Angular CLI - Краткое руководство
Angular CLI позволяет легко начать с любого проекта Angular. Angular CLI поставляется с командами, которые помогают нам очень быстро создавать и запускать наш проект. Давайте теперь рассмотрим доступные команды для создания проекта, компонента и сервисов, изменения порта и т. Д.
Для работы с Angular CLI нам нужно, чтобы он был установлен в нашей системе. Давайте использовать следующую команду для того же -
npm install -g @angular/cliЧтобы создать новый проект, мы можем запустить следующую команду в командной строке, и проект будет создан.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // скомпилируется, и вы сможете увидеть результат своего проекта в браузере -
http://localhost:4200/4200 - это порт по умолчанию, используемый при создании нового проекта. Вы можете изменить порт с помощью следующей команды -
ng serve --host 0.0.0.0 --port 4201В следующей таблице перечислены несколько важных команд, необходимых при работе с проектами Angular 4.
| Старший Нет | Команды и описание |
|---|---|
| 1 | Component ng g component новый компонент |
| 2 | Directive директива ng g новая директива |
| 3 | Pipe нг труба новая труба |
| 4 | Service нг г сервис новый сервис |
| 5 | Module ng g модуль мой модуль |
Каждый раз, когда создается новый модуль, компонент или служба, ссылка на них обновляется в родительском модуле. app.module.ts.
Для работы с Angular CLI нам необходимо установить Node в нашей системе.
Скачать архив Node.js
Скачать последнюю версию Node.js устанавливаемого архивного файла с Node.js Загрузки . На момент написания этого руководства ниже приведены версии, доступные для разных ОС.
| Операционные системы | Имя архива |
|---|---|
| Windows | узел-v6.3.1-x64.msi |
| Linux | узел-v6.3.1-Linux-x86.tar.gz |
| Mac | узел-v6.3.1-Дарвин-x86.tar.gz |
| SunOS | узел-v6.3.1-sunos-x86.tar.gz |
Установка в UNIX / Linux / Mac OS X и SunOS
В зависимости от архитектуры вашей ОС загрузите и распакуйте архив node-v6.3.1-osname.tar.gz в / tmp, а затем, наконец, переместите извлеченные файлы в каталог / usr / local / nodejs. Например:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsДобавьте / usr / local / nodejs / bin в переменную среды PATH.
| Операционные системы | Вывод |
|---|---|
| Linux | экспорт PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | экспорт PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | экспорт PATH = $ PATH: / usr / local / nodejs / bin |
Установка в Windows
Используйте файл MSI и следуйте инструкциям по установке Node.js. По умолчанию установщик использует дистрибутив Node.js в C: \ Program Files \ nodejs. Установщик должен установить каталог C: \ Program Files \ nodejs \ bin в переменной среды окна PATH. Чтобы изменения вступили в силу, перезапустите все открытые командные запросы.
Проверка установки: выполнение файла
Создайте файл js с именем main.js на вашем компьютере (Windows или Linux) со следующим кодом.
/* Hello, World! program in node.js */
console.log("Hello, World!")Теперь запустите файл main.js с помощью интерпретатора Node.js, чтобы увидеть результат -
$ node main.jsЕсли с вашей установкой все в порядке, это должно привести к следующему результату:
Hello, World!Теперь Node установлен, выполните следующую команду, чтобы установить Angular CLI.
Давайте использовать следующую команду для того же -
npm install -g @angular/cliПроверьте установку
Теперь выполните следующую команду, чтобы увидеть результат -
$ ng --versionЕсли с вашей установкой все в порядке, это должно привести к следующему результату:
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4В Windows, если ng не распознается как внутренняя или внешняя команда, обновите переменную системного пути, включив в нее следующий путь.
C:\Users\<User Directory>\AppData\Roaming\npmСинтаксис
ng version [options]
ng v [options]Команда ng version показывает установленную версию Angular CLI. Опции - это необязательные параметры.
