configurações relacionadas a comentários e também um link para oFirst Steps With WordPress página no códice do WordPress.
Rascunho Rápido
o Quick Drafté um mini editor de postagem que permite escrever, salvar e publicar uma postagem do painel de administração. Inclui o título do rascunho, algumas notas sobre o rascunho e salva como rascunho.
Notícias WordPress
o WordPress News widget exibe as últimas notícias, como a versão mais recente do software, atualizações, alertas, notícias sobre o software etc. do blog oficial do WordPress.
Atividade
o Activitywidget inclui comentários mais recentes em seu blog, postagens recentes e postagens publicadas recentemente. Ele permite que você aprove, desaprove, responda, edite ou exclua um comentário. Também permite que você mova um comentário para spam.
Num relance
Esta seção oferece uma visão geral das postagens do seu blog, número de postagens e páginas publicadas e número de comentários. Ao clicar nesses links, você será levado à respectiva tela. Ele exibe a versão atual do WordPress em execução junto com o tema em execução no site.
Neste capítulo, estudaremos sobre General Settingsno WordPress. A configuração geral do WordPress é usada para definir as configurações básicas do seu site. Na tela de administração de configuração, é uma tela de configuração padrão.
A seguir estão as etapas para acessar as configurações gerais -
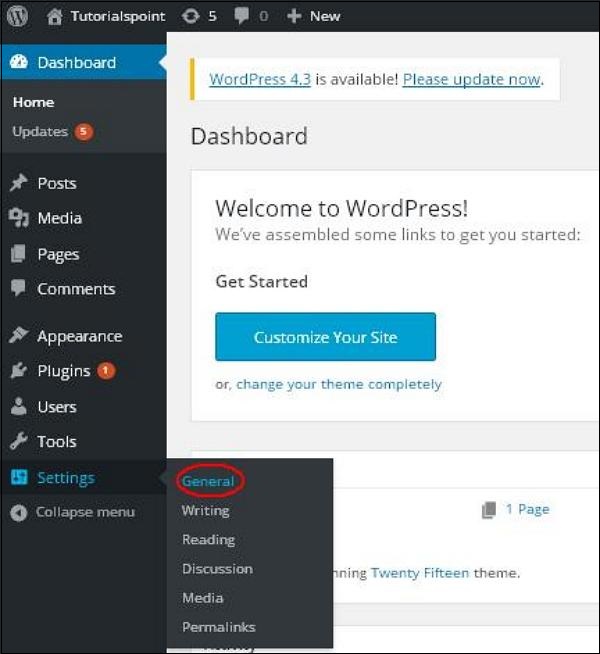
Step 1 - Clique em Settings → General opção no WordPress.

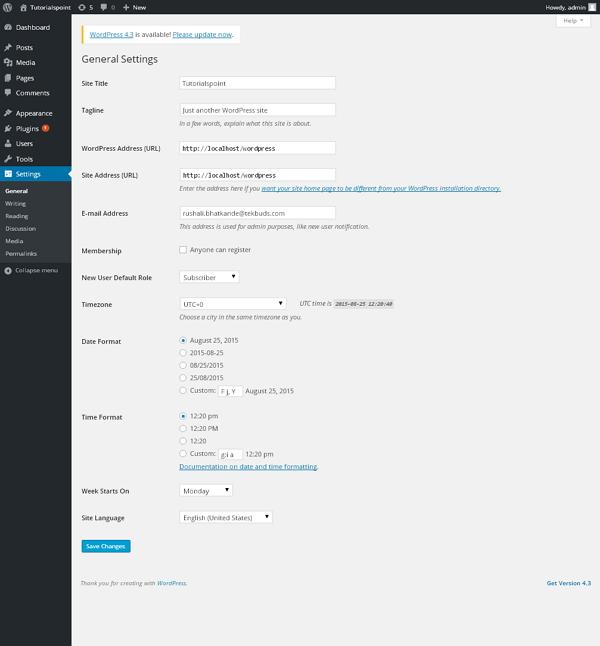
Step 2 - A página de Configurações Gerais é exibida conforme mostrado no instantâneo a seguir.

A seguir estão os detalhes dos campos na página de configurações gerais.
Site Title - Exibe o nome do site no cabeçalho do modelo.
Tagline - Exibe uma frase curta sobre o seu site.
WordPress Address (URL) - É a URL do diretório do WordPress onde todos os arquivos do aplicativo principal estão presentes.
Site Address(URL) - Insira o URL do site que você deseja que seu site exiba no navegador.
E-mail Address - Digite seu endereço de e-mail que ajuda a recuperar sua senha ou qualquer atualização.
Membership - Qualquer pessoa pode registrar uma conta em seu site depois de marcar esta caixa de seleção.
New User Default Role - A função padrão é definida para o usuário ou membros recém-registrados.
Timezone - Define o fuso horário com base na cidade específica.
Date Format - Define o formato da data conforme você precisa para exibir no site.
Time Format - Define o formato da hora conforme você precisa para exibir no site.
Week Starts On- Selecione o dia da semana que você prefere iniciar para o calendário do WordPress. Por padrão, é definido como segunda-feira.
Site Language - Define o idioma do painel do WordPress.
Step3 - Após preencher todas as informações sobre configurações gerais, clique em Save Changesbotão. Ele salva todas as informações gerais de configuração.
As configurações de escrita controlam a experiência de escrita e fornecem opções para personalizar o site WordPress. Essas configurações controlam os recursos de adição e edição de postagens, Páginas e Tipos de postagem, bem como as funções opcionais como Publicação remota, Postagem por e-mail e Serviços de atualização.
A seguir estão as etapas para acessar as configurações de escrita -
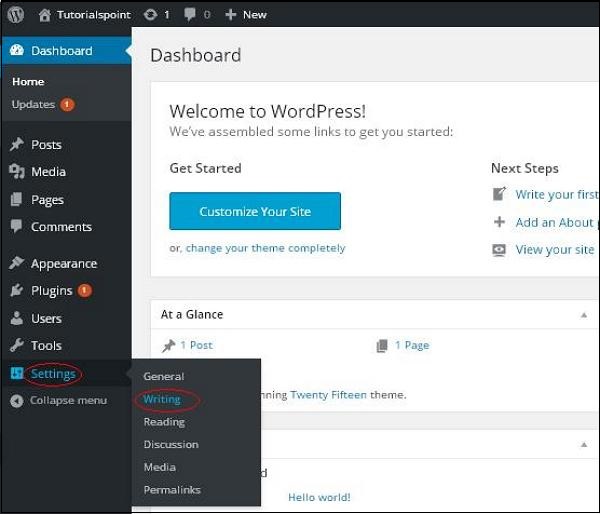
Step (1) - Para alterar as configurações de escrita, vá para Settings → Writing opção.

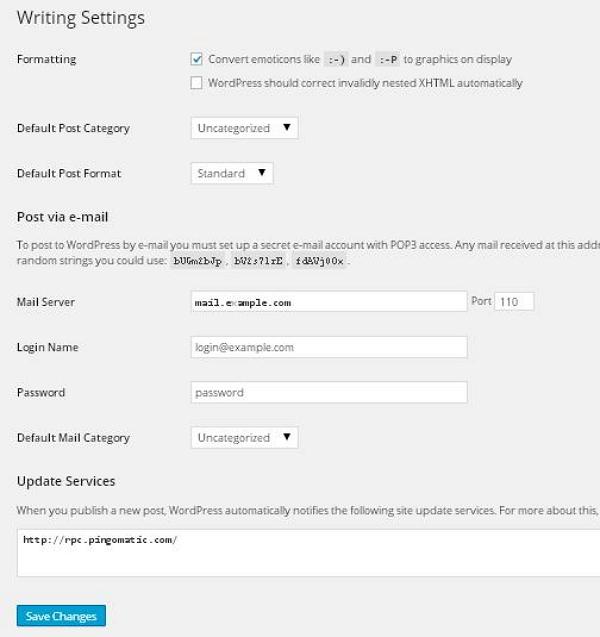
Step (2) - A página Writing Setting é exibida conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos da página.
Formatting - Este campo define duas subopções para uma melhor experiência do usuário.
A primeira opção Converter emoticons como :-) e :-P em gráficos no display irá transformar emoticons baseados em texto em emoticons baseados em gráficos.
A segunda opção do WordPress deve corrigir o XHTML aninhado de maneira inválida corrige automaticamente o XHTML inválido colocado nas postagens ou páginas.
Default Post Category- É uma categoria a ser aplicada a uma postagem e você pode deixá-la como Sem categoria .
Default Post Format - É usado por temas para selecionar o formato de postagem a ser aplicado a uma postagem ou criar estilos diferentes para diferentes tipos de postagens.
Post via e-mail- Esta opção usa o endereço de e-mail para criar postagens e publicar postagens em seu blog por e-mail. Para usar isso, você precisará configurar uma conta de e-mail secreto com acesso POP3, e qualquer e-mail recebido neste endereço será postado.
Mail Server- Permite ler os e-mails que você envia para o WordPress e armazena-os para recuperação. Para isso, você precisa ter um servidor de e-mail compatível com POP3 e ele terá um endereço URI como mail.example.com, que deverá ser inserido aqui.
Login Name- Para criar posts, o WordPress precisará de sua própria conta de e-mail. oLogin Name usará esse endereço de e-mail e deve ser mantido em segredo, pois os remetentes de spam postarão links redirecionando para seus próprios sites.
Password - Defina a senha para o endereço de e-mail acima.
Default Mail Category - Permite selecionar categoria customizada para todas as postagens que são publicadas via Post por recurso de e-mail.
Update Services- Quando você publicar uma nova postagem, o WordPress notificará automaticamente os serviços de atualização do site na caixa. Veja oUpdate Services no códice para a longa lista de serviços possíveis.
Step (3) - Após preencher todas as informações acima, clique em Save Changes botão para salvar suas informações.
Neste capítulo, estudaremos sobre Reading Settingsno WordPress. A configuração de leitura é usada para definir o conteúdo relacionado à página inicial. Você pode definir o número de postagens a serem exibidas na página principal.
A seguir estão as etapas para acessar as configurações de leitura -
Step (1) - Clique em Settings → Reading opção no WordPress.

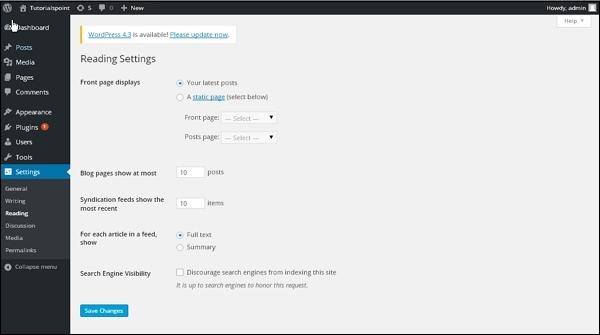
Step(2) - A página Configurações de leitura é exibida conforme mostrado na tela a seguir.

A seguir estão os detalhes dos campos nas configurações de leitura.
Front page displays - Esta seção é usada para exibir a página inicial em qualquer um dos seguintes formatos -
Your latest posts - Ele exibe as últimas postagens na página inicial.
A static page - Exibe as páginas estáticas na página inicial.
Front Page - Você pode selecionar a página real que deseja exibir na página inicial no menu suspenso.
Posts Page - Você pode selecionar a página no menu suspenso que contém as postagens.
Blog pages show at most- O número de postagens a serem exibidas por página ou site. Por padrão, é definido como 10.
Syndication feeds show the most recent- O usuário pode visualizar o número de postagens ao baixar um dos feeds do site. Por padrão, é definido como 10.
For each article in a feed, show - Esta seção é usada para exibir a postagem selecionando qualquer um dos seguintes formatos -
Full Text- Mostra a postagem completa. Ele é definido como padrão.
Summary - Exibe o resumo da postagem.
Search Engine Visibility- Após clicar na caixa de seleção, Desencorajar mecanismos de pesquisa de indexar este site , seu site será ignorado pelo mecanismo de pesquisa.
Step(3) - Após preencher todas as informações, clique em Save Changes botão para salvar suas informações de configuração de leitura.
Neste capítulo, estudaremos sobre Discussion settingsno WordPress. A configuração de discussão do WordPress pode ser definida como a interação entre o blogueiro e os visitantes. Essas configurações são feitas pelo administrador para ter controle sobre as postagens / páginas que chegam por meio dos usuários.
A seguir estão as etapas para acessar a configuração de discussão -
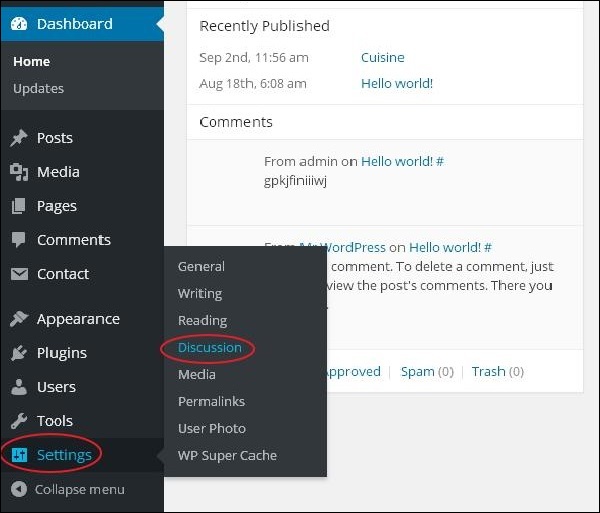
Step (1) - Clique em Settings → Discussion opção no WordPress.

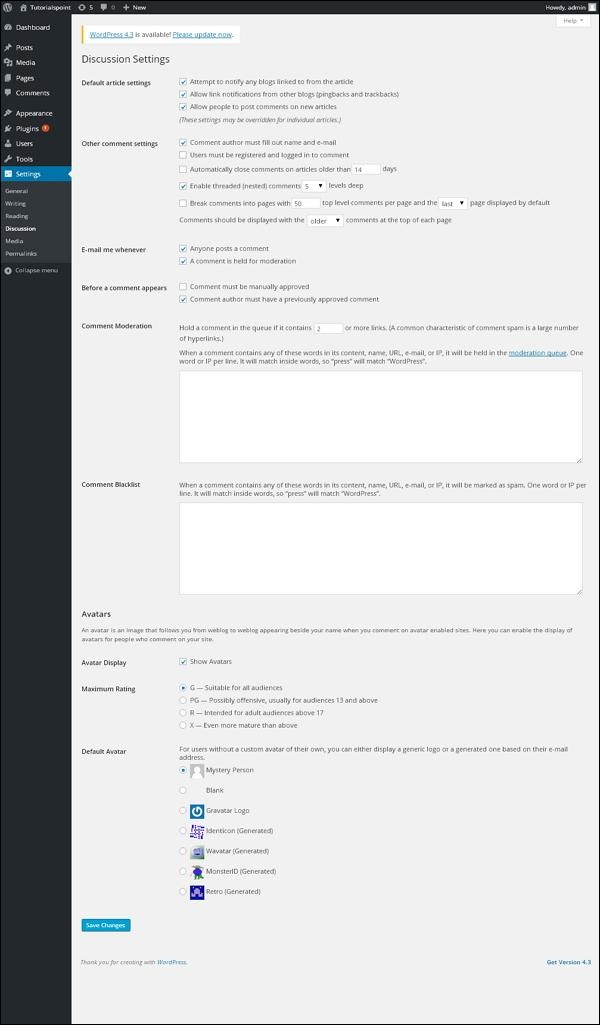
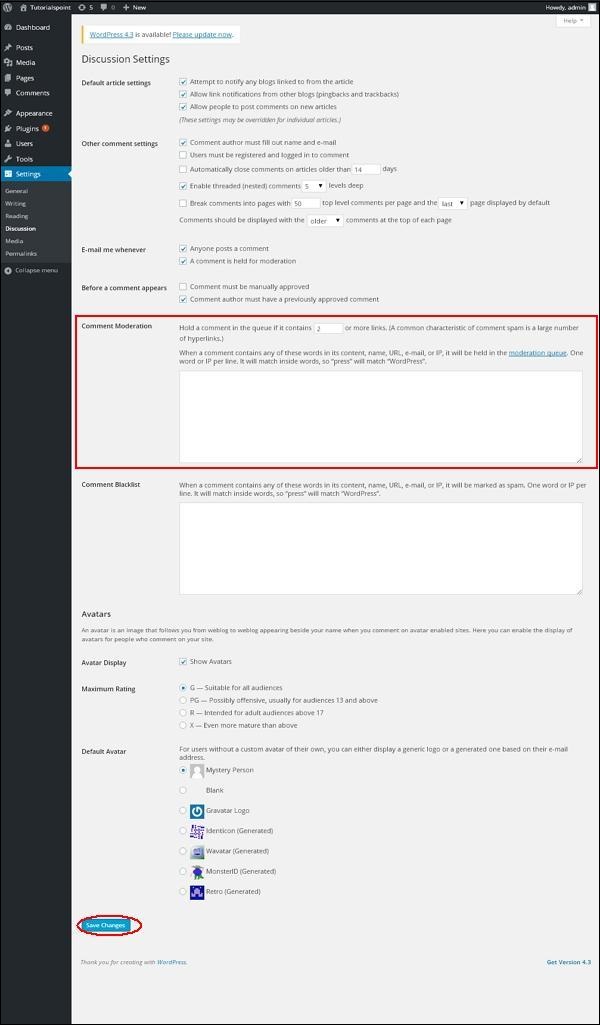
Step (2) - A página Configurações da discussão é exibida conforme mostrado no instantâneo a seguir.

Os campos a seguir são vistos nas configurações de discussão.
Default article settings- Essas configurações são padrão para as novas páginas que você cria ou novas postagens. Ele contém mais três configurações. Eles são -
Attempt to notify any blogs linked to from the article - Quando você publica artigos, ele envia uma notificação (envia pings e trackback) para outros blogs.
Allow link notifications from other blogs (pingbacks and trackbacks) - Aceita pings de outros blogs.
Allow people to post comments on new articles - Você pode permitir ou proibir que outras pessoas comentem em seu artigo usando esta configuração.
Other Comment Settings - Esta configuração possui as seguintes opções -
Comment author must fill out name and e-mail - Ao marcar esta caixa, é obrigatório que os visitantes preencham o seu nome e endereço de email.
Users must be registered and logged in to comment - Se você marcar esta caixa, apenas os visitantes registrados podem deixar comentários, se não estiver marcada, qualquer pessoa pode deixar qualquer número de comentários.
Automatically close comments on articles older than days - Esta opção permite que você aceite comentários apenas por um determinado período de tempo de acordo com seu desejo.
Enable threaded (nested) comments - Ao marcar esta opção, os visitantes podem responder ou ter uma discussão e obter respostas.
Break comments into pages with top level comments per page and the page displayed by default − If your pages are getting a lot of comments then you can split them into different pages by checking this box.
Comments should be displayed with the comments at the top of each page − You can arrange the comments in the form of ascending or descending order.
Email me whenever − This setting contains two options, namely −
Anyone posts a comment − When you check into this box, the author gets an e-mail for every single comment that is posted.
A comment is held for moderation − This is used in case you do not want your comment to be updated before it's moderated by the admin.
Before a comment appears − This setting allows how your posts are controlled. There are two more settings as followed −
Comment must be manually approved − If you check this box then only the approved comments by the admin can be displayed on the posts or pages.
Comment author must have a previously approved comment − This can be checked when you want to approve a comment of an author whose has commented and his e-mail address matches the e-mail address of the previous posted comment. Otherwise the comment is held for moderation.
Comment Moderation − Contain only a specific number of links that are allowed into a comment.
Comment Blacklist − You can input your own spam words which you do not want your visitors to enter into the comments, URL, e-mail etc.; later it would filter the comments.
Avatars − Avatar is a small image that displays at the top-right-hand corner of the dashboard screen beside your name. It is like your profile picture. Here you have a few more options where you can set your avatar for WordPress site.
Avatar Display − It displays your avatar besides your name when it is checked.
Maximum rating − You have a four other options of avatars you can use. They are G, PG, R and X. This is the age section where you select according to which type of audience you want to display your posts.
Default Avatar − In this option, there are few more types of avatars with images; you can keep these avatars according to your visitors e-mail address.
Você pode alterar as configurações de acordo com sua vontade para artigos individuais.
Step (3) − Click on Save Changes button to save the changes.
WordPress - Media Setting
In this chapter, we will study about Media Settings in WordPress. It is used to set the height and width of the images which you're going to use on your website.
Step (1) − Click on Settings → Media option in WordPress.

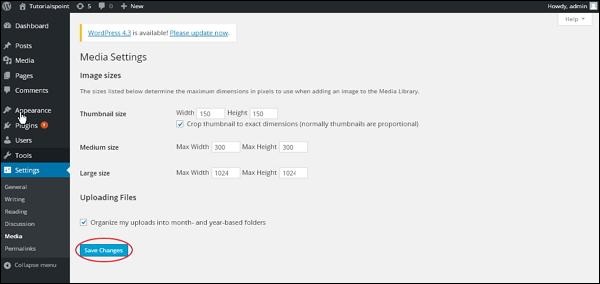
Step (2) − The Media Settings page is displayed as seen in the following screenshot.

Following are the details of the fields on Media settings −
Thumbnail size − Set the size of the thumbnail.
Medium size − Set the height and width of medium size images.
Large size − Set width and height of larger images.
Uploading files − After checking this checkbox, the uploaded image will be arranged into year and month based folder.
Step (3) − After setting the dimension in pixels, click on Save Changes button. It saves your media setting information.
WordPress - Permalink Setting
In this chapter, we will learn about Permalink settings in WordPress. Permalink is a permanent link to a particular blog post or category. It allows setting the default permalink structure. These settings are used to add permalinks to your posts in WordPress. Following are the steps to access permalink settings.
Step (1) − Click on Settings → Permalinks option from the left navigation menu.

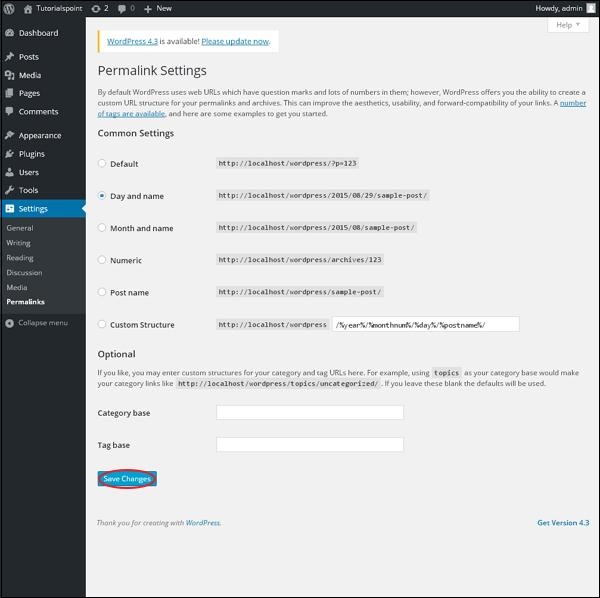
Step (2) − When you click on Permalinks, the following page appears on the screen.

Here are a few settings you can make −
Common settings −
Check any of the radio buttons to choose your permalink structure for your blogs
Default − It sets the default URL structure in Wordpress.
Day and name − It sets URL structure according to the date and name in your posts.
Month and name − It sets the URL structure according to the month and name in your post.
Numeric − It sets numbers in the URL structure in your post.
Post name − It sets post name in the URL structure in your post.
Custom Structure − It sets the URL structure of your choice by writing the desired name in the given text box.
Optional
These are optional. You can add custom structure for main category or tag URL. If your text box is empty then default settings is used. Here you have two options.
Category Base − Add custom prefix for your category URL.
Tag Base − Add custom prefix to your Tags URL.
Step (3) − Once you are done with changes, click on Save Changes button to save the permalink settings.
WordPress - Plugin Setting
In this chapter, we will study how to use plugins in your WordPress site. Plugin allows to easily modify, customize or enhance WordPress blog or post. The WordPress Plugin is a software that can be uploaded to expand the functionality of the site. They add services or features to WordPress blog. Plugins are used to make your work easier. Following are the simple steps to add plugins.
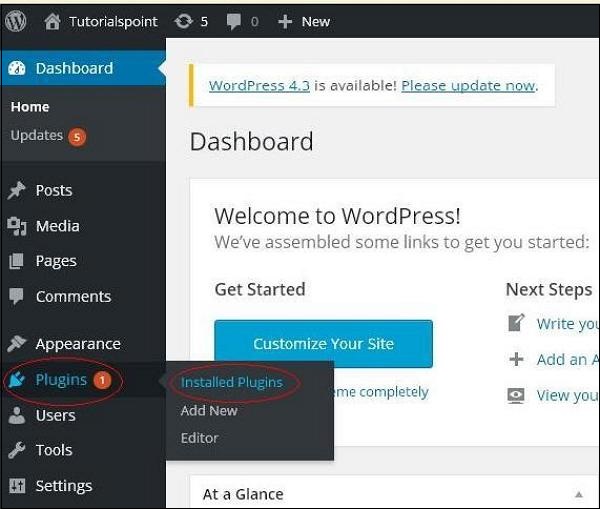
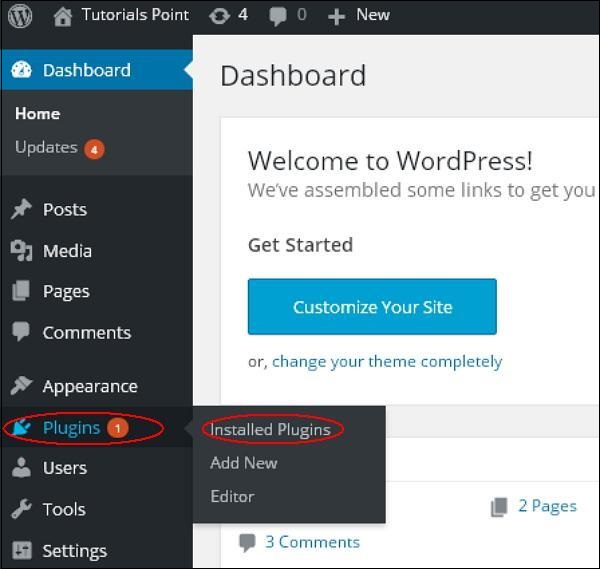
Step (1) − On the left side bar, Click on Plugins → Installed Plugins as shown in the screen.

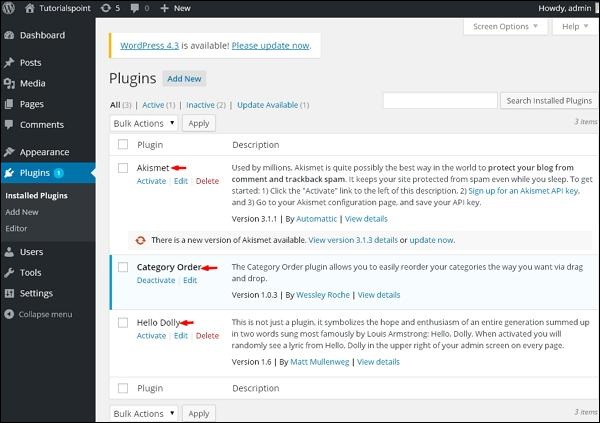
Step (2) − The following page appears.

