Flexbox - Краткое руководство
Cвосходящий STyle Sheets (CSS) - это простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц. CSS обрабатывает внешний вид веб-страницы.
Используя CSS, вы можете контролировать цвет текста, стиль шрифтов, расстояние между абзацами, размер и расположение столбцов, используемые фоновые изображения или цвета, дизайн макета, варианты отображения для разных устройств и размеров экрана а также множество других эффектов.
Чтобы определить положение и размеры ящиков в CSS, вы можете использовать один из доступных режимов макета -
The block layout - Этот режим используется при верстке документов.
The inline layout - Этот режим используется при разметке текста.
The table layout - Этот режим используется при раскладке таблиц.
The table layout - Этот режим используется для позиционирования элементов.
Все эти режимы используются для выравнивания определенных элементов, таких как документы, текст, таблицы и т. Д., Однако ни один из них не обеспечивает полного решения для компоновки сложных веб-сайтов. Первоначально это обычно делается с использованием комбинации плавающих элементов, позиционированных элементов и макета таблицы (часто). Но поплавки позволяют только горизонтально расположить коробки.
Что такое Flexbox?
В дополнение к вышеупомянутым режимам, CSS3 предоставляет другой режим макета - Flexible Box, обычно называемый Flexbox.
Используя этот режим, вы можете легко создавать макеты для сложных приложений и веб-страниц. В отличие от поплавков, макет Flexbox дает полный контроль над направлением, выравниванием, порядком и размером ящиков.
Особенности Flexbox
Ниже приведены примечательные особенности макета Flexbox.
Direction - Вы можете расположить элементы на веб-странице в любом направлении, например слева направо, справа налево, сверху вниз и снизу вверх.
Order - Используя Flexbox, вы можете изменить порядок содержимого веб-страницы.
Wrap - В случае несоответствия места для содержимого веб-страницы (в одну строку) вы можете перенести их на несколько строк (как по горизонтали), так и по вертикали.
Alignment - Используя Flexbox, вы можете выровнять содержимое веб-страницы относительно их контейнера.
Resize - Используя Flexbox, вы можете увеличивать или уменьшать размер элементов на странице, чтобы они соответствовали доступному пространству.
Поддерживающие браузеры
Ниже приведены браузеры, поддерживающие Flexbox.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Чтобы использовать Flexbox в вашем приложении, вам необходимо создать / определить гибкий контейнер с помощью display свойство.
Usage -
display: flex | inline-flexЭто свойство принимает два значения
flex - Создает гибкий контейнер на уровне блока.
inline-flex - Создает встроенный гибкий контейнерный бокс.
Теперь посмотрим, как использовать display недвижимость с примерами.
Flex
При передаче этого значения в свойство display будет создан гибкий контейнер на уровне блока. Он занимает всю ширину родительского контейнера (браузера).
В следующем примере показано, как создать гибкий контейнер на уровне блока. Здесь мы создаем шесть коробок разного цвета и использовали гибкий контейнер для их хранения.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
Поскольку мы дали значение flex к display свойство, контейнер использует ширину контейнера (браузера).
Вы можете наблюдать это, добавив рамку к контейнеру, как показано ниже.
.container {
display:inline-flex;
border:3px solid black;
}Это даст следующий результат -
Встроенный гибкий
При передаче этого значения в displayбудет создан гибкий контейнер встроенного уровня. Он просто занимает место, необходимое для содержания.
В следующем примере показано, как создать встроенный гибкий контейнер. Здесь мы создаем шесть блоков разного цвета и использовали контейнер inline-flex для их хранения.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
Поскольку мы использовали встроенный гибкий контейнер, ему просто потребовалось пространство, необходимое для обертывания его элементов.
В flex-direction Свойство используется для указания направления, в котором необходимо разместить элементы гибкого контейнера (flex-items).
usage -
flex-direction: row | row-reverse | column | column-reverseЭто свойство принимает четыре значения -
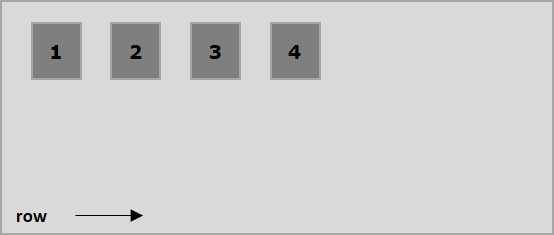
row - Располагает элементы контейнера по горизонтали слева направо.
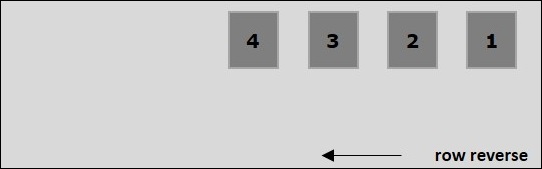
row-reverse - Располагает элементы контейнера по горизонтали справа налево.
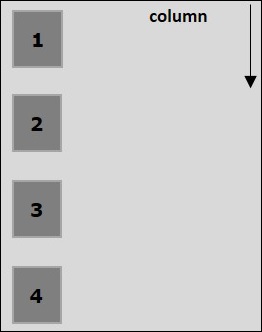
column - Располагает элементы контейнера по вертикали слева направо.
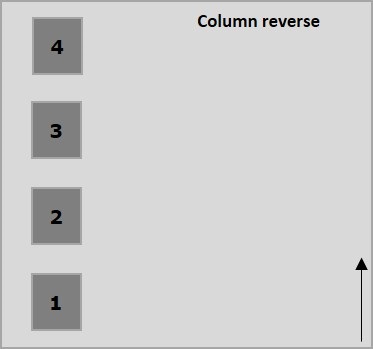
column-reverse - Располагает элементы контейнера по вертикали справа налево.
Теперь мы рассмотрим несколько примеров, чтобы продемонстрировать использование direction свойство.
строка
При передаче этого значения в direction , элементы контейнера расположены горизонтально слева направо, как показано ниже.