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --help = истина | ложь | json | JSON |
Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
пример
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Синтаксис
ng new <name> [options]
ng n <name> [options]ng новая команда создает рабочую область заданного nameс приложением Angular по умолчанию. Он предоставляет интерактивные подсказки для установки дополнительных конфигураций. Все подсказки имеют значения по умолчанию на выбор. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <имя> | Имя новой рабочей области и исходного проекта. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание | |
|---|---|---|---|
| 1 | --collection = коллекция | Коллекция схем для использования при создании исходного приложения. Псевдонимы: -c. |
|
| 2 | --commit = true | false | Первоначальная информация о фиксации репозитория git. По умолчанию: true. |
|
| 3 | --createApplication = true | false | Если задано значение true (по умолчанию), создается новый исходный проект приложения в папке src новой рабочей области. Если установлено значение false, создается пустая рабочая область без начального приложения. Затем вы можете использовать команду создания приложения, чтобы все приложения создавались в папке проектов. По умолчанию: true. |
|
| 4 | --defaults = истина | ложь | При значении true отключает интерактивные запросы ввода для параметров по умолчанию. | |
| 5 | --directory = каталог | Имя каталога, в котором будет создана рабочая область. | |
| 6 | --dryRun = true | false | Если истинно, проходит и сообщает об активности без записи результатов. По умолчанию: false. Псевдонимы: -d. |
|
| 7 | --force = true | false | Если задано значение true, принудительная перезапись существующих файлов. По умолчанию: false. Псевдонимы: -f. |
|
| 8 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false. |
|
| 9 | --inlineStyle = true | false | Если установлено значение true, включает встроенные стили в файл TS компонента. По умолчанию создается внешний файл стилей, на который имеется ссылка в файле TS компонента. По умолчанию: false. |
|
| 10 | --inlineStyle = true | false | Если установлено значение true, включает встроенные стили в файл TS компонента. По умолчанию создается внешний файл стилей, на который имеется ссылка в файле TS компонента. По умолчанию: false. Псевдонимы: -t. |
|
| 11 | --interactive = true | false | При значении false отключает интерактивные подсказки ввода. | |
| 12 | --minimal = true | false | Если задано значение true, создается проект без каких-либо сред тестирования. (Используйте только в учебных целях.) По умолчанию: false. |
|
| 13 | --newProjectRoot = newProjectRoot | Путь, по которому будут создаваться новые проекты, относительно корня новой рабочей области. По умолчанию: проекты. |
|
| 14 | --packageManager = npm | пряжа | pnpm | cnpm | Менеджер пакетов, используемый для установки зависимостей. | |
| 15 | --prefix = префикс | Префикс, применяемый к сгенерированным селекторам для исходного проекта. По умолчанию: app. Псевдонимы: -p. |
|
| 16 | --routing = true | false | При значении true создает модуль маршрутизации для исходного проекта. | |
| 17 | --skipGit = true | false | Когда true, не инициализирует репозиторий git. По умолчанию: false. Псевдонимы: -g. |
|
| 18 | --skipInstall = true | false | Если задано значение true, пакеты зависимостей не устанавливаются. По умолчанию: false. |
|
| 19 | --skipTests = true | false | Если задано значение true, тестовые файлы spec.ts для нового проекта не создаются. По умолчанию: false. Псевдонимы: -S. |
|
| 20 | --strict = true | false | Создает рабочую область с более строгими параметрами компилятора TypeScript. По умолчанию: false. |
|
| 21 год | --style = css | scss | sass | less | styl | Расширение файла или препроцессор, используемый для файлов стилей. | |
| 22 | --verbose = истина | ложь | Если задано значение true, добавляются дополнительные сведения в журнал вывода. По умолчанию: false. Псевдонимы: -v. |
|
| 23 | --viewEncapsulation = Emulated | Native | None | ShadowDom | Стратегия инкапсуляции представления для использования в исходном проекте. |
пример
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Здесь команда ng new создала рабочее пространство angular и проект с именем TutorialsPoint в нашем каталоге узлов.
Синтаксис
ng help [options]Команда ng help отображает список доступных команд с их краткими описаниями. Опции - это необязательные параметры.
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --help = истина | ложь | json | JSON |
Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
пример
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"В случае отдельных команд используйте параметр --help или -h с командой. Сначала перейдите к проекту angular, созданному с помощью команды ng new, а затем запустите команду.
