AngularJS - Краткое руководство
Что такое AngularJS?
AngularJS - это фреймворк для веб-приложений с открытым исходным кодом. Первоначально он был разработан в 2009 году Миско Хевери и Адамом Абронсом. Сейчас он поддерживается Google. Его последняя версия - 1.4.3.
Определение AngularJS в его официальной документации выглядит следующим образом:
AngularJS - это структурная платформа для динамических веб-приложений. Он позволяет использовать HTML в качестве языка шаблонов и позволяет расширять синтаксис HTML для четкого и лаконичного представления компонентов вашего приложения. Связывание данных и внедрение зависимостей в Angular устраняют большую часть кода, который вам в настоящее время приходится писать. И все это происходит в браузере, что делает его идеальным партнером для любой серверной технологии.
Особенности
AngularJS - это мощная среда разработки на основе JavaScript для создания RICH Internet Application (RIA).
AngularJS предоставляет разработчикам возможность писать приложения на стороне клиента (с использованием JavaScript) в чистом виде MVC (Model View Controller).
Приложение, написанное на AngularJS, кроссбраузерно. AngularJS автоматически обрабатывает код JavaScript, подходящий для каждого браузера.
AngularJS - это открытый исходный код, полностью бесплатный и используется тысячами разработчиков по всему миру. Он находится под лицензией Apache License версии 2.0.
В целом, AngularJS - это фреймворк для создания крупномасштабных и высокопроизводительных веб-приложений, при этом их легко поддерживать.
Основные особенности
Ниже приведены наиболее важные основные функции AngularJS:
Data-binding - Это автоматическая синхронизация данных между компонентами модели и представления.
Scope- Это объекты, относящиеся к модели. Они действуют как клей между контроллером и представлением.
Controller - Это функции JavaScript, привязанные к определенной области.
Services- AngularJS поставляется с несколькими встроенными службами, например $ https: для создания XMLHttpRequests. Это одноэлементные объекты, экземпляры которых создаются в приложении только один раз.
Filters - Они выбирают подмножество элементов из массива и возвращают новый массив.
Directives- Директивы - это маркеры элементов DOM (таких как элементы, атрибуты, CSS и т. Д.). Их можно использовать для создания настраиваемых тегов HTML, которые служат в качестве новых настраиваемых виджетов. AngularJS имеет встроенные директивы (ngBind, ngModel ...)
Templates- Это визуализированный вид с информацией от контроллера и модели. Это может быть один файл (например, index.html) или несколько представлений на одной странице с использованием «частичных».
Routing - Это концепция переключения взглядов.
Model View Whatever- MVC - это шаблон проектирования для разделения приложения на разные части (называемые моделью, представлением и контроллером), каждая из которых имеет свои обязанности. AngularJS не реализует MVC в традиционном смысле, а скорее что-то ближе к MVVM (Model-View-ViewModel). Команда Angular JS с юмором называет это Model View Whatever.
Deep Linking- Глубокая ссылка позволяет закодировать состояние приложения в URL-адресе, чтобы его можно было добавить в закладки. Затем приложение может быть восстановлено из URL-адреса в то же состояние.
Dependency Injection - AngularJS имеет встроенную подсистему внедрения зависимостей, которая помогает разработчику, упрощая разработку, понимание и тестирование приложения.
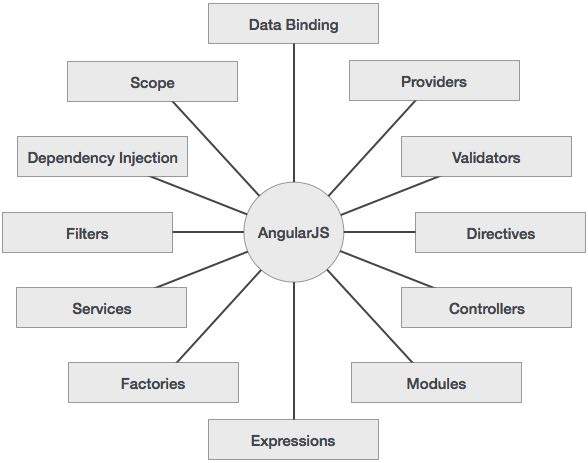
Концепции
На следующей диаграмме показаны некоторые важные части AngularJS, которые мы подробно обсудим в следующих главах.

Преимущества AngularJS
AngularJS предоставляет возможность создавать одностраничные приложения очень чистым и удобным способом.
AngularJS обеспечивает возможность привязки данных к HTML, что дает пользователю богатый и отзывчивый опыт.
Код AngularJS можно тестировать.
AngularJS использует внедрение зависимостей и использует разделение проблем.
AngularJS предоставляет компоненты многократного использования.
С AngularJS разработчик пишет меньше кода и получает больше функциональности.
В AngularJS представления представляют собой чистые html-страницы, а контроллеры, написанные на JavaScript, выполняют бизнес-обработку.
Помимо всего прочего, приложения AngularJS могут работать во всех основных браузерах и смартфонах, включая телефоны / планшеты на базе Android и iOS.
Недостатки AngularJS
Хотя AngularJS имеет много плюсов, но в то же время мы должны учитывать следующие моменты:
Not Secure- Будучи фреймворком только для JavaScript, приложения, написанные на AngularJS, небезопасны. Аутентификация и авторизация на стороне сервера необходимы для обеспечения безопасности приложения.
Not degradable - Если пользователь вашего приложения отключит JavaScript, он увидит только базовую страницу и ничего более.
Компоненты AngularJS
Фреймворк AngularJS можно разделить на следующие три основные части:
ng-app - Эта директива определяет и связывает приложение AngularJS с HTML.
ng-model - Эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
ng-bind - Эта директива связывает данные приложения AngularJS с тегами HTML.
В этой главе мы обсудим, как настроить библиотеку AngularJS для использования при разработке веб-приложений. Мы также кратко изучим структуру каталогов и их содержимое.
Когда вы открываете ссылку https://angularjs.org/, вы увидите, что есть два варианта загрузки библиотеки AngularJS -

View on GitHub - Нажмите эту кнопку, чтобы перейти на GitHub и получить все последние скрипты.
Download AngularJS 1 - Или нажмите на эту кнопку, появится экран, показанный ниже -

На этом экране представлены различные варианты использования Angular JS следующим образом:
Downloading and hosting files locally
Есть два разных варианта legacy и latest. Сами имена говорят сами за себя.legacy имеет версию ниже 1.2.x и latest имеет версию 1.5.x.
Мы также можем использовать уменьшенную, несжатую или заархивированную версию.
CDN access- У вас также есть доступ к CDN. CDN предоставит вам доступ по всему миру к региональным центрам обработки данных, которые в данном случае размещены в Google. Это означает, что использование CDN переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию AngularJS с того же CDN, ее не нужно будет повторно загружать.
Try the new angularJS 2 - Нажмите на эту кнопку, чтобы загрузить версию Angular JS beta 2. Эта версия очень быстрая, мобильная и гибкая по сравнению с предыдущей и последней версией AngularJS 1.
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь напишем простой пример с использованием библиотеки AngularJS. Давайте создадим HTML-файл myfirstexample.html, как показано ниже -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>В следующих разделах подробно описывается приведенный выше код -
Включить AngularJS
Мы включили файл JavaScript AngularJS на страницу HTML, чтобы мы могли использовать AngularJS -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Если вы хотите обновить Angular JS до последней версии, используйте следующий источник скрипта или проверьте последнюю версию AngularJS на их официальном сайте.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>Укажите на приложение AngularJS
Далее мы сообщаем, какая часть HTML содержит приложение AngularJS. Это делается путем добавления атрибута ng-app к корневому элементу HTML приложения AngularJS. Вы можете добавить его в элемент html или в основной элемент, как показано ниже -
<body ng-app = "myapp">
</body>Посмотреть
Вид - вот эта часть -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller сообщает AngularJS, какой контроллер использовать с этим представлением. helloTo.title сообщает AngularJS записать "модельное" значение с именем helloTo.title в HTML в этом месте.
Контроллер
Часть контроллера -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Этот код регистрирует функцию контроллера с именем HelloController в угловом модуле myapp . Мы узнаем больше о модулях и контроллерах в соответствующих главах. Функция контроллера регистрируется в angular через вызов функции angular.module (...). Controller (...).
