.NET Core - создание приложения UWP
В этой главе мы обсудим, как создать приложение UWP с помощью .NET Core. UWP также известен как приложение Windows 10 UWP. Это приложение не работает в предыдущих версиях Windows, но будет работать только в будущих версиях Windows.
Ниже приведены несколько исключений, при которых UWP будет работать без сбоев.
Если вы хотите запустить его локально, у вас должна быть Windows 10, вы также можете разрабатывать на Windows 8, а затем вам нужно будет запустить его на эмуляторе, но рекомендуется использовать Windows 10.
Для приложения UWP вам также понадобится Windows 10 SDK. Давайте откроем установку Visual Studio 2015, а затем изменим Visual Studio.
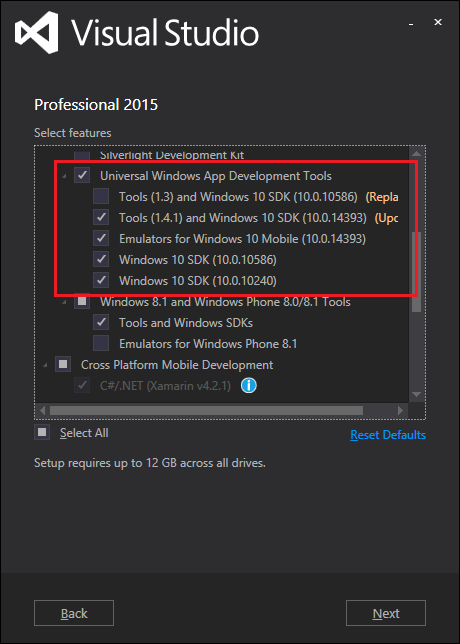
На странице выбора функций прокрутите вниз, и вы увидите универсальные средства разработки приложений для Windows. Установите этот флажок, как показано ниже.
Здесь вы можете увидеть различные версии SDK, а также последнее обновление инструментов, нажмите «Далее».

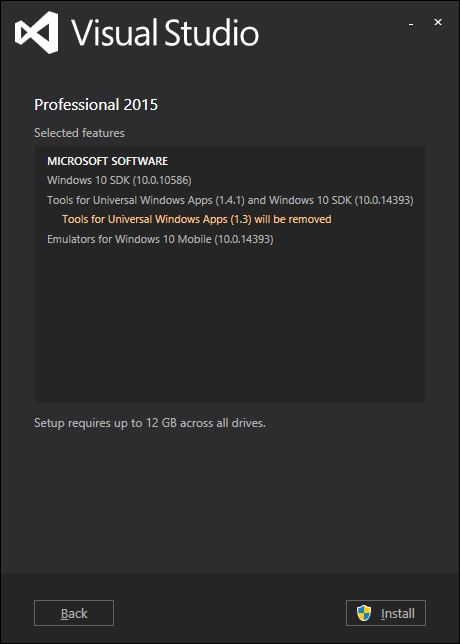
Теперь щелкните Install кнопка.

После завершения установки вам потребуется перезагрузить систему.

Давайте теперь реализуем UWP, выполнив следующие действия.
Сначала запустите Visual Studio 2015.
Щелкните меню «Файл» и выберите «Создать» → «Проект»; Появится диалоговое окно «Новый проект». Вы можете увидеть различные типы шаблонов на левой панели диалогового окна.

На левой панели вы можете увидеть древовидное представление, теперь выберите Универсальный шаблон из Шаблоны → Visual C # → Windows.
На центральной панели выберите шаблон Пустое приложение (универсальное приложение для Windows).
Дайте название проекту, набрав UWPFirstApp в поле Имя и нажмите ОК.

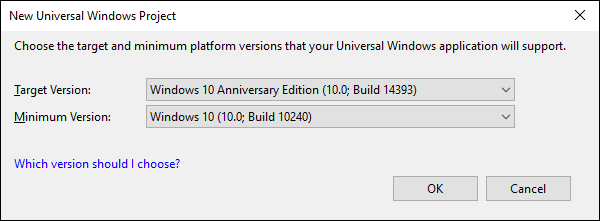
Появится диалоговое окно целевой / минимальной версии. Настройки по умолчанию подходят для этого руководства, поэтому нажмите OK, чтобы создать проект.

Здесь у нас есть один проект, который может быть нацелен на все устройства с Windows 10, и вы заметите, что и .NET Core, и UWP упрощают множественный нацеливание.
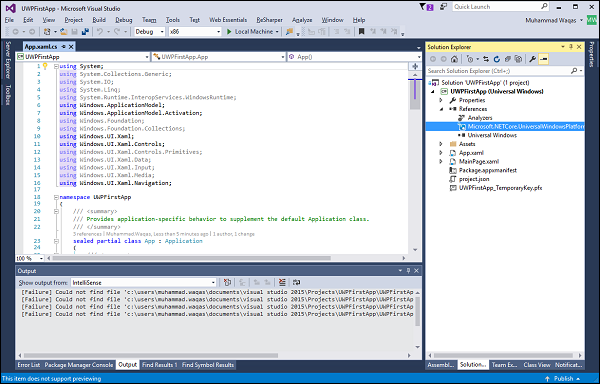
Когда открывается новый проект, его файлы отображаются в правой части панели обозревателя решений. Для просмотра файлов вам может потребоваться выбрать вкладку Обозреватель решений вместо вкладки Свойства.
Хотя пустое приложение (универсальное окно) является минимальным шаблоном, оно по-прежнему содержит много файлов. Эти файлы необходимы для всех приложений UWP, использующих C #. Каждый проект, который вы создаете в Visual Studio, содержит файлы.
Чтобы увидеть работающий пример, давайте откроем MainPage.XAML и добавим следующий код.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Ниже показано событие нажатия кнопки в C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
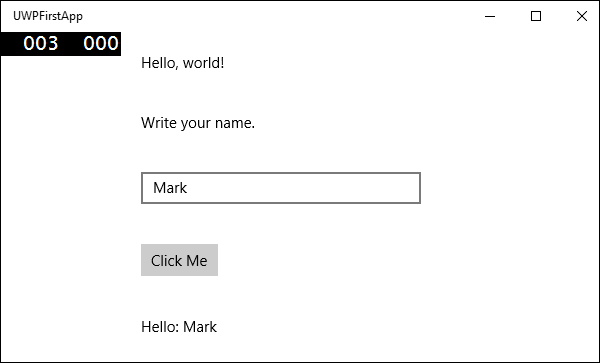
}Давайте теперь запустим приведенный выше код на локальном компьютере, и вы увидите следующее окно. Теперь введите любое имя в текстовое поле и нажмитеClick Me кнопка.