пример
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Синтаксис
ng generate <schematic> [options]
ng g <schematic> [options]Команда ng generate генерирует и / или изменяет файлы на основе схемы. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <schematic> | Схема или коллекция: схема для создания. Эта опция может принимать одну из следующих подкоманд -
|
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --defaults = истина | ложь | При значении true отключает интерактивные запросы ввода для параметров по умолчанию. |
| 2 | --dryRun = true | false | Если истинно, проходит и сообщает об активности без записи результатов. По умолчанию: false. Псевдонимы: -d. |
| 3 | --force = true | false | Если задано значение true, принудительная перезапись существующих файлов. По умолчанию: false. Псевдонимы: -f. |
| 4 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false. |
| 5 | --interactive = true | false | При значении false отключает интерактивные подсказки ввода. |
Сначала перейдите к проекту angular, созданному с помощью команды ng new, а затем запустите команду.
пример
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Здесь команда ng generate создала новый компонент в нашем проекте TutorialsPoint и добавила эту новую запись компонента в app.module.ts.
Синтаксис
ng build <project> [options]
ng b <project> [options]Команда ng build компилирует приложение / библиотеку angular в выходной каталог с именем dist по заданному пути. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <проект> | Имя создаваемого приложения или библиотеки. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --aot = true | false | Сборка с использованием опережающей компиляции. По умолчанию: false. |
| 2 | --baseHref = baseHref | Базовый URL для создаваемого приложения. |
| 3 | --buildEventLog = buildEventLog | ЭКСПЕРИМЕНТАЛЬНАЯ ЧАСТЬ Путь к выходному файлу для событий Build Event Protocol. |
| 4 | --buildOptimizer = true | false | Включает оптимизацию @ angular-devkit / build-optimizer при использовании параметра aot. По умолчанию: false. |
| 5 | --commonChunk = true | false | Используйте отдельный пакет, содержащий код, используемый в нескольких пакетах. По умолчанию: false. |
| 6 | --configuration = конфигурация | Именованная цель сборки, как указано в разделе «конфигурации» файла angular.json. Каждая именованная цель сопровождается конфигурацией параметров по умолчанию для этой цели. Установка этого явно отменяет флаг "--prod". Псевдонимы: -c. |
| 7 | --crossOrigin = none | анонимный | учетные данные | Определите настройку атрибута crossorigin для элементов, которые обеспечивают поддержку CORS. По умолчанию: нет. |
| 8 | --deleteOutputPath = true | false | Удалите выходной путь перед построением. По умолчанию: true. |
| 9 | --deployUrl = deployUrl | URL-адрес, по которому будут развертываться файлы. |
| 10 | --experimentalRollupPass = true | false | Объедините модули с помощью Rollup, прежде чем связывать их с Webpack. По умолчанию: false. |
| 11 | --extractCss = истина | ложь | Извлекать css из глобальных стилей в файлы css вместо js. По умолчанию: false. |
| 12 | --extractLicenses = true | false | Распакуйте все лицензии в отдельный файл. По умолчанию: false. |
| 13 | --forkTypeChecker = true | false | Запустите проверку типов TypeScript в разветвленном процессе. По умолчанию: true. |
| 14 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false. |
| 15 | --i18nMissingTranslation = предупреждение | ошибка | игнорировать | Как работать с отсутствующими переводами для i18n. По умолчанию: предупреждение. |
| 16 | --index = индекс | Настраивает создание HTML-индекса приложения. |
| 17 | --localize = true | false | |
| 18 | --main = main | Полный путь к основной точке входа в приложение относительно текущей рабочей области. |
| 19 | - namedChunks = true | false | Используйте имя файла для ленивых загружаемых фрагментов. По умолчанию: true. |