In this section, you can view the already installed plugins.
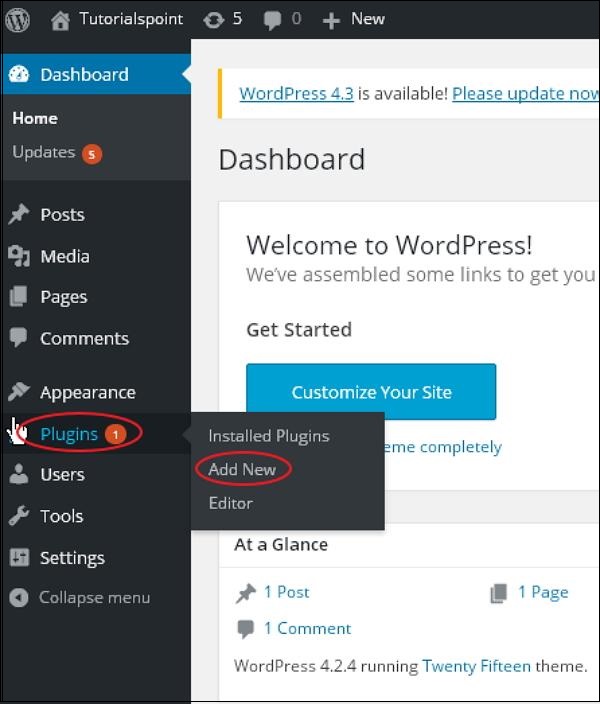
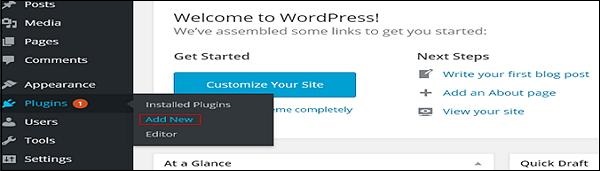
Step (3) − Click on → Plugins → Add New menu as shown in the following screen.

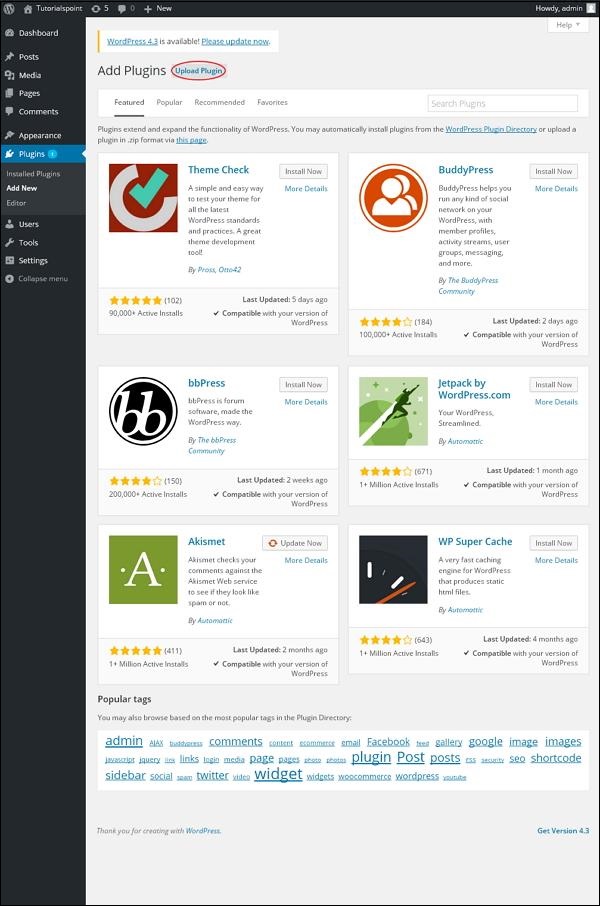
Step (4) − A list of plugins appears that are used in WordPress. Here you can directly install plugins from the available list or you can upload it by clicking on Upload Plugin.

When you click on Upload Plugin you'll get the following page.
.jpg)
Click on Browse, it goes back to the page where you can select plugins from WordPress site. And if you click on Choose File, you can add files from your system. Otherwise, you can directly choose the plugin that you need and click on Install now as seen in the following screenshot.
.jpg)
When you click on Install Now, the package starts to download and gets installed. Then, click on Activate plugin to active that plugin to use in WordPress as seen in the following screen.
.jpg)
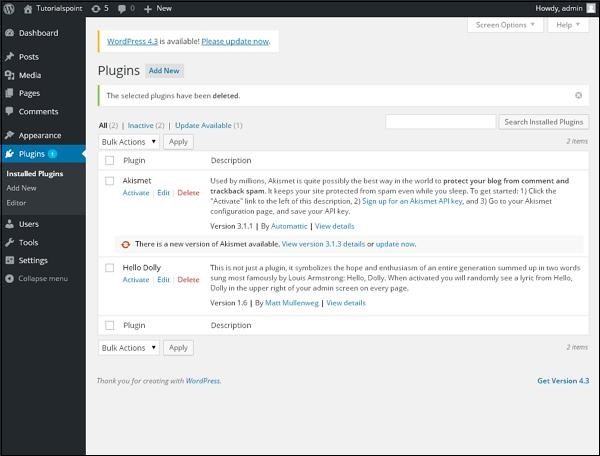
After clicking on Activate Plugin you'll get a message as Plugin activated and you can also find the installed plugin in the list.
.jpg)
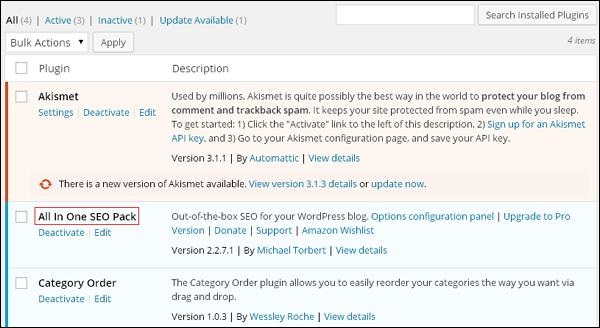
Below the plugin activated message, you can view few options such as All, Active, Inactive and Update available.
When you click on Active the following page appears. Here you can view all the activated plugins.
.jpg)
When we click on Inactive, the plugins which are available but are not activated gets displayed. You can activate this plugin by clicking on Activate.
.jpg)
When you click on Update available, you'll get a list of plugins that must be updated. Click on Update and you get a message as Updated.
.jpg)
Click on Bulk Actions and select any of the options. Click on Apply button to update, delete, activate or deactivate each of the plugins by checking the boxes.
.jpg)
In Search Installed Plugins you can just type your plugin name in the text box that is already installed and click on the Search Installed Plugins button.
.jpg)
When you click on the Search installed Plugin button you get the following page with your respective plugin.
.jpg)
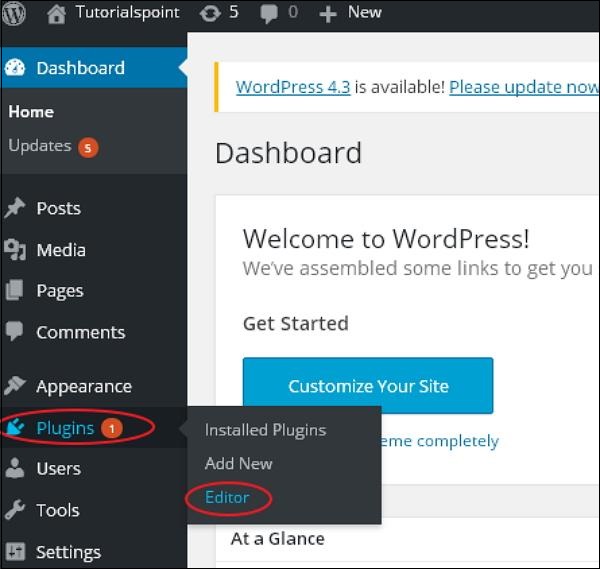
Step (5) − Click on Plugins → Editor from the side bar.

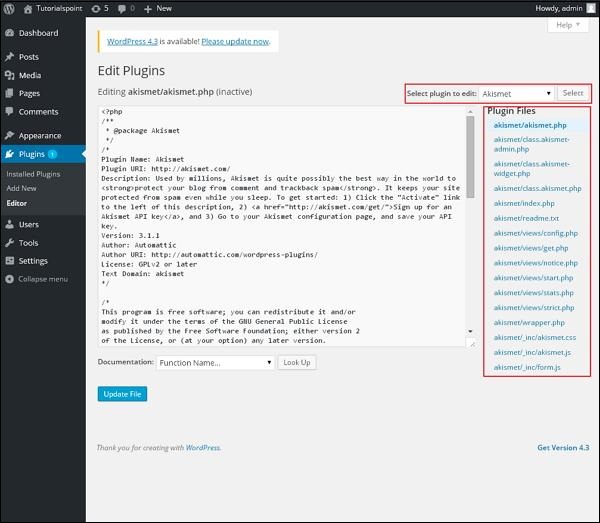
Step (6) − The following page gets displayed.

This page lets you edit your plugins. A few options are explained.
Select plugin to edit − Allows you to select a plugin from the dropdown and edit it.
Documentation − Allows you to select the tools from the dropdown to edit the plugin.
Plugin files − Allows you to select files from the list and edit accordingly.
Finally, after editing the plugin files, click on Update file.
WordPress - Add Category
In this chapter, we will study about how to Add Categories in WordPress. Category is used to indicate sections of your site and group related posts. It sorts the group content into different sections. It is a very convenient way to organize the posts.
To access the Category section, follows the mentioned steps −
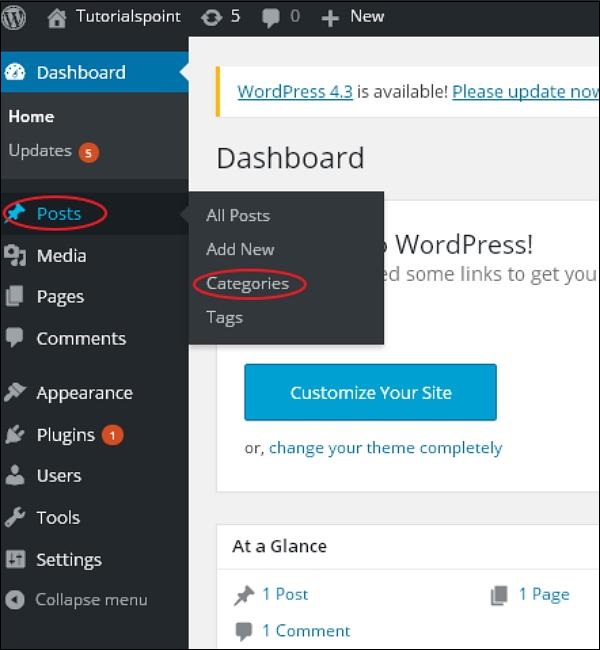
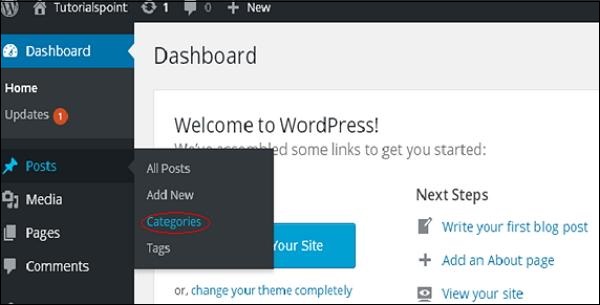
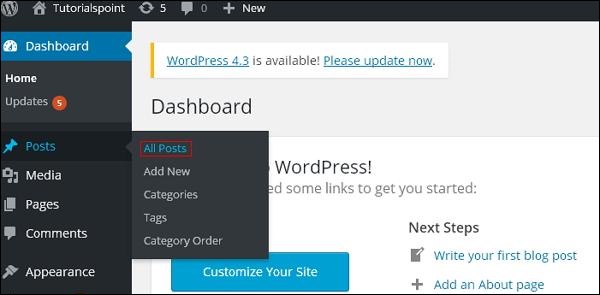
Step (1) − Click on Posts → Categories option in WordPress.

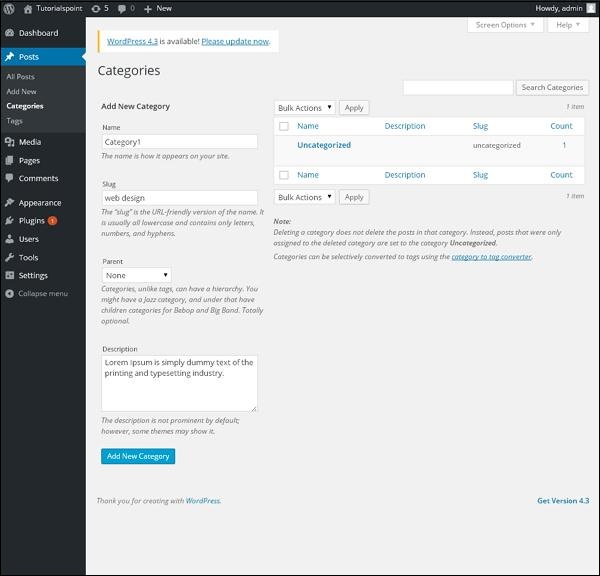
Step (2) − The Categories page is displayed as shown in the following screenshot.

Following are the details of the fields on Categories.
Name − Enter the unique name of categories.
Slug − A word chosen to describe your post. It is specified in the tags URL.
Parent − By selecting the parent category from dropdown, you can set the particular category as sub-category or can keep it as None.
Description − Add brief description of your category. It is optional.
Step (3) − After filling all the information about Categories, click on Add New Category button.
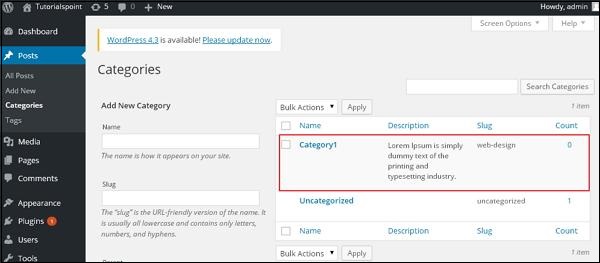
Step (4) − After clicking on Add New Category, the new created category will get displayed on the right side of the page as shown in the following screen.

WordPress - Edit Category
In this chapter, we will study the simple steps to Edit Categories in WordPress.
Following are the simple steps to edit categories in WordPress.
Step (1) − Click on Posts → Categories in WordPress.

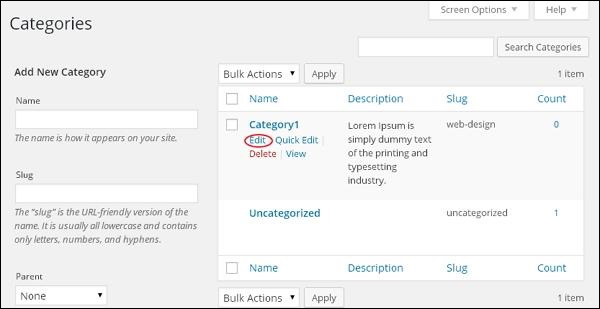
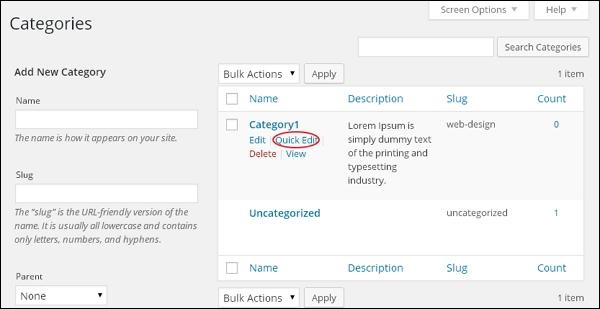
Step (2) − You can view Category1 (Category1 was created in the chapter WordPress - Add Category). When the cursor hovers on the Categories, then a few options get displayed below the Category name. There are two ways to edit the categories i.e. Edit and Quick Edit
Edit − Click on Edit option in Categories section as seen in the following screenshot.

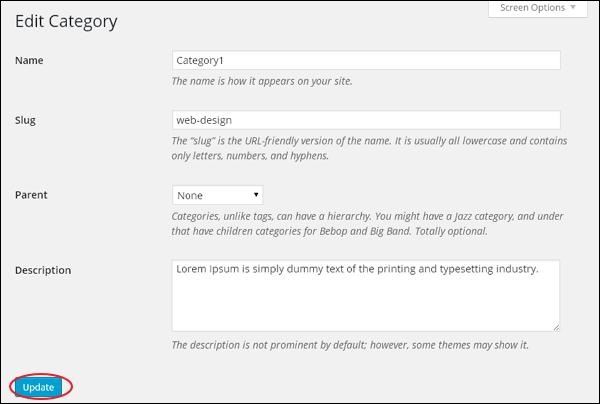
You can edit any of the required field, and then click Update button as shown in the following screen.

Category fields are same from the chapter WordPress - Add Category.
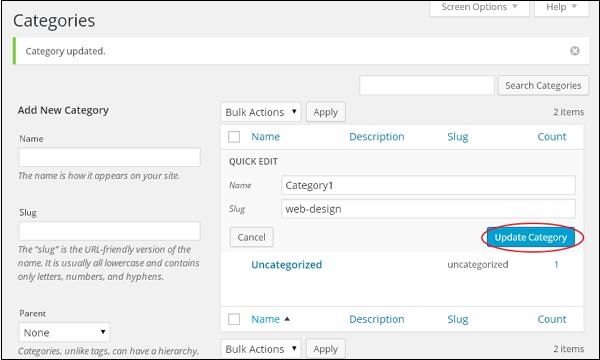
Quick Edit − Click on Quick Edit option in Categories section as shown in the following screen.

Here, you can only edit the Name and Slug of the category as seen in the following screen and then finally click on Update Category button.

WordPress - Delete Category
In this chapter, we will study about how to Delete Categories in WordPress.
Following are the simple steps to delete categories in WordPress.
Step (1) − Click on Posts → Categories in WordPress.

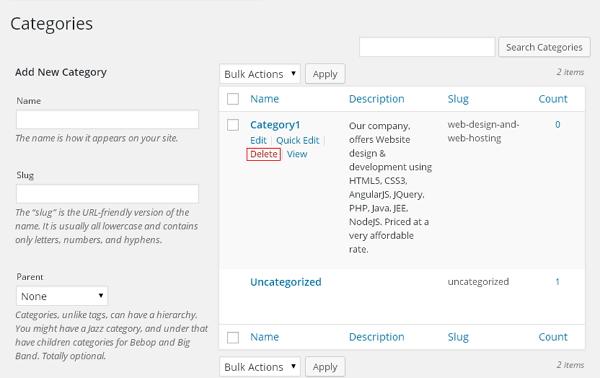
Step (2) − You can delete Category1 (Category1 was created in the chapter Wordpress - Add Category). When the cursor hovers on the Categories, a few options get displayed below the Category name. Click on Delete button as shown in the following screen.

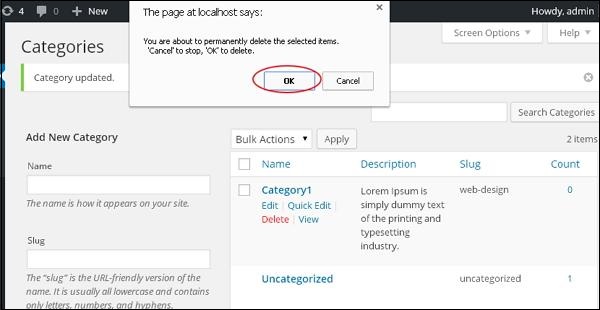
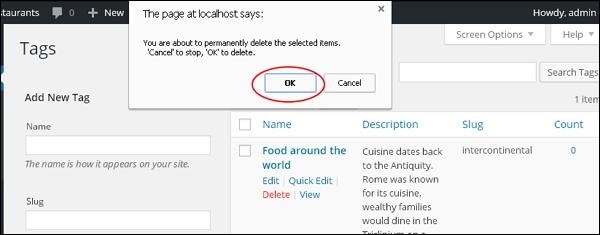
When you click on delete, you will get a pop message asking for confirmation to delete the particular category as shown in the following screenshot.

You can click on OK button and delete the category permanently.
WordPress - Arrange Categories
In this chapter, we will study about how to Arrange Categories in WordPress. You can't arrange categories directly in WordPress. Hence, you will need to install Category Order plugin to arrange the created categories in a particular way.
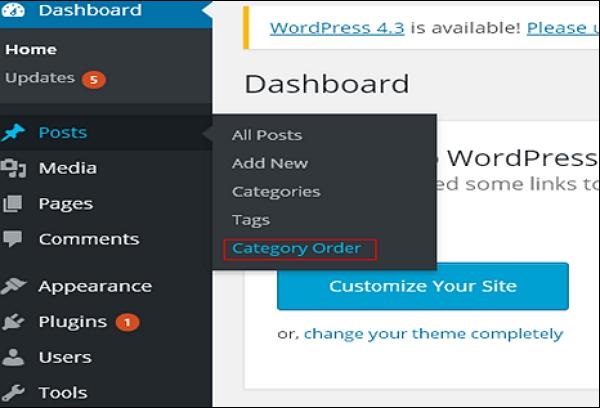
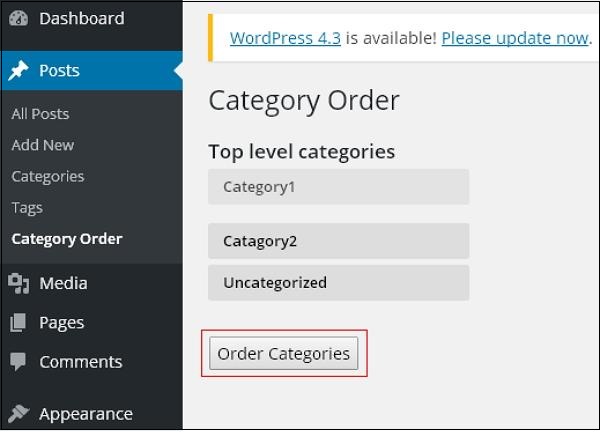
Step (1) − Click on Posts → Category Order in WordPress. The Category Order menu displays after adding the Category Order plugin. You can study how to install plugins in the chapter Install Plugins.

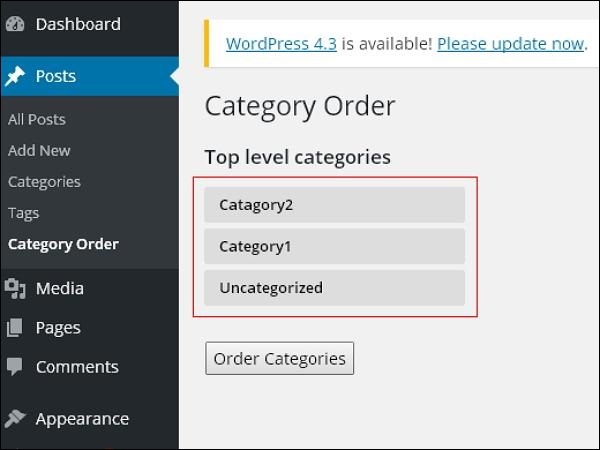
Step (2) − In the following screen, you can see that the create categories section are not in order.

Step (3) − Now, you can rearrange your categories by just dragging the categories as per your choice. Click on Order categories button to save the ordered categories.

WordPress - Add Posts
In this chapter, we will study how to Add Posts in WordPress. Posts are also known as articles and sometimes referred as blogs or blog posts. These are used to popularize your blogs.
Following are the simple steps to Add Posts in WordPress.
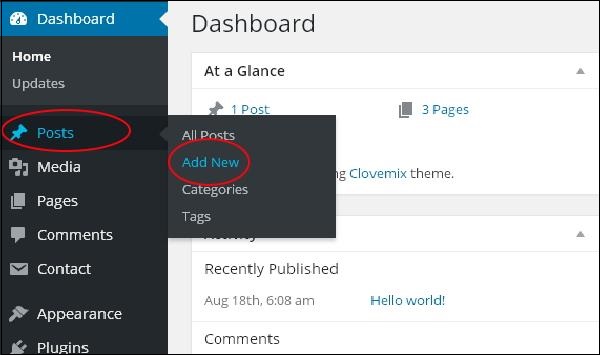
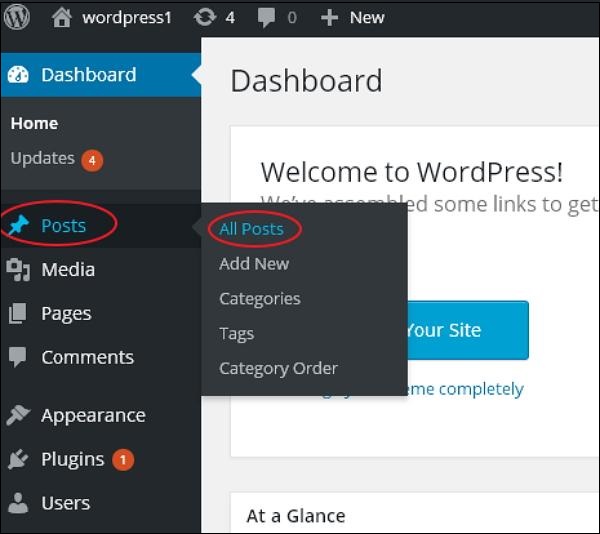
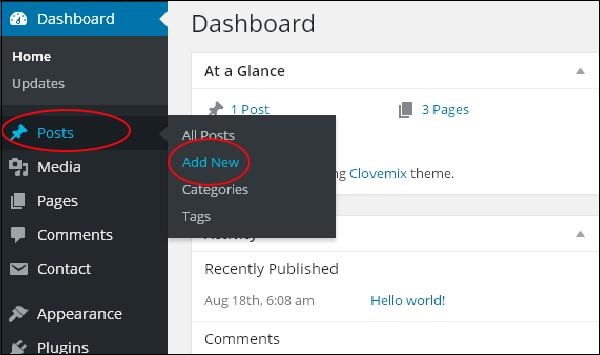
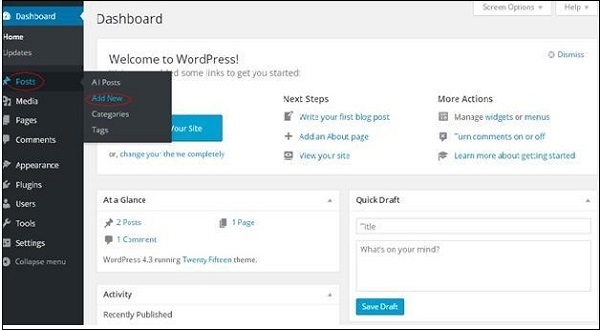
Step (1) − Click on Posts → Add New in WordPress.