В следующем примере демонстрируется результат передачи значения rowв свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
обратный ряд
При передаче этого значения в direction , элементы контейнера расположены горизонтально справа налево, как показано ниже.

В следующем примере демонстрируется результат передачи значения row-reverseв свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.row-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
столбец
При передаче этого значения в direction свойства, элементы контейнера расположены вертикально сверху вниз, как показано ниже.

В следующем примере демонстрируется результат передачи значения columnв свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
столбец-обратный
При передаче этого значения в direction , элементы контейнера расположены вертикально снизу вверх, как показано ниже.

В следующем примере демонстрируется результат передачи значения column-reverseв свойство flex-direction . Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.column-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
Как правило, в случае нехватки места для контейнера остальные гибкие элементы будут скрыты, как показано ниже.

В flex-wrap Свойство используется для указания элементов управления, является ли гибкий контейнер однострочным или многострочным.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseЭто свойство принимает следующие значения -
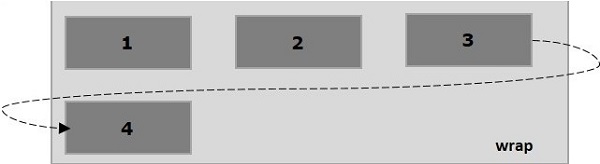
wrap - В случае нехватки места для них элементы контейнера (флекситемы) будут сворачиваться в дополнительные гибкие линии сверху вниз.
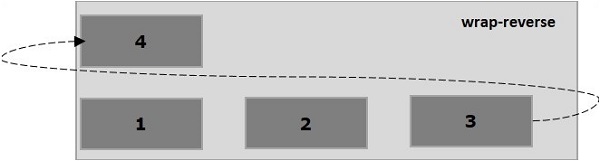
wrap-reverse - В случае нехватки места для них элементы контейнера (flex-items) будут сворачиваться в дополнительные гибкие линии снизу вверх.
Теперь посмотрим, как использовать wrap собственности, с примерами.
заворачивать
При передаче значения wrap к собственности flex-wrapэлементы контейнера расположены горизонтально слева направо, как показано ниже.

В следующем примере демонстрируется результат передачи значения wrapк свойству flex-wrap . Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
обертка-реверс
При передаче значения wrap-reverse к собственности flex-wrapэлементы контейнера расположены горизонтально слева направо, как показано ниже.

В следующем примере демонстрируется результат передачи значения wrap-reverseк свойству flex-wrap . Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
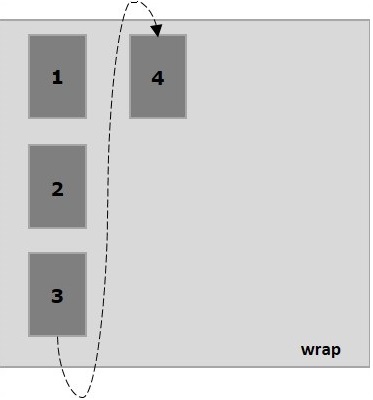
обернуть (столбец)
При передаче значения wrap к собственности flex-wrap и ценность column к собственности flex-directionэлементы контейнера расположены горизонтально слева направо, как показано ниже.