Параметр $ scope, переданный в функцию контроллера, является моделью . Функция контроллера добавляет объект JavaScript helloTo и в этот объект добавляет поле заголовка .
Исполнение
Сохраните приведенный выше код как myfirstexample.html и откройте его в любом браузере. Вы увидите результат, как показано ниже -
Welcome AngularJS to the world of Tutorialspoint!Когда страница загружается в браузере, происходят следующие вещи:
HTML-документ загружается в браузер и оценивается браузером. Загружается файл JavaScript AngularJS, создается глобальный объект angular . Затем выполняется JavaScript, который регистрирует функции контроллера.
Затем AngularJS просматривает HTML в поисках приложений и представлений AngularJS. Как только представление найдено, оно подключает это представление к соответствующей функции контроллера.
Затем AngularJS выполняет функции контроллера. Затем он отображает представления с данными из модели, заполненной контроллером. Страница готова.
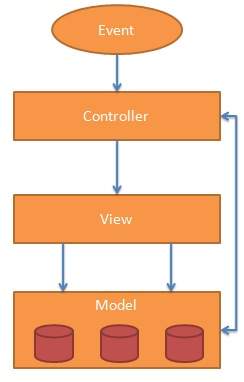
Mодель Vсмотреть Controller или MVC, как его обычно называют, представляет собой шаблон проектирования программного обеспечения для разработки веб-приложений. Шаблон контроллера представления модели состоит из следующих трех частей:
Model - Это самый низкий уровень шаблона, отвечающий за поддержание данных.
View - Он отвечает за отображение всех или части данных для пользователя.
Controller - Это программный код, который контролирует взаимодействие между моделью и представлением.
MVC популярен, потому что он изолирует логику приложения от уровня пользовательского интерфейса и поддерживает разделение задач. Контроллер получает все запросы для приложения, а затем работает с моделью для подготовки любых данных, необходимых для представления. Затем представление использует данные, подготовленные контроллером, для генерации окончательного презентабельного ответа. Абстракция MVC может быть представлена графически следующим образом.

Модель
Модель отвечает за управление данными приложения. Он отвечает на запрос от представления и на инструкции от контроллера по обновлению.
Вид
Представление данных в определенном формате, вызванное решением контроллера предоставить данные. Это системы шаблонов на основе сценариев, такие как JSP, ASP, PHP, и их очень легко интегрировать с технологией AJAX.
Контроллер
Контроллер реагирует на ввод данных пользователем и выполняет взаимодействия с объектами модели данных. Контроллер получает ввод, проверяет его, а затем выполняет бизнес-операции, которые изменяют состояние модели данных.
AngularJS - это фреймворк на основе MVC. В следующих главах мы увидим, как AngularJS использует методологию MVC.
Прежде чем мы начнем с создания реального приложения HelloWorld с использованием AngularJS, давайте посмотрим, каковы фактические части приложения AngularJS. Приложение AngularJS состоит из следующих трех важных частей:
ng-app - Эта директива определяет и связывает приложение AngularJS с HTML.
ng-model - Эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
ng-bind - Эта директива связывает данные приложения AngularJS с тегами HTML.
Шаги по созданию приложения AngularJS
Шаг 1. Загрузите платформу
Поскольку он является фреймворком на чистом JavaScript, его можно добавить с помощью тега <Script>.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Шаг 2. Определите приложение AngularJS с помощью директивы ng-app
<div ng-app = "">
...
</div>Шаг 3. Определите имя модели с помощью директивы ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Шаг 4: Свяжите значение указанной выше модели, определенное с помощью директивы ng-bind.
<p>Hello <span ng-bind = "name"></span>!</p>Шаги по запуску приложения AngularJS
Используйте вышеупомянутые три шага на странице HTML.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Введите свое имя и посмотрите результат.
Как AngularJS интегрируется с HTML
Директива ng-app указывает на запуск приложения AngularJS.
Затем директива ng-model создает переменную модели с именем «name», которую можно использовать со страницей html и внутри div, имеющего директиву ng-app.
Затем ng-bind использует модель имени, которая будет отображаться в теге html span всякий раз, когда пользователь вводит что-то в текстовое поле.