| 20 | --ngswConfigPath = ngswConfigPath | Путь к ngsw-config.json. |
| 21 год | --optimization = true | false | Включает оптимизацию вывода сборки. |
| 22 | --outputHashing = none | all | media | bundles | Определите режим хеширования с очисткой кеша выходного имени файла. По умолчанию: нет. |
| 23 | --outputPath = outputPath | Полный путь к новому каталогу вывода относительно текущей рабочей области. По умолчанию записывает вывод в папку с именем dist / в текущем проекте. |
| 24 | --голосование | Включите и определите период времени опроса просмотра файлов в миллисекундах. |
| 25 | --polyfills = полифиллы | Полный путь к файлу полифиллов относительно текущей рабочей области. |
| 26 | --preserveSymlinks = true | false | Не используйте реальный путь при разрешении модулей. По умолчанию: false. |
| 27 | --prod = true | false | Сокращение для «--configuration = production». Если установлено значение true, устанавливает конфигурацию сборки для производственной цели. По умолчанию производственная цель настроена в конфигурации рабочего пространства, так что все сборки используют объединение, ограниченное встряхивание дерева, а также ограниченное удаление мертвого кода. |
| 28 | --progress = true | false | Записывайте прогресс в консоль во время сборки. По умолчанию: true. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Путь, по которому будут размещены ресурсы стиля, относительно outputPath. |
| 28 | --serviceWorker = true | false | Создает конфигурацию сервис-воркера для производственных сборок. По умолчанию: false. |
| 29 | --showCircularDependencies = true | false | Показывать предупреждения о циклической зависимости в сборках. По умолчанию: true. |
| 30 | --sourceMap = true | false | Исходные карты вывода. По умолчанию: true. |
| 31 год | --statsJson = истина | ложь | Создает файл stats.json, который можно проанализировать с помощью таких инструментов, как webpack-bundle-analyzer. По умолчанию: false. |
| 32 | --subresourceIntegrity = true | false | Позволяет использовать проверку целостности подресурсов. По умолчанию: false. |
| 33 | --tsConfig = tsConfig | Полный путь к файлу конфигурации TypeScript относительно текущей рабочей области. |
| 34 | --vendorChunk = true | false | Используйте отдельный комплект, содержащий только библиотеки поставщиков. По умолчанию: true. |
| 35 год | --verbose = истина | ложь | Добавляет дополнительные сведения в журнал вывода. По умолчанию: true. |
| 36 | --watch = истина | ложь | Запускать сборку при изменении файлов. По умолчанию: false. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Конфигурация TypeScript для модулей Web Worker. |
Сначала перейдите к проекту angular, обновленному с помощью команды ng generate . Замените содержимое app.component.html следующим содержимым, а затем запустите команду.
<app-goals></app-goals>
<router-outlet></router-outlet>пример
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msКоманда ng build успешно построила наш проект TutorialsPoint.
Синтаксис
ng run project:target[:configuration]Команда ng run запускает цель Architect с дополнительной настраиваемой конфигурацией построителя, определенной в angular.json в вашем проекте. Здесь проект - это имя приложения, определенное в angular.json. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <цель> | Задача архитектора для запуска. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --configuration = конфигурация | Именованная конфигурация построителя, определенная в разделе «конфигурации» файла angular.json. Построитель использует указанную конфигурацию для запуска заданной цели. Псевдонимы: -c. |
| 2 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false. |
Сначала перейдите к проекту angular, обновленному с помощью команды ng generate, а затем запустите команду.
пример
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msКоманда ng build успешно построила наш проект TutorialsPoint.