В следующем примере демонстрируется результат передачи значения wrap к flex-wrapсвойство. Здесь мы создаем шесть блоков разных цветов со значением направления гибкости.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
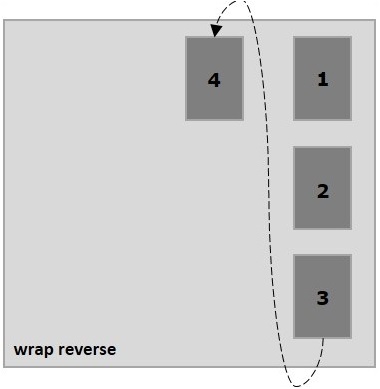
wrap-reverse (столбец)
При передаче значения wrap-reverse к собственности flex-wrap и ценность column к собственности flex-directionэлементы контейнера расположены горизонтально слева направо, как показано ниже.

В следующем примере демонстрируется результат передачи значения wrap-reverseк свойству flex-wrap . Здесь мы создаем шесть блоков разного цвета и со значением направления изгиба.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
Часто вы можете заметить лишнее пространство, оставшееся в контейнере после расположения гибких элементов, как показано ниже.
Использование свойства justify-content, вы можете выровнять содержимое по главной оси, распределив дополнительное пространство, как задумано. Вы также можете настроить выравнивание элементов гибкости, если они выходят за пределы линии.
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Это свойство принимает следующие значения -
flex-start - Элементы гибкости помещаются в начало контейнера.
flex-end - Элементы гибкости помещаются в конец контейнера.
center - Гибкие элементы размещаются в центре контейнера, где дополнительное пространство равномерно распределяется в начале и в конце гибких элементов.
space-between - Дополнительное пространство равномерно распределяется между flex-элементами.
space-around - Дополнительное пространство равномерно распределяется между гибкими элементами, так что пространство между краями контейнера и его содержимым составляет половину пространства между гибкими элементами.
Теперь посмотрим, как использовать свойство justify-content, на примерах.
гибкий старт
При передаче этого значения в свойство justify-content, гибкие элементы помещаются в начало контейнера.

В следующем примере демонстрируется результат передачи значения flex-start к justify-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
гибкий конец
При передаче этого значения в свойство justify-content, гибкие элементы помещаются в конец контейнера.

В следующем примере демонстрируется результат передачи значения flex-end к justify-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
центр
При передаче этого значения в свойство justify-content, гибкие элементы размещаются в центре контейнера, где дополнительное пространство равномерно распределяется в начале и в конце гибких элементов.

В следующем примере демонстрируется результат передачи значения center к justify-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
пространство между
При передаче этого значения в свойство justify-content, дополнительное пространство равномерно распределяется между гибкими элементами, так что пространство между любыми двумя гибкими элементами одинаково, а начало и конец гибких элементов касаются краев контейнера.

В следующем примере демонстрируется результат передачи значения space-between к justify-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
пространство вокруг
При передаче этого значения в свойство justify-content, дополнительное пространство равномерно распределяется между гибкими элементами, так что пространство между любыми двумя гибкими элементами одинаково. Однако расстояние между краями контейнера и его содержимым (начало и конец гибких элементов) составляет половину пространства между гибкими элементами.

В следующем примере демонстрируется результат передачи значения space-around к justify-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
равномерно
При передаче этого значения в свойство justify-content, дополнительное пространство равномерно распределяется между гибкими элементами, так что пространство между любыми двумя гибкими элементами одинаково (включая пространство до краев).

В следующем примере демонстрируется результат передачи значения space-evenly к justify-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
В align-items свойство такое же, как justify content. Но здесь элементы были выровнены поперек перекрестного доступа (по вертикали).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Это свойство принимает следующие значения -
flex-start - Элементы гибкости были выровнены по вертикали в верхней части контейнера.
flex-end - Элементы гибкости были выровнены по вертикали в нижней части контейнера.
flex-center - Гибкие элементы были выровнены вертикально по центру контейнера.
stretch - Гибкие элементы были выровнены по вертикали так, чтобы они заполняли все вертикальное пространство контейнера.
baseline - Гибкие элементы были выровнены таким образом, что базовая линия их текста выровнялась по горизонтальной линии.
гибкий старт
При передаче этого значения в свойство align-items гибкие элементы выравнивались по вертикали в верхней части контейнера.

В следующем примере демонстрируется результат передачи значения flex-start к align-items свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
гибкий конец
При передаче этого значения в свойство align-items, гибкие элементы выравниваются по вертикали в нижней части контейнера.

