Вяз - базовый синтаксис
В этой главе обсуждается, как написать простую программу на elm.
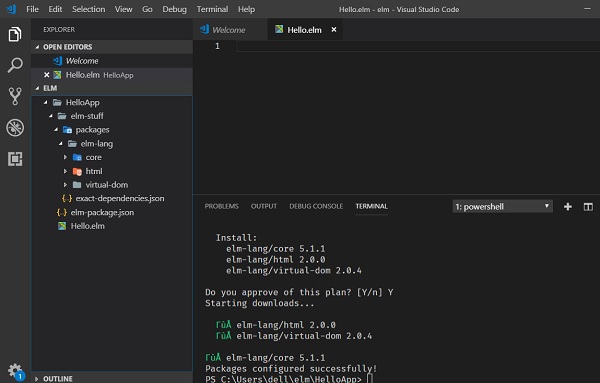
Step 1 − Create a directory HelloApp in VSCode
Теперь создайте файл - Hello.elm в этом каталоге.

На приведенной выше диаграмме показана папка проекта. HelloApp и терминал открыт в VSCode.
Step 2 − Install the necessary elm packages
Менеджер пакетов в elm - это elm-package . Установите пакет elm-lang / html . Этот пакет поможет нам отобразить вывод кода elm в браузере.
Переход к HelloApp папку проекта, щелкнув правой кнопкой мыши Файл → Открыть в командной строке в VSCode.
Выполните следующую команду в окне терминала -
C:\Users\dell\Elm\HelloApp> elm-package install elm-lang/htmlСледующие файлы / папки добавляются в каталог проекта при установке пакета.
- elm-package.json (файл), хранит метаданные проекта
- elm-stuff (папка), хранит внешние пакеты
Следующее сообщение появится после успешной установки пакета.

Step 3 − Add the following code to the Hello.elm file
-- importing Html module and the function text
import Html exposing (text)
-- create main method
main =
-- invoke text function
text "Hello Elm from TutorialsPoint"Вышеупомянутая программа отобразит строковое сообщение Hello Elm from TutorialsPoint в браузере.
Для этого нам нужно импортировать функцию text в пределах Htmlмодуль. Текстовая функция используется для печати любого строкового значения в браузере. Основной метод - это точка входа в программу. Основной метод вызывает текстовую функцию и передает значение строки к нему.
Step 4 − Compile the project
Выполните следующую команду в окне терминала VSCode.
elm make Hello.elmРезультат выполнения вышеуказанной команды показан ниже -
//update path to the proj folder in the command elm make
C:\Users\dell\elm\HelloApp>elm make Hello.elm
Success! Compiled 38 modules.
Successfully generated index.htmlПриведенная выше команда сгенерирует index.htmlфайл. Компилятор elm преобразует файл .elm в JavaScript и встраивает его вindex.html файл.
Step 5 − Open the index.html in the browser
Откройте файл index.html в любом браузере. Результат будет таким, как показано ниже -

Комментарии в Elm
Комментарии - это способ улучшить читаемость программы. Комментарии могут использоваться для включения дополнительной информации о программе, такой как автор кода, подсказки о конструкции функции и т. Д. Комментарии игнорируются компилятором.
Elm поддерживает следующие типы комментариев -
Однострочные комментарии (-) - Любой текст между - и концом строки рассматривается как комментарий.
Многострочные комментарии ({- -}) - эти комментарии могут занимать несколько строк.
Иллюстрация
-- this is single line comment
{- This is a
Multi-line comment
-}Линии и отступы
В Elm нет фигурных скобок для обозначения блоков кода для определений функций или управления потоком. Блоки кода обозначаются строковым отступом, который строго соблюдается. Все операторы в блоке должны иметь одинаковый отступ. Например -
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else
"x is small"Однако следующий блок генерирует ошибку -
-- Create file ModuleIf.elm
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else --Error:else indentation not at same level of if statement
"x is small"Таким образом, в Elm все непрерывные линии с одинаковым количеством пробелов образуют блок.
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
<https://github.com/elm-lang/elm-repl>
---------------------------------------
-----------------------------------------
> import ModuleIf exposing(..) -- importing module from ModuleIf.elm file
>function1 -- executing function from module
-- SYNTAX PROBLEM ---------------------------------------------------
I need whitespace, but got stuck on what looks like a new declaration.
You are either missing some stuff in the declaration above or just need to add some spaces here:
7| else
^
I am looking for one of the following things:
whitespace