Закрывающий тег </div> указывает на конец приложения AngularJS.
Директивы AngularJS используются для расширения HTML. Это специальные атрибуты, начинающиеся с префикса ng-. Мы собираемся обсудить следующие директивы -
ng-app - Эта директива запускает приложение AngularJS.
ng-init - Эта директива инициализирует данные приложения.
ng-model - Эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
ng-repeat - Эта директива повторяет элементы html для каждого элемента в коллекции.
директива ng-app
Директива ng-app запускает приложение AngularJS. Он определяет корневой элемент. Он автоматически инициализирует или загружает приложение при загрузке веб-страницы, содержащей приложение AngularJS. Он также используется для загрузки различных модулей AngularJS в приложение AngularJS. В следующем примере мы определили приложение AngularJS по умолчанию, используя атрибут ng-app элемента div.
<div ng-app = "">
...
</div>директива ng-init
Директива ng-init инициализирует данные приложения AngularJS. Он используется для присвоения значений переменным, которые будут использоваться в приложении. В следующем примере мы инициализируем массив стран. Мы используем синтаксис JSON для определения массива стран.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>директива ng-model
Эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML. В следующем примере мы определили модель с именем «name».
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>директива ng-repeat
Директива ng-repeat повторяет элементы html для каждого элемента в коллекции. В следующем примере мы перебираем массив стран.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Введите свое имя и посмотрите результат.
Выражения используются для привязки данных приложения к html. Выражения записываются в двойные фигурные скобки, например {{выражение}}. Выражения ведут себя так же, как директивы ng-bind. Выражения приложения AngularJS являются чистыми выражениями javascript и выводят данные, в которых они используются.
Использование чисел
<p>Expense on Books : {{cost * quantity}} Rs</p>Использование строк
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Использование объекта
<p>Roll No: {{student.rollno}}</p>Использование массива
<p>Marks(Math): {{marks[3]}}</p>пример
В следующем примере будут продемонстрированы все вышеупомянутые выражения.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Приложение AngularJS в основном полагается на контроллеры для управления потоком данных в приложении. Контроллер определяется с помощью директивы ng-controller. Контроллер - это объект JavaScript, содержащий атрибуты / свойства и функции. Каждый контроллер принимает $ scope в качестве параметра, который относится к приложению / модулю, которым контроллер должен управлять.
<div ng-app = "" ng-controller = "studentController">
...
</div>Здесь мы объявили контроллер studentControllerс помощью директивы ng-controller. В качестве следующего шага мы определим studentController следующим образом:
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController определен как объект JavaScript с аргументом $ scope.
$ scope относится к приложению, которое должно использовать объект studentController.
$ scope.student - это свойство объекта studentController.
firstName и lastName - два свойства объекта $ scope.student. Мы передали им значения по умолчанию.
fullName - это функция объекта $ scope.student, задача которой - вернуть комбинированное имя.
В функции fullName мы получаем объект ученика, а затем возвращаем объединенное имя.
В качестве примечания, мы также можем определить объект контроллера в отдельном файле JS и сослаться на этот файл на странице html.
Теперь мы можем использовать свойство studentController с помощью ng-модели или следующих выражений.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Мы связали student.firstName и student.lastname двумя полями ввода.
Мы ограничили student.fullName () HTML.
Теперь всякий раз, когда вы вводите что-либо в поля ввода имени и фамилии, вы можете видеть, что полное имя обновляется автоматически.
пример
В следующем примере будет продемонстрировано использование контроллера.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Фильтры используются для изменения данных и могут быть объединены в выражения или директивы с помощью вертикальной черты. Ниже приводится список часто используемых фильтров.