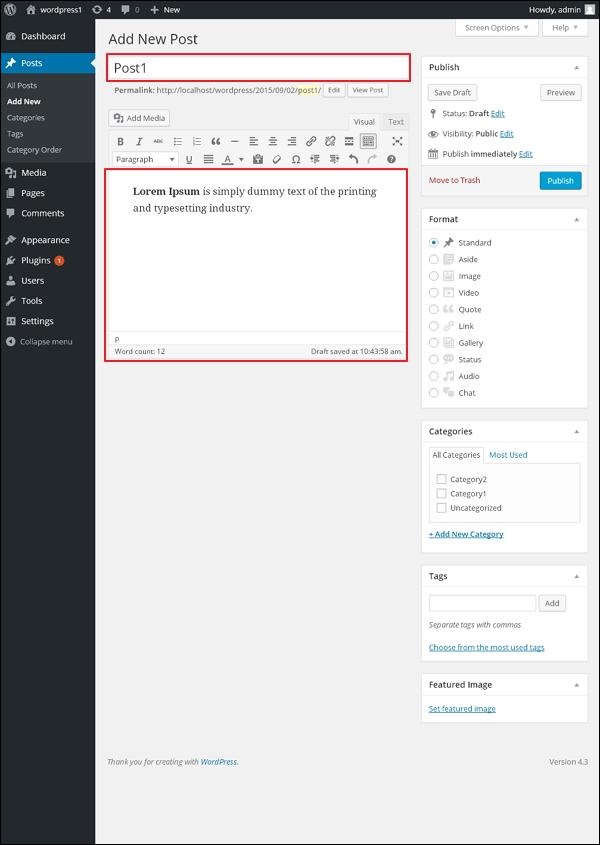
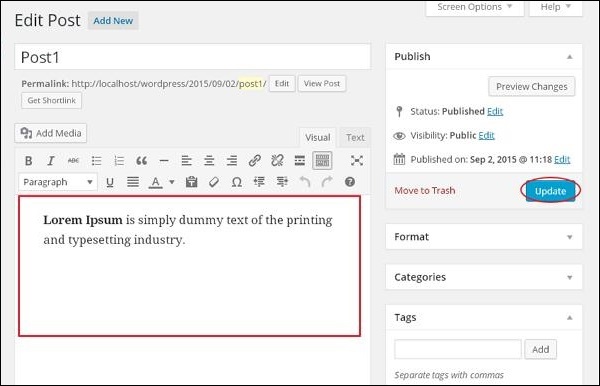
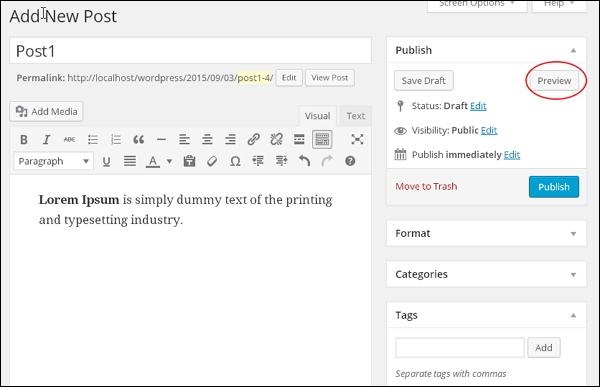
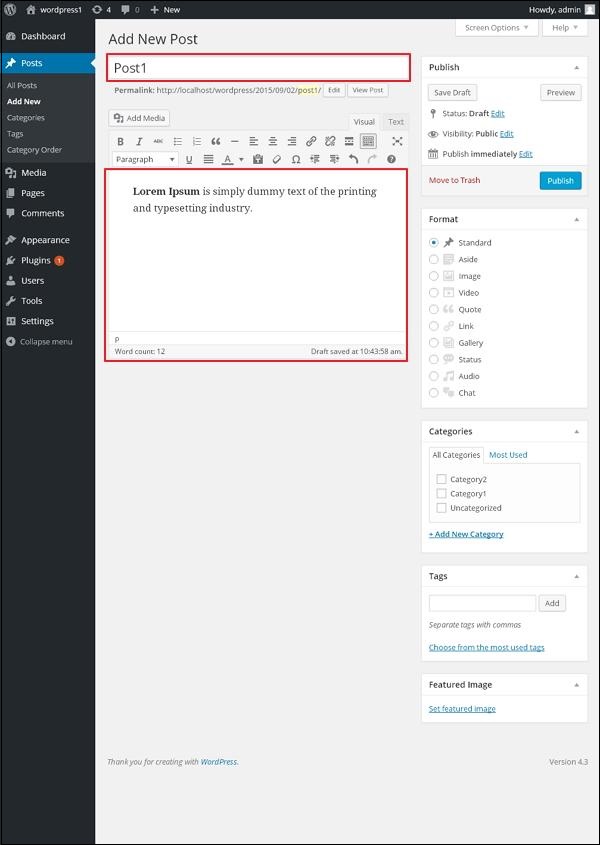
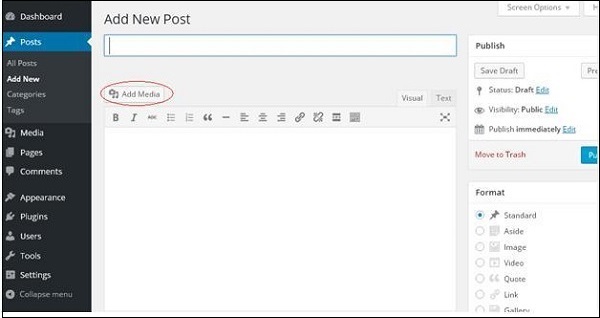
Step (2) − You will get the editor page of the Post as shown in the following screen. You can use the WordPress WYSIWYG editor to add the actual content of your post. We will study in detail about WYSIWYG editor in the chapter WordPress - Add Pages.

Following are the fields on the editor page of the Add Posts Page.
Post Title − Enter the title of the post, i.e., Post1.
Post Content − Enter the content of your post.
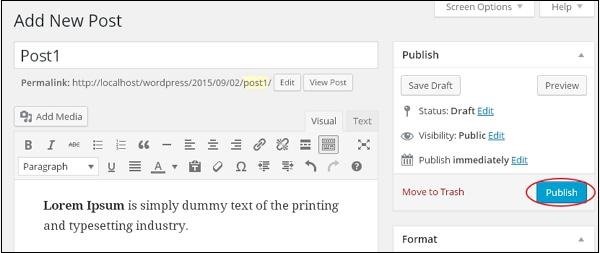
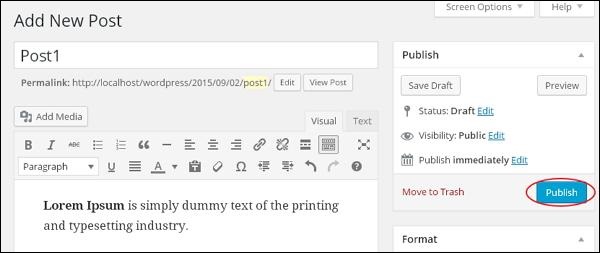
Step (3) − Click on Publish button to publish your respective post.

Following are the few other options present in the Publish section.
Save Draft − It saves the post as a draft.
Preview − You can preview your post before publishing.
Move to Trash − Deletes the post.
Status − Change the status of your post to Published, Pending, or Reviewer Draft.
Visibility − Change the visibility of the post to Public, Private or Password protected.
Published − Change the publishded post date and time.
WordPress - Edit Posts
In this chapter, we will study how to Edit Posts on WordPress.
Following are the simple steps to Edit Posts in WordPress.
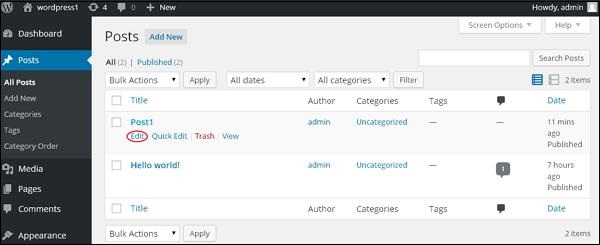
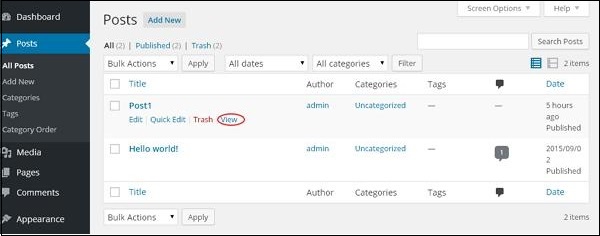
Step (1) − Click on Posts → All Posts in WordPress.

Step (2) − You can view Post1 (Post1 was created in the chapter WordPress - Add Posts). When the cursor hovers on the Post, few options get displayed below the Post name. There are two ways to edit the Post i.e. Edit and Quick Edit.
Edit − Click on Edit option in Post1 as shown in the following screen.

You can edit or change the content or title of the post as per your needs, and then click on Update button as shown in the following screen.

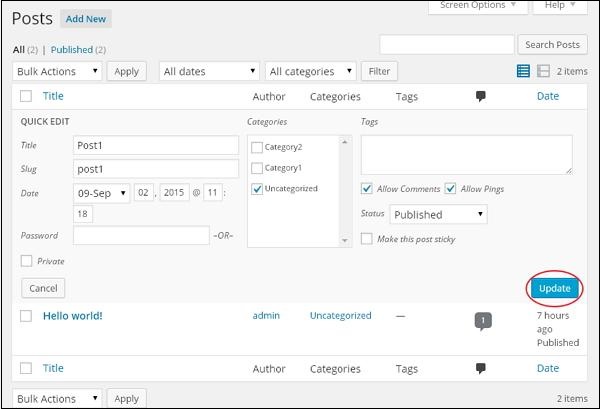
Quick Edit − Click on Quick Edit option in Post1 as shown in the following screenshot.

Here you can edit the Title, Slug and date of the posts and can also select the categories for your post as shown in the following screenshot and then click on Update button to confirm post edits.

WordPress - Delete Posts
In this chapter, we will study how to Delete Posts in WordPress.
Following are the steps to Delete Posts in WordPress.
Step (1) − Click on Posts → All Post in WordPress.

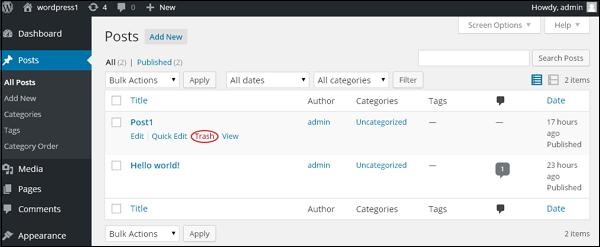
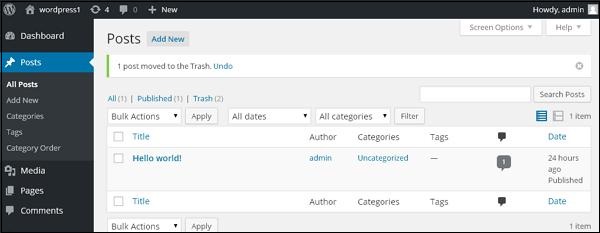
Step (2) − You can delete Post1 (Post1 was created in the chapter Wordpress - Add Posts). When the cursor hovers on the Post, then a few options get displayed below Post1. Click on Trash option to delete the post.

Step (3) − You can view your post lists to confirm if the above post is deleted.

WordPress - Preview Posts
In this chapter, we will study how to Preview Posts in WordPress. Preview Post is to view the post before it is published to the user. It is safer to preview your post and verify how your post looks on the website. You can edit or change the post as per your need after previewing.
Following are the simple steps to Preview Posts in WordPress.
Step (1) − Click on Posts → All Posts in wordPress.

Step (2) − You can view Post1 (Post1 was created in the chapter Wordpress - Add Posts). When the cursor hovers on the Post, then a few options get displayed below the Post name. Click on the View option as shown in the following screenshot.

Or else you can view your post directly while editing or adding post by clicking on the Preview button as shown in the following screen.

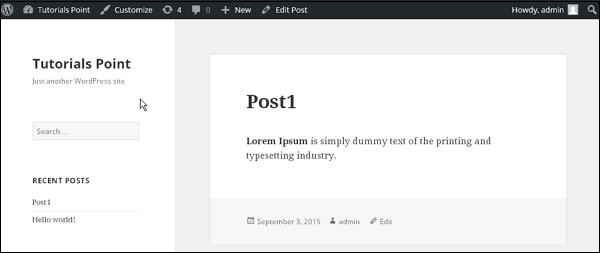
Step (3) − You can view your post, when you click on View or Preview.

WordPress - Publish Posts
In this chapter, we will study how to Publish Posts in WordPress. Publish is used to make the post available to all the users wherein every user can view that particular post. Publishing a new post in WordPress is an easy process.
Following are the steps to Publish Posts in WordPress.
Step (1) − Click on Posts → Add New in WordPress.

Step (2) − You will get the editor page of the Post as shown in the following screenshot. You can use the WordPress WYSIWYG editor to add the actual content of your post.

Step (3) − Click on Publish button to publish your respective post.

After clicking on publish, your posts get published for the user to view it.
WordPress - Media Library
In this chapter, we will learn about Media Library in WordPress. Media Library consists of the images, audios, videos and files that you can upload and add to the content when writing a Post or Page. Here you can view, add, edit or delete any media related objects if not needed.
Following are the steps to understand about Media Library.
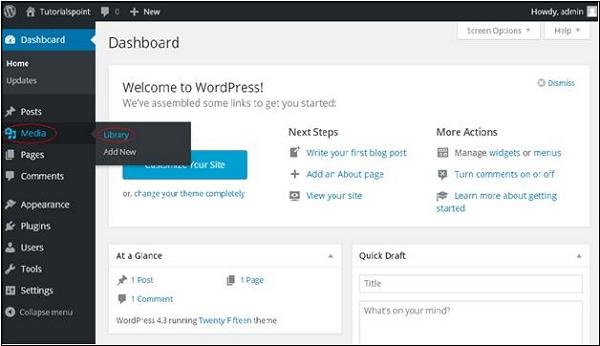
Step (1) − Click on Media → Library in WordPress.

Step (2) − You can view media files like images, audios, videos. Click on Add Media button.

Step (3) − The Upload New Media page gets displayed. You can learn how to Add Media in the next chapter.

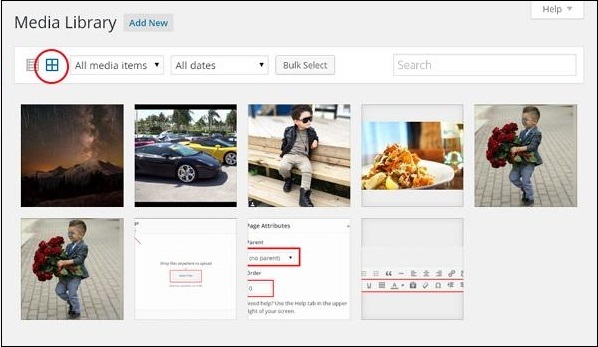
Step (4) − You can view a bar as shown in the following screenshot.

The various tabs that appear have the following functions −
List View − Displays the images and videos in list form.

Grid View − Displays all images in the grid format as shown in the following screen.

Filter the images and videos − Filters the images and videos.
Search Box − Helps to search a particular image by inserting the name into the box.
In this chapter, we will study how to Add Media files in WordPress. WordPress allows you to add, all kind of media files like videos, audios and images.
Following are the steps to Add Media.
Step (1) − Click on Media → Add New in WordPress.

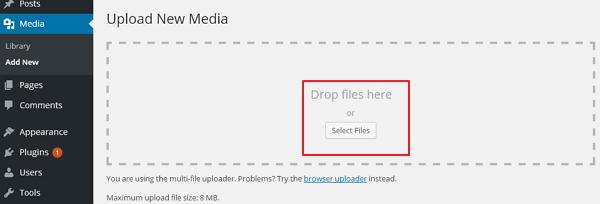
Step (2) − Then, click on Select Files option to select the files from your local storage as shown in the following figure.

Step (3) − Add Media files such as images and audios by selecting them and click open as shown in the following screenshot.

Step (4) − You can view the list of media files added as shown in the following screenshot.

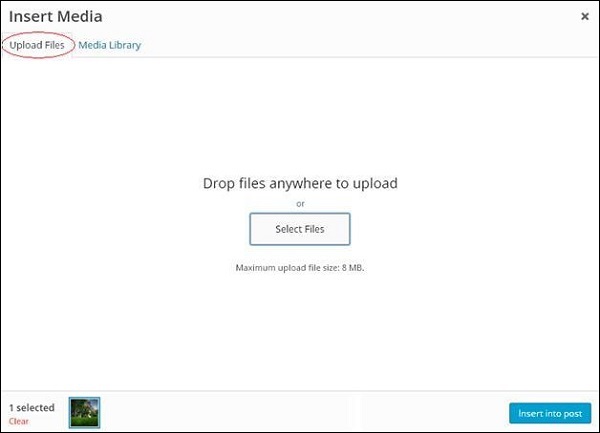
In this chapter, we will study how to Insert Media in WordPress. Media files can be inserted to your Pages or Posts from libraries, from local storage or from URLs.
Following are the steps to Insert Media in WordPress.
Step (1) − Click on Posts → Add New in WordPress.

Step (2) − Click on Add Media.

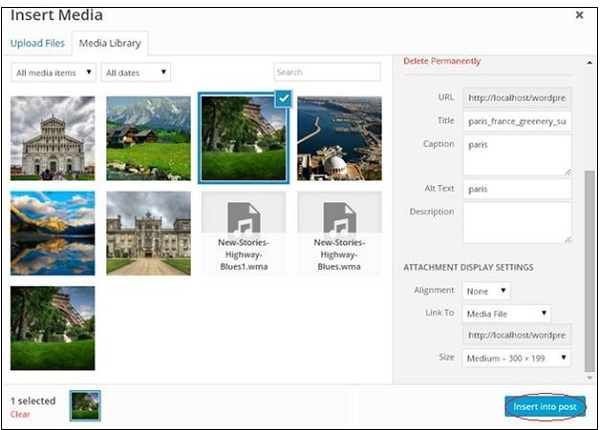
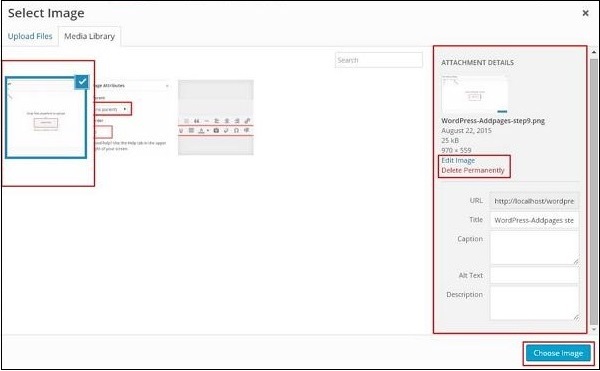
Step (3) − You can select the files from the Media Library tab as shown in the following screenshot.

Information about the selected media file will be displayed on the right side of the screen under the Attachment Details. Click on Insert Post button, the image will be inserted into the post. In Attachment Details section, you will find information about the images such as URL, Title, Caption, Alt Text and Description
You can also insert an image directly from your system by clicking on Upload Files tab. Click on Insert into Post button.

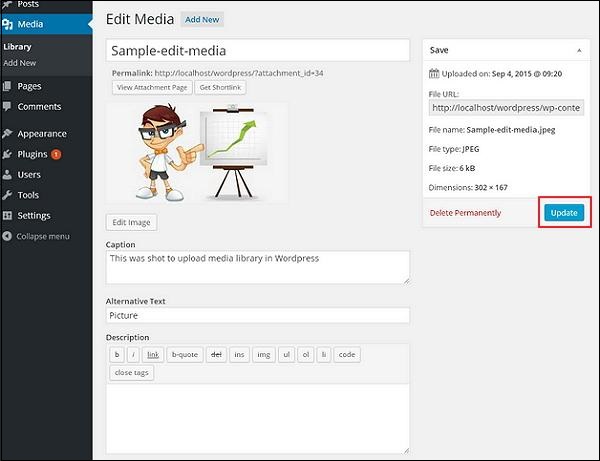
In this chapter, we will study how to Edit Media in wordPress. You can manage all the information about your media that is saved in the Media Library.
Following are the steps to Edit Media in WordPress.
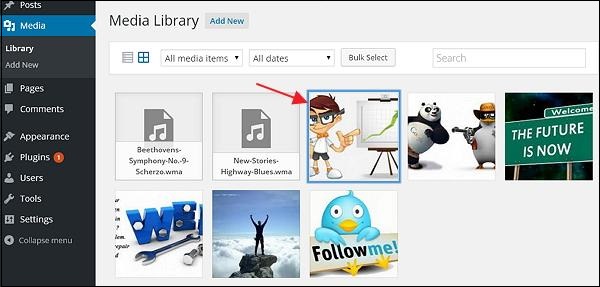
Step (1) − Click on Media → Library and click on the name of the media item or the edit link.

Step (2) − You will view a list of media files. Select any one image to edit.

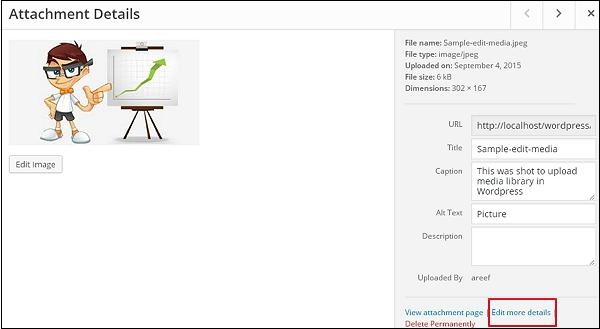
Step (3) − You can view the edit media page with few options on the right side.

URL − You can read only a link from media file.
Title − This displays the name of the media. Title is often shown in galleries and attachment pages, if themes or plugins are designed to display it.
Permalink − Permalink is the URL of the media attachment page. This is also a link to view the attachment page.
Edit image button − This allows you to edit the image position, such as rotate counter-clockwise, rotate clockwise, scale, crop, flip vertically, and flip horizontally.
Caption − A brief explanation of the media.
Alternate Text − The alt text for the image, which is used to describe media. Used for availability.
Description − An explanation of your media file.
Delete Permanently − Delete your media file permanently.
Step (4) − Once you complete editing the required fields, click on Update button to save the changes made to an image.

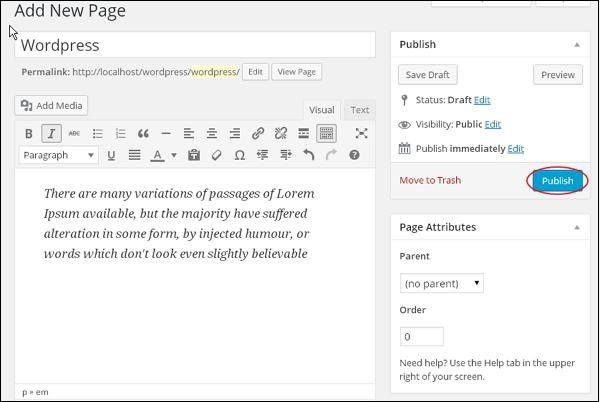
In this chapter, we will study how to Add Pages into the WordPress. Adding pages is similar to adding posts in WordPress. Pages are static content and often do not change its displayed information.
Following are the simple steps to add pages in WordPress.
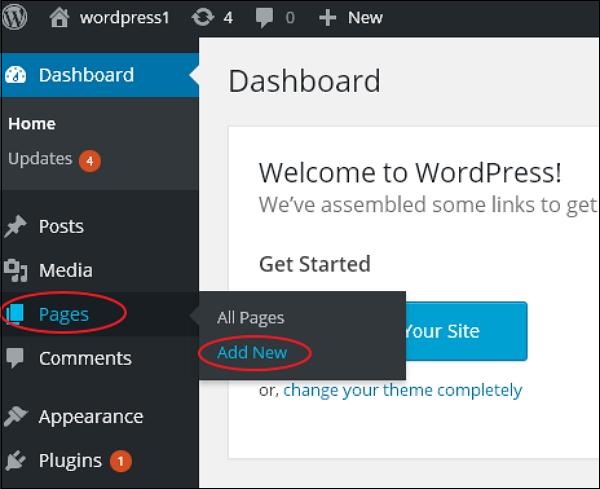
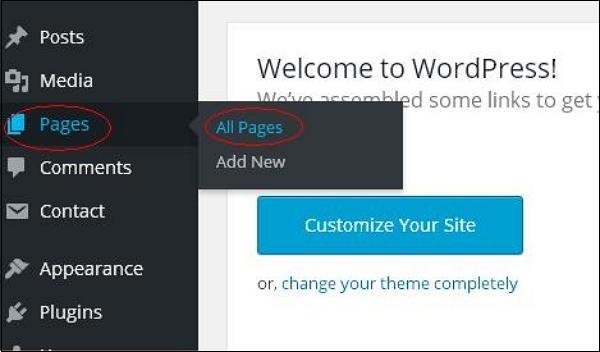
Step (1) − Click on Pages → Add New as shown in the following screenshot.

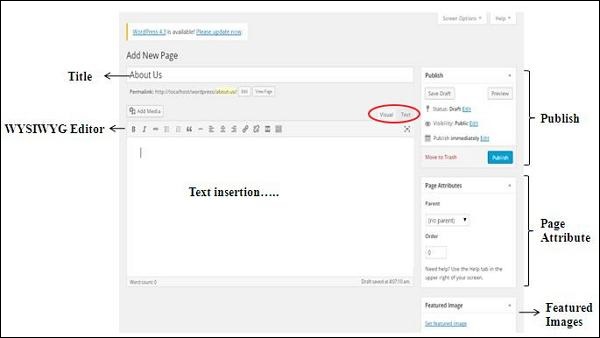
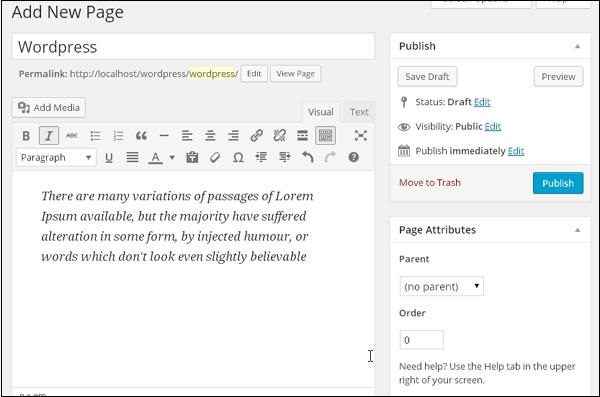
Step (2) − You will get the editor page as seen in the following screenshot. The editor page has two tabs, Visual and Text. You can insert text in either of these. Here, we'll study about inserting text into Visual format.

Following are the details of the fields on editor page of the Add New Page.
Title
It is used to write the title of the article, which is later displayed on the page.
Permalink shows the potential URL for the page below the title. The URL generates as per the given title.

WYSIWYG Editor
It is a WYSIWYG Editor, which is similar to a word processor interface where you can edit the contents of the article.

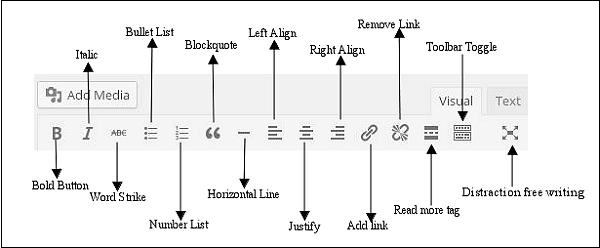
Following are the options present of WYSIWYG editor −
Bold Button − Used to bold your font.
Italic − Used to italicize the font.
Word Strike − Strikes through the content.
Bullet List − Adds bullets to content.
Number List − Adds numbers to the list of the content.
Blockquote − Quotes the text.
Horizontal Line − Creates a horizontal line between sentences.
Left Align − Sets the content on the left side of the page.
Right Align − Sets the content to the right side of the page.
Justify − Justifies the content of the page.
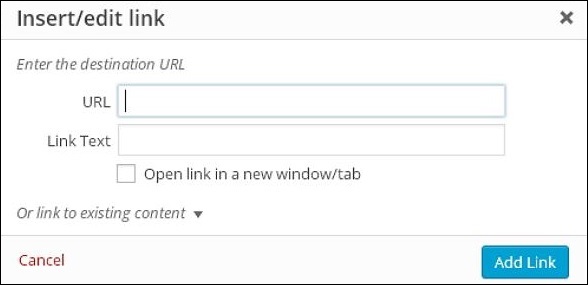
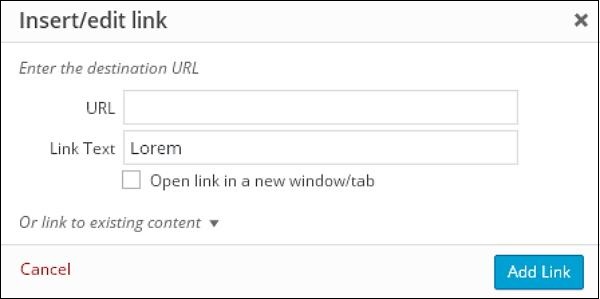
Add Link − Adds a link to your content. When you click on this button, the following page gets displayed.

