CodeIgniter - Добавление JS и CSS
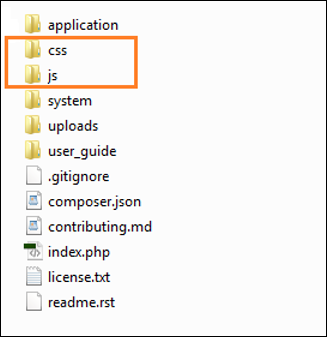
Добавить файл JavaScript и CSS (каскадная таблица стилей) в CodeIgniter очень просто. Вы должны создать папку JS и CSS в корневом каталоге и скопировать все файлы .js в папку JS и файлы .css в папку CSS, как показано на рисунке.

Например, предположим, вы создали один файл JavaScript. sample.js и один файл CSS style.css. Теперь, чтобы добавить эти файлы в ваши представления, загрузите помощник URL-адреса в свой контроллер, как показано ниже.
$this->load->helper('url');После загрузки помощника URL-адреса в контроллер просто добавьте приведенные ниже строки в файл представления, чтобы загрузить файлы sample.js и style.css в представление, как показано ниже.
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>пример
Создайте контроллер под названием Test.php и сохраните это в application/controller/Test.php
<?php
class Test extends CI_Controller {
public function index() {
$this->load->helper('url');
$this->load->view('test');
}
}
?>Создайте файл представления с именем test.php и сохраните в application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>
</head>
<body>
<a href = 'javascript:test()'>Click Here</a> to execute the javascript function.
</body>
</html>Создайте файл CSS с именем style.css и сохраните в css/style.css
body {
background:#000;
color:#FFF;
}Создайте файл JS с именем sample.js и сохраните в js/sample.js
function test() {
alert('test');
}Изменить routes.php файл в application/config/routes.php чтобы добавить маршрут для указанного выше контроллера и добавить следующую строку в конец файла.
$route['profiler'] = "Profiler_controller";
$route['profiler/disable'] = "Profiler_controller/disable"Используйте следующий URL-адрес в браузере, чтобы выполнить приведенный выше пример.
http://yoursite.com/index.php/test