| Sr. No. | Имя и описание |
|---|---|
| 1 | uppercase преобразует текст в верхний регистр. |
| 2 | lowercase преобразует текст в нижний регистр. |
| 3 | currency форматирует текст в денежном формате. |
| 4 | filter фильтровать массив до его подмножества на основе предоставленных критериев. |
| 5 | orderby упорядочивает массив на основе предоставленных критериев. |
фильтр верхнего регистра
Добавьте фильтр верхнего регистра к выражению с помощью вертикальной черты. Здесь мы добавили фильтр в верхнем регистре, чтобы напечатать имя студента заглавными буквами.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}строчный фильтр
Добавьте фильтр нижнего регистра к выражению с помощью вертикальной черты. Здесь мы добавили фильтр нижнего регистра, чтобы напечатать имя студента всеми строчными буквами.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}валютный фильтр
Добавьте фильтр валюты к выражению, возвращающему число, используя вертикальную черту. Здесь мы добавили фильтр валюты для платы за печать в формате валюты.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}фильтр фильтр
Чтобы отображать только необходимые темы, мы использовали subjectName в качестве фильтра.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>фильтр по порядку
Чтобы упорядочить предметы по оценкам, мы использовали orderBy Mark.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>пример
В следующем примере будут продемонстрированы все вышеупомянутые фильтры.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Табличные данные обычно воспроизводимы по своей природе. Директива ng-repeat может использоваться для простого рисования таблицы. В следующем примере показано использование директивы ng-repeat для рисования таблицы.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Таблицу можно стилизовать с помощью стилей CSS.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Следующие директивы могут использоваться для привязки данных приложения к атрибутам элементов HTML DOM.
| Sr. No. | Имя и описание |
|---|---|
| 1 | ng-disabled отключает данный элемент управления. |
| 2 | ng-show показывает данный элемент управления. |
| 3 | ng-hide скрывает данный элемент управления. |
| 4 | ng-click представляет событие щелчка AngularJS. |
директива ng-disabled
Добавьте атрибут ng-disabled к кнопке HTML и передайте ему модель. Привяжите модель к флажку и посмотрите вариант.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>директива ng-show
Добавьте атрибут ng-show к кнопке HTML и передайте ему модель. Привяжите модель к флажку и посмотрите вариант.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>директива ng-hide
Добавьте атрибут ng-hide к кнопке HTML и передайте ему модель. Привяжите модель к флажку и посмотрите вариант.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>директива ng-click
Добавьте атрибут ng-click к кнопке HTML и обновите модель. Привяжите модель к html и посмотрите вариант.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS поддерживает модульный подход. Модули используются для разделения логики, например, служб, контроллеров, приложений и т. Д., И поддержания чистоты кода. Мы определяем модули в отдельных js файлах и называем их в соответствии с файлом module.js. В этом примере мы собираемся создать два модуля.
Application Module - используется для инициализации приложения с контроллером (ами).
Controller Module - используется для определения контроллера.
Модуль приложения
mainApp.js
var mainApp = angular.module("mainApp", []);Здесь мы заявили заявку mainAppмодуль с помощью функции angular.module. Мы передали ему пустой массив. Этот массив обычно содержит зависимые модули.
Модуль контроллера
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Здесь мы объявили контроллер studentController модуль с помощью функции mainApp.controller.
Использовать модули
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Здесь мы использовали модуль приложения с помощью директивы ng-app и контроллер с помощью директивы ng-controller. Мы импортировали mainApp.js и studentController.js на главную страницу html.
пример
В следующем примере будут продемонстрированы все вышеупомянутые модули.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS расширяет возможности заполнения и проверки форм. Мы можем использовать ng-click для обработки нажатия кнопки AngularJS и использовать флаги $ dirty и $ invalid, чтобы выполнять проверки незаметным образом. Используйте novalidate с объявлением формы, чтобы отключить проверку, специфичную для браузера. Элементы управления Forms интенсивно используют события Angular. Давайте сначала кратко рассмотрим события.
События
AngularJS предоставляет несколько событий, которые могут быть связаны с элементами управления HTML. Например, ng-click обычно ассоциируется с кнопкой. Ниже перечислены поддерживаемые события в Angular JS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
нг-щелчок
Сбросить данные формы с помощью директивы on-click кнопки.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>Проверить данные
Следующее можно использовать для отслеживания ошибок.
$dirty - указывает, что значение было изменено.
$invalid - указывает, что введенное значение недействительно.
$error - указывает точную ошибку.
пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Вывод
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
HTML не поддерживает встраивание html-страниц в html-страницу. Для достижения этой функциональности используются следующие способы -
Using Ajax - Сделайте вызов сервера, чтобы получить соответствующую html-страницу и установить ее в innerHTML элемента управления html.
