WPF - Multimídia
Os aplicativos WPF suportam vídeo e áudio usando MediaElement. Ele permite que você integre áudio e vídeo em um aplicativo. A classe MediaElement funciona de maneira semelhante à classe Image. Você apenas aponta para a mídia e ela o processa. A principal diferença é que será uma imagem em movimento, mas se você apontar para o arquivo que contém apenas áudio e nenhum vídeo, como um MP3, ela irá reproduzi-la sem mostrar nada na tela.
WPF oferece suporte a todos os tipos de formato de vídeo / áudio, dependendo da configuração da máquina. Se um arquivo de mídia reproduz um Media Player, ele também funcionará em WPF na mesma máquina.
Exemplo
Vamos dar um exemplo para entender como integrar multimídia em seu aplicativo.
Crie um novo projeto WPF com o nome WPFMultimedia.
O código XAML a seguir cria um elemento de mídia e três botões e os inicializa com algumas propriedades.
<Window x:Class = "WPFMultimedia.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFMultimedia"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center">
<MediaElement Name = "myMedia" Source = "D:\MicrosoftMVA.mp4"
LoadedBehavior = "Manual" Width = "591" Height = "274" />
<StackPanel Orientation = "Horizontal" Margin = "0,10,0,0">
<Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" />
<Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" />
<Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Aqui está a implementação de eventos Click em C # para botões diferentes.
using System;
using System.Windows;
namespace WPFMultimedia {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
myMedia.Volume = 100;
myMedia.Play();
}
void mediaPlay(Object sender, EventArgs e) {
myMedia.Play();
}
void mediaPause(Object sender, EventArgs e) {
myMedia.Pause();
}
void mediaMute(Object sender, EventArgs e) {
if (myMedia.Volume == 100) {
myMedia.Volume = 0;
muteButt.Content = "Listen";
}
else {
myMedia.Volume = 100;
muteButt.Content = "Mute";
}
}
}
}Quando você compila e executa o código acima, ele produzirá a seguinte janela. Você pode reproduzir o vídeo e controlar sua reprodução com os três botões.

Com os botões, você pode pausar, silenciar e reproduzir o vídeo.
Sintetizador de Fala
WPF possui recursos para converter texto em fala. Esta API está incluída no namespace System.Speech.SpeechSynthesizer classe transforma texto em palavras faladas.
Exemplo
Vamos dar uma olhada em um exemplo simples.
Crie um novo projeto WPF com o nome WPFTextToSpeech.
Precisaremos do assembly System.Speech para adicionar como referência para SpeechSynthesizer classe para trabalhar.
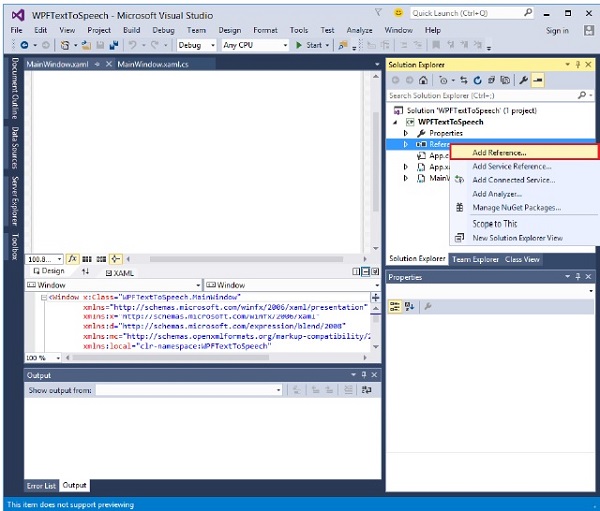
Clique com o botão direito em References e selecione Add Reference.

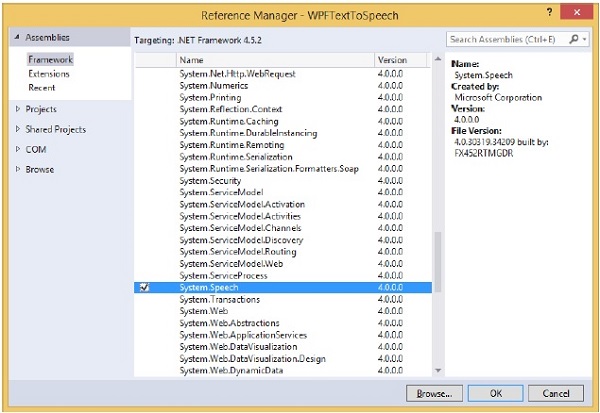
A caixa de diálogo Gerenciador de referências será aberta. Agora marque a caixa de seleção System.Speech

Clique no botão Ok. Você pode ver a montagem System.Speech em suas referências.

Agora arraste um botão e uma caixa de texto para a janela de design da caixa de ferramentas.
O código XAML a seguir cria um botão e uma caixa de texto e os inicializa com algumas propriedades.
<Window x:Class = "WPFTextToSpeech.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFTextToSpeech"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button" Content = "Speak"
HorizontalAlignment = "Left" Margin = "218,176,0,0"
VerticalAlignment = "Top" Width = "75"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "23" Margin = "60,104,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "418"/>
</Grid>
</Window>Aqui está a implementação simples em C # que converterá o texto dentro da caixa de texto em palavras faladas.
using System.Speech.Synthesis;
using System.Windows;
namespace WPFTextToSpeech {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (textBox.Text != "") {
SpeechSynthesizer speechSynthesizer = new SpeechSynthesizer();
speechSynthesizer.Speak(textBox.Text);
}
else {
MessageBox.Show("Write some thing in the textbox!");
}
}
}
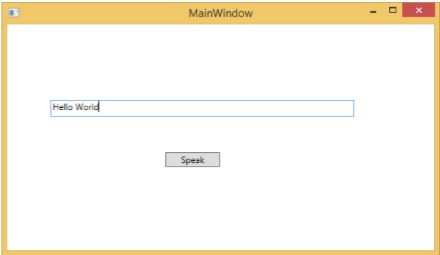
}Quando você compila e executa o código acima, ele produzirá a seguinte janela. Agora, digite Hello World dentro da caixa de texto e clique no botão Speak.

Ele produzirá o som "Hello World". Se você não digitar nada na caixa de texto, a seguinte mensagem aparecerá.

Recomendamos que você execute os exemplos acima.