Following are the fields present in the Insert/edit link.
URL − Enter URL you want to link.
Link text − Insert text you want to enter into the link.
Open link in a new window/tab − Open your link page into the new tab or window. Check the box as required.
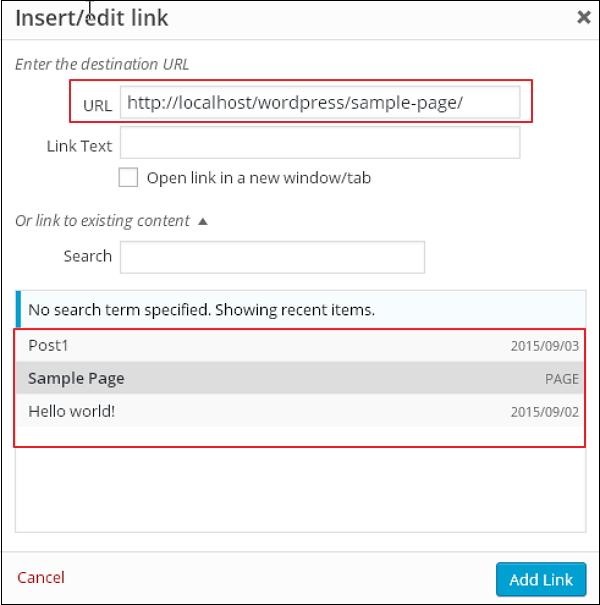
Or link to existing account − Links to an existing content page by selecting the page from the given list. When you click on existing page then you get a link created in the URL section as seen in the following screenshot.

Remove Link − Deletes the particular link added for text or content.
Read more tag − Adds Read More tag to your page.
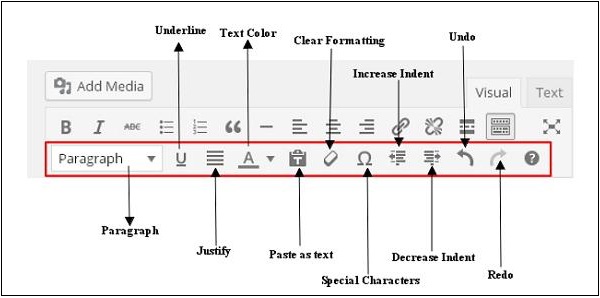
Toolbar toggle − Clicking on this you get another list of toolbar as shown in the following image.

Paragraph − Selects the headings as required for the text from the dropdown.
Underline − Underlines the sentences.
Justify − Justifies your content.
Text Color − Sets color for words or sentences.
Paste as Text − Pastes your text.
Clear Formatting − Deletes selected content.
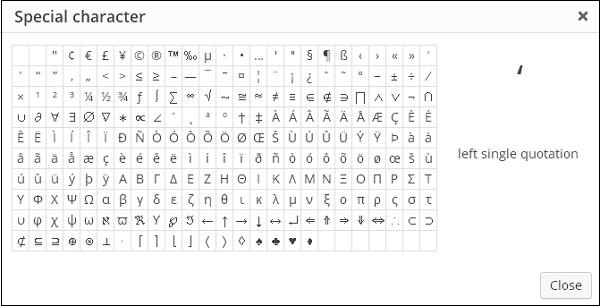
Special character − Inserts special characters needed in your content.

Increase Indent − Increases the indent of the page.
Decrease Indent − Decreases the indent of the page.
Undo − Reverses the most recent editing command.
Redo − Opposite of undo, restores the most recent editing command.
Text Insertion
For writing the content of an article.
Publish
To publish the page to the user on the website.
Page Attribute
Page attributes module allows you to select the parents for your particular page. You can also set order of the pages.
Parent − Allows you to select parent page.
Order − Sets the order of the page.

Featured Images
Includes the images in the pages.
In this chapter, we will study how to Publish Pages in WordPress. The command, “Publish” is used to make the pages available to all users wherein each user can view that particular page. Publishing a new page in WordPress is an easy process.
Following are the steps to Publish Pages in WordPress.
Step (1) − Click on Pages → Add New in WordPress.

Step (2) − You will get the editor as shown in the following screenshot. You can use the WordPress WYSIWYG editor to add the actual content of your page.

Step (3) − Click on Publish button as shown in the following screen.

Depois de clicar em publicar, suas postagens são publicadas para que o usuário as veja.
Neste capítulo, estudaremos como Edit pages no WordPress.
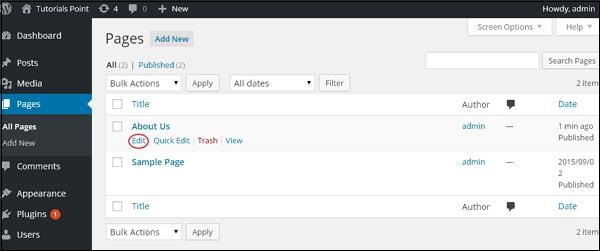
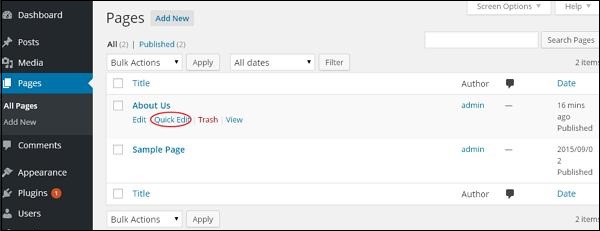
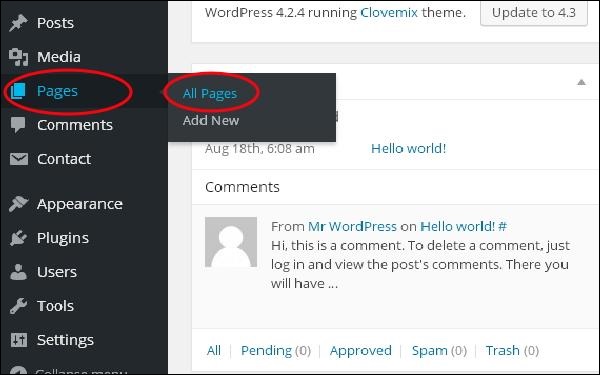
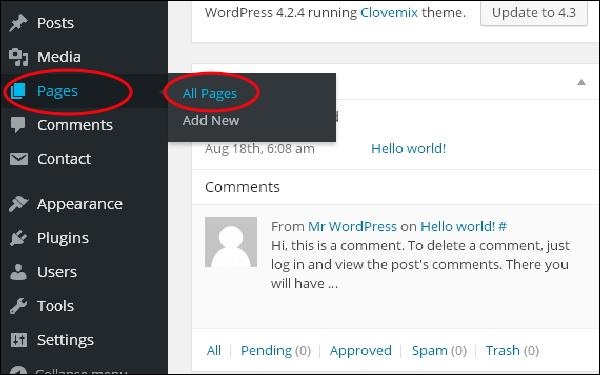
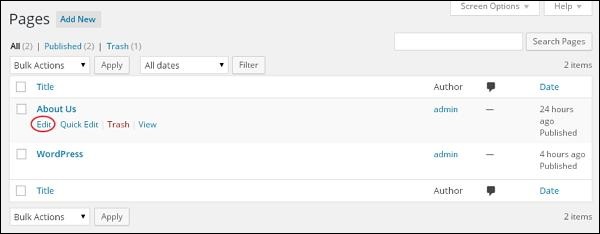
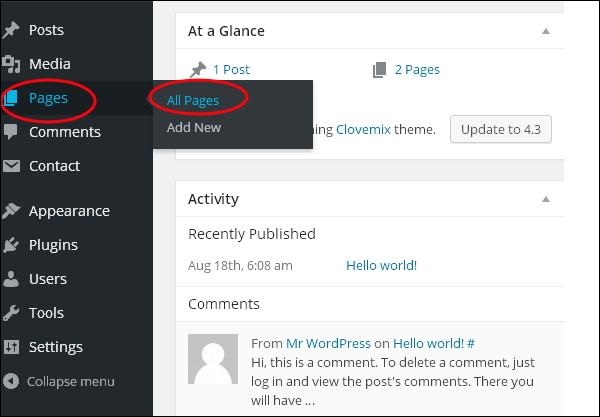
Step (1) - Clique em Pages → All Pages no WordPress conforme mostrado na tela a seguir.

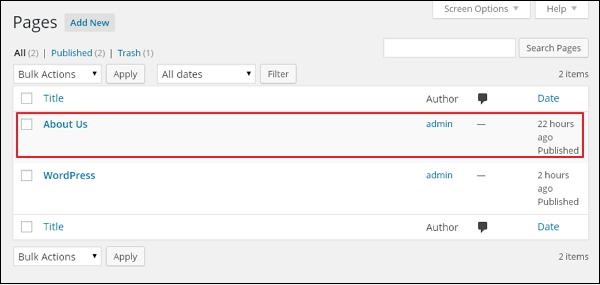
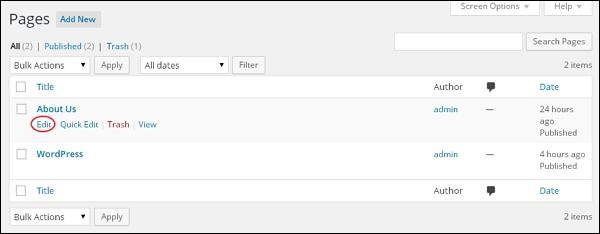
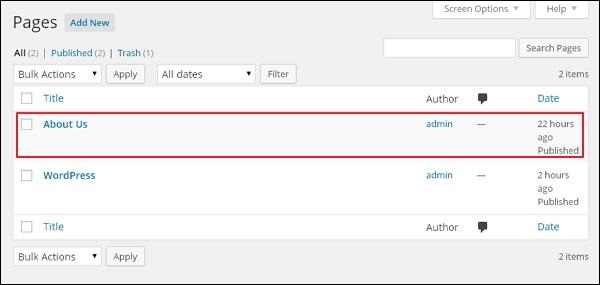
Step (2) - Você pode ver About Us(Sobre nós foi criado no capítulo WordPress - Adicionar páginas ). Quando o cursor passa pelas páginas, algumas opções são exibidas abaixo de Sobre nós. Existem duas maneiras de editar a postagem, ou seja,Edit e Quick Edit.
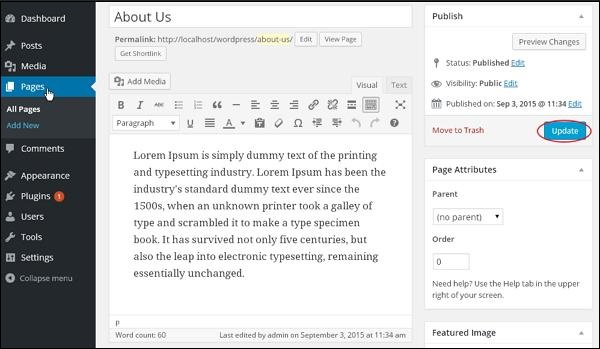
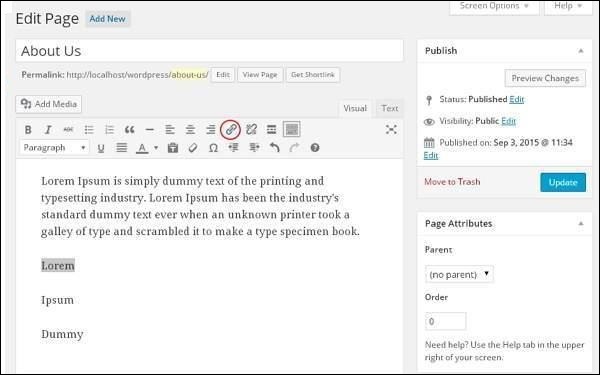
Edit - Clique em Edit opção em About Us como mostrado na imagem a seguir.

Você pode editar ou alterar o conteúdo ou título da página de acordo com sua necessidade e clicar em Update botão conforme mostrado na tela a seguir.

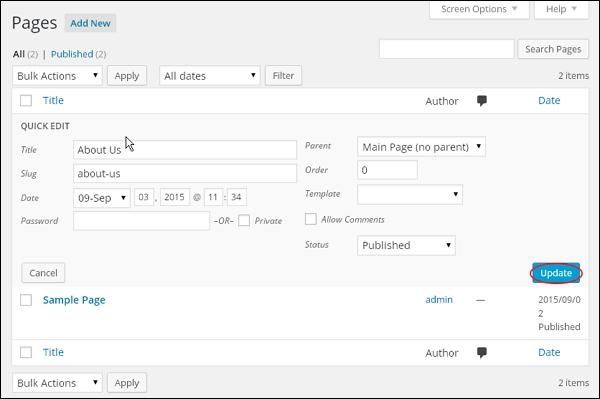
Quick Edit - Clique em Quick Edit opção em Sobre nós, conforme mostrado na tela a seguir.

Você pode editar o Title, Slug e date da página Sobre nós e também pode selecionar o pai para sua página, conforme mostrado na imagem a seguir e, em seguida, clicar Update botão.

Neste capítulo, aprenderemos a Delete Pages no WordPress.
A seguir estão as etapas para Delete pages no wordPress.
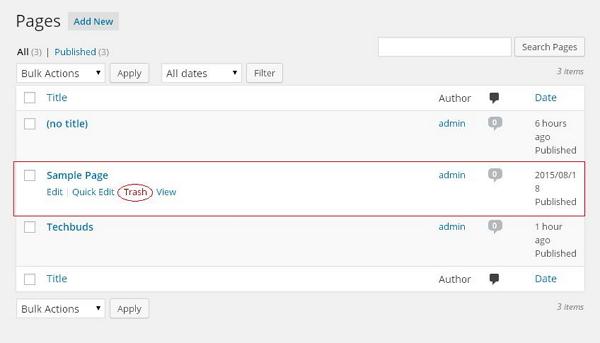
Step (1) - Clique em Pages → All Pages no WordPress.

Step (2)- Você pode excluir a página de amostra (a página de amostra é criada por padrão no WordPress). Quando o cursor passa pelas páginas, algumas opções são exibidas abaixo da página de amostra. Clique emTrash opção de excluir a postagem.

Ou, alternativamente, você também pode excluir sua página diretamente durante a edição ou adição de página, clicando no Move to Trash botão conforme mostrado na tela a seguir.

Step (3) - Para confirmar que você excluiu a página, visualize sua lista de páginas.

Tag é uma pequena informação anexada ao conteúdo principal ou postagem para fins de identificação. Diz aos visitantes sobre o que realmente se trata a postagem. Se a tag for mencionada corretamente, será útil encontrar o conteúdo com muita facilidade.
A seguir estão as etapas para Add Tags no WordPress.
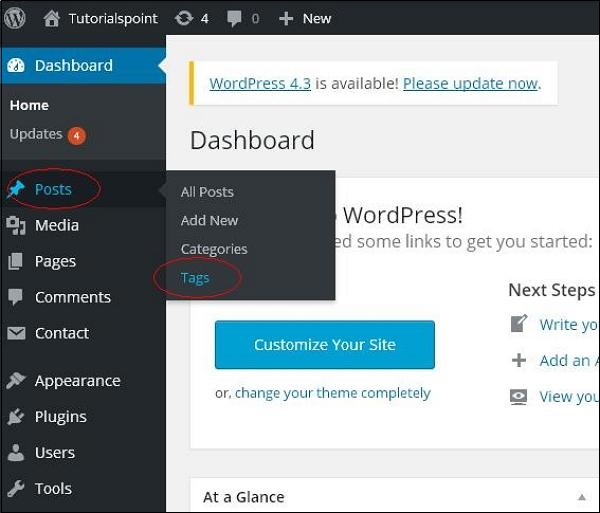
Step (1) - Clique em Posts → Tags no WordPress.

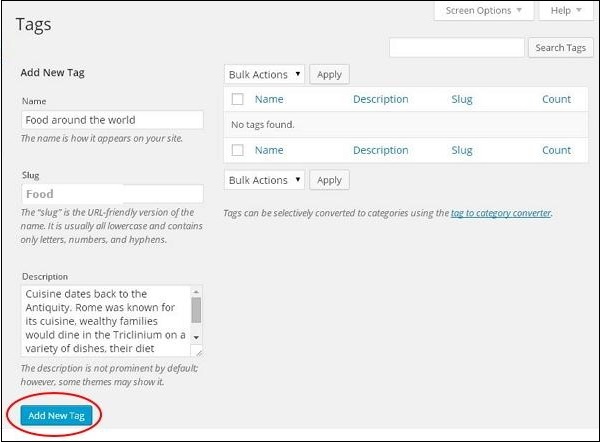
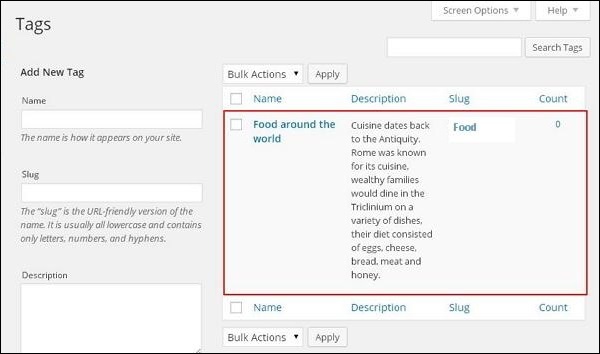
Step (2) - A página Tags é exibida.

A seguir estão os detalhes dos campos em Tags.
Name - Insira o nome das tags.
Slug- Uma palavra escolhida para descrever sua postagem. Ele é especificado no URL das tags.
Description- Adicione uma breve descrição de sua tag. Ele é exibido quando você passa o mouse sobre a tag.
Após preencher todas as informações sobre Tags, clique em Add New Tag botão.
Step (3) - As novas tags criadas serão exibidas no lado direito da página, conforme mostrado na imagem a seguir.

Neste capítulo, estudaremos Edit Tagsno WordPress. Você pode aprender como adicionar tags no capítulo WordPress - Adicionar Tags .
A seguir estão as etapas simples para editar tags no WordPress.
Step (1) - Clique em Posts → Tags no WordPress.

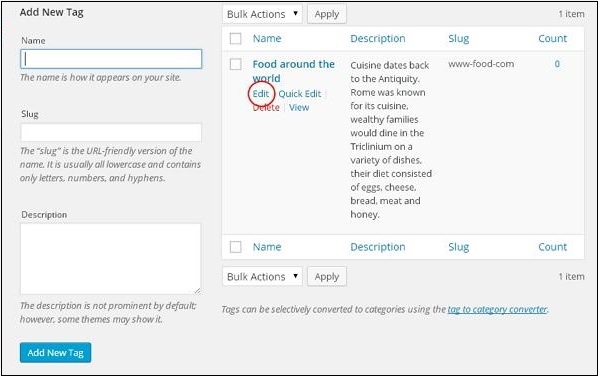
Step (2) - Você pode ver a tag Food around the world( Alimentos ao redor do mundo foram criados no capítulo Wordpress - Adicionar Tags ). Quando o cursor passa sobre as tags, algumas opções são exibidas abaixo do nome da tag. Existem duas maneiras de editar as tags, ou seja,Edit e Quick Edit
Edit - Clique em Edit opção na seção Tags como mostrado na tela a seguir.

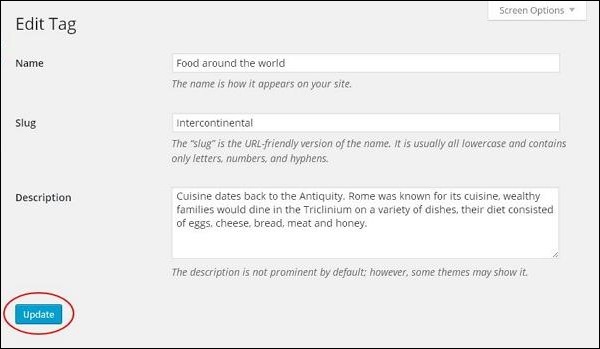
Você pode editar qualquer um dos campos obrigatórios e clicar em Update botão conforme mostrado na tela a seguir.

Aqui, os campos de tag são os mesmos do capítulo WordPress - Adicionar tags .
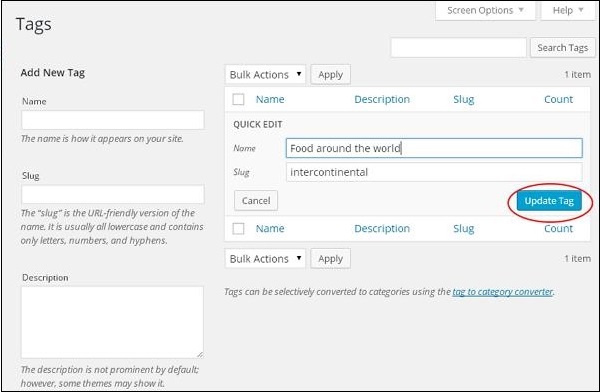
Quick Edit - Clique em Quick Edit opção na seção Tags como mostrado na imagem a seguir.

Aqui você só pode editar o Nome e o Slug das Tags como visto na tela a seguir e clicar em Update Tag botão.

Neste capítulo, aprenderemos a Delete tags no WordPress.
A seguir estão as etapas para excluir tags no WordPress.
Step (1) - Clique em Posts → Tags no WordPress.

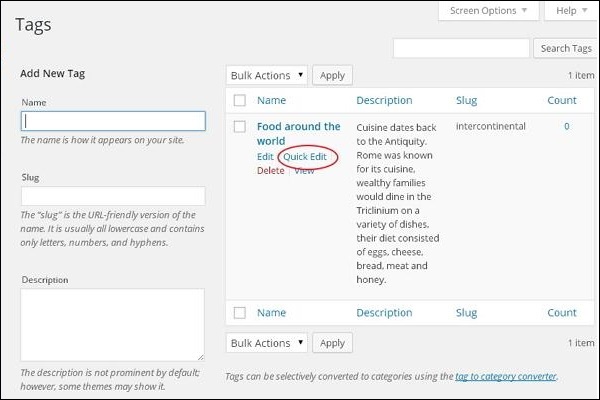
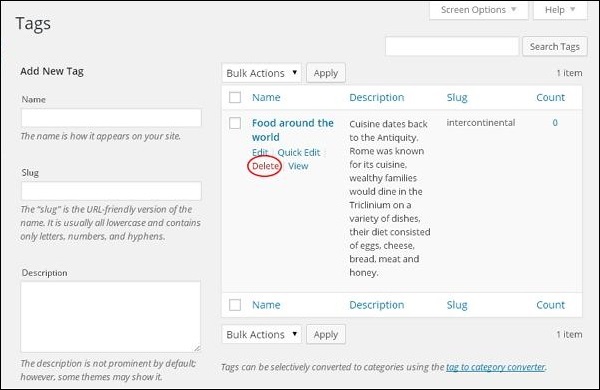
Step (2) - Você pode excluir a tag Food around the world( Alimentos ao redor do mundo foram criados no capítulo WordPress - Adicionar Tags ), quando o cursor passa sobre as Tags, algumas opções são exibidas abaixo do nome das Tags. Clique emDelete na seção de tags, conforme mostrado na tela a seguir.

Ao clicar em excluir, você receberá uma mensagem pop solicitando a confirmação da exclusão.

Você pode clicar em OK botão e exclua a tag permanentemente.
Neste capítulo, aprenderemos a Add Linksnas páginas do WordPress. Link é uma conexão de um recurso para outro. Adicionar links às suas páginas ou postagens de blog ajuda você a se conectar a outras páginas.
A seguir estão as etapas simples para Add links no WordPress.
Step (1) - Clique em Pages → All Pages no WordPress.

Step (2)- A lista de páginas criadas no WordPress será exibida conforme mostrado na tela a seguir. Selecione qualquer uma das páginas para adicionar links dentro dela. Aqui, vamos adicionar links na página Sobre nós .

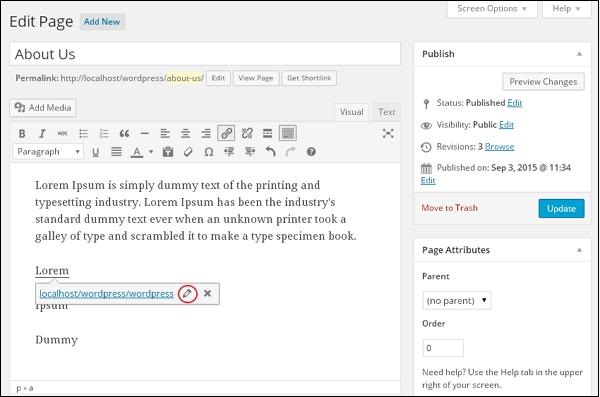
Step (3)- Selecione qualquer frase ou palavra onde deseja adicionar o link. Aqui, adicionaremos um link para a palavra Lorem .

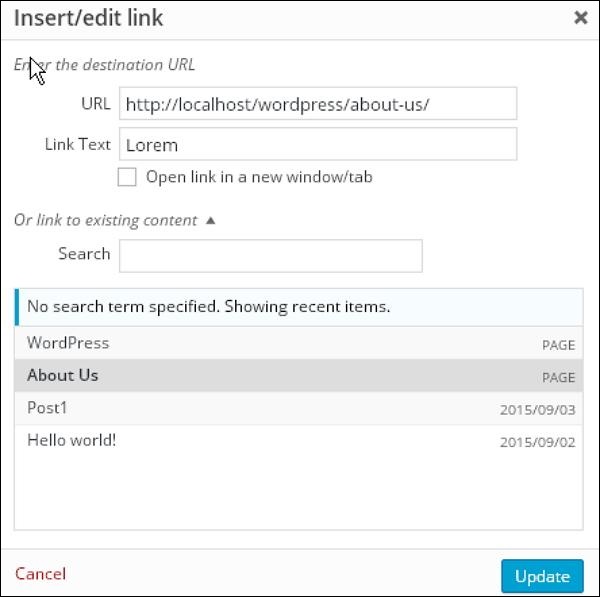
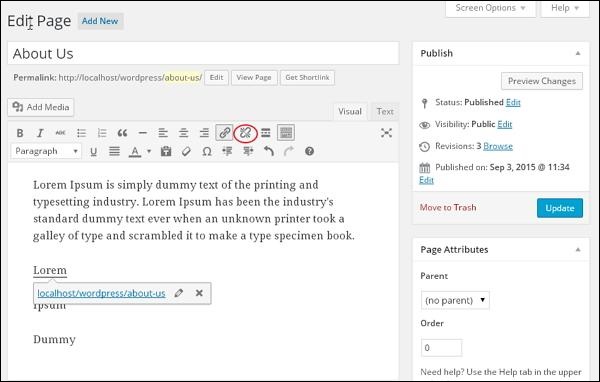
Step (4) - Quando você clica no símbolo de link Inserir / Editar, a seguinte janela pop é exibida.

