Bootstrap 4 - Краткое руководство
Что такое Bootstrap 4?
Bootstrap 4 - это мощный и популярный интерфейсный фреймворк для мобильных устройств для создания адаптивных мобильных сайтов в Интернете. Это последняя версия Bootstrap , в которой используются HTML, CSS и JavaScript.
История
Последний стабильный выпуск Bootstrap v3.3.7 был в июле 2016 года, а в августе 2017 года была выпущена бета-версия Bootstrap 4.0.0.
Зачем использовать Bootstrap?
Он содержит стили сначала для мобильных устройств во всей библиотеке, а не в отдельных файлах.
Только со знанием HTML и CSS любой может начать работу с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Он поддерживается всеми популярными браузерами, а его отзывчивый CSS адаптируется к настольным компьютерам, планшетам и мобильным устройствам.
Предоставляет чистое и единообразное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Это открытый исходный код, обеспечивающий настройку через Интернет.
Bootstrap 3 в / с Bootstrap 4
Bootstrap 4 - это последняя версия Bootstrap 3, исходные файлы CSS которой преобразованы в SCSS. Он использует гибкий модальный модуль для сетки и поддерживает все последние версии браузеров. Однако он поддерживает Internet Explorer 9+ и iOS 7+ и отказался от поддержки IE 8 и более ранних версий, iOS 6 и более ранних версий. Дополнительную информацию о различиях между Bootstrap 3 и Bootstrap 4 можно найти в этой главе .
Вы можете начать использовать Bootstrap 4 на своем веб-сайте, включив его из CDN (сети доставки контента) или загрузив с getbootstrap.com .
Использование CDN
Bootstrap 4 можно использовать на веб-сайте, включив его из сети доставки контента .
Используйте в своем проекте скомпилированный CDN Bootstrap для CSS и JS.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Включите CDN-версии jQuery и Popper.js (Bootstrap 4 использует jQuery и Popper.js для использования компонентов JavaScript, таких как модальные окна, всплывающие подсказки, всплывающие окна и т. Д.) До минифицированного Bootstrap JavaScript , если вы используете скомпилированную версию JavaScript.
Ниже приведены некоторые компоненты, для которых требуется jQuery.
Используется для закрываемых предупреждений
Переключайте состояния с помощью кнопок и флажков / переключателей и сворачивайте для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Выпадающие списки ( для идеального позиционирования используется Popper.js )
Открыть и закрыть модальные окна
Для сворачивания панели навигации
Всплывающие подсказки и всплывающие окна ( для идеального позиционирования используется Popper.js )
Скачивание Bootstrap 4
Вы можете скачать Bootstrap 4 из https://getbootstrap.com/docs/4.1/getting-started/download/. Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже -

Здесь вы видите две кнопки -
Download- Щелкнув по ней, вы можете загрузить предварительно скомпилированные и минифицированные версии CSS и JavaScript Bootstrap. Никакая документация или исходные файлы исходного кода не включены.
Download Source - Щелкнув по ней, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего руководства. Поскольку файлы компилируются и минимизируются, вам не нужно каждый раз беспокоиться о включении отдельных файлов для отдельных функций.
Файловая структура
Предварительно скомпилированный Bootstrap 4
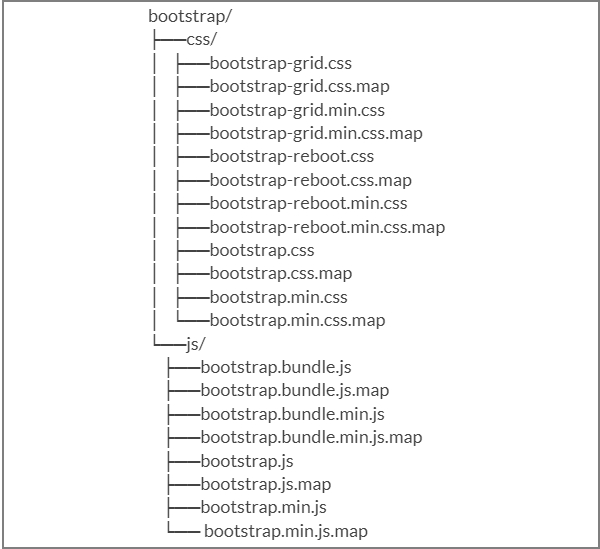
После загрузки скомпилированной версии Bootstrap 4 извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:

Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минифицированные CSS и JS (bootstrap.min. *).