Using Server Side Includes - JSP, PHP и другие серверные веб-технологии могут включать HTML-страницы в динамические страницы.
Используя AngularJS, мы можем встраивать HTML-страницы в HTML-страницу с помощью директивы ng-include.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>пример
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subject.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Вывод
Чтобы запустить этот пример, вам необходимо развернуть textAngularJS.htm, main.htm и subject.htm на веб-сервере. Откройте textAngularJS.htm, используя URL-адрес вашего сервера в веб-браузере. Смотрите результат.
AngularJS предоставляет $ https: control, который работает как служба для чтения данных с сервера. Сервер обращается к базе данных для получения желаемых записей. AngularJS нужны данные в формате JSON. Когда данные будут готовы, $ https: можно использовать для получения данных с сервера следующим образом:
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Здесь файл data.txt содержит записи студентов. $ https: service выполняет вызов ajax и устанавливает ответ своим студентам свойств. Модель учеников может быть использована для рисования таблиц в HTML.
Примеры
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Вывод
Чтобы выполнить этот пример, вам необходимо развернуть файлы testAngularJS.htm и data.txt на веб-сервере. Откройте файл testAngularJS.htm, используя URL-адрес вашего сервера в веб-браузере, и посмотрите результат.
AngularJS поддерживает одностраничное приложение с помощью нескольких представлений на одной странице. Для этого AngularJS предоставил директивы ng-view и ng-template, а также сервисы $ routeProvider.
ng-view
Тег ng-view просто создает заполнитель, в котором может быть размещено соответствующее представление (представление html или ng-template) в зависимости от конфигурации.
Применение
Определите div с помощью ng-view в основном модуле.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng-шаблон
Директива ng-template используется для создания представления html с использованием тега скрипта. Он содержит атрибут "id", который используется $ routeProvider для сопоставления представления с контроллером.
Применение
Определите блок скрипта с типом ng-template в основном модуле.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider - это ключевая служба, которая устанавливает конфигурацию URL-адресов, сопоставляет их с соответствующей html-страницей или ng-шаблоном и присоединяет к ним контроллер.
Применение
Определите блок скрипта с главным модулем и установите конфигурацию маршрутизации.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);Ниже приведены важные моменты, которые следует учитывать в приведенном выше примере.
$ routeProvider определяется как функция в конфигурации модуля mainApp с использованием ключа как '$ routeProvider'.
$ routeProvider.when определяет URL-адрес "/ addStudent", который затем сопоставляется с "addStudent.htm". addStudent.htm должен находиться по тому же пути, что и основная html-страница. Если htm-страница не определена, то ng-template будет использоваться с id = "addStudent.htm". Мы использовали ng-template.
«В противном случае» используется для установки представления по умолчанию.
"controller" используется для установки соответствующего контроллера для представления.
пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Область видимости - это специальный объект javascript, который играет роль контроллера соединения с представлениями. Область действия содержит данные модели. В контроллерах доступ к данным модели осуществляется через объект $ scope.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>Ниже приведены важные моменты, которые следует учитывать в приведенном выше примере.
$ scope передается в качестве первого аргумента контроллеру во время определения его конструктора.
$ scope.message и $ scope.type - это модели, которые будут использоваться на странице HTML.
Мы установили значения для моделей, которые будут отражены в модуле приложения, контроллером которого является shapeController.
Мы также можем определять функции в $ scope.
Наследование области
Область действия зависит от контроллера. Если мы определим вложенные контроллеры, то дочерний контроллер унаследует область действия своего родительского контроллера.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>Ниже приведены важные моменты, которые следует учитывать в приведенном выше примере.
Мы установили значения для моделей в shapeController.
Мы переопределили сообщение в дочернем контроллере circleController. Когда «сообщение» используется в модуле контроллера circleController, будет использоваться замещенное сообщение.
пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS поддерживает концепцию «разделения проблем» с использованием архитектуры служб. Сервисы являются функциями javascript и отвечают только за выполнение определенных задач. Это делает их индивидуальной сущностью, которую можно поддерживать и тестировать. Контроллеры, фильтры могут вызывать их по мере необходимости. Сервисы обычно вводятся с использованием механизма внедрения зависимостей AngularJS.
