Докер - Настройка NGINX
NGINX - популярное легкое веб-приложение, которое используется для разработки серверных приложений. Это веб-сервер с открытым исходным кодом, разработанный для работы в различных операционных системах. посколькуnginx популярный веб-сервер для разработки, Docker обеспечил поддержку nginx.
Теперь мы увидим различные шаги по получению контейнера Docker для nginx запущен и работает.
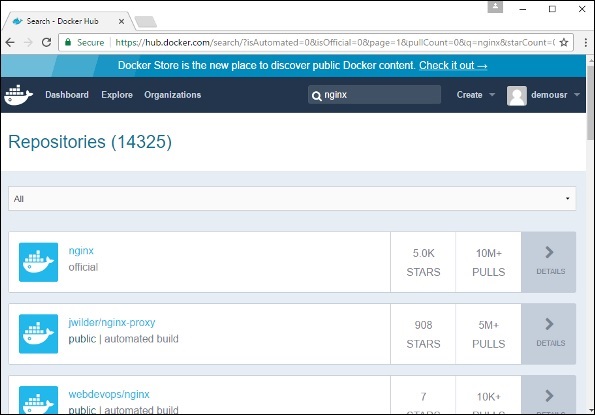
Step 1- Первый шаг - вытащить образ из Docker Hub. Когда вы войдете в Docker Hub, вы сможете найти и увидеть изображение дляnginxкак показано ниже. Просто введите nginx в поле поиска и нажмите наnginx (официальная) ссылка, которая появляется в результатах поиска.

Step 2 - Вы увидите, что Docker pull команда для nginx в деталях репозитория в Docker Hub.

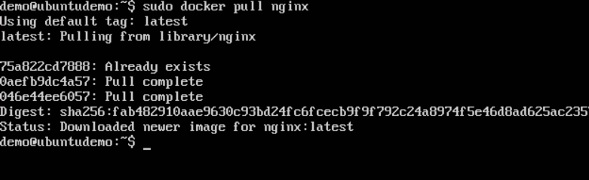
Step 3 - На хосте Docker используйте Docker pull как показано выше, чтобы загрузить последний образ nginx из Docker Hub.

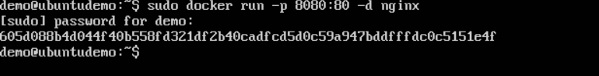
Step 4 - Теперь запустим nginx контейнер с помощью следующей команды.
sudo docker run –p 8080:80 –d nginxВыставляем порт на nginx сервер, который является портом 80 на порт 8080 на хосте Docker.

После запуска команды вы получите следующий вывод, если перейдете по URL-адресу http://dockerhost:8080. Это показывает, чтоnginx контейнер запущен и работает.

Step 5 - Давайте посмотрим на другой пример, где мы можем разместить простую веб-страницу в нашем ngnixконтейнер. В нашем примере мы создадим простойHelloWorld.html файл и разместить его в нашем nginx контейнер.
Давайте сначала создадим HTML-файл с именем HelloWorld.html

Давайте добавим простую строку Hello World в HTML-файл.

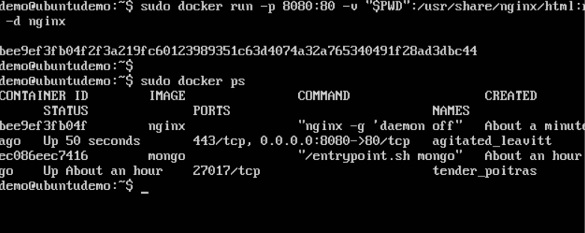
Затем запустим следующую команду Docker.
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginxО приведенной выше команде необходимо отметить следующие моменты:
Выставляем порт на nginx сервер, который является портом 80 на порт 8080 на хосте Docker.
Затем мы прикрепляем объем к контейнеру, который /usr/share/nginx/htmlв наш текущий рабочий каталог. Здесь хранится наш файл HelloWorld.html.

Теперь, если мы перейдем к URL-адресу http://dockerhost:8080/HelloWorld.html мы получим следующий результат, как и ожидалось -