A seguir estão os campos presentes no link Inserir / editar.
URL - Insira o URL que deseja vincular.
Link text - Insira o texto que deseja inserir no link.
Open link in a new window/tab- Abra sua página de link na nova guia ou janela. Marque a caixa conforme necessário.
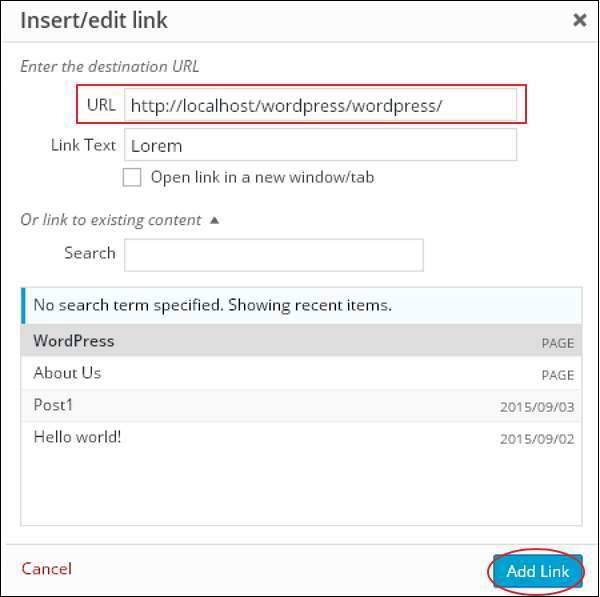
Or link to existing account- Adicione links a uma página de conteúdo existente, selecionando a página na lista fornecida. Clique emOr link to existing account e a lista de páginas e postagens é exibida conforme mostrado na tela a seguir.

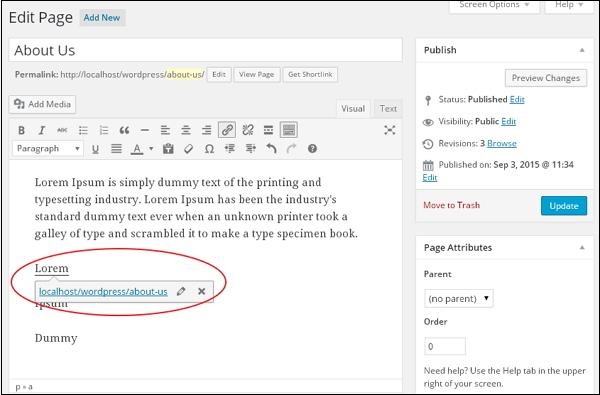
Depois de selecionar a página ou postagem específica da lista, os links são criados no campo URL, conforme visto na tela anterior. Clique emAdd Link.
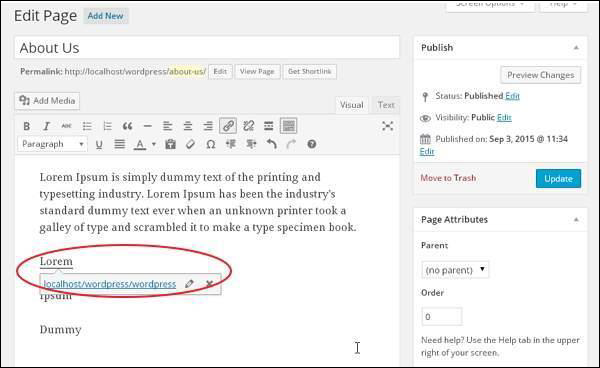
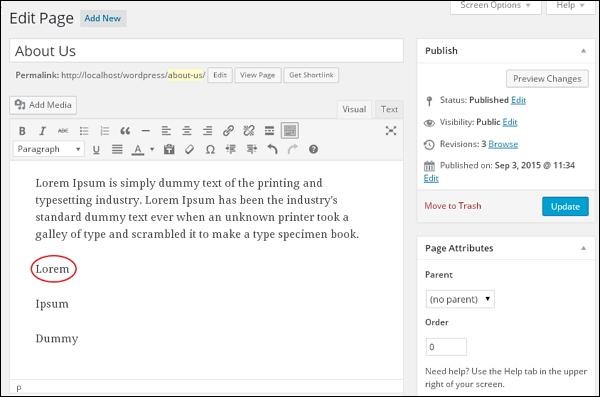
Step (5)- Quando você passa o mouse sobre a palavra Lorem , a dica de ferramenta do link é exibida conforme mostrado na tela a seguir.

Clique em Update botão para atualizar as mudanças em sua página ou postagem.
Neste capítulo, estudaremos como editar link no WordPress.
A seguir estão as etapas simples para Edit Links em WordPress
Step (1) - Clique em Pages → All Pages conforme mostrado na tela a seguir.

Step (2)- Você pode ver a lista de páginas. Quando o cursor passa sobre a página Sobre nós , algumas opções são exibidas abaixo de Sobre nós . Clique emEdit como mostrado.

Step (3)- Passe o mouse sobre a palavra Lorem (o link para a palavra Lorem foi criado no capítulo WordPress - Adicionar Links ) e clique no símbolo do lápis para editar o link conforme mostrado na tela a seguir.

Step (4)- Você pode alterar ou editar seu link, selecionando a página da lista existente. Nesse caso, selecionamos a página Sobre nós .

Depois de selecionar a página ou postagem específica da lista, clique em Update botão.
Step (5)- Quando você passa o mouse sobre a palavra Lorem , a dica de ferramenta do link é exibida conforme visto na tela a seguir.

Clique em Update botão para atualizar as mudanças em sua página ou postagem.
Neste capítulo, aprenderemos a Delete linksdo WordPress. Você pode remover os links indesejados dos quais não precisa para o seu site ou artigo.
A seguir estão as etapas para Delete Links em WordPress
Step (1) - Clique em Pages → All Pages no WordPress.

Step (2)- Você pode ver a lista de páginas. Quando o cursor passa sobre a página Sobre nós , algumas opções são exibidas. Clique noEdit botão conforme mostrado na tela a seguir.

Step (3)- Selecione a palavra que você já vinculou, ou seja, Lorem (o link para a palavra Lorem foi criado no capítulo WordPress - Adicionar Links ) e clique no símbolo Remover Link conforme mostrado na tela a seguir.

Step (4)- Quando você passa o mouse sobre a palavra Lorem , não haverá dica de ferramenta do URL existente. A captura de tela a seguir mostra que o link foi excluído.

Neste capítulo, aprenderemos a Add Commentsno WordPress. Adicionar comentários permite que seus visitantes discutam com você. Os comentários são aprovados pelo administrador e, em seguida, postados para serem discutidos posteriormente.
A seguir estão as etapas para adicionar comentários às postagens do seu blog.
Step (1) - Clique em Pages → All Pages no WordPress.

Step (2)- A lista de páginas criadas no WordPress será exibida conforme visto na tela a seguir. Selecione qualquer uma das páginas às quais deseja adicionar comentários. Aqui, vamos adicionar comentários na página Sobre nós . Clique emAbout Us.

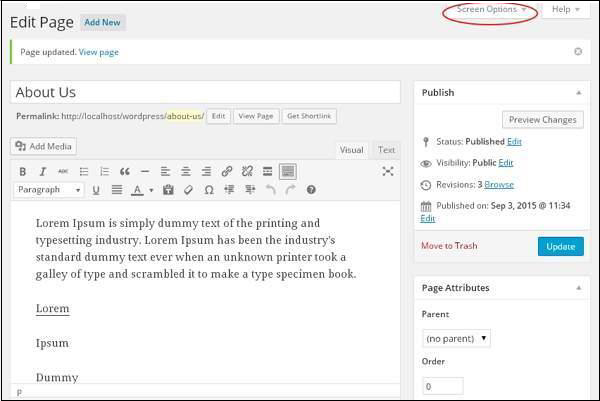
Step (3) - Para adicionar um comentário nesta página, clique em Screen options presente no canto superior direito.

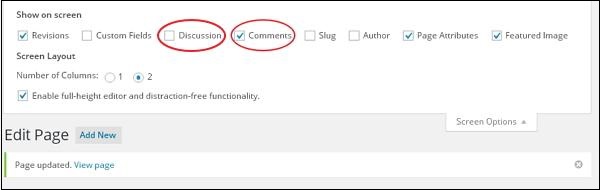
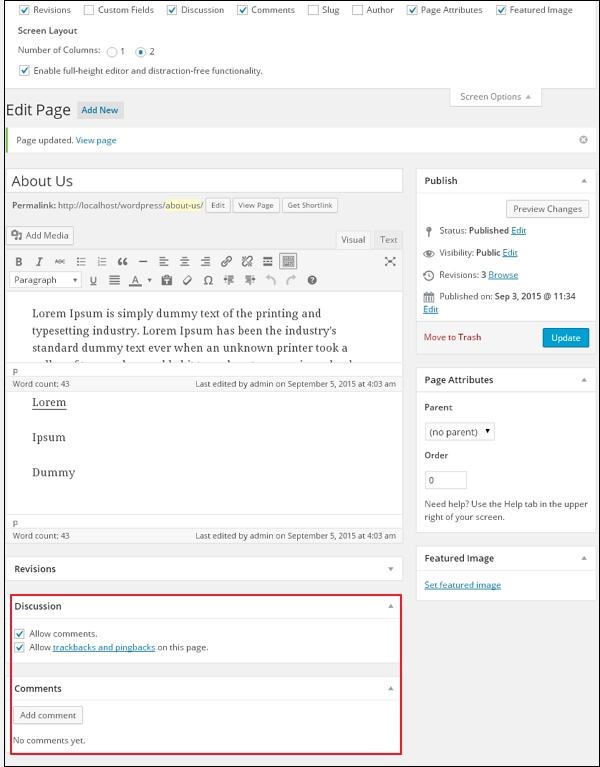
Step (4) - A lista suspensa de Screen Optioné exibido. Verifica aDiscussion e Comments caixa conforme mostrado na tela a seguir.

Step (5) - Agora você pode visualizar a caixa Discussão e comentários na parte inferior da página.

Na seção de discussão, existem duas opções presentes -
Allow Comments - Permite que os visitantes comentem nas postagens e páginas do seu blog.
Allow trackbacks and pingbacks on this page - Permite aos visitantes dar pings e trackbacks.
Na seção Comentário, você pode adicionar comentários clicando em Add Comment botão.
Step (6) - Clique em Update depois de adicionar a caixa de comentários.
Neste capítulo, aprenderemos como Edit commentsno WordPress. A edição de comentários pode ser feita apenas pelo administrador.
A seguir estão as etapas para Edit Comments no WordPress.
Step (1) - Clique em Comments no WordPress.

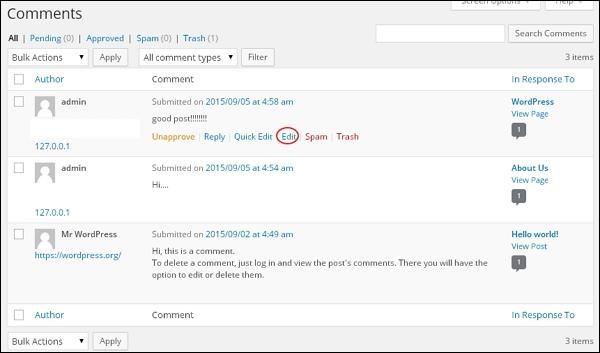
Step (2)- Você pode ver a lista de comentários para as várias páginas. Selecione qualquer comentário que você deseja editar. Clique emedit.

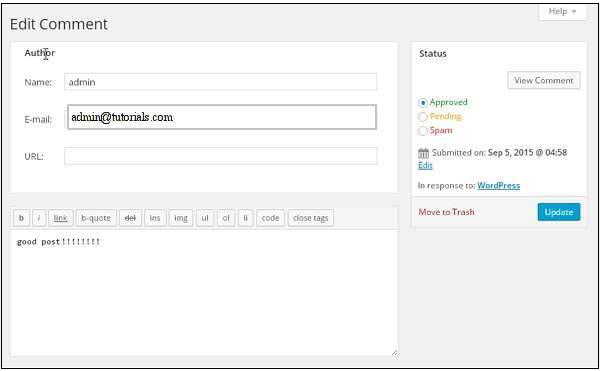
Step (3)- A página Editar comentário é exibida. Você pode editar o comentário e clicar emUpdate Botão.

Aqui você pode editar o nome, e-mail, URL ou o comentário da caixa de comentários.
Neste capítulo, aprenderemos a Moderate Commentsno WordPress. A moderação de comentários é um processo no qual, quando os visitantes comentam nas postagens, o comentário não é publicado diretamente até que seja aprovado pelo administrador para ser postado. Ele gerencia seus comentários para que não haja spam de comentários.
Step (1) - Clique em Settings → Discussion no WordPress.

Step (2) - A página de configuração de discussão é exibida.

No campo Moderação de comentários, insira as palavras ou URLs que você não deseja que nenhum visitante adicione comentários. Sempre que um visitante dá algum comentário, ele é moderado primeiro pelo administrador e depois publicado.
Step (3) - Clique em Save Changes.
Neste capítulo, estudaremos como View Pluginsno WordPress. Ele ajuda você a habilitar e desabilitar os plug-ins do WordPress. Isso adiciona recursos exclusivos a um site existente. Os plug-ins estendem e ampliam a funcionalidade do WordPress.
A seguir estão as etapas simples para visualizar plug-ins no WordPress.
Step (1) - Clique em Plugins → Installed Plugins no administrador do WordPress.

Step (2) - Você verá a lista de existentes plugins em seu site, conforme mostrado na tela a seguir.

Uma mesa de Plugin and Descriptioné exibido. Os nomes dos plug-ins são definidos na coluna Plug-in e uma breve descrição sobre o plug-in é definida na coluna Descrição.
Barra de ferramentas
As seguintes funções aparecem como opções da barra de ferramentas do Plug-in na página -
Active - Mostra os plugins ativos no site.
Inactive - Mostra os plug-ins instalados, mas inativos no site.
Update Available - Mostra se uma nova versão está disponível ou pede para atualizar agora.
Neste capítulo, estudaremos como install pluginsno WordPress. É muito fácil instalar plugins. Todos os plug-ins são gratuitos para download; a única condição é que um plugin deve estar no diretório do WordPress.
A seguir estão as etapas simples para instalar plug-ins no WordPress.
Step (1) - Clique em Plugins → Add New no WordPress.

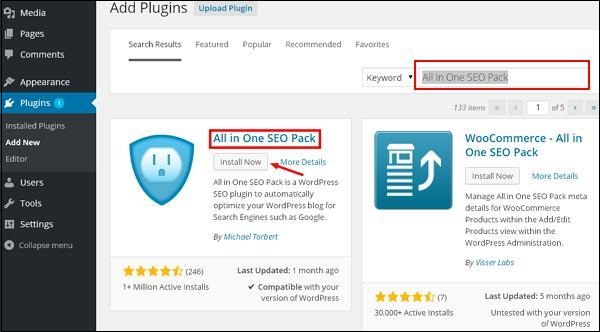
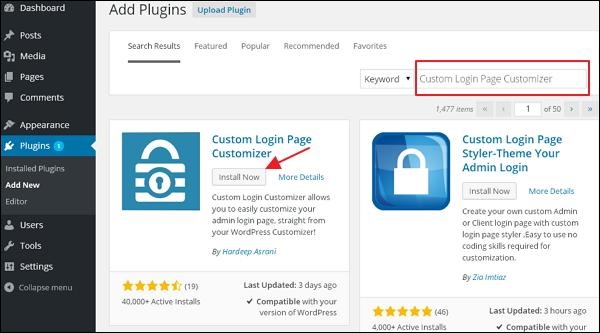
Step (2) - Insira o nome do plugin necessário no search boxconforme mostrado na tela a seguir. A lista de plug-ins que são relevantes para o nome do plug-in será exibida conforme visto na tela a seguir.

Selecione o plugin necessário que deseja usar. Aqui, nós pesquisamosAll in one SEO Packplugin, que por acaso é o primeiro plugin conforme mostrado na tela anterior. Clique eminstall now para instalar o plugin no seu site.
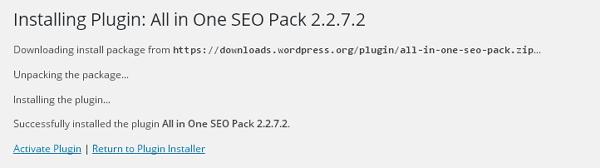
Step (3) - Os plug-ins começam a baixar e instalar automaticamente.

Clique em Activate Plugin para ativar o plugin em seu site, o que torna sua tarefa muito mais fácil com este plugin.
Step (4) - Uma vez ativado, você verá o plug-in instalado na lista de plug-ins como visto na tela a seguir.

Neste capítulo, estudaremos como Customize Pluginsno WordPress sem escrever HTML ou CSS. Geralmente é uma grande adição para sites multiusuário. Este novo método permite que vocêcustomize sua página de login usando o personalizador de tema WordPress (sem necessidade de habilidades de codificação).
A seguir estão as etapas simples para personalizar plug-ins no WordPress.
Step (1) - Clique em Plugins → Add New.

Step (2) - Instale e ative o Custom Login Page Customizer Plugar.

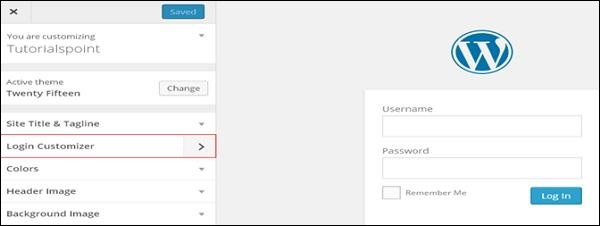
Step (3) - Clique em Appearance → Login Customize seção.

Step (4) - Clique em Start Customizing botão para prosseguir.

Step (5) - Vai lançar o tema embutido do WordPress customizer. Você pode personalizar o tema e torná-lo da maneira que desejar.

Clique no novo Login Customizerguia no painel lateral. A página do personalizador de login será exibida. Na página do personalizador de login, você pode personalizar sua página de login da mesma forma que personaliza seu tema WordPress.
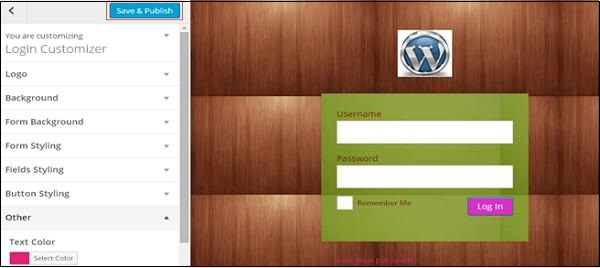
Step (6) - A página de login personalizada aparecerá conforme mostrado na tela a seguir.

Logo - Carregue o logotipo de sua escolha para substituir o logotipo padrão do WordPress.
Background - Adicione uma imagem de fundo ou você pode escolher uma cor de fundo de sua escolha.
Form Background - Selecione a imagem ou cor de fundo do formulário para o recipiente do formulário de login de sua escolha.
A maioria das seleções no painel do personalizador são transparentes. Você pode verificar todas as seleções no personalizador para ajustar a configuração de acordo com sua exigência de sua página de login. Clique emSave and Publish botão.
Neste capítulo, aprenderemos sobre as funções dos usuários no WordPress. Cada usuário tem sua própria função no WordPress. As funções são como permissões concedidas a um determinado usuário para acessar o site WordPress. Essas funções podem ser atribuídas apenas pelo Admin.
Aqui estão algumas funções predefinidas disponíveis no WordPress -
Administrator- O administrador tem todos os direitos. Um administrador pode fazer qualquer coisa no site WordPress, como criar mais administradores, convidar mais usuários e também removê-los.
Editor- O Editor tem acesso a todas as postagens, páginas, comentários, categorias, tags e links. Eles podem criar, publicar, editar ou excluir qualquer postagem ou página.
Author - O autor só pode escrever posts, fazer upload de fotos, editar e publicar seus próprios posts.
Contributor- O Colaborador só pode escrever e editar suas postagens até que sejam publicadas. Eles podem criar seus próprios posts e páginas, mas não podem publicá-los. Eles não podem fazer upload de imagens ou arquivos, mas podem ver o status do seu site. Quando eles desejam publicar qualquer postagem, primeiro deve ser notificado pessoalmente ao administrador para revisão. Quando a postagem é aprovada, o colaborador não pode fazer nenhuma alteração depois de publicada.
Follower- O seguidor só pode ler e comentar as postagens. Seguidores são aqueles que entraram em sua conta para receber atualizações.
Viewer- Os visualizadores só podem ver suas postagens; eles não podem editar, mas podem apenas comentar as postagens.
Neste capítulo, estudaremos como Add usersao seu blog ou site do WordPress. Quando os usuários se registram em seu blog ou site do WordPress, você recebe uma notificação por e-mail, de modo que sempre sabe quando novos usuários se registram e, em seguida, pode entrar em seu Painel e editar a função dos usuários.
A seguir estão as etapas simples para adicionar usuários no WordPress.
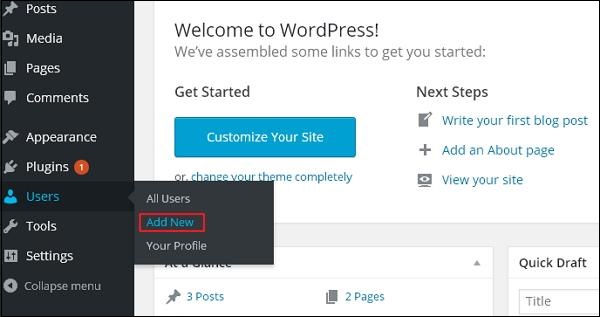
Step (1) - Clique em Users → Add New no WordPress.

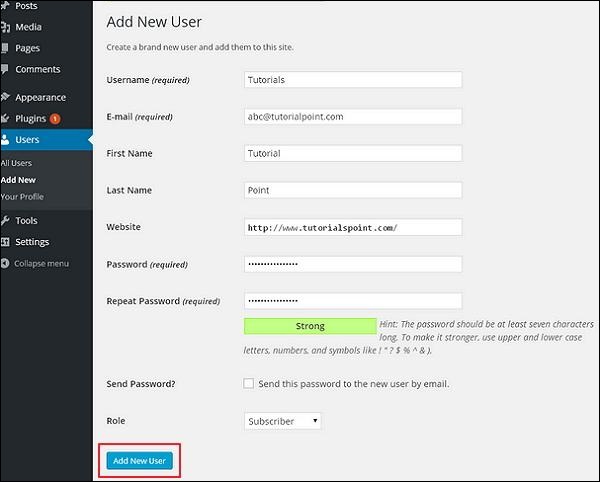
Step (2) - Você pode preencher os detalhes do usuário no Add New Userpágina. Preencha todos os campos obrigatórios (conforme mostrado na tela a seguir) para prosseguir.

Username (required) - Digite o nome de usuário exclusivo, que deseja exibir no site.
E-mail (required)- Insira o endereço de e-mail válido. O usuário recebe notificações do site neste endereço de e-mail.
First Name - Digite o nome do usuário.
Last Name - Digite o sobrenome do usuário.
Website - Insira o URL do site do usuário.
Password (required) - Digite a senha.
Repeat Password (required) - Repita a mesma senha da senha anterior para autenticação.
Send Password- Envie a senha para a caixa de seleção Novo usuário por e-mail. O usuário receberá um e-mail com a nova senha.
Role - Selecione a função específica na lista suspensa, ou seja, Assinante, Contribuidor, Autor, Editor ou Administrador.
Clique em Add New User botão para adicionar usuário à sua lista de usuários.
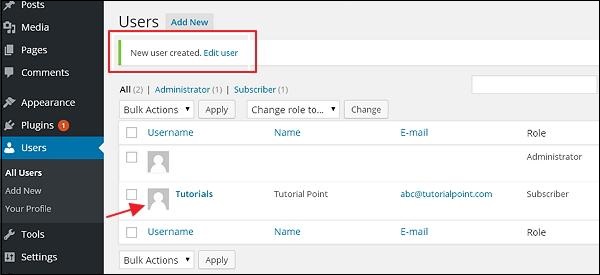
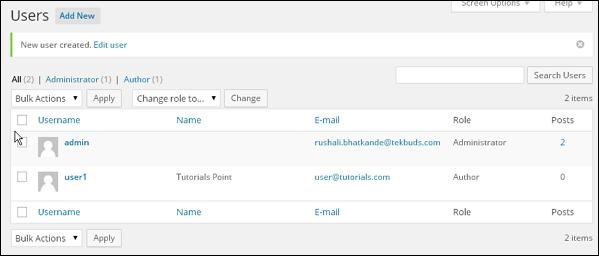
Step (3)- Você pode visualizar a lista de usuários para ver se os usuários foram adicionados. Uma mensagem será exibida comoNew User Created como visto na tela a seguir.

Neste capítulo, estudaremos sobre User Photono WordPress. Para adicionar a foto do usuário no WordPress, você deve instalar o pluginUser Photode plug-ins do WordPress. Ele ajuda você a adicionar uma foto sua ao seu perfil do WordPress.
A seguir estão as etapas simples para adicionar um User photo.
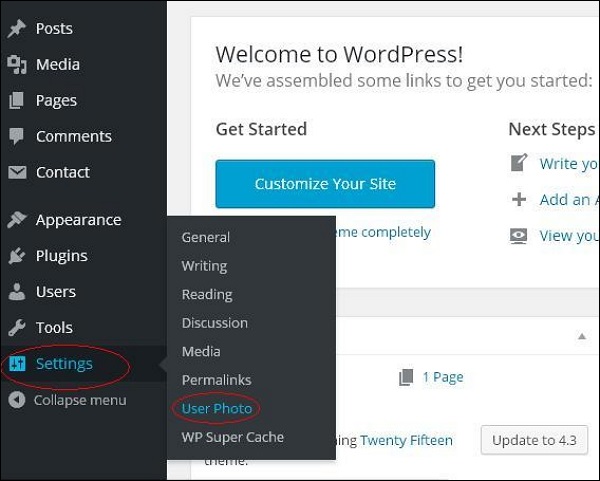
Step (1) - Clique em Settings → User Photo.

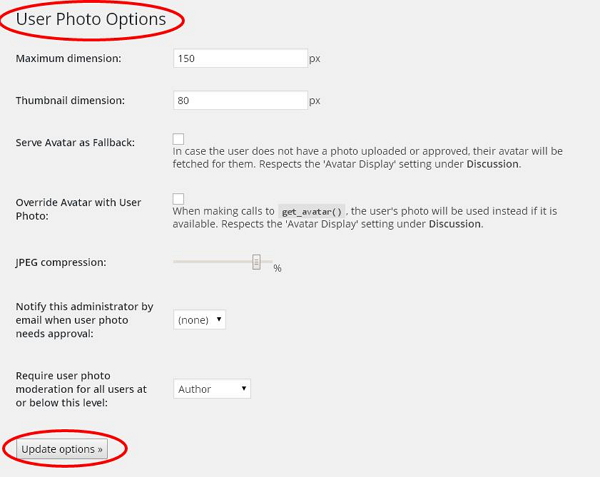
Step (2)- A página Opções de foto do usuário é exibida.