Синтаксис
ng serve <project> [options]
ng s <project> [options]ng serve создает команду и обслуживает приложение. Если происходят изменения, он перестраивает приложение. Здесь проект - это имя приложения, определенное в angular.json. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <проект> | Название проекта, который нужно построить. Может быть приложением или библиотекой. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --allowedHosts | Белый список хостов, которым разрешен доступ к серверу разработки. |
| 2 | --aot = true | false | Сборка с использованием опережающей компиляции. |
| 3 | --baseHref = baseHref | Базовый URL для создаваемого приложения. |
| 4 | --buildEventLog = buildEventLog | ЭКСПЕРИМЕНТАЛЬНАЯ ЧАСТЬ Путь к выходному файлу для событий Build Event Protocol |
| 5 | --commonChunk = true | false | Используйте отдельный пакет, содержащий код, используемый в нескольких пакетах. |
| 6 | --configuration = конфигурация | Именованная цель сборки, как указано в разделе «конфигурации» файла angular.json. Каждая именованная цель сопровождается конфигурацией параметров по умолчанию для этой цели. Установка этого явно отменяет флаг "--prod". Псевдонимы: -c |
| 7 | --deployUrl = deployUrl | URL-адрес, по которому будут развертываться файлы. |
| 8 | --disableHostCheck = true | false | Не проверяйте, что подключенные клиенты являются частью разрешенных хостов. По умолчанию: false |
| 9 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 10 | --hmr = истина | ложь | Включите горячую замену модуля. По умолчанию: false |
| 11 | --hmrWarning = true | false | Показывать предупреждение, когда включена опция --hmr. По умолчанию: true |
| 12 | --host = хост | Хост, чтобы слушать. По умолчанию: localhost |
| 13 | --liveReload = true | false | Следует ли перезагружать страницу при изменении, используя live-reload. По умолчанию: true |
| 14 | --open = true | false | Открывает URL-адрес в браузере по умолчанию. По умолчанию: false Псевдонимы: -o |
| 15 | --optimization = true | false | Включает оптимизацию вывода сборки. |
| 16 | --голосование | Включите и определите период времени опроса просмотра файлов в миллисекундах. |
| 17 | --порт | Порт для прослушивания. По умолчанию: 4200 |
| 18 | --prod = true | false | Сокращение для «--configuration = production». Если установлено значение true, устанавливает конфигурацию сборки для производственной цели. По умолчанию производственная цель настроена в конфигурации рабочего пространства, так что все сборки используют объединение, ограниченное встряхивание дерева, а также ограниченное удаление мертвого кода. |
| 19 | --progress = true | false | Записывайте прогресс в консоль во время сборки. |
| 20 | --proxyConfig = proxyConfig | Файл конфигурации прокси. |
| 21 год | --publicHost = publicHost | URL-адрес, который клиент браузера (или клиент с интерактивной перезагрузкой, если он включен) должен использовать для подключения к серверу разработки. Используется для сложной настройки сервера разработки, например, с обратными прокси. |
| 22 | --servePath = servePath | Путь к серверу приложения. |
| 23 | --servePathDefaultWarning = true | false | Показывать предупреждение, когда deploy-url / base-href использует неподдерживаемые значения пути обслуживания. По умолчанию: true |
| 24 | --sourceMap = true | false | Исходные карты вывода. |
| 25 | --ssl = истина | ложь | Обслуживайте с использованием HTTPS. По умолчанию: false |
| 26 | --sslCert = sslCert | Сертификат SSL для обслуживания HTTPS. |
| 27 | --sslKey = sslKey | Ключ SSL для обслуживания HTTPS. |
| 28 | --vendorChunk = true | false | Используйте отдельный комплект, содержащий только библиотеки поставщиков. |
| 29 | --verbose = истина | ложь | Добавляет дополнительные сведения в журнал вывода. |
| 30 | --watch = истина | ложь | Восстановите при изменении. По умолчанию: true |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build, а затем запустите команду.
пример
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Здесь команда ng serve создала и успешно обслуживает наш проект TutorialsPoint. Теперь откройте http: // localhost: 4200 в окне браузера и проверьте результат.

Синтаксис
ng lint <project> [options]
ng l <project> [options]ng lint запустить инструмент линтинга в коде приложения angular. Проверяет качество кода указанного проекта angular. Он использует TSLint в качестве инструмента линтинга по умолчанию и использует конфигурацию по умолчанию, доступную в файле tslint.json. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <проект> | Название проекта для линта. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --configuration = конфигурация | Используемая конфигурация линтинга. Псевдонимы: -c |
| 2 | - исключить | Файлы исключить из линтинга. |
| 3 | --файлы | Файлы для включения в линтинг. |
| 4 | --fix = true | false | Исправляет ошибки линтинга (может перезаписывать линтинговые файлы). По умолчанию: false |
| 5 | --force = true | false | Успешно, даже если были ошибки линтинга. По умолчанию: false |
| 6 | --format = формат | Формат вывода (проза, json, стильный, подробный, pmd, msbuild, checkstyle, vso, список файлов). По умолчанию: проза |
| 7 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 8 | --silent = true | false | Показать выходной текст. По умолчанию: false |
| 9 | --tsConfig = tsConfig | Имя файла конфигурации TypeScript. |
| 10 | --tslintConfig = tslintConfig | Имя файла конфигурации TSLint. |
| 11 | --typeCheck = true | false | Управляет проверкой типа линтинга. По умолчанию: false |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Обновите goal.component.html и goal.component.ts следующим образом.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goal.component.html
<p>{{title}}</p>Теперь запустите команду линтинга.