AngularJS предоставляет множество встроенных служб, например, $ https :, $ route, $ window, $ location и т. Д. Каждая служба отвечает за конкретную задачу, например, $ https: используется для вызова ajax для получения данных сервера. $ route используется для определения маршрутной информации и так далее. Встроенные службы всегда имеют префикс $.
Есть два способа создать сервис.
- factory
- service
Заводским методом
Используя фабричный метод, мы сначала определяем фабрику, а затем назначаем ей метод.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Используя сервисный метод
Используя метод службы, мы определяем службу, а затем назначаем ей метод. Мы также внедрили в него уже доступную услугу.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Внедрение зависимостей - это шаблон разработки программного обеспечения, в котором компонентам присваиваются зависимости вместо жесткого кодирования их внутри компонента. Это освобождает компонент от поиска зависимости и делает зависимости настраиваемыми. Это помогает сделать компоненты повторно используемыми, обслуживаемыми и тестируемыми.
AngularJS предоставляет превосходный механизм внедрения зависимостей. Он предоставляет следующие основные компоненты, которые можно вводить друг в друга как зависимости.
- value
- factory
- service
- provider
- constant
значение
value - это простой объект javascript, который используется для передачи значений контроллеру на этапе настройки.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});фабрика
factory - это функция, которая используется для возврата значения. Он создает ценность по запросу, когда этого требует сервис или контроллер. Обычно он использует заводскую функцию для вычисления и возврата значения.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...служба
service - это одноэлементный объект javascript, содержащий набор функций для выполнения определенных задач. Сервисы определяются с помощью функций service (), а затем вводятся в контроллеры.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});провайдер
Provider используется AngularJS внутри компании для создания служб, фабрик и т. д. на этапе настройки (этап, во время которого AngularJS загружается). Упомянутый ниже сценарий можно использовать для создания MathService, который мы создали ранее. Provider - это специальный фабричный метод с методом get (), который используется для возврата значения / service / factory.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});постоянный
константы используются для передачи значений на этапе конфигурации, учитывая тот факт, что значение не может использоваться для передачи на этапе конфигурации.
mainApp.constant("configParam", "constant value");пример
В следующем примере будут продемонстрированы все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Пользовательские директивы используются в AngularJS для расширения функциональности HTML. Пользовательские директивы определяются с помощью функции «директива». Специальная директива просто заменяет элемент, для которого она активирована. Приложение AngularJS во время начальной загрузки находит совпадающие элементы и выполняет одноразовое действие, используя метод compile () настраиваемой директивы, затем обрабатывает элемент с помощью метода link () настраиваемой директивы на основе области действия директивы. AngularJS поддерживает создание настраиваемых директив для следующих типов элементов.
Element directives - Директива активируется при обнаружении совпадающего элемента.
Attribute - Директива активируется при обнаружении соответствующего атрибута.
CSS - Директива активируется при обнаружении подходящего стиля css.
Comment - Директива активируется при обнаружении совпадающего комментария.
Понимание настраиваемой директивы
Определите пользовательские теги HTML.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Определите настраиваемую директиву для обработки указанных выше настраиваемых тегов html.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Определите контроллер для обновления области действия директивы. Здесь мы используем значение атрибута name в качестве дочернего элемента области.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});пример
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS поддерживает встроенную интернационализацию для трех типов фильтров: валюты, даты и чисел. Нам нужно только включить соответствующие js в соответствии с локалью страны. По умолчанию он обрабатывает языковой стандарт браузера. Например, чтобы использовать датский язык, используйте следующий сценарий.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Пример использования датского языка
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Пример использования локали браузера
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS поддерживает встроенную интернационализацию для трех типов фильтров: валюты, даты и чисел. Нам нужно только включить соответствующий java-скрипт в соответствии с региональным стандартом страны. По умолчанию он учитывает языковой стандарт браузера. Например, для датского языка используйте следующий скрипт -
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Пример использования датского языкового стандарта
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Вывод
Откройте файл testAngularJS.htm в веб-браузере и посмотрите результат.
Пример использования языкового стандарта браузера
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Вывод
Откройте файл testAngularJS.htm в веб-браузере и посмотрите результат.