Defina a dimensão de suas miniaturas e faça as alterações necessárias e clique em Update Options botão.
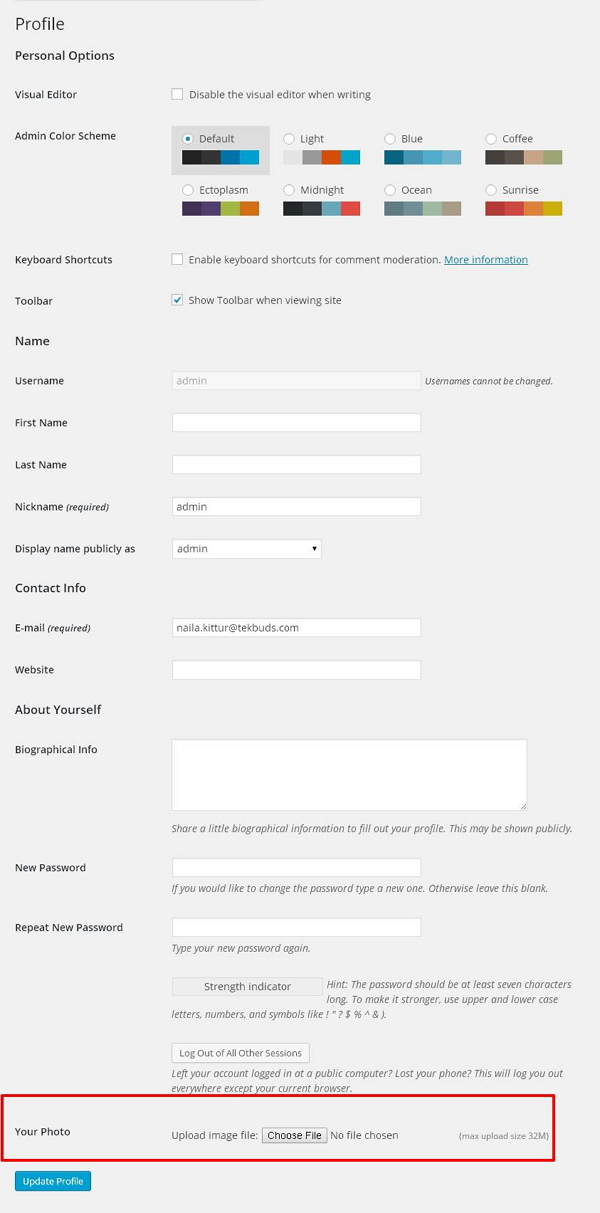
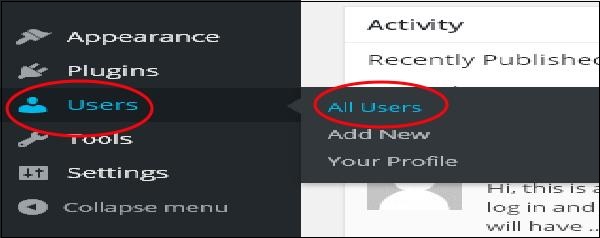
Step (3) - Para visualizar o plugin User Photo está ativado, vá para Users → Your Profile. Na sua página de perfil , você pode verYour Photoseção é adicionada. Aqui você pode carregar sua foto para exibir como imagem de perfil.

Neste capítulo, estudaremos como Edit Users no WordPress.
A seguir estão as etapas simples para editar usuários no WordPress.
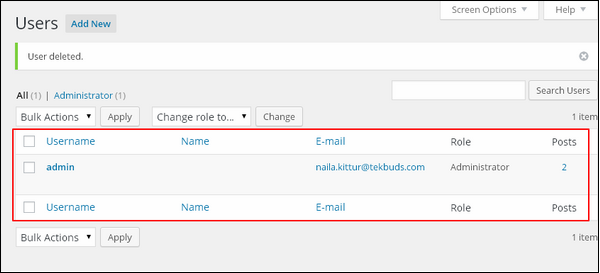
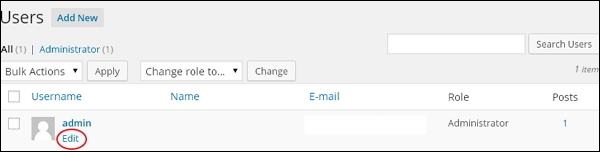
Step (1) - Clique em Users → All Users.

Step (2) - Você verá uma lista de usuários.

Existem mais duas guias vistas na barra de ferramentas -
Administrator - A lista de administradores será exibida.
Subscriber - A lista de assinantes será exibida.
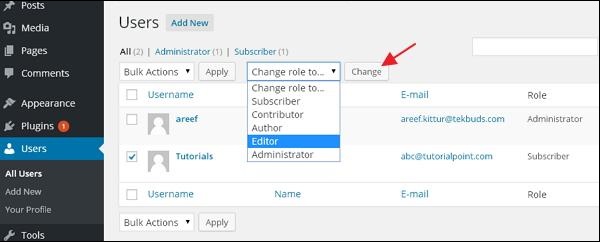
Quando clicamos na caixa Alterar função para , uma lista suspensa aparece como visto na imagem anterior.
Subscriber - Uma pessoa que só pode gerenciar seu perfil.
Contributor - Uma pessoa que pode escrever e supervisionar as próprias postagens, mas não pode publicá-las.
Author - Uma pessoa que pode publicar e gerenciar suas próprias mensagens.
Editor - Uma pessoa que pode publicar e gerenciar postagens, incluindo as postagens de outros usuários.
Administrator - Uma pessoa que tem acesso a todos os recursos de administração em um único site.
Clique na caixa de seleção do user namepara alterar a função do usuário. Então, clique emchange botão e a função do usuário será alterada de acordo.
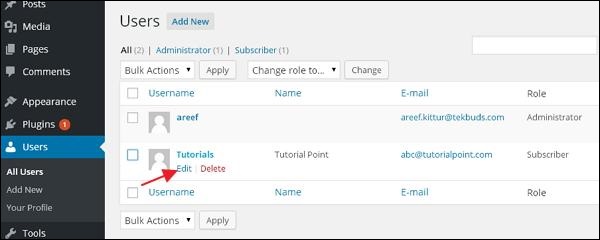
Step (3) - Clique em Edit opção conforme mostrado na tela a seguir para editar o usuário.

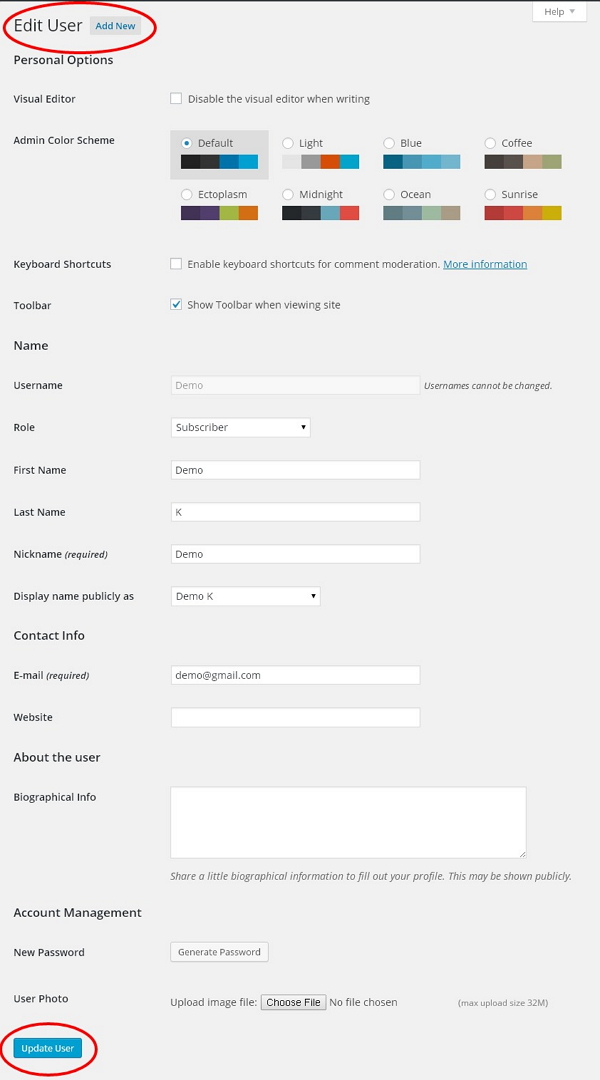
Step (4) - o Edit Userpágina é exibida. Aqui você pode editar ou modificar todos os campos de acordo com sua necessidade e clicar emUpdate User para salvar as alterações.

Neste capítulo, aprenderemos como excluir usuários no WordPress.
A seguir estão as etapas para excluir usuários.
Step (1) - Clique em Users → All Users.

Step (2) - A lista de usuários é exibida conforme mostrado na tela a seguir.

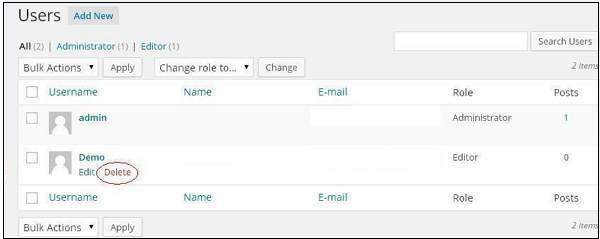
Step (3)- Selecione o que deseja excluir. E clique emDelete.

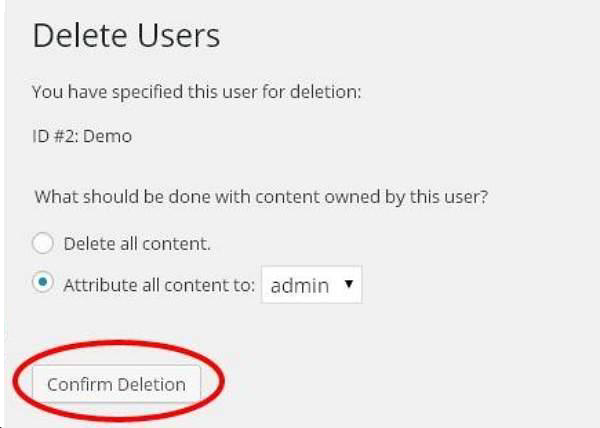
Step (4) - Quando você clica em Delete você obtém a seguinte página.

Step (5) - Selecione as opções conforme necessário e clique em Confirm Deletion. Seu usuário será excluído.
Step (6)- Temos outro método de exclusão de usuários. Uma tela conforme mostrado na imagem a seguir aparece.
Aqui você pode selecionar os usuários a serem excluídos, marque as caixas e clique em Delete na lista suspensa e clique em Apply.
Step (7) - Depois de clicar em Apply, os usuários selecionados serão excluídos.

Neste capítulo, aprenderemos como criar um perfil pessoal no WordPress.
A seguir estão as etapas para Personal Profile.
Step(1) - Clique em Users → Your Profile na barra de navegação esquerda.

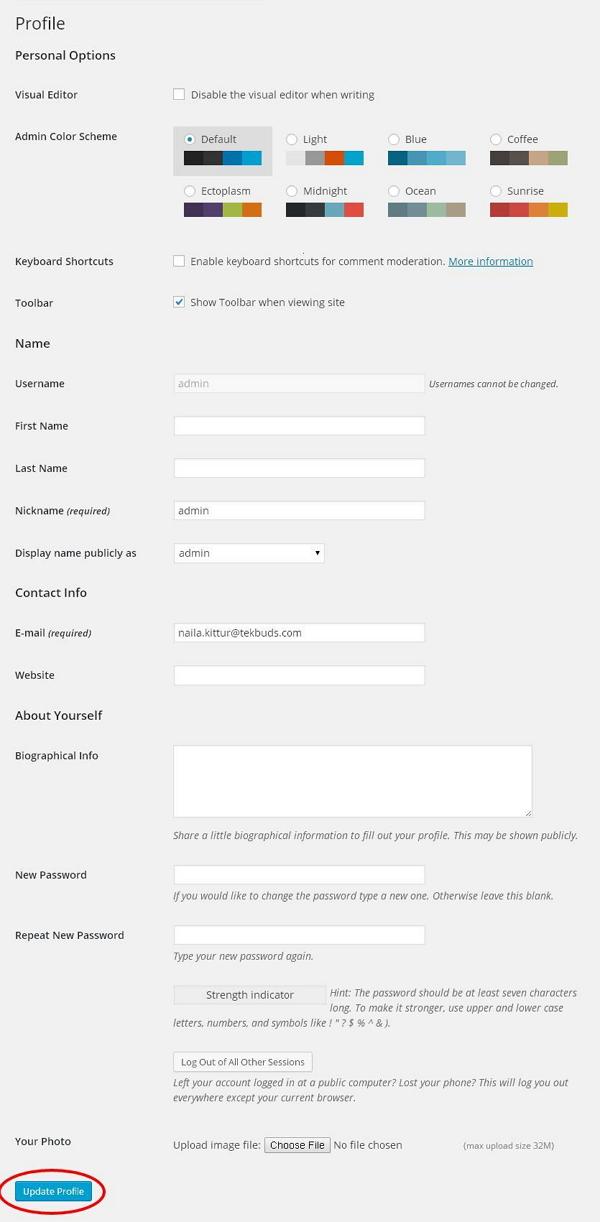
Step (2) - Quando você clica em ‘Your profile’ A seguinte tela será exibida.

Os seguintes Personal options aparecem na tela -
Visual editor- Enquanto adiciona postagens / páginas ao seu site, você pode habilitar esta configuração se desejar criar, formatar ou editar sua postagem. Se você desabilitar esta configuração, você não poderá usar esta opção.
Admin color scheme - Você pode alterar a cor do seu site WordPress selecionando qualquer uma das seguintes opções.
Keyboard Shortcuts - Se você é muito rápido para fazer seu trabalho e precisa de atalhos de teclado, você pode marcar esta caixa.
Toolbar - Se você marcar esta caixa, poderá visualizar a barra de ferramentas enquanto usa o WordPress.
Name
Username - Digite seu nome de usuário.
First Name/ Last Name - Digite seu nome e sobrenome.
Nick name - Digite os apelidos, se houver.
Display name publicly as - Marque a caixa se quiser que seu nome seja exibido publicamente.
Contact Info
E-mail - Insira um endereço de e-mail válido.
Website - Digite seu endereço da web.
About yourself
Biographical Info - Alguns detalhes sobre você.
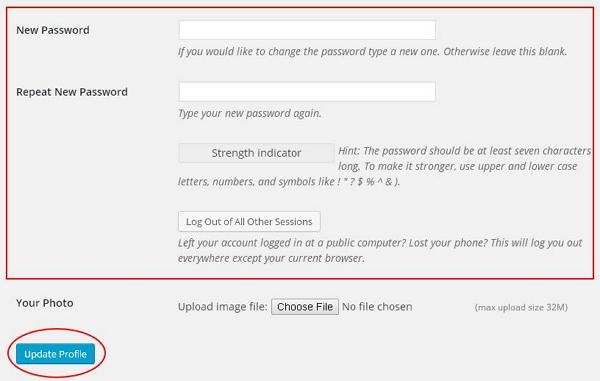
New password - Digite uma senha de sua escolha.
Repeat password- Digite novamente a senha para autenticação. A senha deve conter 7 caracteres.
Your photo- Você pode fazer upload de uma imagem sua de seu computador. Esta será a sua foto de perfil.
Step (3) - Depois de atualizar todas as alterações, clique em Update Profile.
Neste capítulo, aprenderemos sobre Theme management. Inclui arquivos de imagem, modelos, folhas de estilo CSS, etc. que podem ajudar a deixar seu site com uma ótima aparência. Este capítulo discute como instalar, adicionar novos ou personalizar temas no WordPress.
A seguir estão as etapas para Theme Management.
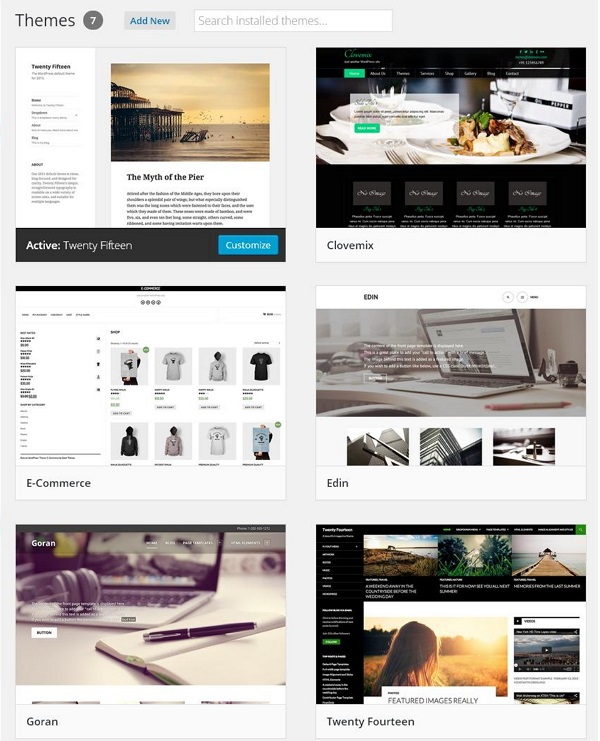
Step (1) - Selecione Appearance → Themes do painel.

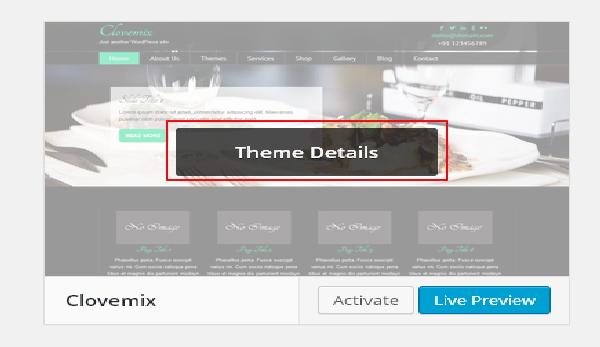
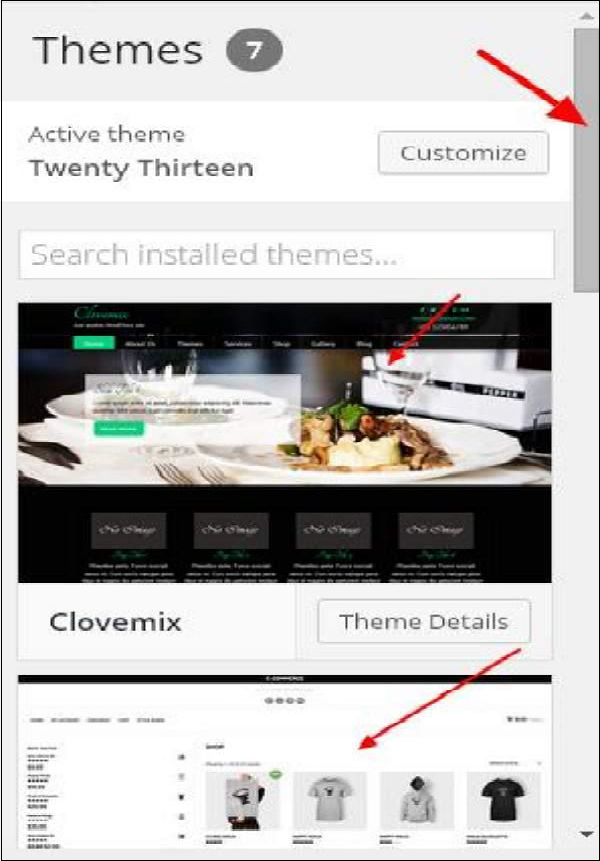
Step (2)- A tela a seguir será exibida. Passe o mouse sobre qualquer tema e clique emTheme Details.


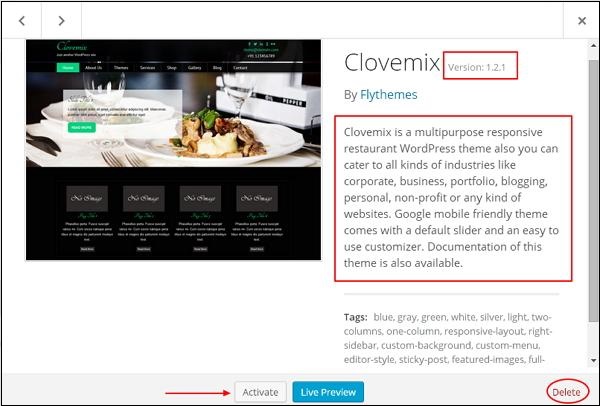
Step (3) − Quando você clica em Theme Detaila seguinte página aparece. Consiste em detalhes relacionados ao tema. Detalhes como versão, descrição, tags etc.

Se você deseja adicionar este tema à sua página / site, clique em Activate, e se você quiser apenas verificar o tema, clique em Live preview.
Se clicar em ativar, você receberá uma mensagem pop-up como -

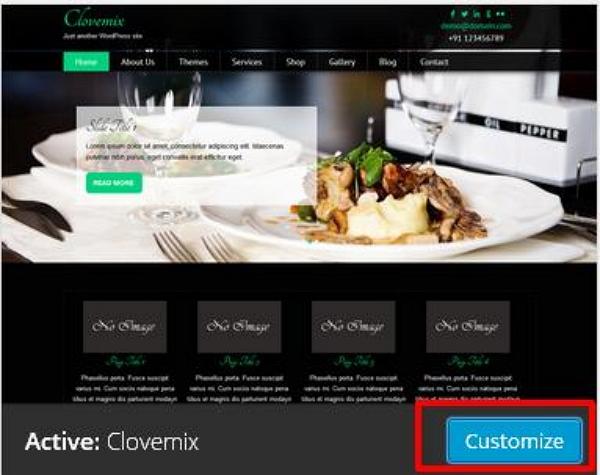
Step (4) - Clique em Customize.

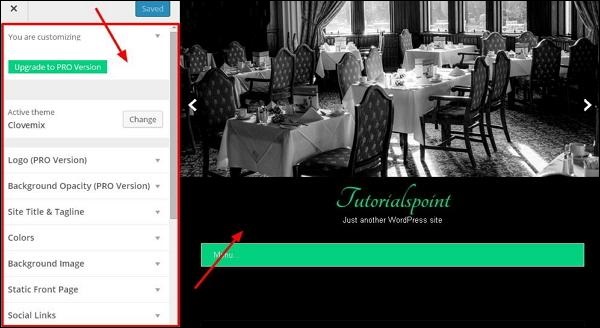
Step (5)- No lado esquerdo da página, você pode personalizar seu tema. Todas as alterações que você fizer ou qualquer coisa nova que você adicionar é exibida no lado direito da página.

Aprenderemos como personalizar a aparência dos temas no próximo capítulo, ou seja; WordPress Customize Theme.
Neste capítulo, aprenderemos como personalizar temas. A personalização de temas ajuda você a dar uma nova aparência ao seu site. Aqui você pode alterar imagens / cores de fundo, adicionar títulos e fazer muito mais.
A seguir estão as etapas de Customize theme.
Step (1) - Clique em Appearance → Customize.

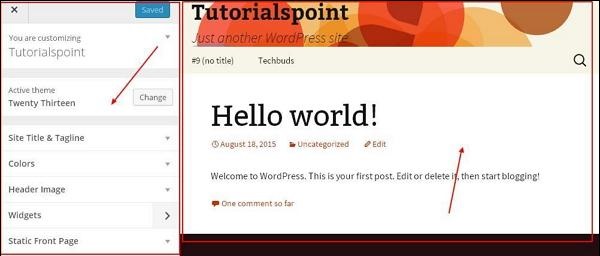
Step (2) - A tela a seguir será exibida.

Como pode ser visto, do lado esquerdo temos a seção de customização, e do lado direito temos o tema que você escolheu. Portanto, todas as alterações feitas no lado esquerdo serão exibidas no lado direito da página. Aqui estão algumas opções que você deve conhecer -
Active theme - Nesta seção, você pode alterar o tema atual apenas clicando em ‘Change’.

Quando você clica em ‘Change’ você obtém uma lista de temas, clique em qualquer um dos temas e clique em ‘Save & Continue’. Seu tema será salvo.

Site Title & Tagline - Nesta seção, você pode adicionar o título do site e a frase de efeito que deseja adicionar ao seu site.

Adicione o nome do seu título no ‘Site Title’seção. E seu slogan no‘Tagline’ box.
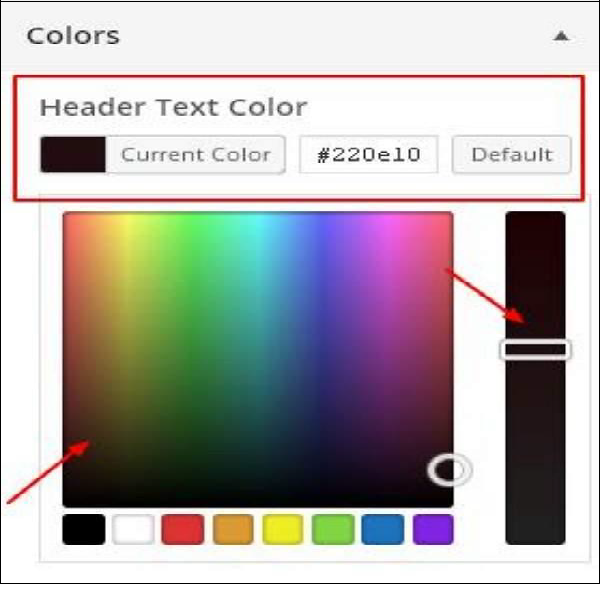
Colors- Você pode alterar a cor do texto do cabeçalho usando esta seção. Conforme você rola pelas cores, você encontra mudanças acontecendo no lado direito da página. Você pode até adicionar uma cor própria na caixa que está situada entre‘Current color’ and ‘Default’.

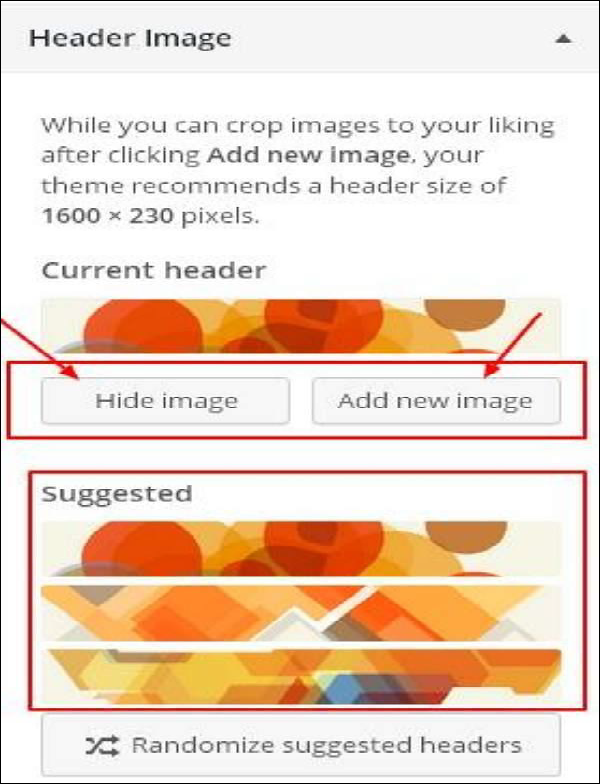
Header Image - Adicione uma imagem de cabeçalho selecionando a partir das sugestões ou você pode adicionar uma imagem de sua preferência clicando em ‘Add new image’.

Widgets - Adicione widgets ao seu site a partir daqui.

Quando você clica na marca de seta, a seguinte imagem aparece.