В следующем примере демонстрируется результат передачи значения flex-end к align-items свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
центр
При передаче этого значения в свойство align-items, гибкие элементы выравниваются по вертикали в центре контейнера.

В следующем примере демонстрируется результат передачи значения flex-center к align-items свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
протяжение
При передаче этого значения в свойство align-items, гибкие элементы выровнены по вертикали, так что они заполняют все вертикальное пространство контейнера.

В следующем примере демонстрируется результат передачи значения stretch к align-items свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
исходный уровень
При передаче этого значения в свойство align-items, гибкие элементы выравниваются таким образом, что базовая линия их текста выравнивается по горизонтальной линии.
В следующем примере демонстрируется результат передачи значения baseline к align-items свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
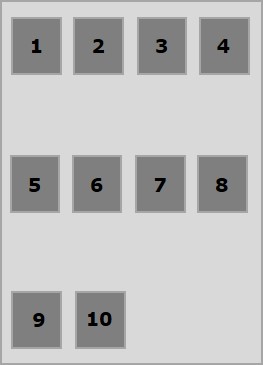
В случае, если гибкий контейнер имеет несколько строк (когда, flex-wrap: wrap), свойство align-content определяет выравнивание каждой строки внутри контейнера.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Это свойство принимает следующие значения -
stretch - Строки в содержимом растянутся, чтобы заполнить оставшееся пространство.
flex-start - Все строки в содержимом упакованы в начале контейнера.
flex-end - Все строки в контенте упакованы в конец контейнера.
center - Все строки в контенте упакованы в центре контейнера.
space-between - Лишнее пространство распределяется между строками равномерно.
space-around - Дополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки)
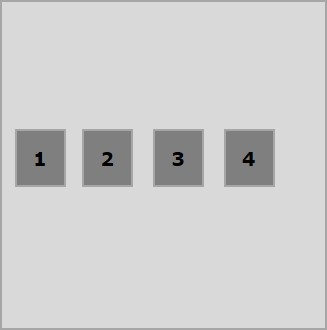
центр
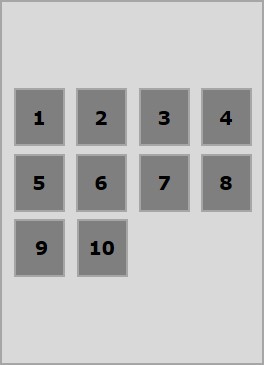
При передаче этого значения в свойство align-content, все строки упаковываются в центр контейнера.

В следующем примере демонстрируется результат передачи значения center к align-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
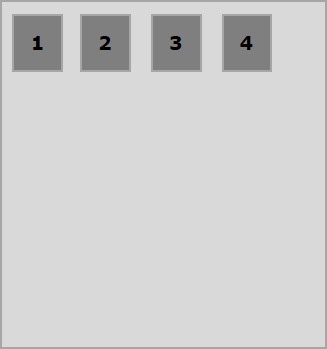
гибкий старт
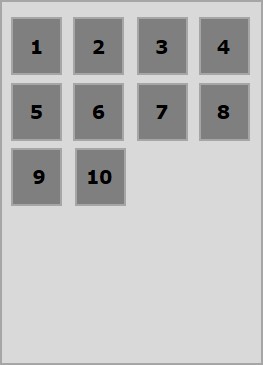
При передаче этого значения в свойство align-content, все строки упаковываются в начале контейнера.

В следующем примере демонстрируется результат передачи значения flex-start к align-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
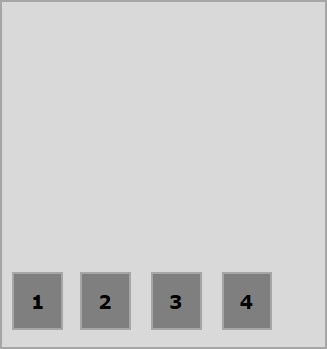
гибкий конец
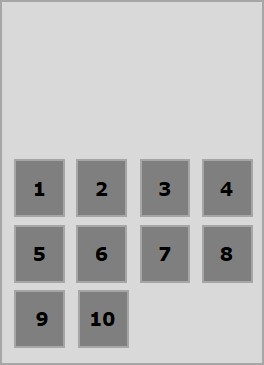
При передаче этого значения в свойство align-content, все строки упаковываются в конец контейнера.

В следующем примере демонстрируется результат передачи значения flex-end к align-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
протяжение
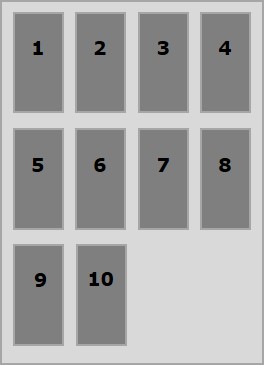
При передаче этого значения в свойство align-content, линии растянутся, чтобы заполнить оставшееся пространство.

