Zend Framework - Formulários e Validação
Zend Framework fornece um componente separado, zend-formpara acelerar o processo de criação e validação de formulários. Ele conecta o modelo e a camada de visualização. Ele fornece um conjunto de elementos de formulário para criar um formulário html completo a partir de modelos predefinidos, umInputFilter classe para validar o modelo em relação ao formulário e opções para vincular os dados do formulário ao modelo e vice-versa.
Instalar o componente do formulário
O componente de formulário Zend pode ser instalado usando o Composer comando conforme especificado abaixo -
composer require zendframework/zend-formUma estrutura de formulário Zend tem três subcomponentes para gerenciar os formulários. Eles são explicados abaixo em detalhes -
Elements - Usado para definir um único controle de entrada html mapeado para uma propriedade no modelo.
Fieldset - Usado para agrupar elementos e outros fieldset de uma maneira aninhada.
Form - Usado para criar um formulário html e consiste em elementos e conjuntos de campos.
Zend Forms são geralmente criados sob o module//src/Form diretório.
Exemplo
Vamos agora criar um formulário simples para adicionar bookno banco de dados. Para fazer isso, devemos seguir as seguintes etapas -
Etapa 1: Criar BookForm
Crie o “BookForm.php” sob o diretório * myapp / module / Tutorial / src / Form ”. Adicione as seguintes alterações no arquivo -
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) { parent::__construct('book'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'author', 'type' => 'Text', 'options' => array( 'label' => 'Author', ), )); $this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}o Form classe fornece um add methodpara mapear o modelo e seus detalhes de formulário correspondentes. nós criamos oBookForm estendendo o Form classe e adicionou os detalhes do formulário para Book modelo.
Etapa 2: atualize o modelo do livro, Book.php
Atualize o modelo, ‘Book’ com filtro e validação conforme especificado abaixo -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author; public $title;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null; $this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}Cada modelo deve implementar o InputFilterAwareInterface. O InputFilterAwareInterface fornece dois métodos,setInputFilter() e getInputFilter().
O getInputFilter é usado para obter os detalhes de validação do modelo. Zend framework fornece um rico conjunto de filtros e validadores para validar o formulário. Alguns dos filtros e validadores usados no modelo do livro são os seguintes -
StripTags - Remova HTML indesejado.
StringTrim - Remova os espaços em branco desnecessários.
StringLength validator - Certifique-se de que o usuário não insira mais caracteres do que o limite especificado.
Etapa 3: atualize a classe BookTable
Inclui o saveBook método para adicionar livro ao banco de dados.
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet; } public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveBook(Book $book) { $data = array (
'author' => $book->author, 'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Etapa 4: atualize a classe TutorialController
Adicione uma nova ação addAction no controlador do tutorial - myapp / module / Tutorial / src / Controller / TutorialController.php.
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $book->exchangeArray($form->getData()); $this->bookTable->saveBook($book); // Redirect to list of Tutorial return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}o addAction método faz os seguintes processos -
Obtém o objeto da solicitação.
Verifica se o método http da solicitação é um post método.
Se o método http do pedido não for post, ele apenas renderiza o modelo, add.phtml
Se o método http da solicitação não for post, então ele define o inputfilter, obtém os dados da solicitação e os define no inputfiler.
Verifica se o formulário é válido usando o isValid() método da classe Form.
Se o formulário não for válido, ele renderiza novamente o modelo, add.phtml
Se o formulário for válido, ele salva o livro no banco de dados e o redireciona para a página inicial.
Etapa 5: adicione o modelo add.phtml
Crie um modelo - add.phtml em myapp / module / Tutorial / view / tutorial / tutorial / add.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) { $form->setAttribute('action', $this->url('tutorial', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}Aqui, estamos renderizando a forma do livro usando o Form instância, $form.
Etapa 6: execute o aplicativo
Agora, podemos executar o aplicativo - http://localhost:8080/tutorial/add.
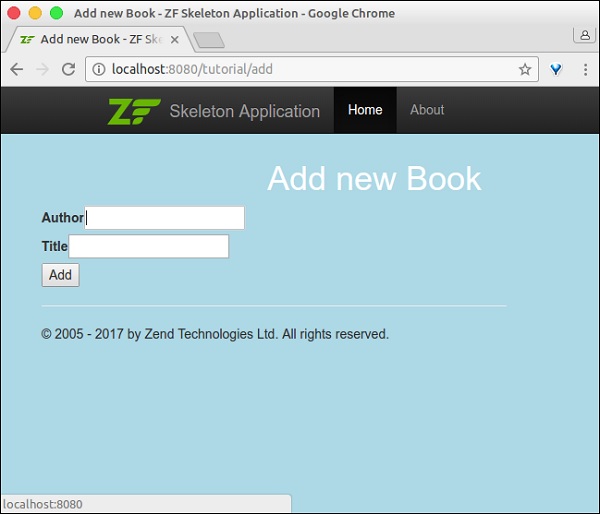
Form Page

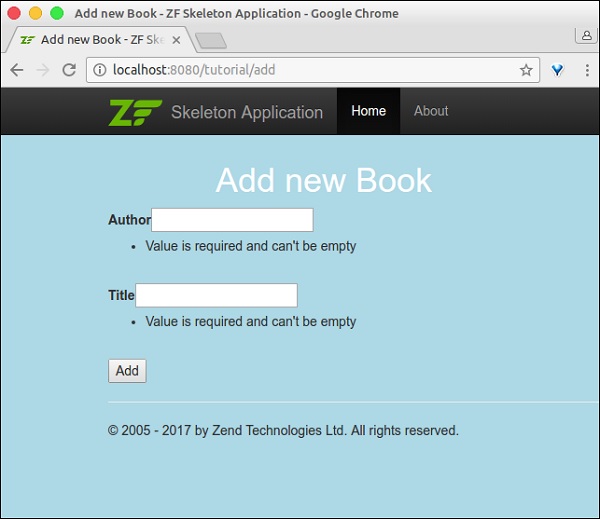
Validate Error Page