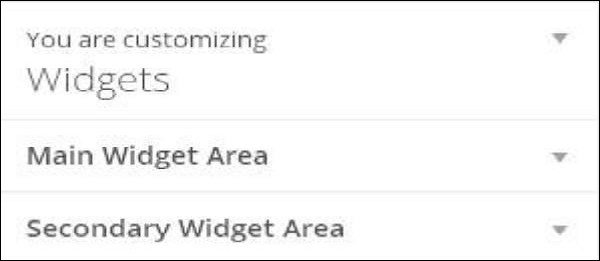
Aqui, existem duas opções -
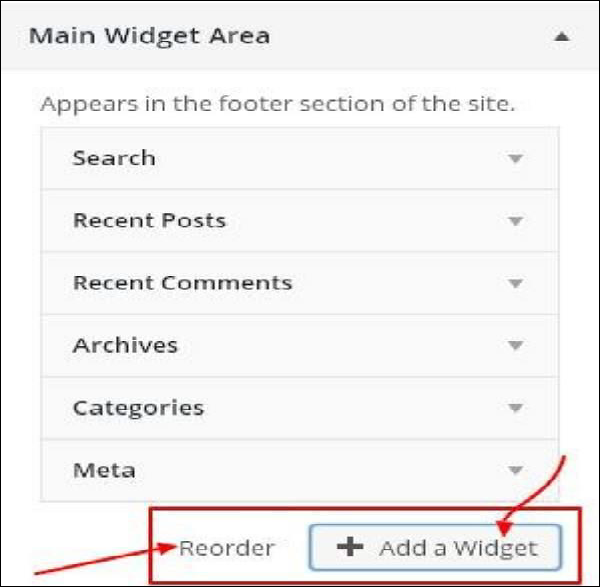
O primeiro é o ‘Main Widget Area’, ao clicar nele, você obtém outra lista de widgets que devem ser exibidos na área de rodapé.

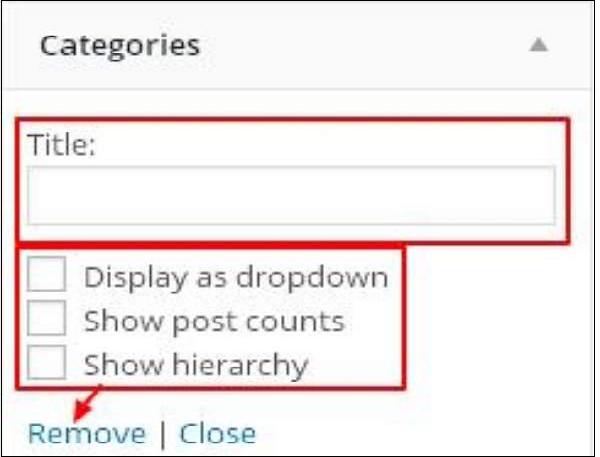
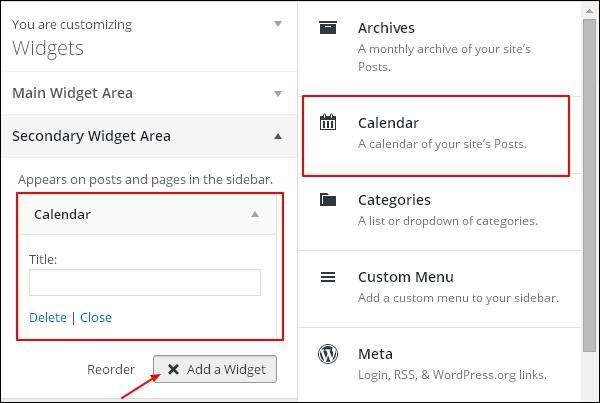
Quando você clica em qualquer um dos widgets, uma lista suspensa aparece onde você pode editar ou adicionar mais. Por exemplo - se você quiser adicionar categorias, a imagem a seguir será exibida.

Nesta imagem, como você pode ver, você pode adicionar sua categoria no ‘Title’seção. Marque qualquer uma das caixas obrigatórias. Se você não quiser adicionar nenhum, diga‘Remove’. O mesmo vale para outros widgets também.
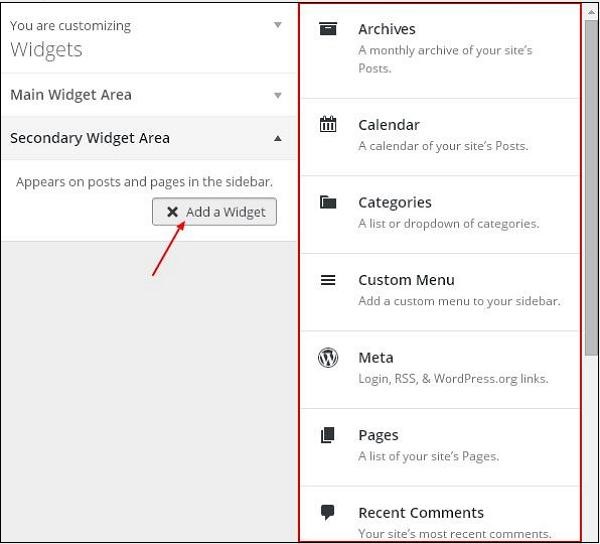
Secondary Widget - Aqui você deve clicar em ‘Add a widget’e você obtém uma barra lateral com uma lista de widgets diferentes. Clique em qualquer um e ele será adicionado à sua lista de widgets.

Se você deseja adicionar mais widgets, clique em ‘Add a widget’ novamente e você pode adicionar quantos widgets quiser.

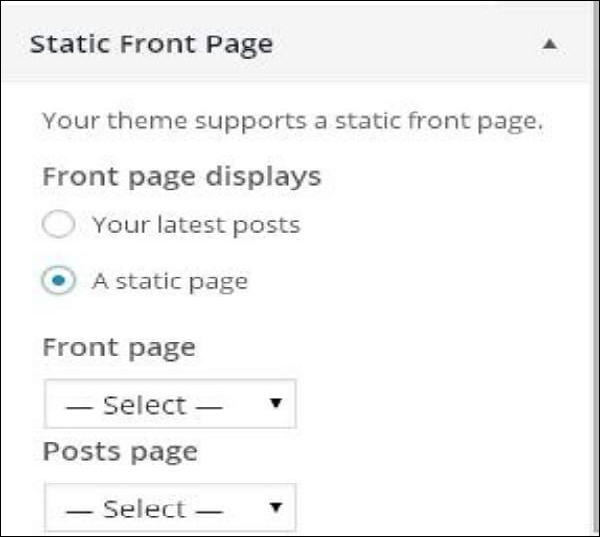
Static Front - Selecione as últimas postagens ou a página inicial estática do seu site.

Neste capítulo, estudaremos sobre Widget Management. Widgets são pequenos blocos que executam funções específicas. Eles fornecem controle de design e estrutura para o tema WordPress. Alguns recursos específicos de um widget são -
- Eles ajudam você a adicionar conteúdo e recursos.
- Eles podem ser facilmente arrastados e soltos na área de widget.
- Eles variam de tema para tema. Eles não são os mesmos para todos os temas.
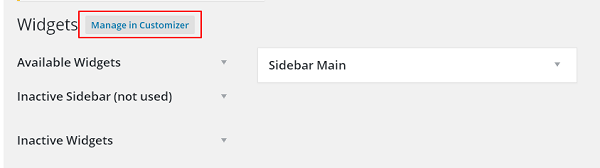
Step (1) - Clique em Appearance → Widgets.

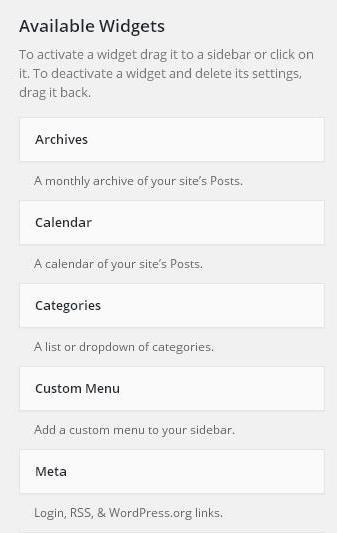
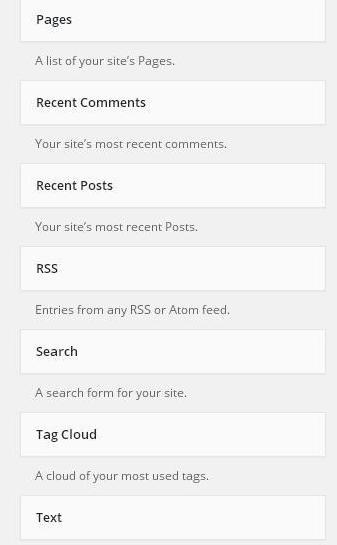
Step (2) - A tela a seguir mostrando os widgets disponíveis é exibida.

As seguintes funções aparecem na página -
Available Widgets - Você pode usá-los para adicionar em sua barra lateral principal.
Inactive Sidebar (not used) - Eles não são usados e podem ser removidos permanentemente da lista de widgets.
Inactive Widgets - Remove os widgets da barra lateral, mas mantém nas configurações.
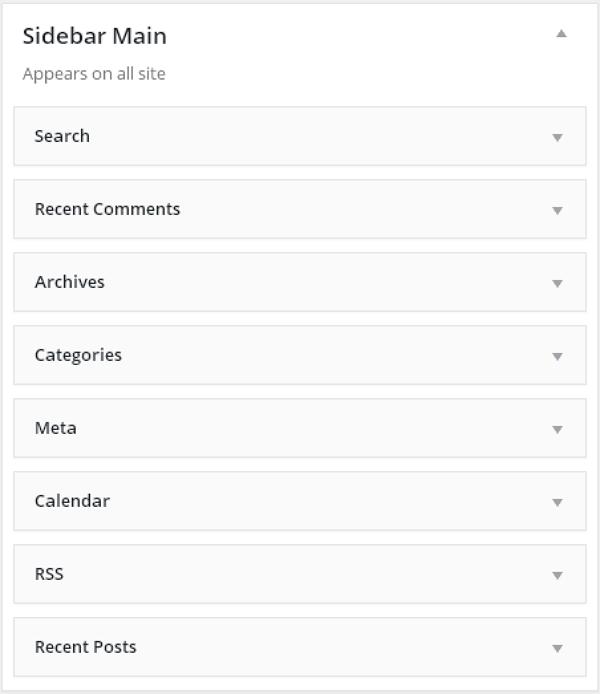
Sidebar Main - Qualquer widget que você adicionar aqui aparecerá em seu site.
Manage in Customizer - Leva você de volta à página de personalização.


Step (3) - Arraste e solte no Sidebar Main. Qualquer widget que você adicionar aqui, aparecerá em seu site.

Neste capítulo, estudaremos sobre imagens de fundo, cores de fundo e opacidade de fundo.
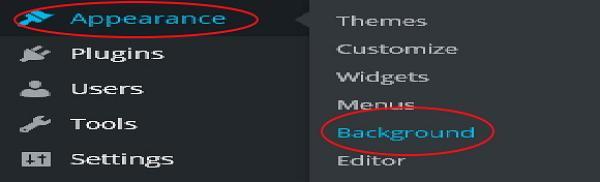
Step (1) - Clique em Appearance → Background.

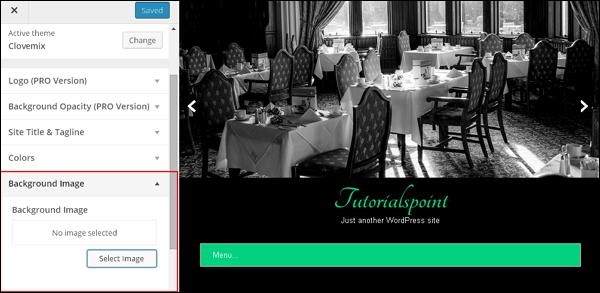
Step (2) - A página a seguir aparece onde o Background Image seção aparece.

Step (3)- Não há imagem selecionada para o fundo. Se você quiser fazer isso, clique emSelect Image. Você obtém a seguinte página.

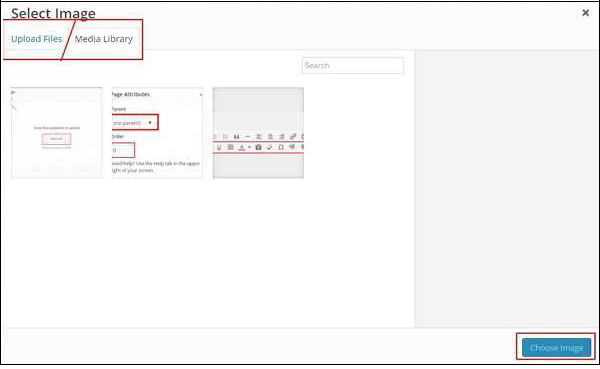
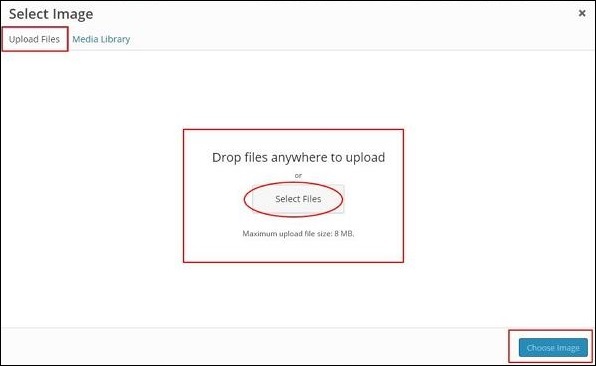
Aqui você pode fazer upload de imagens usando duas opções.
- Fazer upload de arquivos
- Biblioteca de mídia
Step (4) - Upload Files- Quando você clica em Carregar arquivos, a tela a seguir é exibida. Selecione os arquivos da sua área de trabalho e clique emChoose Image se estiver satisfeito com a imagem.

Step (5) - Media Library- Quando você clica em Biblioteca de mídia, a página a seguir é exibida. Selecione arquivos da biblioteca de mídia do WordPress, o que significa que, se você já tem imagens atualizadas, pode selecionar qualquer um deles diretamente.

Depois de selecionar uma imagem, no lado direito você terá algumas opções -
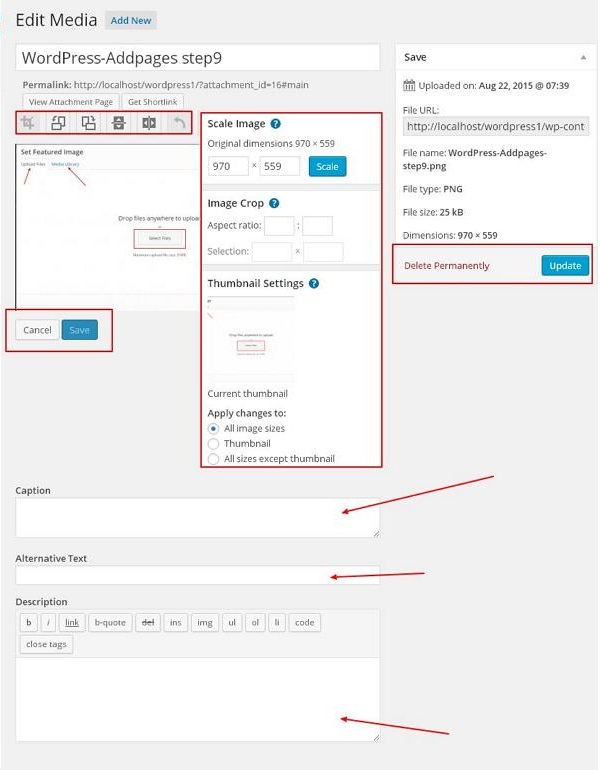
Edit Image - Ao clicar aqui, você é levado para outra página onde pode editar a imagem em escala, dimensões, imagem de corte e configurações de miniaturas, etc. Conforme mostrado na imagem a seguir, faça as alterações necessárias, clique em Save e então clique em Update.

Delete Permanently - Se você deseja que sua imagem saia da biblioteca, clique neste botão.
URL - Insira o URL da sua imagem nesta caixa.
Title - Se você quiser fazer alguma alteração no título da imagem, pode fazer aqui mesmo.
Caption - Você pode explicar brevemente sobre sua imagem nesta seção.
Alt text - Dê um texto alternativo à sua imagem para que fique facilmente disponível para os usuários durante a pesquisa.
Description - Uma pequena descrição da sua imagem.
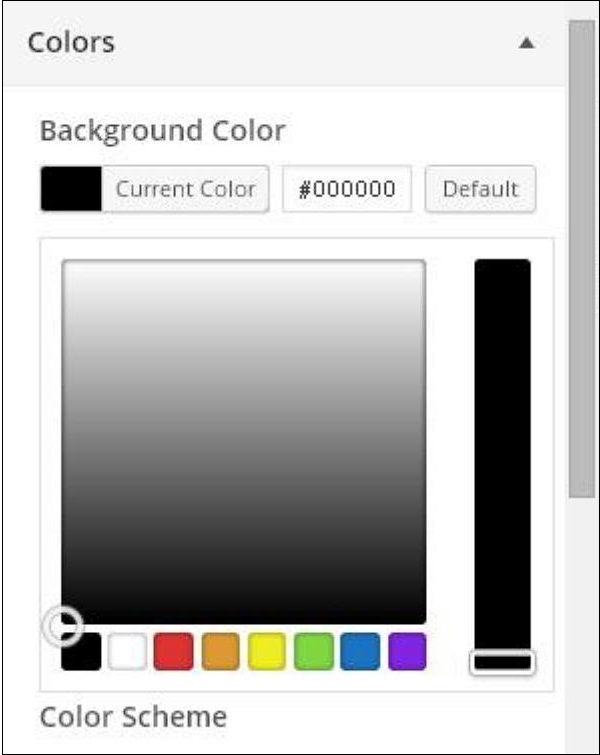
Step (6) - Clique em Colors → Background ColorNa mesma página. Mude sua cor de fundo de acordo.Background Opacitynão é usado para todos os temas. A personalização do tema não é igual para todos os temas que usamos. Ele muda de tema para tema.

Neste capítulo, estudaremos como transferir o WordPress para uma nova plataforma de hospedagem.
Aqui, usamos a hospedagem na web Hostinger para transferir o site WordPress para outro host.
Basta seguir as etapas simples fornecidas abaixo para transferir seu site WordPress para outro host.
Step (1)- Manter o backup dos arquivos WordPress e exportar o banco de dados. Estudaremos sobre isso em detalhes no capítulo WordPress - Backup & Restore
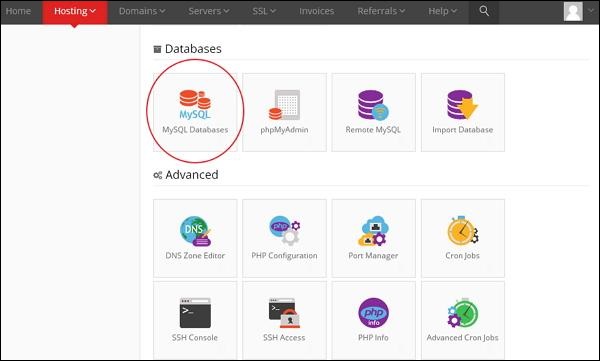
Step (2) - Acesse seu cPanel e clique em MySQL Databases conforme mostrado na tela a seguir.

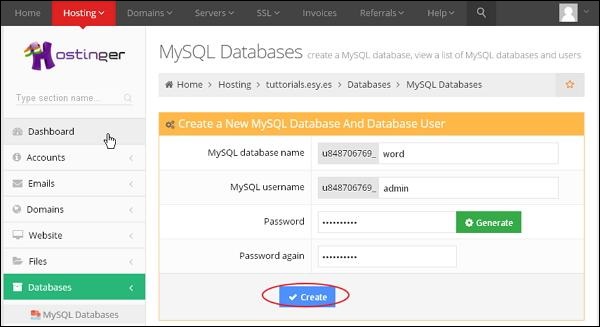
Step (3)- Crie um novo banco de dados e usuário MySQL conforme mostrado na tela a seguir. A página possui os seguintes campos -

MySQL Database Name - Digite o nome do seu banco de dados.
MySQL Username - Digite seu nome de usuário.
Password - Definir senha para seu banco de dados.
Password again - Mais uma vez, defina a mesma senha anterior para autenticação.
Após preencher todos os campos, clique em Create botão.
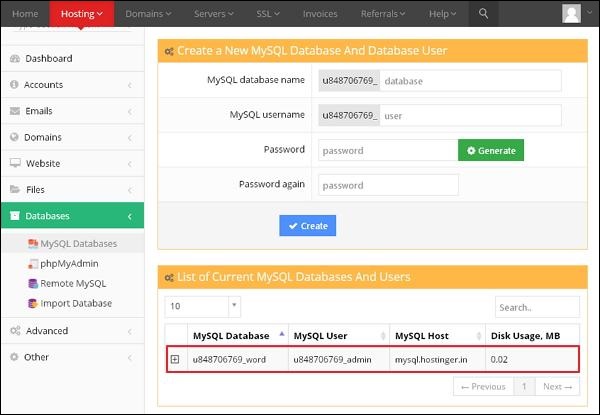
Step (4) - Você pode ver seu criado MySQL database, User e Host conforme mostrado na tela a seguir.

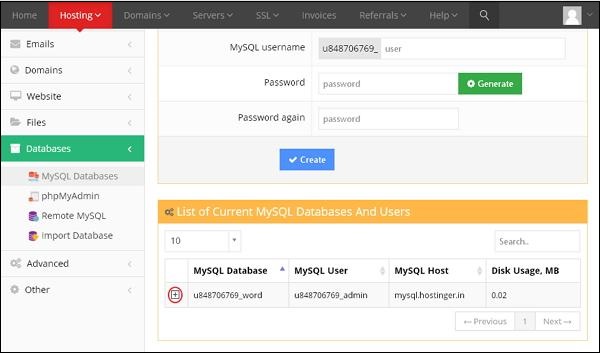
Step (5) - Clique no símbolo +.

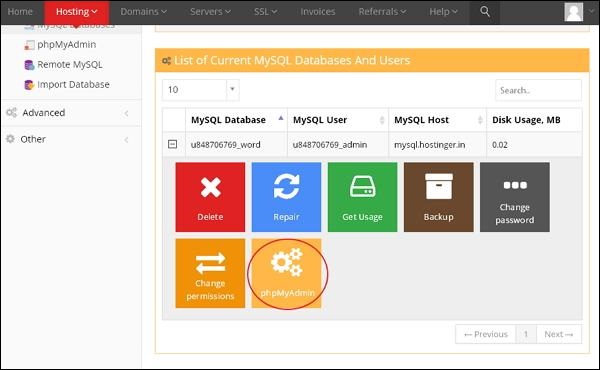
Step (6) - Clique em phpMyAdmin.

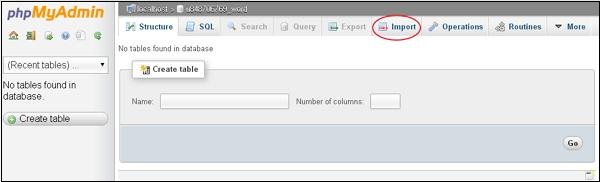
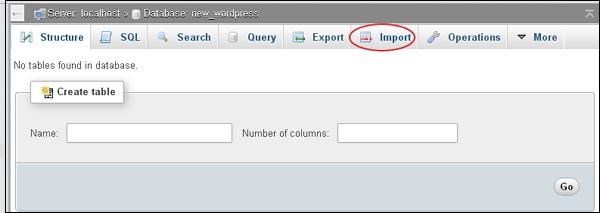
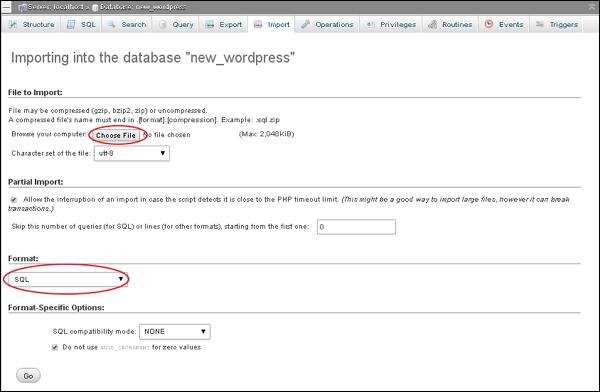
Step (7) - Clique em Import guia na página phpMyAdmin.

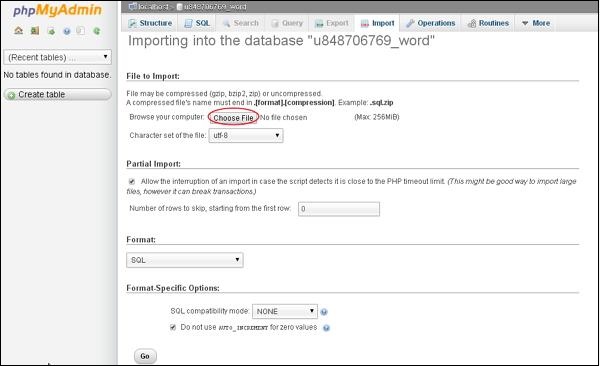
Step (8) - Clique em Choose File botão para selecionar o arquivo de backup do seu sistema e clique em Go botão.

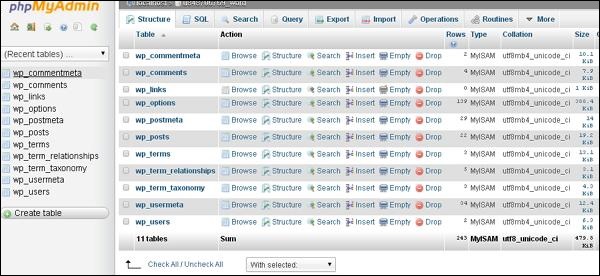
Step (9) - Você pode visualizar as tabelas do banco de dados carregado, conforme mostrado na tela a seguir.

Step (10)- Carregue seus arquivos WordPress usando o protocolo de transferência de arquivos (FileZilla), conforme mostrado no capítulo WordPress - Backup e Restauração emRestoring WordPress Files seção.
Step (11)- Edite o arquivo wp-config.php conforme mencionado na seção Restaurando Arquivos do WordPress no capítulo Wordpress - Backup e Restauração .
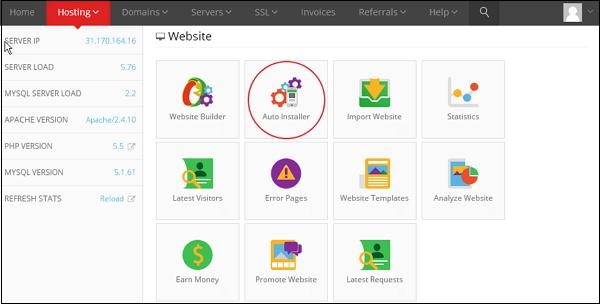
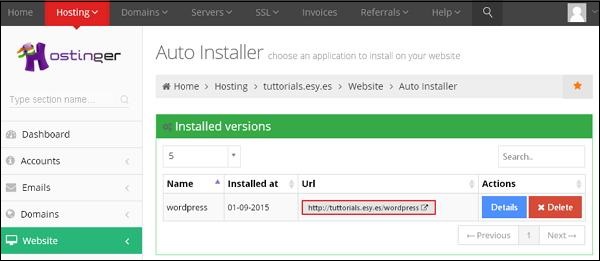
Step (12) - Dentro da seção do site do hostinger, clique em Auto Installer.