В следующем примере демонстрируется результат передачи значения stretch к align-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
пространство вокруг
При передаче этого значения в свойство align-contentдополнительное пространство распределяется между строками равномерно с равным пространством вокруг каждой строки (включая первую и последнюю строки).

В следующем примере демонстрируется результат передачи значения space-around к align-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
пространство между
При передаче этого значения в свойство align-content, дополнительное пространство распределяется между строками равномерно, причем первая строка будет вверху, а последняя - внизу контейнера.

В следующем примере демонстрируется результат передачи значения space-between к align-content свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
В flex-order Свойство используется для определения порядка элемента Flexbox.
Следующий пример демонстрирует orderсвойство. Здесь мы создаем шесть цветных блоков с метками один, два, три, четыре, пять, шесть, расположенных в том же порядке, и меняем их порядок в порядке один, два, пять, шесть, три, четыре, используя свойство flex-order.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
- делаю заказ
Вы также можете присвоить порядку значения –ve, как показано ниже.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
гибкая основа
Мы используем flex-basis свойство, чтобы определить размер гибкого элемента по умолчанию перед распределением пространства.
В следующем примере демонстрируется использование свойства flex-base. Здесь мы создаем 3 цветных блока и устанавливаем их размер на 150 пикселей.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Это даст следующий результат -
гибкий рост
Мы используем flex-grow свойство, чтобы установить flex-growфактор. В случае избытка места в контейнере он указывает, насколько должен вырасти конкретный flex-элемент.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Это даст следующий результат -
гибко-усадочный
Мы используем свойство flex-shrink, которое используется для установки гибкости shrink-factor. Если в контейнере недостаточно места, он указывает, насколько должен сжиматься гибкий элемент.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Это даст следующий результат -
сгибать
Существует сокращение для установки значений сразу для всех трех свойств; это называетсяflex. Используя это свойство, вы можете одновременно установить значения для гибкого роста, гибкого сжатия и гибкости. Вот синтаксис этого свойства.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Это свойство похоже на align-items, но здесь он применяется к отдельным элементам гибкости.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Это свойство принимает следующие значения -
flex-start - Гибкий элемент будет выровнен по вертикали вверху контейнера.
flex-end - Гибкий элемент будет выровнен по вертикали в нижней части контейнера.
flex-center - Гибкий элемент будет выровнен по вертикали по центру контейнера.
Stretch - Гибкий элемент будет выровнен по вертикали так, чтобы он заполнял все вертикальное пространство контейнера.
baseline - Гибкий элемент будет выровнен по базовой линии поперечной оси.
гибкий старт
При передаче этого значения в свойство align-self конкретный гибкий элемент будет выровнен по вертикали в верхней части контейнера.

В следующем примере демонстрируется результат передачи значения flex-start к align-self свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
гибкий конец
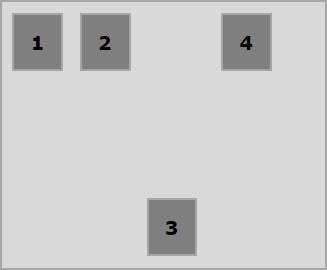
При передаче этого значения в свойство align-self, конкретный гибкий элемент будет выровнен по вертикали в нижней части контейнера.

В следующем примере демонстрируется результат передачи значения flex-end к align-self свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
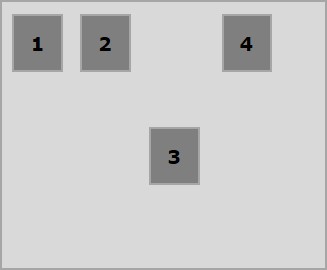
центр
При передаче значения center к собственности align-self, конкретный гибкий элемент будет выровнен по вертикали в центре контейнера.

В следующем примере демонстрируется результат передачи значения center к align-self свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -
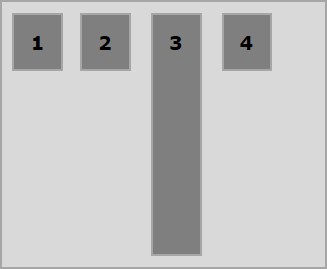
протяжение
При передаче этого значения в свойство align-self, конкретный гибкий элемент будет выровнен по вертикали таким образом, чтобы заполнить все вертикальное пространство контейнера.

В следующем примере демонстрируется результат передачи значения stretch в align-self свойство.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Это даст следующий результат -