Ext.js - Контейнеры
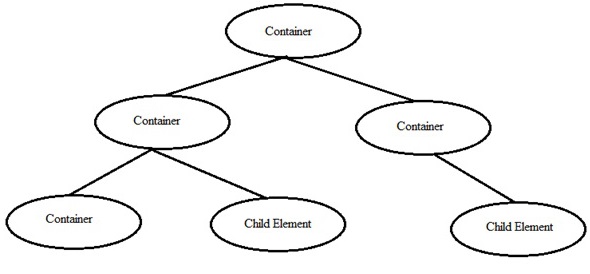
Контейнер в Ext JS - это компонент, в который мы можем добавить другой контейнер или дочерние компоненты. Эти контейнеры могут иметь несколько макетов для размещения компонентов в контейнерах. Мы можем добавлять или удалять компоненты из контейнера и его дочерних элементов. Ext.container.Container - это базовый класс для всех контейнеров в Ext JS.

| Старший Нет | Описание |
|---|---|
| 1 |
Компоненты внутри контейнера
В этом примере показано, как определить компоненты внутри контейнера. |
| 2 |
Контейнер внутри контейнера
В этом примере показано, как определить контейнер внутри контейнера с другими компонентами. |
Существуют различные типы контейнеров: Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel и Ext.container.Viewport - часто используемые контейнеры в Ext JS. Ниже приведен пример, показывающий, как использовать эти контейнеры.
| Sr. No. | Тип контейнеров и описание |
|---|---|
| 1 |
Внешняя панель.
В этом примере показан контейнер Ext.panel.Panel |
| 2 |
Внешняя форма. Панель
В этом примере показан контейнер Ext.form.Panel |
| 3 |
Ext.tab.Panel
В этом примере показан контейнер Ext.tab.Panel |
| 4 |
Ext.container.Viewport
В этом примере показан контейнер Ext.container.Viewport |