Step (13)- Você pode visualizar o arquivo carregado do WordPress. Clique no link do URL conforme mostrado na tela a seguir.

Step (14) - Você pode visualizar a página de login do WordPress.

Neste capítulo, estudaremos como atualizar a versão no WordPress. Aqui, iremos atualizar o WordPress para a versão mais recente através do painel de administração.
A seguir estão algumas etapas simples para atualizar a versão no WordPress.
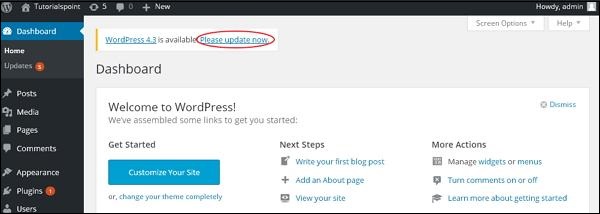
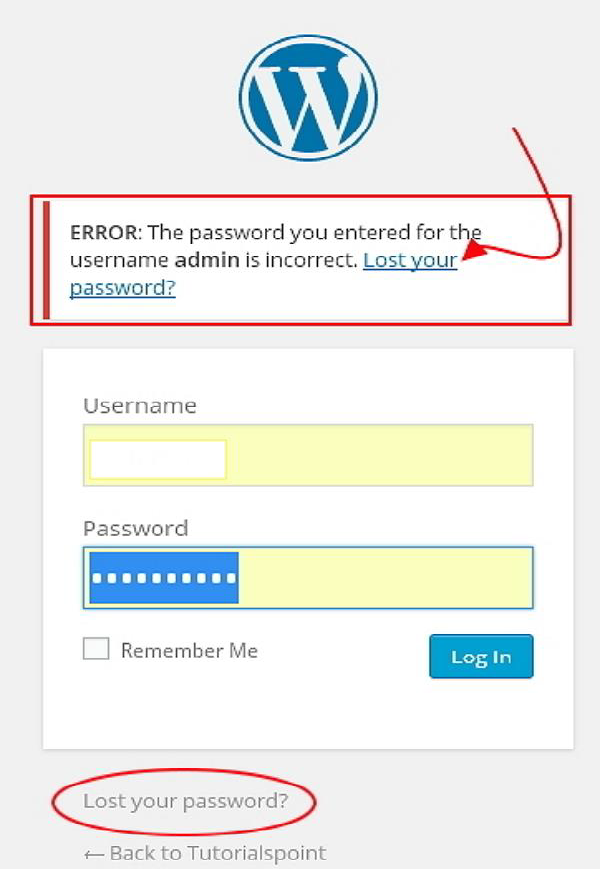
Step (1) - Clique em Please Update Now conforme mostrado na tela a seguir.

Você receberá notificações no painel de administração do WordPress quando houver uma versão mais recente disponível para o WordPress. Antes de atualizar, é aconselhável manter backup do WordPress.
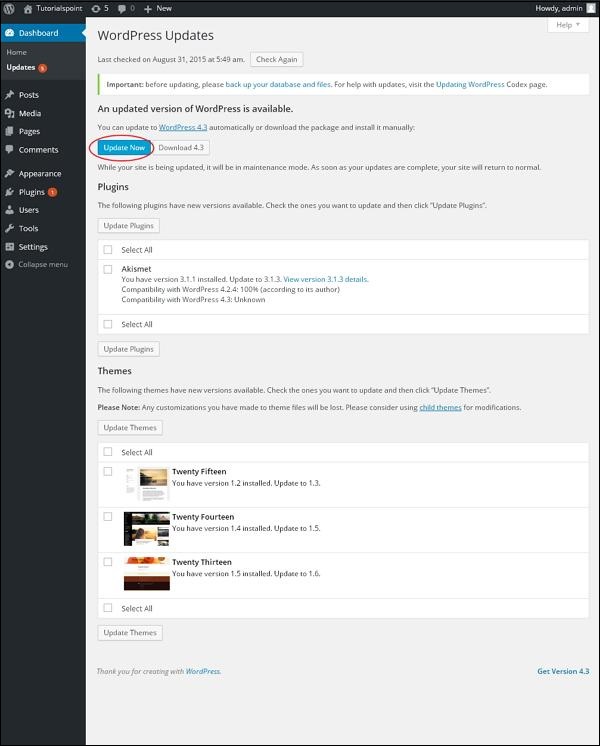
Step (2)- Após clicar no link de atualização, a seguinte página é exibida. Clique emUpdate Now botão.

Step (3) - A seguinte mensagem é exibida durante a atualização do WordPress.

Note - Ao atualizar a versão, se você receber um erro como
Erro fatal: tempo máximo de execução de 30 segundos excedido em C: \ sua pasta wordpress \ wp-includes \ class-http.php na linha 1597
então você precisa realizar as seguintes ações -
Abre o teu WordPress folder → wp-includes folder
Abra o arquivo class-http.php e adicione a seguinte linha no início: set_time_limit (0);
Salve o arquivo.
Agora seu WordPress foi atualizado com sucesso.
Neste capítulo, aprenderemos como proteger seu blog ou site WordPress de spam. Certifique-se de que seu script WordPress esteja atualizado para a versão estável mais recente. WordPress vem com um pré-instaladoantispam solution - Akismet.
Você pode ativar o Akismet, para o qual você deve ter uma chave de API do WordPress. Você tem que se registrar no site oficial do WordPress. A chave será enviada para sua caixa postal.
A seguir estão as etapas a seguir para habilitar Akismet Spam Protection plugin para o seu site ou blog.
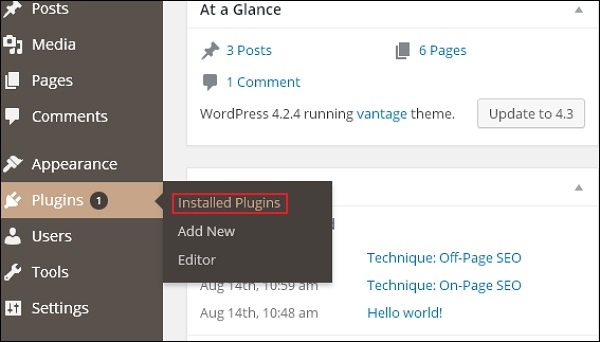
Step (1) - Vá para o seu WordPress admin area → Plugins → Installed. A seguinte tela será exibida.

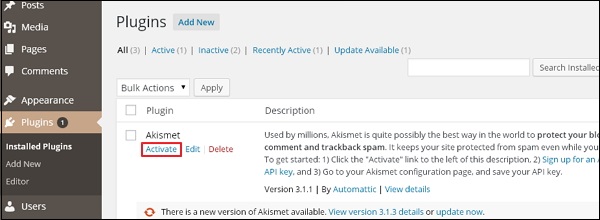
Step (2) - Clique em Activate botão conforme mostrado na tela a seguir.

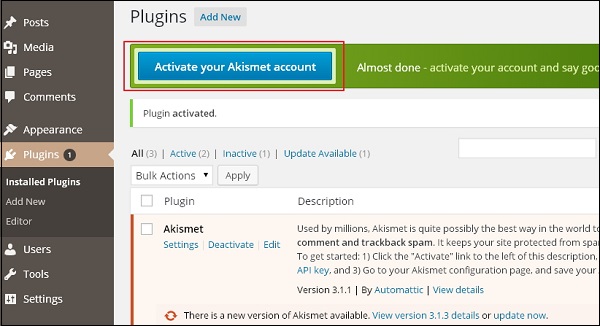
Step (3) - o Akismet plugin será ativado e clique em Activate your Akismet account botão conforme mostrado na tela a seguir.

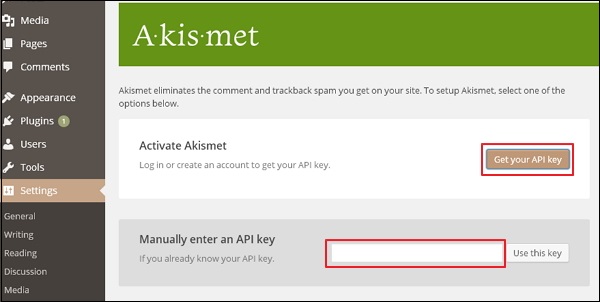
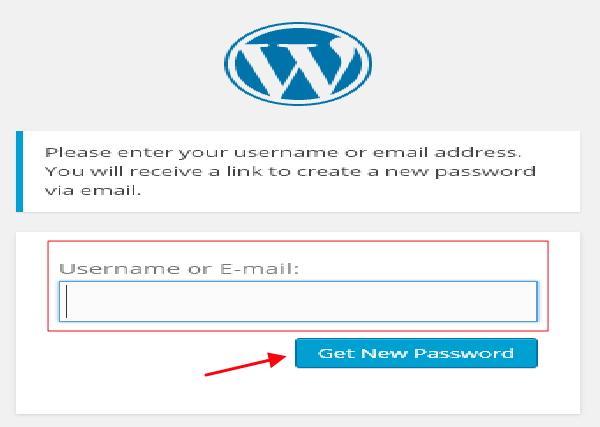
Step (4) - Clique em Get your API key como visto na tela a seguir para obter uma nova chave ou inserir manualmente, se você já tiver uma chave API.

Step (5) - Se você não tiver uma chave API, clique em GET AN AKISMET API KEY guia para ir mais longe.

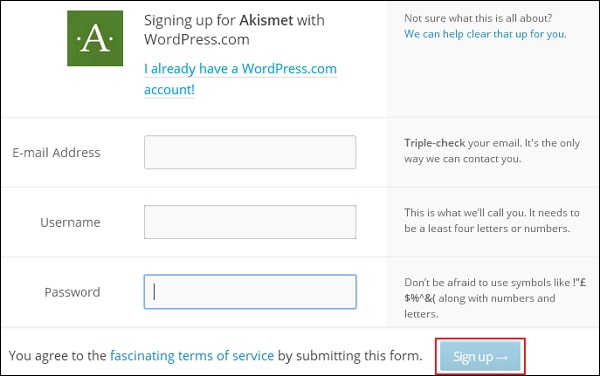
Step (6) - Preencha os campos obrigatórios e clique em Sign up botão conforme mostrado na tela a seguir.

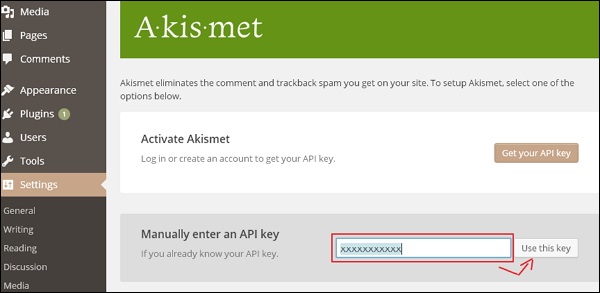
Step (7) - Depois de concluir com signup process. Você receberá umAPI keyem seu id de e-mail registrado. Insira a chave API manualmente e clique emUse this key botão como visto na tela a seguir.

Step (8) - Se você inseriu um correto API key, ele será verificado e você receberá uma mensagem de confirmação conforme mostrado na tela a seguir.

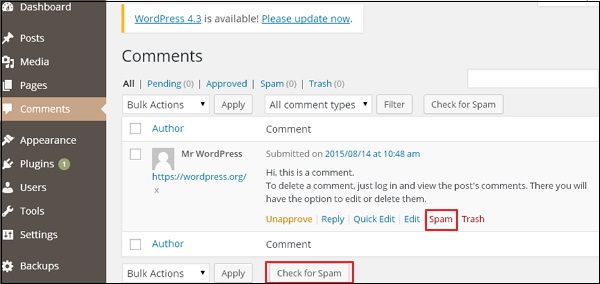
Step (9)- Agora seu blog estará protegido contra spam pelo Akismet. Você poderá verificar se há spam nos comentários do seu blog, bem como marcar manualmente os comentários do blog como spamadmin area → Comments.

Você pode manter um registro de quantos spam as postagens foram interrompidas pelo Akismet e você pode proteger suas postagens, blogs, comentários, etc. Além disso, você pode impedir o seu site de spammers, que podem danificá-lo.
Neste capítulo, estudaremos como Backup & Restorearquivos e banco de dados em WordPress. No WordPress, há duas partes do backup, como -
- Backup de arquivos do WordPress
- Backup de banco de dados WordPress
- Restauração de arquivos do WordPress
- WordPress Database Restore
Backup de arquivos do WordPress
Para obter os arquivos de backup do WordPress, você precisa instalar o FileZilla Client em seu sistema.
A seguir estão as etapas simples usadas para a operação de backup de arquivos no WordPress -
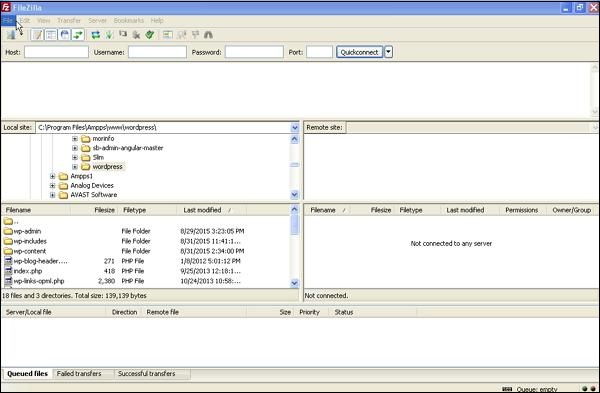
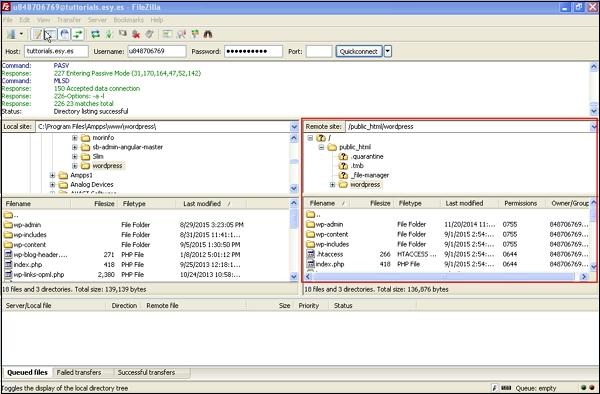
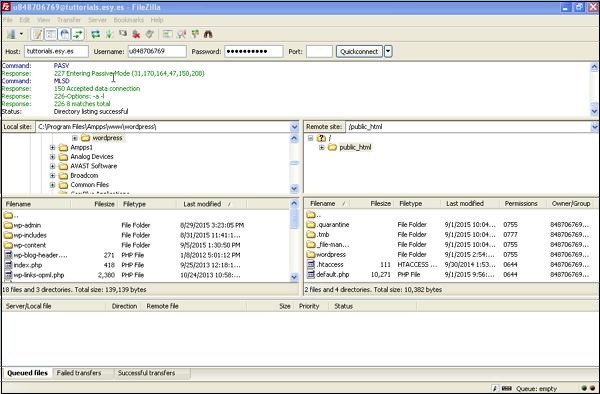
Step (1) - Abra o FileZilla Client conforme mostrado na imagem a seguir.

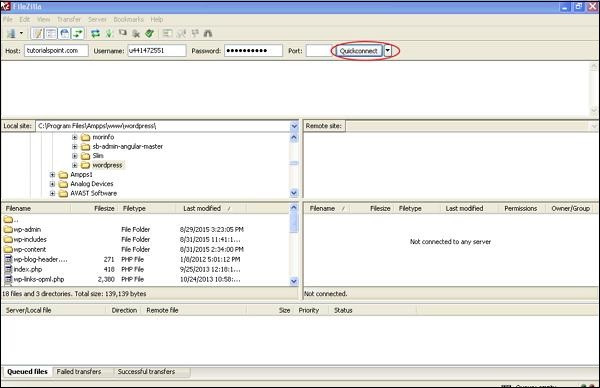
Step (2) - Entre no Host, Username, Password e Port como você costumava fazer o login no seu cPanel.

Após preencher todos os campos, clique em Quickconnect botão.
Step (3) - Você obterá todos os arquivos e pastas do seu site WordPress no lado direito, conforme mostrado na tela a seguir.

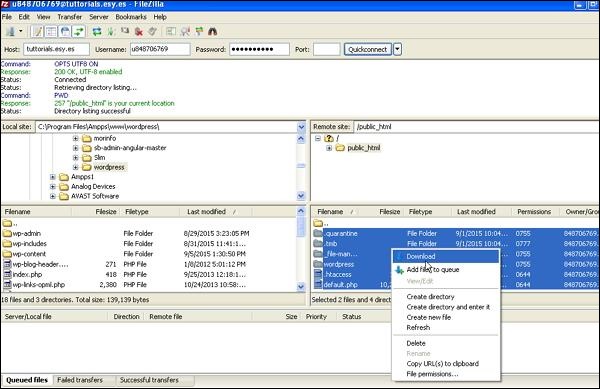
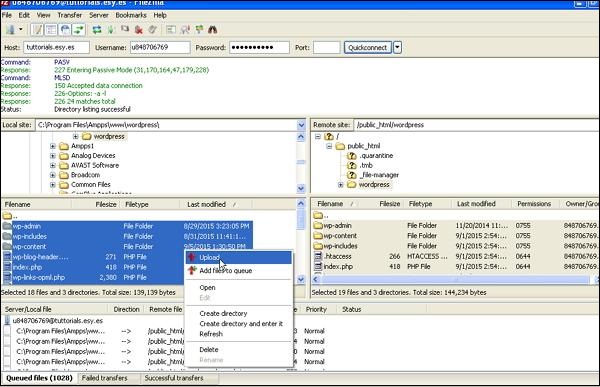
Step (4) - Selecione todos os arquivos e pastas e clique com o botão direito do mouse e clique em Download.

Após baixar os arquivos do WordPress do cPanel, eles serão salvos em seu sistema.
Backup de banco de dados WordPress
A seguir estão as etapas simples para backup de banco de dados no WordPress -
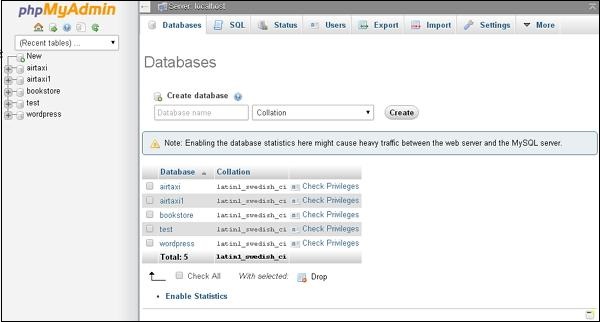
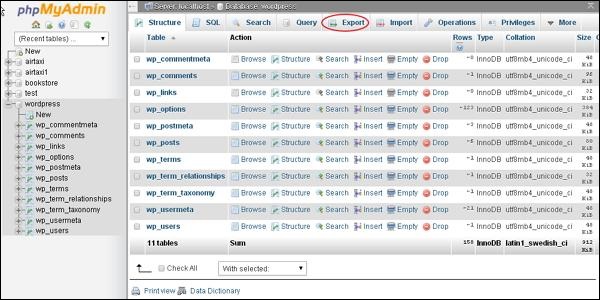
Step (1)- Digite o caminho http: // localhost / phpmyadmin em seu navegador. Você verá a seguinte tela.

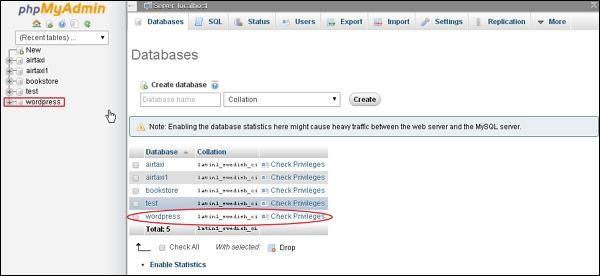
Step (2) - Clique no nome do banco de dados 'wordpress' que você criou para o WordPress.

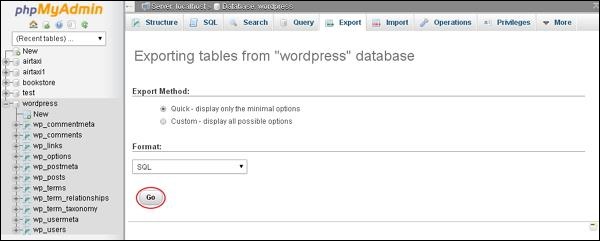
Step (3)- Após clicar no banco de dados wordpress , irá abrir a página seguinte. Clique emExport aba.

Step (4) - Você receberá dois métodos para exportar o banco de dados, ou seja, Quick e Custom. Selecione qualquer um dos métodos e clique emGo botão.

Depois de exportar o arquivo de banco de dados, ele será salvo em seu sistema.
Restaurando arquivos WordPress
A seguir estão as etapas simples usadas para restaurar os arquivos no WordPress usando ftp -
Step (1) - Abra o FileZilla Client e faça login em seu site usando ftp, conforme mostrado na tela a seguir.

Step (2) - Abra o diretório local no ftp e carregue todos os arquivos WordPress para o seu site, conforme mostrado na tela a seguir.

Step (3) - Então, vá para your wordpress folder → wp-config.phpArquivo. Copiar e renomearwp-config.php arquivo antes de editar, no caso de algum erro você pode restaurar este arquivo.
Abra o wp-config.php arquivo e localize o código a seguir.
define('DB_NAME', 'db_name');Substitua o db_name pelo nome do banco de dados que você criou.
define('DB_USER', 'db_user');Substitua o db_user pelo seu nome de usuário MySql.
define('DB_PASSWORD', 'db_password');Substitua a db_password pela sua senha MySql.
Salve seu arquivo wp-config após a edição e carregue-o em seu site WordPress através de ftp.
Restaurando Banco de Dados WordPress
A seguir estão as etapas usadas para restaurar o banco de dados no WordPress -
Step (1)- Digite o caminho http: // localhost / phpmyadmin no navegador. A tela a seguir aparecerá.

Você pode criar um novo banco de dados ou importar seu backup no banco de dados existente.
Aqui, criaremos um novo nome de banco de dados, ou seja, new_wordpress e clique em Create botão.
Step (2)- Você pode visualizar seu banco de dados criado conforme mostrado na tela a seguir. Clique no nome do banco de dadosnew_wordpress.

Step (3) - Clique em Import.

Step (4) - Clique em Choose Filepara selecionar o arquivo de backup do seu sistema. Depois de enviar o arquivo sql, selecione o formato comoSQL conforme mostrado na tela a seguir.

Clique em Go botão.
Step (5) - Depois de clicar em Ir, você receberá uma mensagem após o upload do arquivo sql com sucesso.

Neste capítulo, estudaremos como Optimize Site WordPress.
Aqui estão algumas dicas simples para otimizar seu site WordPress.
- Garanta conteúdo significativo e de alta qualidade.
- Tenha os nomes certos para as imagens.
- Use permalinks curtos que contenham palavras-chave.
- Tenha temas otimizados.
- O mapa do site deve estar no formato XML.
- Conecte as postagens às redes sociais.
- Cuidado com as técnicas de chapéu preto.
- Exclua sua caixa de lixo.
- Continue verificando as estatísticas do seu site
- Continue verificando seus plug-ins.
- Use CSS e JavaScript de forma eficaz.
Garanta alta qualidade e conteúdo significativo
Qualquer página que você cria, o mais importante que importa é o conteúdo. Você deve ter um bom conteúdo com palavras-chave que possam ser úteis para os usuários, não para os mecanismos de pesquisa. O conteúdo deve ser compreensível e não complicado ou difícil de ler.
Tenha os nomes certos para as imagens
Os nomes que você escolhe para suas imagens devem ser exclusivos; considere escolher imagens tendo o usuário em mente. Use palavras-chave que possam ser úteis para os usuários. Tenha alguns nomes específicos para suas imagens e não se esqueça de adicionar suas tags alt e tags de título às suas imagens.
Por exemplo - se a sua imagem for sobre Sorvete de chocolate sundae, não mencione o nome como DSC12346, em vez disso, coloque-o como 'Chocolate-sundae-High-street-restaurant-new-york.jpg'. Isso seria muito mais fácil de pesquisar.
Use permalinks curtos que contenham palavras-chave
Os permalinks que você usa devem ser compreensíveis. Por exemplo: http://www.mywebsite.com/tutorialspoint/telangana/ em vez de http://www.mywebsite.com/page-id?5631456325
Tenha temas otimizados
Use aqueles temas que são rápidos e são otimizados para WordPress para que quando aplicados a um site, não tenham baixa velocidade.
O mapa do site deve estar no formato XML
O Google possui muitas ferramentas que podem ser úteis. Ferramentas como Otimizador de website, Central do webmaster e sitemaps XML do Google são muito fáceis de usar.
Conecte as postagens às redes sociais
A mídia social é um aspecto muito importante hoje. Portanto, conecte-os às suas postagens, páginas, etc., para ter boas classificações e popularidade. Ajude a promover outros posts e páginas também e eles farão o mesmo em troca.
Cuidado com as técnicas de chapéu preto
Não engane o Google, pois ele o encontra em um piscar de olhos. Não se coloque em apuros e crie problemas para o seu site usando técnicas de chapéu preto. Certifique-se de usar técnicas de SEO genuínas.
Exclua sua caixa de lixo
Considere sempre limpar o lixo para ter mais velocidade e ter um bom fluxo com o seu site.
Continue verificando as estatísticas do seu site
O tamanho da página é muito importante. Quanto mais imagens, flash, vídeos ou postagens relacionadas à mídia na sua página, mais lento será o carregamento. O plugin Yslowi> módulo é recomendado para ajudá-lo a obter uma navegação mais rápida na página.
Verifique os plugins
Ter muitos plug-ins no WordPress também pode ser o motivo do carregamento lento de sua página. Portanto, verifique os plug-ins nos quais está trabalhando. Considere verificar seus plug-ins antes de adicioná-los.
Use CSS e JavaScript de forma eficaz
Sempre mantenha seu CSS na parte superior da página e JavaScript na parte inferior. Deixe o CSS carregar primeiro e depois o JavaScript. Aqui está um plugin que o ajudará a obter seu JavaScript na parte inferior da página. É rodapé javaScript .
Neste capítulo, aprenderemos como redefinir suas senhas no WordPress. Temos dois métodos de redefinição de senhas no WordPress -
User
Lost your password
Vejamos como definir a senha por meio do User seção.
Step (1) - Faça login no painel de administração do WordPress e clique em Users → All Users do painel.

Step (2) - Quando você clica em All Usersvocê obtém uma página com uma lista de usuários. A partir daí, selecione aquele que você deseja redefinir a senha e clique em editar.

Quando você clica em editar, a página a seguir é exibida.

Agora vamos redefinir sua senha usando Lost your password seção.
Step (3)- Nesta página você pode digitar sua nova senha que deve conter 7 caracteres. Quando terminar de definir sua nova senha, clique emUpdate Profile.
Step (3.1) - Quando você tenta fazer login no painel de administração do WordPress, você esquece sua senha e precisa redefini-la, você recebe a seguinte mensagem na página.

Step (3.2) - Clique em Lost your password?A página a seguir é exibida. Atualize seu e-mail e digaGet New Password.

Step (3.3) - Depois de clicar, você recebe uma mensagem dizendo um Link has been sent to the e-mail address you provided.
Step (3.4) - Vá para o seu e-mail e abra o (Wordpress Site) Password Reset mail e clique no link que é fornecido.
Step (3.5) - Digite sua nova senha, confirme novamente se necessário e clique em Reset Password.