Исходный код Bootstrap 4
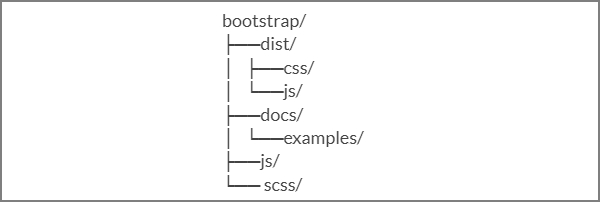
Если вы загрузили исходный код Bootstrap 4, то файловая структура будет следующей:

Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Расстояние / папка включает в себя все перечисленные в разделе загрузки скомпилированного выше.
В Docs / примеры / , включает в себя исходный код для Bootstrap документации и примеры использования Bootstrap.
Создание первой веб-страницы с помощью Bootstrap 4
В приведенном ниже примере указывается простая веб-страница Bootstrap 4 -
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат -
Вывод
Bootstrap 4 использует классы-контейнеры для обертывания содержимого страницы. Он содержит два класса контейнеров -
.container - Он представляет собой контейнер фиксированной ширины.
.container-fluid - Он представляет собой контейнер полной ширины.
Контейнер
Класс .container используется для обертывания содержимого страницы с фиксированной шириной, а содержимое можно легко разместить в центре с помощью класса .container, как показано ниже.
<div class = "container">
...
</div>пример
В приведенном ниже примере указывается простая веб-страница с контейнером фиксированной ширины -
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат -
Вывод
Контейнер для жидкости
Вы можете создать контейнер полной ширины, используя класс .container-fluid, как показано ниже.
<div class = "container-fluid">
...
</div>В приведенном ниже примере указывается простая веб-страница с полноширинным контейнером -
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат -
Вывод
Описание
Система сеток Bootstrap 4, построенная с помощью flexbox, полностью адаптивна и масштабируется до 12 столбцов (в соответствии с размером устройства) путем создания макета со строками и столбцами на странице. Он обеспечивает адаптивную мобильную систему гибкой сетки, которая масштабирует столбцы по мере увеличения размера устройства или области просмотра.
Работа сетевой системы
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Для гибкой ширины используйте класс .container и для фиксированной ширины во всем окне просмотра используйте класс .container-fluid .
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными дочерними элементами строк.
Столбцы содержат отступы для управления расстоянием между ними.
Если вы разместите более 12 столбцов в строке, то столбцы будут помещены в новую строку.
Столбцы создают промежутки между содержимым столбцов посредством заполнения. Поэтому вы можете удалить поля для строк и отступы для столбцов с помощью класса .no-gutters в строке.
Вы можете сделать систему сетки отзывчивой, используя пять точек останова сетки, таких как очень маленький, маленький, средний, большой и очень большой.
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. LESS-миксины также могут использоваться для более семантических макетов.
Параметры сетки
В следующей таблице приведены аспекты того, как сеточная система Bootstrap 4 работает на нескольких устройствах.
| Очень маленькие устройства (<576 пикселей) | Маленькие устройства (≥576 пикселей) | Средние устройства (≥768 пикселей) | Большие устройства (≥992 пикселей) | Очень большие устройства (≥1200 пикселей) | |
|---|---|---|---|---|---|
| Поведение сетки | Горизонтально всегда | Свернут, чтобы начать, горизонтально над точками останова | Свернут, чтобы начать, горизонтально над точками останова | Свернут, чтобы начать, горизонтально над точками останова | Свернут, чтобы начать, горизонтально над точками останова |
| Максимальная ширина контейнера | Нет (авто) | 540 пикселей | 720 пикселей | 960 пикселей | 1140 пикселей |
| Классные классы | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # столбцов | 12 | 12 | 12 | 12 | 12 |
| Ширина желоба | 30 пикселей (15 пикселей с каждой стороны столбца) |
30 пикселей (15 пикселей с каждой стороны столбца) |
30 пикселей (15 пикселей с каждой стороны столбца) |
30 пикселей (15 пикселей с каждой стороны столбца) |
30 пикселей (15 пикселей с каждой стороны столбца) |
| Гнездовой | да | да | да | да | да |
| Порядок столбцов | да | да | да | да | да |
Базовая структура сетки
Ниже приводится базовая структура сетки Bootstrap 4.
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>Пример сеточной системы
Ниже приведен пример сеточной системы Bootstrap 4:
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат -
Вывод
Создание макетов с двумя столбцами
В следующем примере описывается создание макетов с двумя столбцами для малых, средних и больших устройств. На небольших устройствах, таких как мобильные телефоны, столбцы по умолчанию автоматически становятся горизонтальными.
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат -
Вывод
Создание макетов с тремя столбцами
В следующем примере описывается создание макетов с тремя столбцами для средних и больших устройств. Если разрешение экрана больше или равно 992 пикселей, то на планшетах он будет отображаться в альбомном режиме и, как обычно, в портретном режиме.
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Это даст следующий результат -
Вывод
Описание
Bootstrap 4 использует набор методов содержимого для отображения текста, блоков кода, адаптивных изображений, данных в табличном формате и т. Д. На веб-странице.
В следующей таблице перечислены методы содержимого, которые вы можете использовать для управления Bootstrap 4 -
| S.No. | Методы и описание |
|---|---|
| 1 | Типография Функция типографики создает заголовки, абзацы, списки и другие встроенные элементы. |
| 2 | Код Он используется для отображения встроенных и многострочных блоков кода в документе. |
| 3 | Картинки Bootstrap 4 обеспечивает поддержку изображений с помощью тега <img>. |
| 4 | Столы Таблицы используются для отображения данных в табличном формате. |
| 5 | Цифры Элемент figure определяет содержимое вместе со связанными изображениями с необязательной подписью. |
Описание
Bootstrap 4 использует набор методов содержимого для отображения текста, блоков кода, адаптивных изображений, данных в табличном формате и т. Д. На веб-странице.
В следующей таблице перечислены методы содержимого, которые вы можете использовать для управления Bootstrap 4 -
| S.No. | Методы и описание |
|---|---|
| 1 | Оповещения Компонент предупреждений определяет предопределенное сообщение для действий пользователя. |
| 2 | Значки Значки используются для выделения дополнительной информации к контенту. |
| 3 | Панировочные сухари Он используется для отображения информации о сайте на основе иерархии. |
| 4 | Кнопки Bootstrap предоставляет нажимаемую кнопку для размещения такого содержимого, как текст и изображения. |
| 5 | Группа кнопок Группы кнопок позволяют размещать несколько кнопок вместе в одной строке. |
| 6 | Карты Карточка - это контейнер с содержимым, который отображает рамку с некоторыми отступами вокруг нее. |
| 7 | Карусель Карусель - это гибкий и отзывчивый способ добавить слайдер на ваш сайт. |
| 8 | Свернуть Он используется для отображения или скрытия содержимого. |
| 9 | Выпадающие списки Выпадающие меню можно использовать для отображения ссылок в виде списка. |
| 10 | Формы Элемент формы используется для сбора данных от пользователя. |
| 11 | Входная группа Используя группы ввода, вы можете легко добавлять текст или кнопки к текстовым вводам. |
| 12 | Jumbotron Это увеличивает размер заголовков и добавляет большой запас для содержимого целевой страницы. |
| 13 | Модальный Модальное окно - это дочернее окно, которое накладывается на свое родительское окно. |
| 14 | Navs Bootstrap предоставляет элементы навигации для вашего сайта в горизонтальном меню. |
| 15 | Навбар Navbar предоставляет заголовки навигации для вашего приложения или сайта. |
| 16 | Пагинация Разбивка на страницы используется для разделения связанного содержимого на несколько страниц. |
| 17 | Поповерс Popover похож на всплывающую подсказку, предлагая расширенный вид с заголовком. |
| 18 | Прогресс Индикатор выполнения показывает прогресс процесса с помощью составных полос, анимированных фонов и текстовых меток. |
| 19 | Scrollspy Scrollspy используется для указания текущей активной ссылки в меню на основе положения прокрутки. |
| 20 | Всплывающие подсказки Всплывающие подсказки полезны, когда вам нужно описать ссылку. |
Описание
Bootstrap 4 использует набор утилит для отображения границ, цвета текста, встраивания видео и т. Д. На веб-страницу.
В следующей таблице перечислены типы утилит, которые вы можете использовать для управления Bootstrap 4 -
| S.No. | Методы и описание |
|---|---|
| 1 | Границы Утилита Border предоставляет стиль, цвет и радиус границы элемента. |
| 2 | Clearfix и значок закрытия Clearfix используется для очистки плавающего содержимого и значка закрытия для закрытия содержимого. |
| 3 | Цвета Используйте контекстные классы, чтобы изменить цвет текста, ссылки и цвет фона элемента. |
| 4 | Встроить Он используется для встраивания видео на страницу с помощью элемента <iframe>. |
| 5 | Плавать Он используется для перемещения элемента влево или вправо. |
| 6 | Тени и интервалы Утилита Shadow добавляет тень к элементам, а утилита Spacing предоставляет значения полей или отступов для элемента. |
| 7 | Размеры Вы можете сделать элемент широким или высоким, используя утилиты ширины и высоты. |
| 8 | Текст Bootstrap предоставляет текстовые утилиты для управления выравниванием, преобразованием, весом и т. Д. Текста. |
| 9 | Flex Утилиту Flex можно использовать для управления макетом, выравниванием, столбцами сетки, навигацией и другими компонентами страницы. |
Описание
Bootstrap - это мощный и популярный интерфейсный фреймворк для мобильных устройств, предназначенный для создания адаптивных мобильных сайтов в Интернете с помощью HTML, CSS и JS.