пример
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Здесь команда ng lint проверила качество кода приложения и распечатала статус линтинга.
Теперь исправьте ошибки в goal.component.ts.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Теперь запустите команду линтинга.
пример
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Синтаксис
ng test <project> [options]
ng t <project> [options]ng test запускает модульные тесты для кода приложения angular. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <проект> | Название тестируемого проекта. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --browsers = браузеры | Переопределите, для каких браузеров запускаются тесты. |
| 2 | --codeCoverage = true | false | Выведите отчет о покрытии кода. По умолчанию: false |
| 3 | --codeCoverageExclude | Глобусы, которые нужно исключить из покрытия кода. |
| 4 | --configuration = конфигурация | Именованная цель сборки, как указано в разделе «конфигурации» файла angular.json. Каждая именованная цель сопровождается конфигурацией параметров по умолчанию для этой цели. Установка этого явно отменяет флаг "--prod" Псевдонимы: -c |
| 5 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 6 | --включают | Группы файлов для включения относительно рабочего пространства или корня проекта. Есть 2 особых случая -
|
| 7 | --karmaConfig = karmaConfig | Имя файла конфигурации Karma. |
| 8 | --main = main | Имя основного файла точки входа. |
| 9 | --голосование | Включите и определите период времени опроса просмотра файлов в миллисекундах. |
| 10 | --polyfills = полифиллы | Имя файла полифиллов. |
| 11 | --preserveSymlinks = true | false | Не используйте реальный путь при разрешении модулей. По умолчанию: false |
| 12 | --prod = true | false | Сокращение для «--configuration = production». Если установлено значение true, устанавливает конфигурацию сборки для производственной цели. По умолчанию производственная цель настроена в конфигурации рабочего пространства, так что все сборки используют объединение, ограниченное встряхивание дерева, а также ограниченное удаление мертвого кода. |
| 13 | --progress = true | false | Записывайте прогресс в консоль во время сборки. |
| 13 | --progress = true | false | Записывайте прогресс в консоль во время сборки. |
| 14 | - докладчики | Карма репортеров в использовании. Непосредственно перешел к бегуну по карме. |
| 15 | --sourceMap = true | false | Исходные карты вывода. По умолчанию: true |
| 16 | --tsConfig = tsConfig | Имя файла конфигурации TypeScript. |
| 17 | --watch = истина | ложь | Запускать сборку при изменении файлов. |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | Конфигурация TypeScript для модулей Web Worker. |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите тестовую команду.
пример
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSТеперь, чтобы исправить ошибки, обновите app.component.spec.ts.
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Теперь запустите тестовую команду.
пример
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test также открывает браузер и отображает статус теста.

Синтаксис
ng e2e <project> [options]
ng e <project> [options]ng e2e создает, обслуживает приложение, а затем выполняет сквозные тестовые примеры с помощью транспортира. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <проект> | Название тестируемого проекта. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --baseUrl = baseUrl | Базовый URL для подключения транспортира. |
| 2 | --configuration = конфигурация | Именованная цель сборки, как указано в разделе «конфигурации» файла angular.json. Каждая именованная цель сопровождается конфигурацией параметров по умолчанию для этой цели. Установка этого явно отменяет флаг "--prod" Псевдонимы: -c |
| 3 | --devServerTarget = devServerTarget | Целевой сервер разработки для запуска тестов. |
| 4 | --grep = grep | Выполнять спецификации, имена которых соответствуют шаблону, который внутренне компилируется в RegExp. |
| 5 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 6 | --host = хост | Хост, чтобы слушать. |
| 7 | --invertGrep = true | false | Инвертировать выделение, указанное опцией grep. По умолчанию: false |
| 8 | --порт | Порт, который будет использоваться для обслуживания приложения. |
| 9 | --prod = true | false | Сокращение для «--configuration = production». Если установлено значение true, устанавливает конфигурацию сборки для производственной цели. По умолчанию производственная цель настроена в конфигурации рабочего пространства, так что все сборки используют объединение, ограниченное встряхивание дерева, а также ограниченное удаление мертвого кода. |
| 10 | --protractorConfig = protractorConfig | Имя файла конфигурации транспортира. |
| 11 | --specs | Заменить спецификации в конфигурации транспортира. |
| 12 | --suite = люкс | Переопределить набор в конфигурации транспортира. |
| 13 | --webdriverUpdate = true | false | Попробуйте обновить webdriver. По умолчанию: true |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите команду e2e.
пример
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Теперь, чтобы исправить ошибки, обновите app.component.html.
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Теперь запустите команду e2e.
пример
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e также открывает браузер и использует его для выполнения приемочных тестов с помощью пользовательского интерфейса.
Синтаксис
ng add <collection> [options]ng добавить пакет npm в рабочую область. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <коллекция> | Имя добавляемого пакета. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --defaults = истина | ложь | При значении true отключает интерактивные запросы ввода для параметров по умолчанию. |
| 2 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 3 | --registry = реестр | Реестр NPM для использования. |
| 4 | --verbose = истина | ложь | Отображение дополнительных сведений о внутренних операциях во время выполнения. По умолчанию: false |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите команду добавления.
пример
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Синтаксис
ng analytics <settingOrProject> <projectSetting> [options]Команда ng analytics настраивает показатели использования angular CLI. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | подсказка | Непосредственно включает или отключает всю аналитику использования для пользователя, или предлагает пользователю установить статус в интерактивном режиме, или устанавливает статус по умолчанию для проекта. Ниже приведены подробные сведения о вариантах.
|
| 2 | <projectSetting> = on | off | подсказка | Устанавливает статус включения аналитики по умолчанию для проекта. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите команду аналитики.
пример
\>Node\>TutorialsPoint> ng analytics offСинтаксис
ng config <jsonPath> <value> [options]Команда ng config извлекает или устанавливает значения конфигурации angular в angular.json. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <jsonPath> | Ключ конфигурации для установки или запроса в формате пути JSON. Например: «a [3] .foo.bar [2]». Если новое значение не указано, возвращает текущее значение этого ключа. |
| 2 | <значение> | Если предоставлено, новое значение для данного ключа конфигурации. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --global = истина | ложь | Если задано значение true, обращается к глобальной конфигурации в домашнем каталоге вызывающего. По умолчанию: false Псевдонимы: -g |
| 2 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите команду config.
пример
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationСинтаксис
ng doc <keyword> [options]
ng d <keyword> [options]Команда ng doc открывает в браузере официальную документацию по Angular и выполняет поиск по заданному ключевому слову. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <ключевое слово> | Ключевое слово для поиска, указанное в строке поиска в angular.io. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите команду doc.
пример
\>Node\>TutorialsPoint> ng doc buildТеперь откроется окно браузера и выполнит поиск по соответствующему ключевому слову.

Синтаксис
ng update [options]Команда ng update обновляет приложение и его зависимости. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <ключевое слово> | Ключевое слово для поиска, указанное в строке поиска в angular.io. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --all = истина | ложь | Обновлять ли все пакеты в package.json. По умолчанию: false |
| 2 | --allowDirty = истина | ложь | Разрешить ли обновление, когда репозиторий содержит измененные или неотслеживаемые файлы. |
| 3 | --createCommit = истина | ложь | Создавайте коммиты системы управления версиями для обновлений и миграций. По умолчанию: false Псевдонимы: -C |
| 4 | --force = true | false | Если false, произойдет ошибка, если установленные пакеты несовместимы с обновлением. По умолчанию: false |
| 5 | --from = от | Версия, с которой нужно выполнить переход. Доступно только при обновлении одного пакета и только при миграции. |
| 6 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 7 | --migrateOnly = true | false | Выполнять только миграцию, не обновляет установленную версию. |
| 8 | --next = true | false | Используйте самую большую версию, включая бета-версию и RC. По умолчанию: false |
| 9 | --пакеты | Имена обновляемых пакетов. |
| 10 | --to = чтобы | Версия, до которой следует применить миграции. Доступно только при обновлении одного пакета и только при миграции. Требуется от уточняется. По умолчанию обнаружена установленная версия. |
| 11 | --verbose = истина | ложь | Отображение дополнительных сведений о внутренних операциях во время выполнения. По умолчанию: false |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build .
