Красивый суп - приготовление страницы
В предыдущем примере кода мы разбираем документ с помощью красивого конструктора, используя строковый метод. Другой способ - передать документ через открытый дескриптор файла.
from bs4 import BeautifulSoup
with open("example.html") as fp:
soup = BeautifulSoup(fp)
soup = BeautifulSoup("<html>data</html>")Сначала документ преобразуется в Unicode, а объекты HTML преобразуются в символы Unicode: </p>
import bs4
html = '''<b>tutorialspoint</b>, <i>&web scraping &data science;</i>'''
soup = bs4.BeautifulSoup(html, 'lxml')
print(soup)Вывод
<html><body><b>tutorialspoint</b>, <i>&web scraping &data science;</i></body></html>BeautifulSoup затем анализирует данные с помощью синтаксического анализатора HTML, или вы явно указываете ему на синтаксический анализ с помощью анализатора XML.
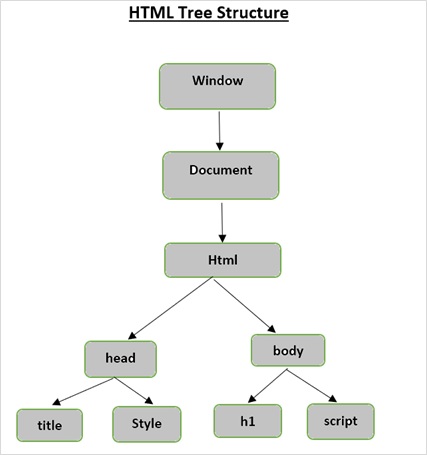
HTML древовидная структура
Прежде чем мы рассмотрим различные компоненты HTML-страницы, давайте сначала разберемся с древовидной структурой HTML.

Корневым элементом в дереве документа является html, который может иметь родителей, потомков и братьев и сестер, и это определяется его положением в древовидной структуре. Чтобы перемещаться между элементами HTML, атрибутами и текстом, вы должны перемещаться между узлами в своей древовидной структуре.
Предположим, что веб-страница выглядит так, как показано ниже -

Что переводится в html-документ следующим образом:
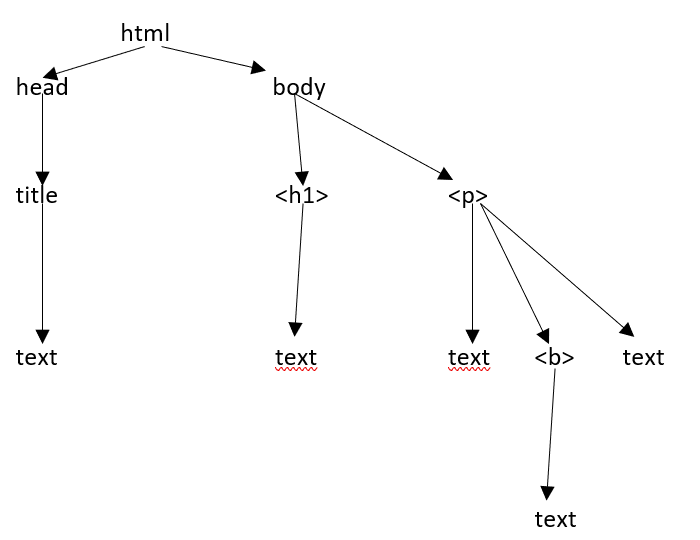
<html><head><title>TutorialsPoint</title></head><h1>Tutorialspoint Online Library</h1><p<<b>It's all Free</b></p></body></html>Это просто означает, что для указанного выше html-документа у нас есть древовидная структура html следующим образом: