CakePHP - Обработка форм
CakePHP предоставляет различные встроенные теги для простой и безопасной обработки HTML-форм. Как и во многих других фреймворках PHP, основные элементы HTML также генерируются с помощью CakePHP. Ниже приведены различные функции, используемые для создания элементов HTML.
Следующие функции используются для generate select options -
| Синтаксис | _selectOptions (массив $ elementsarray () , массив $ parentarray () , логическое $ showParentsnull , массив $ attributesarray () ) |
|---|---|
| Параметры |
|
| Возврат | массив |
| Описание | Возвращает массив форматированных элементов OPTION / OPTGROUP |
Используются следующие функции to generate HTML select element.
| Синтаксис | выберите (строка $ fieldName, массив $ options array (), массив $ attributes array ()) |
|---|---|
| Параметры | Атрибут имени оператора SELECT Массив элементов OPTION (в виде пар «значение» => «Текст»), которые будут использоваться в элементе SELECT. |
| Возврат | Отформатированный элемент SELECT. |
| Описание | Возвращает отформатированный элемент SELECT. |
Используются следующие функции to generate button на HTML-странице.
| Синтаксис | Кнопка (строка $ заголовок, массив $ optionsarray ()) |
|---|---|
| Параметры |
|
| Возврат | Тег кнопки HTML. |
| Описание | Создает <button>тег. По умолчанию для атрибута type установлено значениеtype="submit". Вы можете изменить его на другое значение, используя$options['type']. |
Используются следующие функции to generate checkbox на HTML-странице.
| Синтаксис | Флажок (строка $ fieldName, массив $ optionsarray ()) |
|---|---|
| Параметры |
|
| Возврат | Элемент ввода текста HTML. |
| Описание | Создает виджет ввода флажка. |
Используются следующие функции to create form на HTML-странице.
| Синтаксис | создать (смешанный $ modelnull , массив $ optionsarray () ) |
|---|---|
| Параметры |
|
| Возврат | Отформатированный открывающий тег FORM. |
| Описание | Возвращает элемент HTML FORM. |
Следующие функции используются для provide file uploading functionality на HTML-странице.
| Синтаксис | файл (строка $ fieldName, массив $ optionsarray ()) |
|---|---|
| Параметры |
|
| Возврат | Сгенерированный ввод файла. |
| Описание | Создает виджет ввода файла. |
Следующие функции используются для создания hidden element на HTML-странице.
| Синтаксис | скрытый (строка $ fieldName , массив $ optionsarray () ) |
|---|---|
| Параметры |
|
| Возврат | Сгенерированный скрытый ввод |
| Описание | Создает скрытое поле ввода |
Следующие функции используются для создания input element на HTML-странице.
| Синтаксис | Ввод (строка $ fieldName, массив $ options array ()) |
|---|---|
| Параметры |
|
| Возврат | Виджет заполненной формы |
| Описание | Создает элемент ввода формы с меткой и оберткой div |
Следующие функции используются для создания radio button на HTML-странице.
| Синтаксис | Радио (строка $ fieldName , массив $ optionsarray () , массив $ attributesarray () ) |
|---|---|
| Параметры |
|
| Возврат | Завершенный набор радио-виджетов |
| Описание | Создает набор радио-виджетов. По умолчанию создаст легенду и набор полей. Используйте $ options, чтобы управлять этим. |
Следующие функции используются для создания submit кнопку на HTML-странице.
| Синтаксис | Отправить (строка $ caption null, массив $ options array ()) |
|---|---|
| Параметры |
|
| Возврат | Кнопка отправки HTML |
| Описание | Создает элемент кнопки отправки. Этот метод будет генерировать элементы <input />, которые можно использовать для отправки и сброса форм с помощью $ options. Отправленные изображения можно создать, указав путь к изображению для $ caption. |
Используются следующие функции to generate textarea element на HTML-странице.
| Синтаксис | Textarea (строка $ fieldName, массив $ options array ()) |
|---|---|
| Параметры |
|
| Возврат | Сгенерированный элемент ввода текста HTML |
| Описание | Создает виджет textarea |
пример
Внесите изменения в config/routes.php файл, как показано в следующем коде.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Создать RegistrationsController.php файл в
src/Controller/RegistrationsController.php. Скопируйте следующий код в файл контроллера.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Создать каталог Registrations в src/Template и в этом каталоге создайте View файл называется index.php. Скопируйте следующий код в этот файл.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
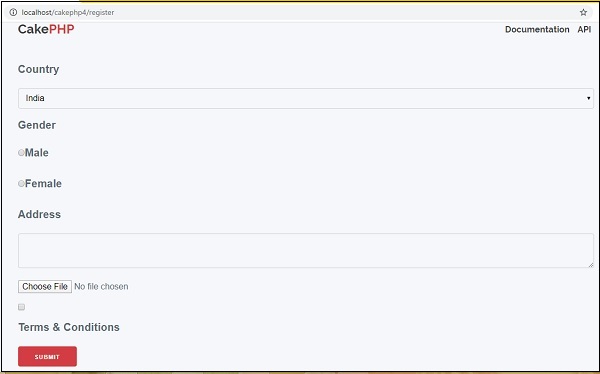
?>Выполните приведенный выше пример, посетив следующий URL-адрес -
http: // локальный / cakephp4 / регистрация
Вывод
После выполнения вы получите следующий результат.