Теперь запустите команду обновления. Теперь ng обновит зависимости с помощью npm.
пример
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Синтаксис
ng xi18n <project> [options]
ng i18n-extract <project> [options]Команда ng xi18n извлекает сообщения i18n из исходного кода. Опции - это необязательные параметры.
Аргументы
| Sr.No. | Аргумент и синтаксис | Описание |
|---|---|---|
| 1 | <проект> | Название проекта. Это может быть приложение или библиотека. |
Параметры
| Sr.No. | Вариант и синтаксис | Описание |
|---|---|---|
| 1 | --browserTarget = browserTarget | Цель, из которой нужно извлечь. |
| 2 | --configuration = конфигурация | Именованная цель сборки, как указано в разделе «конфигурации» файла angular.json. Каждая именованная цель сопровождается конфигурацией параметров по умолчанию для этой цели. Установка этого явно отменяет флаг "--prod". Псевдонимы: -c |
| 3 | --createCommit = истина | ложь | Создавайте коммиты системы управления версиями для обновлений и миграций. По умолчанию: false Псевдонимы: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Формат вывода для созданного файла. По умолчанию: xlf |
| 5 | --help = true | false | json | JSON | Показывает справочное сообщение для этой команды в консоли. По умолчанию: false |
| 6 | --outFile = outFile | Имя файла для вывода. |
| 7 | --outputPath = outputPath | Путь, куда будет помещен вывод. |
| 8 | --prod = true | false | Сокращение для «--configuration = production». Если установлено значение true, устанавливает конфигурацию сборки для производственной цели. По умолчанию производственная цель настроена в конфигурации рабочего пространства, так что все сборки используют объединение, ограниченное встряхивание дерева, а также ограниченное удаление мертвого кода. |
| 9 | --progress = true | false | Зарегистрируйте прогресс в консоли. По умолчанию: true |
Сначала перейдите к проекту angular, обновленному с помощью команды ng build . Обновите app.component.html следующим образом:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Теперь запустите команду xi18n.
пример
\>Node\>TutorialsPoint> ng xi18nДобавить поддержку локализации.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Теперь ng создаст файл messages.xlf в корневой папке, который является стандартным файлом перевода.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Синтаксис
ng test <project> --codeCoverage=trueКоманда ng test позволяет проверить покрытие кода с помощью написанных тестовых случаев. См. Пример ниже.
Перейти к проекту angular, обновленному с помощью команды ng xi18n . Теперь запустите тест с помощью команды codeCoverage.
пример
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
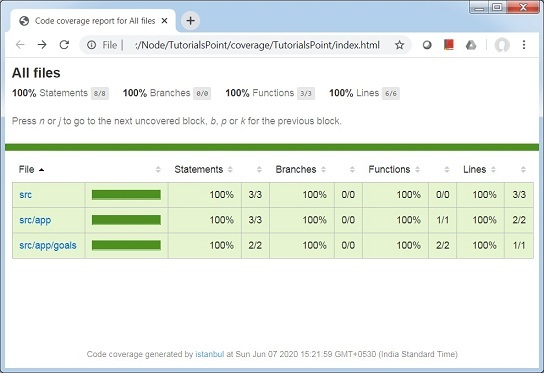
================================================================================Теперь команда ng test создала папку покрытия в TutorialsPoint, папке проекта и подготовила отчет о покрытии в формате html, доступном как \> Node \> TutorialsPoint \> охват \> TutorialsPoint \> index.html.