В следующей таблице показаны различия в Bootstrap 3 и Bootstrap 4.
| S.No. | Составная часть | Бутстрап 3 | Бутстрап 4 |
|---|---|---|---|
| 1 | Исходные файлы CSS | МЕНЬШЕ | SCSS |
| 2 | Сетка | 4-х уровневая сеточная система (xs, sm, md, lg) | 5-ти уровневая сеточная система (xs, sm, md, lg, xl) |
| 3 | CSS Unit | px | rem |
| 4 | Размер шрифта | 14 пикселей | 16 пикселей |
| 5 | Раскрывающаяся структура | Создано с помощью <ul> и <li> | Создано с помощью <ul> или <div> |
| 6 | Смещение колонн | col-md-offset-4 | офсет-мд-4 |
| 7 | Картинки | .img-адаптивный класс | .img-fluid класс |
| 8 | Столы | Добавить класс .table-responseive в родительский элемент <div> | Добавить класс .table-responseive в элемент <table> |
| 9 | Глификоны | Поддерживается | Не поддерживается |
| 10 | Медиа объекты | Использует классы для медиа-объектов, таких как .media , .media-body , .media-object , .media-heading , .media-right , .media-left , .media-list и .media-body. | Использует только класс .media для медиа-объектов. |
| 11 | Темные / инверсные столы | Не поддерживается | Использует класс .table-dark для создания темных / обратных таблиц |
| 12 | Флажки и радиокнопки | Отображает флажки и радиокнопки с помощью .radio , .radio-инлайн , .checkbox или .checkbox-рядный классы | Отображает флажки и радиокнопки с помощью .FORM-чек , .FORM-регистрация этикетки , .FORM-регистрация вход или .FORM-чек-инлайн классы |
| 13 | Размер элемента управления формой | Увеличение или уменьшение размера элемент управления вводом с помощью .Входного-Lg и .Входного-SM классов | Увеличение или уменьшение размера элемента управления вводом с помощью .form-контрольно-Lg и .form-контроль-SM классы |
| 14 | Текст справки | Отображение текста справки с помощью класса .help-block | Отобразите текст справки с помощью класса .form-text |
| 15 | Стили | Использует классы .btn-default и .btn-info для кнопок | Использует классы .btn-secondary , .btn-light и .btn-dark для кнопок и отбрасывает класс .btn-default . |
| 16 | Кнопки контура | Не поддерживается | Стиль кнопка с контурным цветом с помощью .btn-* Контура класса |
| 17 | Размеры кнопок | .Btn-хз класс доступен | Доступно только .btn-см и .btn-Л.Г. классы и уронил .btn-хз класс |
| 18 | Заголовки меню | Используйте класс .dropdown-header для тега li | Используйте класс .dropdown-header для тегов h1 - h2 |
| 19 | Разделители | Используйте класс .divider в элементе li | Используйте класс .dropdown-divider в элементе div |
| 20 | Фиксированные панели навигации | Закрепить Navbar к верхним или нижней части с помощью .navbar фиксированного верхних и .navbar фиксированного нижних классов | Закрепить Navbar к верхней или нижней части с помощью .fixed верхом и .fixed-нижние классы |
| 21 год | Пейджеры | Выравнивание страниц с помощью .previous и .next классов | Не поддерживается |
| 22 | Jumbotron Полная ширина | Он не использует класс .jumbotron-fluid на полноширинных jumbotron. | Он использует класс .jumbotron-fluid для полноширинных jumbotron. |
| 23 | Карусель | Использует класс .item для элементов карусели. | Использует класс .carousel-item для элементов карусели. |
| 24 | Колодцы, панели и эскизы | Поддерживается | Не поддерживается. Вместо этого используйте карты |
| 25 | Встроенная навигация | Она не включает в себя .nav-рядный класс | Отобразите навигацию как встроенную с помощью класса .nav-inline |